de.hideout-lastation.com
de.hideout-lastation.com
Reblog Inhalt von anderen Seiten mit "Drücken Sie diese" Bookmarklet
Unter all den Funktionen in WordPress, Presse Dies könnte einer der am wenigsten bekannten sein. Hast du davon gehört? Obwohl es seit den frühen Versionen von WordPress mit dem Namen von Press It enthalten ist, verwenden es nicht viele Leute als Blogging-Tool.
Drücken Sie Dies ist ein Bookmarklet. Mit Drücken von " This" können Sie Inhalte, Bilder, Links oder eingebettete Videos, die Sie von anderen Websites interessant finden, verwenden und sie dann als Teil Ihres neuen Posts verwenden. Auf der anderen Seite ist es auch als Reblog bekannt, ähnlich wie in Tumblr.
Anfangen
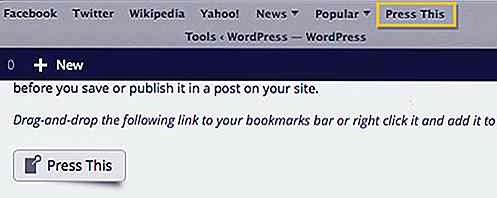
Drücken Sie Diese finden Sie unter dem Menü Extras> Verfügbare Tools von WP-Admin. Ziehen Sie es auf die Lesezeichenleiste.

Drücken Sie diese Taste
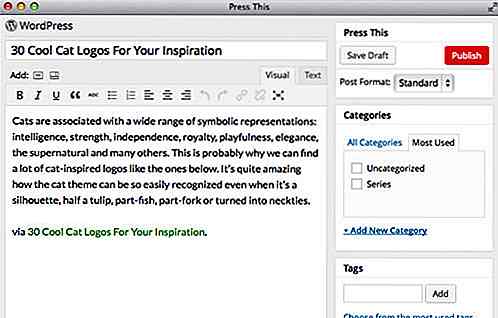
Markieren Sie einfach den Inhalt, den Sie erfassen möchten, und drücken Sie die Taste Dieses Lesezeichen drücken. Ein neues Fenster mit dem WordPress-Inhaltseditor wird angezeigt.

Wie Sie oben sehen können, drücken Sie diese Taste, um den markierten Inhalt zu übernehmen und füllt automatisch das Titelfeld mit dem Beitragstitel. Darüber hinaus enthält es auch die Linkquelle des Inhalts, wodurch die Quellenangabe für uns sehr einfach wird. Dies ist auch hilfreich, wenn wir das Urheberrecht, die Richtlinien und Berechtigungen für Inhalte überprüfen müssen, bevor Sie den Inhalt dem Blog hinzufügen.
Um Bilder hinzuzufügen, klicken Sie auf das Symbol "Bild". Es wird alle Pull-fähigen Bilder von der Quelle aufnehmen. Drücken Sie Dies wird auch das Bild in Ihren Blog kopieren, wenn es in den Beitrag eingefügt wird, anstatt es von der Quelle zu verknüpfen.

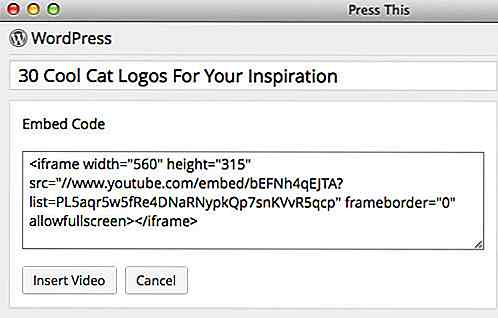
Klicken Sie auf das nächste Symbol, um das Video einzubetten. Ein neues Textfeld wird nach unten rutschen; Hier legen Sie den Code zum Einbetten des Videos ab. Wenn Sie in einer Video-Sharing-Site wie Youtube.com Diese drücken, wird dieses Feld automatisch mit dem Code gefüllt.

Drücken Sie Diese Reloaded
Einige Funktionen in der Presse Dieser Inhaltseditor wurde entfernt. Was bleibt, ist der WYSIWYG-Editor, der ebenfalls vereinfacht wurde, aber wenn Sie den vollwertigen Content-Editor haben möchten, können Sie Press This Reloaded installieren. Nach der Installation müssen Sie erneut Drücken Sie Diese Taste in der Lesezeichenleiste unter Extras> Verfügbare Werkzeuge .
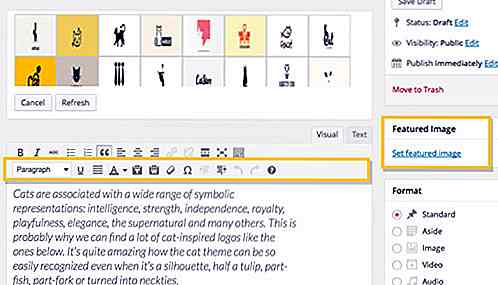
Mit " Diese Reloaded hinzufügen" können Sie ein ausgewähltes Bild hinzufügen. Der WYSIWYG-Editor zeigt nun eine erweiterte Symbolleiste an. Wenn Sie fertig sind, können Sie Ihren Beitrag als Entwurf speichern oder sofort veröffentlichen.


40 fantastische Zeichentrickfiguren-Design-Tutorials
Zeichentrickfiguren und Maskottchen werden normalerweise verwendet, um eine Marke zu identifizieren . Es ist das perfekte Werkzeug, um eine Nachricht mit Ihrem Publikum zu teilen. Das Erstellen von Zeichen in verschiedenen Bearbeitungswerkzeugen wie Photoshop, Illustrator oder Corel DRAW macht ebenfalls viel Spaß und könnte eine gute Möglichkeit sein, sich mit einem Programm vertraut zu machen.Es

Wie man besseres UX mit HTML5 Data - * Attributen baut
Wollten Sie schon einmal einem bestimmten HTML-Element benutzerdefinierte Daten hinzufügen, um später darauf mit JavaScript zuzugreifen? Bevor HTML5 auf dem Markt erschien, war das Speichern von benutzerdefinierten Daten im Zusammenhang mit dem DOM ein wahrer Aufwand, und Entwickler mussten alle Arten von bösartigen Hacks verwenden, wie das Einführen von Nicht-Standardattributen oder die veraltete setUserData () -Methode, um das Problem zu umgehen .Glü