de.hideout-lastation.com
de.hideout-lastation.com
5 Tools zur Überprüfung und Optimierung Ihrer CSS-Codes
Sobald Ihre Website wächst, wird auch Ihr Code wachsen . Wenn Ihr Code erweitert wird, kann es plötzlich schwierig werden, CSS zu verwalten, und Sie können schließlich eine CSS-Regel durch eine andere ersetzen. Dies kompliziert die Dinge und Sie werden wahrscheinlich mit vielen Bugs enden.
Wenn dies bei Ihnen der Fall ist, müssen Sie das CSS Ihrer Website überprüfen . Wenn Sie Ihr CSS auditieren, können Sie Bereiche Ihres CSS identifizieren, die nicht optimiert sind. Sie können die Stylesheet-Dateigröße auch reduzieren, indem Sie Codezeilen entfernen, die die Leistung Ihrer Website verlangsamen.
Hier sind 5 gute Tools, mit denen Sie CSS überprüfen und optimieren können.
1. Typ-O-Matic
Type-o-matic ist ein Firebug-Plugin zur Analyse von Schriften, die auf einer Website verwendet werden. Dieses Plugin gibt einen visuellen Bericht in einer Tabelle aus, der die Schrifteigenschaften wie die Schriftfamilie, die Größe, das Gewicht, die Farbe und die Häufigkeit der Verwendung der Schriftart auf der Webseite enthält. Mithilfe der Berichtstabelle können Sie die Verwendung der Schriftart optimieren, unnötige Elemente entfernen oder Stile kombinieren, die viel zu ähnlich sind.

2. CSS Lint
CSS Lint ist ein Linting- Tool, das die CSS-Syntax basierend auf bestimmten Parametern analysiert, die sich auf Leistung, Zugänglichkeit und Kompatibilität Ihres CSS beziehen. Sie würden mit den Ergebnissen überrascht sein, erwarten Sie viele Warnungen in Ihrem CSS. Diese Fehler helfen Ihnen jedoch, die CSS-Syntax zu korrigieren und effizienter zu machen. Darüber hinaus werden Sie auch ein besserer CSS-Schreiber sein.

3. CSS ColorGuard
CSS ColorGuard ist ein relativ neues Werkzeug. Es ist als Node-Modul aufgebaut und läuft auf allen Plattformen: Windows, OS X und Linux. CSS ColorGuard ist ein Befehlszeilentool, das Sie benachrichtigt, wenn Sie ähnliche Farben in Ihrem Stylesheet verwenden. zB #f3f3f3 ist ziemlich nah an #f4f4f4, also sollten Sie in Betracht ziehen, die beiden zusammenzuführen. CSS ColorGuard ist konfigurierbar, Sie können den Ähnlichkeitsschwellenwert festlegen sowie die Farben festlegen, die das Werkzeug ignorieren soll.
4. CSS Dig
CSS Dig ist ein Python-Skript und arbeitet lokal auf Ihrem Computer. CSS Dig wird eine gründliche Prüfung in Ihrem CSS durchführen. Es liest und kombiniert Eigenschaften, zB werden alle Hintergrundfarben-Deklarationen unterhalb des Hintergrundbereichs angezeigt. Auf diese Weise können Sie auf der Grundlage des Berichts leicht Entscheidungen treffen, wenn Sie versuchen, Ihre CSS-Syntax zu standardisieren, z. B. können Sie Farbe über Stile mit der folgenden Farbdeklaration finden.
Farbe: #ccc; Farbe: #cccccc; Farbe: #CCC; Farbe: #CCCCCC;
Diese Farbangaben machen das Gleiche. Sie können auch mit der #ccc oder mit der Hauptstadt #CCC als Standard gehen. CSS Dig kann diese Redundanz auch für andere CSS-Eigenschaften verfügbar machen, und Sie können Ihren Code konsistenter machen.

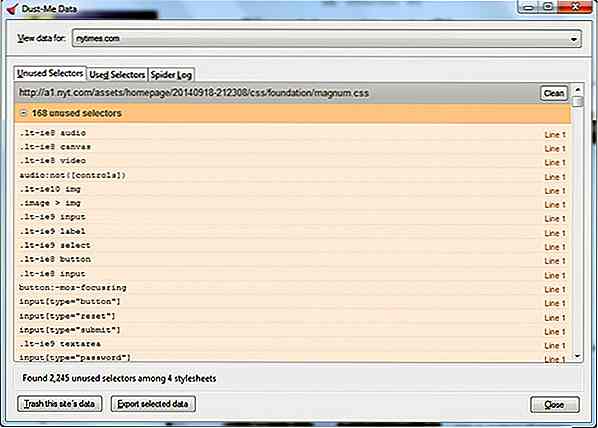
5. Staub-Ich
Dust-Me ist ein Add-on für Firefox und Opera, das nicht verwendete Selektoren in Ihrem Stylesheet anzeigt. Es greift alle Stylesheets und Selektoren auf, die auf Ihrer Website gefunden werden, und sucht nach den Selektoren, die Sie tatsächlich auf der Webseite verwenden. Dies wird in einem Bericht angezeigt, Sie können dann auf die Schaltfläche "Bereinigen" klicken und die nicht verwendeten Selektoren bereinigen und in einer neuen CSS-Datei speichern.

Sie können diese Tools von der Firefox Addons-Seite oder von der Website des Entwicklers herunterladen. Wenn Sie Opera-Fans sind, können Sie sie von der Opera Extensions Gallery-Seite herunterladen.
![Synchronisieren Sie webbasierte Präsentationsfolien mit Impress.js und Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)
Synchronisieren Sie webbasierte Präsentationsfolien mit Impress.js und Impressr [Quicktip]
Ich habe an einigen Universitäten und Schulen Vorträge über Web-Entwicklung und WordPress gehalten und ein häufiges Problem, dem ich während einer Präsentation gegenüberstehe, ist, dass das Publikum in der Nähe des Publikums meine Dias kaum sehen kann. Ich denke darüber nach: Wie kann ich die Präsentationsfolien übersichtlicher gestalten, aber den Redner und die Teilnehmer auf der gleichen Seite halten?Ich habe e

Erstellen Sie in Pure CSS mit Wenk Tooltips
Mit solch einem seltsamen Namen würden Sie von Wenk, einer kostenlosen CSS-Tooltip-Bibliothek, nicht viel erwarten. Aber es ist eine der kleinsten Bibliotheken, die man mit weniger als 1KB beim Zippen bekommen kann.Wenk verwendet reines CSS mit den Attributen data data-*, um Live-Tooltips zu erstellen, die Sie nach Ihren Wünschen neu positionieren und positionieren können. D