de.hideout-lastation.com
de.hideout-lastation.com
40 absolut atemberaubende Space and Planets Wallpapers
Der Raum ist groß, sowohl in Bezug auf die Fläche als auch als eine große Quelle der Inspiration . Es gibt Weltraum Themen-Websites, Merchandise, Kleidung, Filme, Musik und sogar Weltraumthemen Geburtstagspartys.
Also, wenn Sie ein Raumfan sind und ein faszinierendes Bild von Planeten und Galaxien auf Ihrem Desktop-Hintergrund sehen wollen, werfen Sie einen Blick auf dieses Schaufenster absolut atemberaubender Weltraum- und Planeten-Hintergründe und sehen Sie, ob Sie das perfekte für Ihren Computerbildschirm finden .
Astronaut Weltraum Kunst
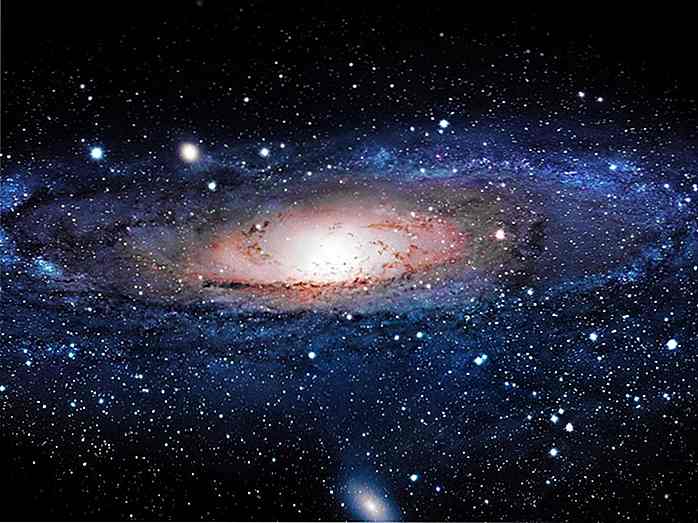
 Weltraum-Galaxie
Weltraum-Galaxie  Erstaunlicher Asteroidengürtel
Erstaunlicher Asteroidengürtel  HD Bild des Planeten
HD Bild des Planeten  Schöner Platz
Schöner Platz  Schönheit des Raumes
Schönheit des Raumes  Bleading Erde
Bleading Erde  Blaue Planeten
Blaue Planeten  Krepusculum
Krepusculum  Erdtapete
Erdtapete  Eisiger Raum
Eisiger Raum  Aufgehende Sonne im Raum
Aufgehende Sonne im Raum  Schöne Erde Closup
Schöne Erde Closup  Planet Mond Stern
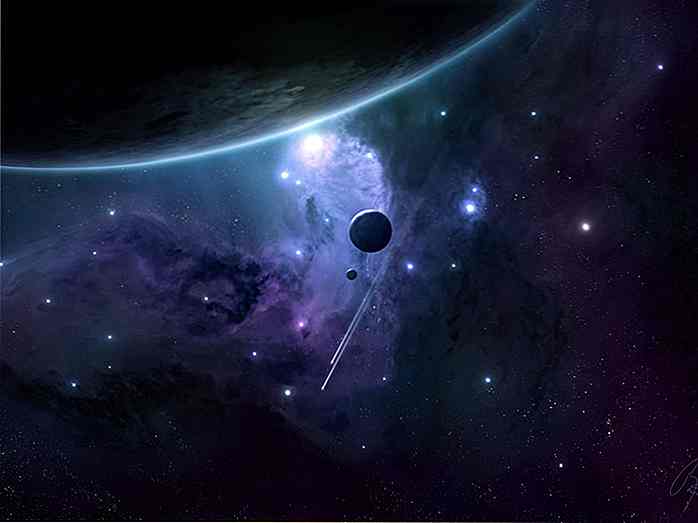
Planet Mond Stern  Planet Raum und Sterne
Planet Raum und Sterne  Weltraum Planet und Licht
Weltraum Planet und Licht  Nasa und Erde
Nasa und Erde  Galaxy Hintergrundbild
Galaxy Hintergrundbild  Schöne Galaxie
Schöne Galaxie  Galaxie Raum
Galaxie Raum  Atlantis-Nebel
Atlantis-Nebel  Rosa Nebel
Rosa Nebel  Raum Rauch
Raum Rauch  Geheimnis im Weltraum
Geheimnis im Weltraum  Erde und Sonne
Erde und Sonne  Blaue Galaxie
Blaue Galaxie  Umlaufende Sterne
Umlaufende Sterne  Wolke bedeckte Erde
Wolke bedeckte Erde  Meer und Raum
Meer und Raum  Sterne und Planeten
Sterne und Planeten  Lila Galaxie
Lila Galaxie  Weltraum Hintergrund
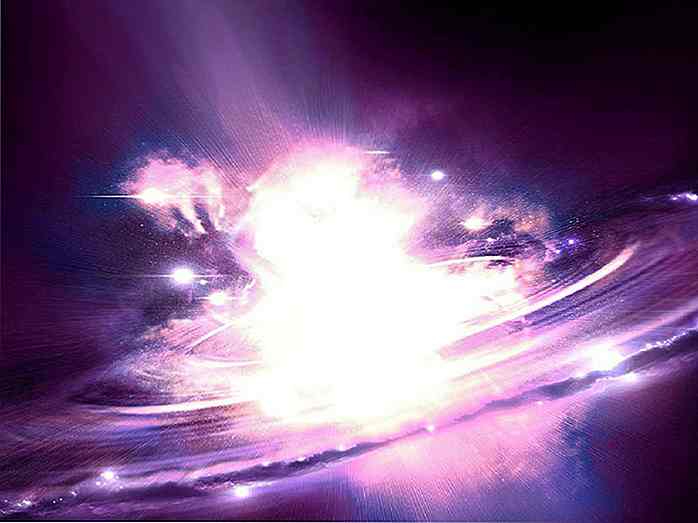
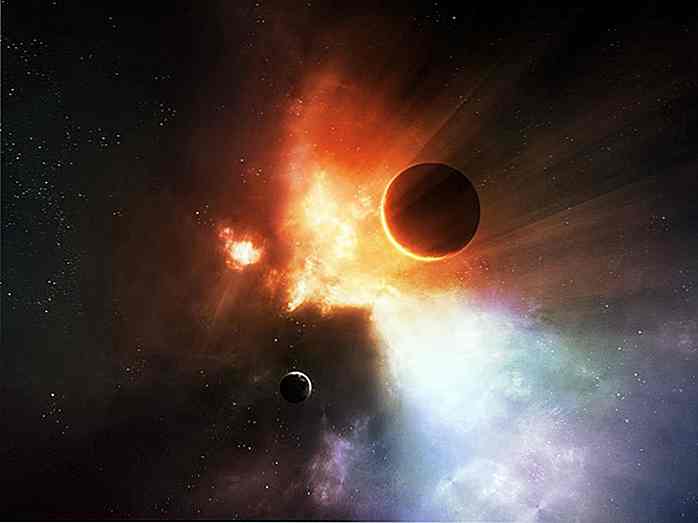
Weltraum Hintergrund  Weltraumexplosion
Weltraumexplosion  Raum Moment
Raum Moment  Weltraum-Planet
Weltraum-Planet  Bewegende Planeten
Bewegende Planeten  Sonnenaufgang im Weltraum
Sonnenaufgang im Weltraum  Weltraumnacht
Weltraumnacht  Erdumlaufbahn
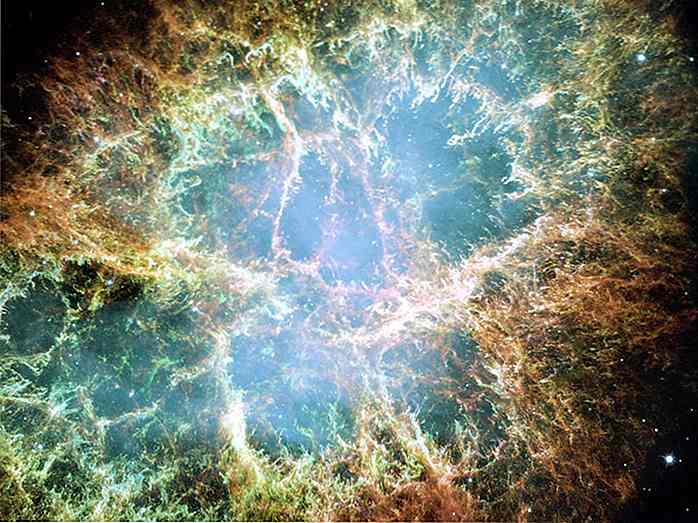
Erdumlaufbahn  Krebsnebel
Krebsnebel 

Reblog Inhalt von anderen Seiten mit "Drücken Sie diese" Bookmarklet
Unter all den Funktionen in WordPress, Presse Dies könnte einer der am wenigsten bekannten sein. Hast du davon gehört? Obwohl es seit den frühen Versionen von WordPress mit dem Namen von Press It enthalten ist, verwenden es nicht viele Leute als Blogging-Tool.Drücken Sie Dies ist ein Bookmarklet. Mi

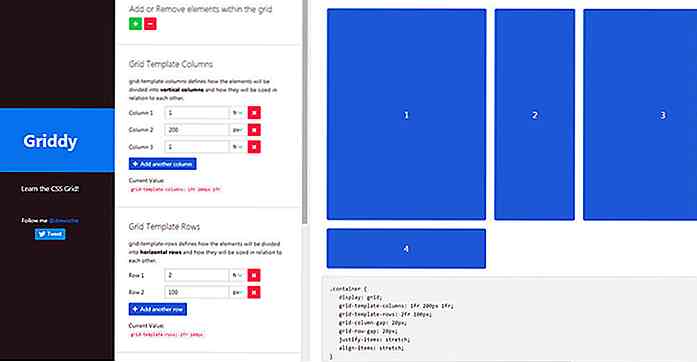
Erfahren Sie, wie CSS-Grid-Eigenschaften mit Griddy.io funktionieren
Wenn Sie mit Web-Design-Tech Schritt halten, dann sollten Sie über CSS-Grids wissen. Diese Eigenschaften sind neu im CSS3-Format und werden schnell zum besten Freund eines Entwicklers.Wir haben kürzlich ein lustiges Spiel behandelt, das Ihnen beim Erlernen der CSS-Grid-Eigenschaften hilft, aber Spiele vermitteln nicht immer praktische Ideen.