 de.hideout-lastation.com
de.hideout-lastation.com
Dynamische Profilfotos für Interface-Mockups mit vielfältiger Benutzeroberfläche
Wenn Sie ein Modell entwerfen, möchten Sie sich zuerst auf die Benutzeroberfläche und weniger auf die Ästhetik konzentrieren. Gleiches gilt für das Wireframing und die Codierung eines Weblayouts von Grund auf neu .
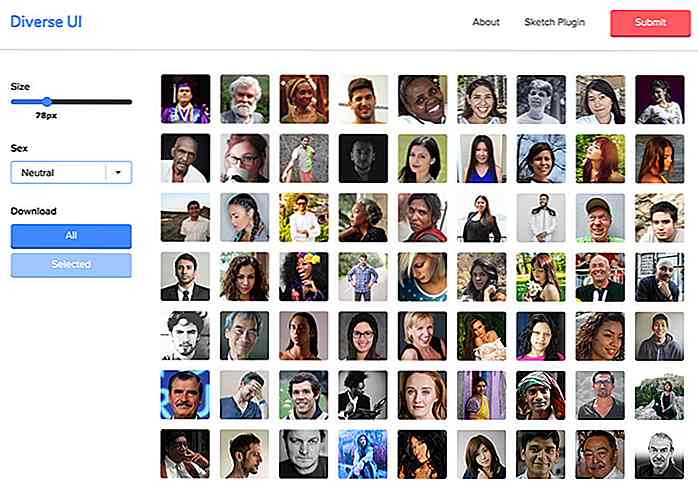
Viele verschiedene Modelle erfordern Profilfotos wie soziale Netzwerke, Blog-Kommentare und Profilseiten. Mit Diverse UI können Sie diese Fotos einfach mit ein paar Mausklicks in Ihr Modell einbetten .
Auf der Website können Sie entweder die ausgewählten Fotos herunterladen oder direkt über das Sketch-Plugin einbetten .
 Alle diese Bilder wurden von echten Benutzern mit voller Genehmigung zur Verwendung eingereicht . Das bedeutet, dass Sie das Recht haben, diese Fotos ohne Erlaubnis für persönliche oder gewerbliche Zwecke zu verwenden.
Alle diese Bilder wurden von echten Benutzern mit voller Genehmigung zur Verwendung eingereicht . Das bedeutet, dass Sie das Recht haben, diese Fotos ohne Erlaubnis für persönliche oder gewerbliche Zwecke zu verwenden.Diverse UI ist Teil der Craft-Plugins-Suite von InVision. Dies bedeutet, dass es der beste Motor ist, um eine breite Palette von Gesichtern zu finden, unabhängig davon, was Sie benötigen.
Der Grund, warum ich diese Sammlung mag, ist, dass sie mit einer ziemlich lockeren Lizenzvereinbarung einhergeht, die für alle Werke gelten sollte, mit Ausnahme von "bösen" Zwecken (diffamierender oder hasserfüllter Inhalt).
Bildgrößen reichen von 32px bis zu 180px und Sie können die Bilder dynamisch im Browser ändern . Von der Startseite aus können Sie entweder eine .zip-Datei von allen Bildern herunterladen oder einfach die gewünschten Bilder auswählen, indem Sie auf einzelne Fotos klicken.
Zugegeben, ich habe das native Sketch-Plugin nicht selbst benutzt, aber es sieht einfach genug aus, um es einzurichten.
 Um mehr über das Plugin zu erfahren, schauen Sie sich das offizielle GitHub Repo an .
Um mehr über das Plugin zu erfahren, schauen Sie sich das offizielle GitHub Repo an .Und wenn Sie mit der Programmierung vertraut sind, können Sie sogar Bilder direkt aus der API ziehen, mit denen Sie Profilbilder nach Geschlecht oder nach einer festgelegten Anzahl von Bildern in JavaScript erfassen können.

50 coole Gadgets für Ihren Urlaub Wunschliste
Wir leben mitten in der technischen Revolution. Und vielleicht sind so große Ereignisse wie das Erfinden von Handy und Internet, der Flug zum Mond und die Entdeckung des Penicillins schon lange gemacht worden, und die Leute arbeiten immer noch daran, Alltagsgeräte zu verbessern.Haben Sie sich jemals einen Regenschirm vorgestellt, der sich für mehr Bequemlichkeit draußen schließt? Ode

Tattoos tragen eine lange und farbenfrohe Geschichte als Zeichen eines Übergangsritus, als Zeichen des Status oder der Bestrafung und in manchen Kulturen als Zeichen des Schutzes gegen das Böse. Heutzutage bekommen wir Tätowierungen unter freieren Umständen, aus künstlerischen oder sentimentalen Gründen oder manchmal auch auf einer Pflicht.Tatto


![5 Wege, wie Freelancer die Wirtschaft verändern [Infografik]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)