de.hideout-lastation.com
de.hideout-lastation.com
20 WordPress Starter Themes für Entwickler
Für diejenigen von euch, die ein WordPress Themes erstellen möchten, aber nicht wissen, wo sie anfangen sollen, sind Starter WordPress Themes ein praktischer Einstieg. Was Sie brauchen, um das Einstiegsthema zum Laufen zu bringen, ist, es zu optimieren und es in das große Thema zu verwandeln, das es sein könnte.
Viele dieser Starter-Themes sind mit einer Reihe von Funktionen ausgestattet, die Ihnen bei Ihrer Sache helfen können. Einige von ihnen kommen zum Beispiel mit Sass, Foundation und Grunt . Wenn Sie ein fortgeschrittener Benutzer sind, sind einige dieser sauberen und minimalistischen Themen möglicherweise das, wonach Sie suchen. Hier finden Sie mehr als ein Dutzend nützlicher Starter-Themen, mit denen Sie ein besseres Thema entwickeln können.
WP-Flex
Wp-Flex ist ein leeres responsives Theme für WordPress. Der Code basiert auf den WordPress Codex und Theme Review Richtlinien.
 Salbei
Salbei Sage ist ein von Roots entwickeltes Einstiegsthema mit einem fortgeschrittenen Workflow zum Schreiben von Stilen in LESS / SASS, zum Überprüfen von JavaScript-Fehlern, zum Testen synchronisierter Browser und zu anderen Aufgaben, die automatisch von Gulp ausgeführt werden. Es benutzt Theme-Wrapper, Root's Art, um sauberen Code beim Erstellen von Theme zu verwenden.
 Unterstriche
Unterstriche Underscores wird von den meisten Entwicklern von Automattic erstellt. Underscore kommt mit Einfachheit und Best Practices für Theming, minimale Funktionen und Stile - ein großartiger Ausgangspunkt für die Entwicklung eines eigenen Themas.
 Knochen
Knochen Bones verwendet den Ansatz "Mobile First" und reagiert darauf. SASS-Dateien sind enthalten, um das Styling Ihres Themenprojekts zu starten. Es enthält vorinstallierte benutzerdefinierte Post-Typen und benutzerdefinierte Dashboard-Funktionen, mit denen Sie den Admin-Bereich auf dem Dashboard anpassen können.
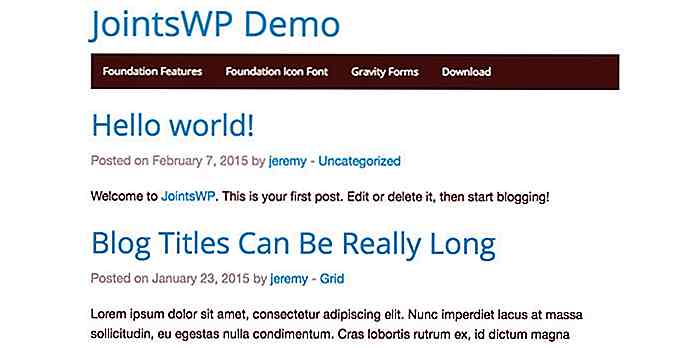
 GelenkeWP
GelenkeWP JointsWP ist ein leeres Theme, das mit Foundation 5 erstellt wurde und Ihnen das grundlegende Styling für die weitere Entwicklung eines WordPress-Themas bietet. JointsWP ist in Foundation integriert und reaktionsschnell. Es enthält JavaScript-Funktionen wie die Off-Canvas-Navigation. Für das Styling hat JointsWP eine SASS-Datei hinzugefügt, um das Erweitern der Stile zu erleichtern.
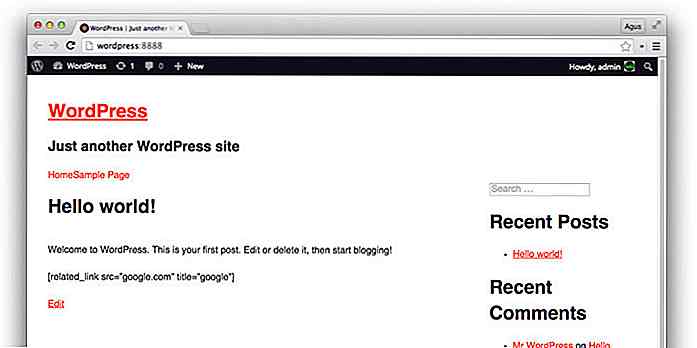
 WordPress Starter Thema
WordPress Starter Thema Mit WordPress Starter Theme können Sie benutzerdefinierte Designs mit SASS, AutoPrefixr und HTML5 Boilerplate erstellen und moderne Webtechnologien wie Grunt für die Ausführung von Aufgaben und Browsersyncs für das automatische erneute Laden des Projekts in Browsern integrieren.
 Blank WordPress Bower Grunt
Blank WordPress Bower Grunt Blank WordPress Bower Grunt ist mit Grunt and Bower bewaffnet und bereit, mit SASS Compass für das Styling des Designs zu verwenden. Dieses Thema enthält auch die format-{POST TYPE} -Dateien, die in die einzelnen format-gallery.php wie format-gallery.php, format-quote.php usw. unterteilt sind.
 _tk
_tk _tk ist nahtlos in Bootstrap integriert, um Ihnen ein gut aussehendes, minimales Einstiegsthema zu geben. Es kommt auch mit wp-bootstrap-navwalker, eine benutzerdefinierte WordPress Nav Walker-Klasse, die vollständig mit Bootstrap funktioniert. Der _tk-Code basiert auf Unterstrichen.
 Kompass
Kompass Compass ist eine Vorlage für Ihr individuelles WordPress-Theme mit erweiterten Funktionen, die mit modernen Tools wie Grunt, Sass, Bourbon und Hybrid Core erstellt wurden.
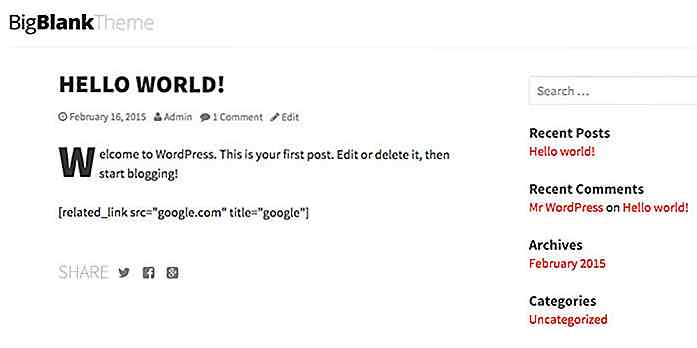
 Großes leeres Thema
Großes leeres Thema Big Blank Theme bietet Ihnen ein leeres responsives Starter-Theme mit minimalem Styling und semantischem HTML5. Zu den Grundmerkmalen gehören gemeinsame Elemente wie Überschriften, Bildausrichtungen, Kommentare und Formulare.
 WordPress Bootstrap
WordPress Bootstrap WordPress Bootstrap wird mit Funktionen wie Multi-Lingual in 7 verschiedenen Sprachen, Seitenvorlagen (zB Homepage, Standardseite mit Seitenleiste, ganze Seitenbreite usw.), Themenoptionen, Shortcodes und Seitenleisten ausgeliefert.
 Machete
Machete Root-based Cutlass ist ein WordPress-Starter-Thema, das Ihnen die Vorteile von Blade bietet, einer Template-Engine, mit der Sie Code schneller schreiben können. Cutlass beinhaltet standardmäßig Bootstrap 3 und Font Awesome und Gulp.
 Grundstein
Grundstein Cornerstone integriert das Responsive Framework der Zurb Foundation, um das WordPress Starter Theme zu erstellen. Es ist leicht, reaktionsschnell und SEO-freundlich.
 DevDmBootstrap3
DevDmBootstrap3 Ausgerüstet mit Bootstrap 3 kommt DevDmBootstrap3 mit sauberen Codes und du kannst untergeordnete Themen erstellen, die über dieses Thema hinaus laufen. Dieses Cleanblog-Thema ist ein großartiges Beispiel.
 BST
BST Vollständig in Bootstrap 3 integriert, bietet BST Funktionen wie WordPress-Menüposition mit Bootstrap-Navigationsleiste, Bootstrap-Paginierung für Blog-Index- und Kategorieseiten sowie ein visuelles Editor-Stylesheet, mit dem Sie den gleichen visuellen Stil im Text-Editor erhalten auf der Frontend-Oberfläche.
 StiftungPresse
StiftungPresse FoundationPress verwendet Foundation 5 für das Basisstyling und lässt dieses Starter-Thema zu einem erweiterten responsiven Thema werden. FoundationPress enthält wichtige Informationen, die Sie benötigen, um WordPress-Designs in jedem Design zu erstellen. Es enthält SASS-Dateien, um das Styling zu erleichtern, und Grunt.
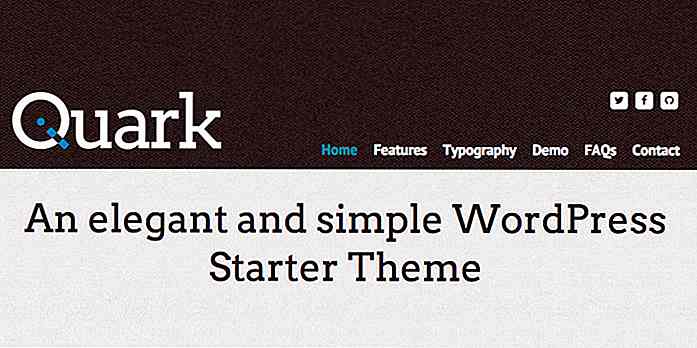
 Quark
Quark Quark basiert auf Underscores und Twenty Twelve. Sie finden das integrierte Options-Framework-Theme, das das Hinzufügen von Cutom-Optionen zu Ihrem Design erleichtert.
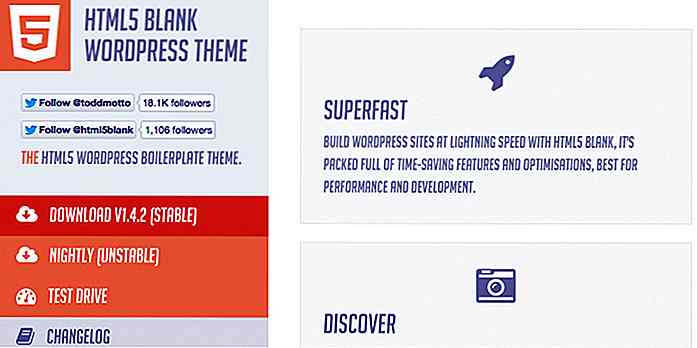
 Html5blank
Html5blank Html5blank ist ein minimalistisches Thema mit einfachem Styling, das sich für die Entwicklung eignet. Html5blank bietet eine Menge an großartigen Produktivitäts- und Kernfunktionen, um die Entwicklung zu vereinfachen.
 Zweig
Zweig Spig kommt mit der Twig-Vorlagen-Engine, mit der Sie weniger Code schreiben und sich schnell entwickeln können. Sprig enthält Bootstrap und Foundation, Gulp and Bower und nützliche Funktionen von Underscores und Roots, um Ihre Entwicklung einfacher zu machen.
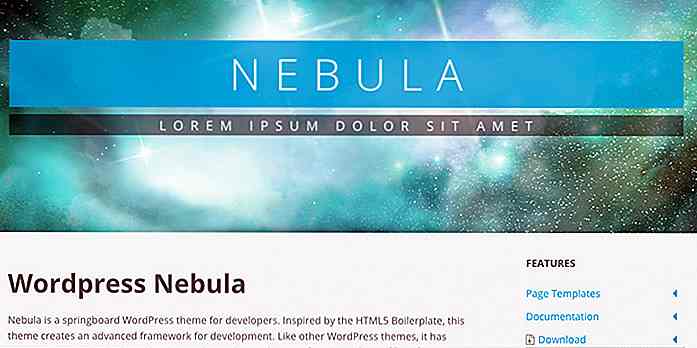
 WP-Nebel
WP-Nebel WP Nebula wird mit eingebauten benutzerdefinierten Funktionen wie Kurzwahlnummern, Stilen und Funktionen ausgeliefert. Die Codes sind sowohl einfach zu verstehen als auch anzupassen, und Kommentare zu den Codes erleichtern die schnellere Entwicklung.


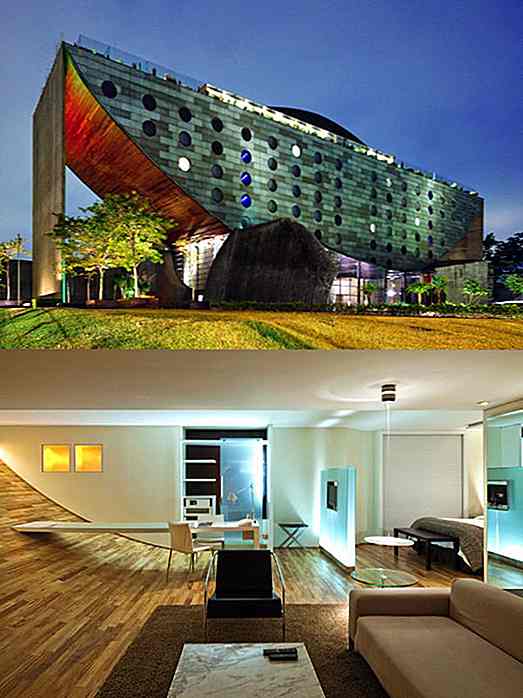
20+ der seltsamsten und einzigartigsten Hotels der Welt
Reguläre Reisende suchen vielleicht nach einem günstigen, schönen und sauberen Hotel, in dem sie während ihrer Reise übernachten können, aber wer kann die Chance verschenken, in einem wirklich einzigartigen Hotel zu übernachten ? Lust auf einen Aufenthalt in einem Hotelzimmer unter Wasser oder am Meeresgrund? Oder

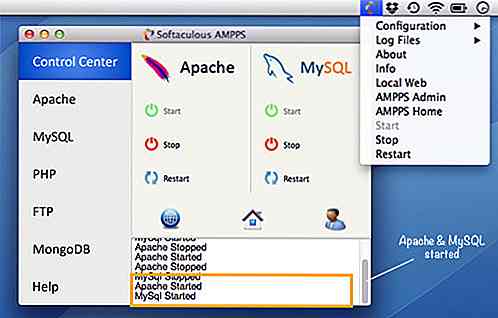
Ein Blick in: Lokale Server mit AMPPS einrichten
MAMP ist die beliebteste Anwendung in OSX, um lokalen Server zu betreiben; Für Windows-Benutzer ist WAMP oder XAMPP wahrscheinlich die am häufigsten verwendete Option. Diese 3 Anwendungen sind ausreichend für den Job. Aber wenn es ein anderes Werkzeug gibt, das die Arbeit eines Entwicklers schneller und effizienter machen kann, würden wir bei jeder Gelegenheit auf dieses Tool zurückgreifen.Kürz