de.hideout-lastation.com
de.hideout-lastation.com
iziModal.js - Ein wirklich dynamisches modales Fenster jQuery Plugin
Die meisten modalen Fenster scheinen den Besucher mit Opt-in-Feldern und unerwünschten Angeboten abzulenken und zu nerven . Diese Modale übernehmen oft die ganze Seite, sehen schrecklich aus und bieten keine klare Möglichkeit, das Fenster zu schließen. Zum Glück ist iziModal.js das genaue Gegenteil.
Es ist eines der flachsten Modal-Fenster-Plugins, das ich je gesehen habe und es macht mich sehr aufgeregt, wieder mit Modals zu interagieren.
 iziModal.js ist ein jQuery-Plugin, daher benötigen Sie eine Kopie der jQuery-Bibliothek, damit dies funktioniert. Aber es ist ziemlich leicht und Sie können die Bibliothek sogar extern von CDNJS einschließen.
iziModal.js ist ein jQuery-Plugin, daher benötigen Sie eine Kopie der jQuery-Bibliothek, damit dies funktioniert. Aber es ist ziemlich leicht und Sie können die Bibliothek sogar extern von CDNJS einschließen.Beachten Sie, dass dieses Plugin viele verschiedene Optionen bietet . Sie können Optionen zum Modifizieren der Modalgröße, des Rahmentyps und der Animation übergeben . Sie können jedoch auch Rückruffunktionen erstellen, wenn der Benutzer ein Modal schließt oder auf ein bestimmtes Element klickt.
Sie können viele Beispiele auf CodePen finden, aber ich mag die Demos, die auf der iziModal Homepage gehostet werden . Überprüfen Sie insbesondere die Iframe-Einbettungsoption, bei der ein Autoplay-Vimeo-Player in das Modal eingereiht ist.
 Das Design ist großartig und das Modal fühlt sich wirklich an, als wäre es Teil der Schnittstelle . Die Qualität der Animation ist beeindruckend, und es wird alles mit CSS3 & jQuery betrieben .
Das Design ist großartig und das Modal fühlt sich wirklich an, als wäre es Teil der Schnittstelle . Die Qualität der Animation ist beeindruckend, und es wird alles mit CSS3 & jQuery betrieben .Auf der Haupt-Plugin-Seite finden Sie auch Dokumentationstabellen mit Code-Schnipsel für jedes der verfügbaren Demos. Hier ist der kürzeste Code, der für ein modales Fenster-Popup verwendet werden soll.
$ (Dokument) .on ('click', '.trigger', Funktion (event) {event.preventDefault (); $ ('# modal'). iziModal ('open');}); Die Funktion iziModal() verfügt über mehr als 45 verschiedene Optionen, die zur Anpassung des modalen Fensters übergeben werden können . Es verfügt auch über benutzerdefinierte Ereignisse, die Funktionen auslösen können, wenn ein Modal geöffnet, geschlossen oder im Vollbildmodus angezeigt wird.
Dies ist ein unglaublich riesiges Projekt und es ist einfach eines meiner liebsten Modal-Fenster-Plugins von einem Design- und Usability-Standpunkt aus .
Um eine Kopie der Quelle zu erhalten, können Sie sie entweder durch npm ziehen oder von GitHub herunterladen . Und wenn Sie Vorschläge zum Plugin haben oder einfach nur Ihren Dank sagen möchten, können Sie den Ersteller Marcelo Dolce @marcelodolce twittern.

10 Dinge, die wir in Windows 9 sehen wollen
Lassen Sie uns der Realität ins Auge sehen, es gibt einfach keine Möglichkeit, dass Microsoft zu dem alten "klassischen" Windows-Look zurückkehrt, an den wir uns so gewöhnt haben. Die Metro UI wird bleiben und wird wahrscheinlich verbessert werden, wenn Windows 9 im Jahr 2015 veröffentlicht wird.Natü

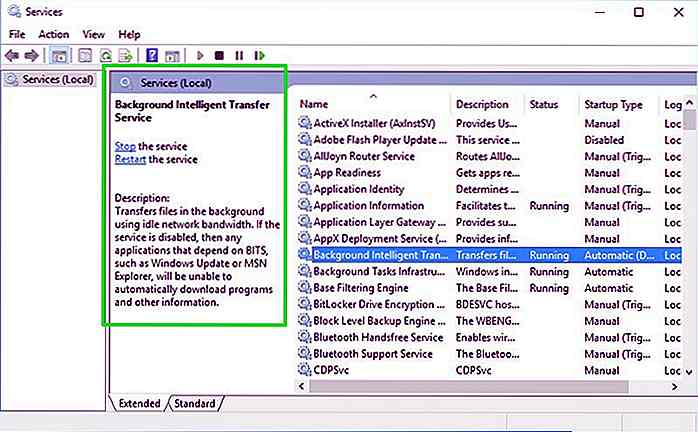
Was sind Windows-Dienste und wie man sie benutzt?
Haben Sie sich jemals gefragt, wie viele der Windows-Funktionen gleichzeitig funktionieren, obwohl sie keine hartnäckige Schnittstelle haben? Nun, das sind Windows-Dienste, die im Hintergrund arbeiten, um ihre Arbeit zu erledigen, ohne sich dabei zu behindern.Windows sucht automatisch nach Updates, überprüft die Systemstabilität, aktualisiert die Zeit basierend auf der aktuellen Zeitzone, zeichnet Ereignisse auf und schützt das System vor Malware-Bedrohungen . All