de.hideout-lastation.com
de.hideout-lastation.com
Bootstrap 4: Neue und coole Funktionen, die Sie lieben werden
Die nächste große Version des Bootstrap-Frameworks steht vor der Tür. Die Alpha-Version kann bereits von der Bootstrap-Entwicklungswebsite heruntergeladen werden, und der Quellcode ist auch auf Github verfügbar.
Twitter Bootstrap ist derzeit das beliebteste Frontend-Framework. Es ermöglicht Entwicklern , schnell mobile und schnell reagierende Websites zu erstellen . Bootstrap ermöglicht die intelligente Nutzung des Standard-Frontend-Trios HTML5, CSS3 und Javascript. Es wird derzeit von mehr als 6 Millionen Websites im Internet genutzt.
Obwohl Bootstrap 4 noch in der Entwicklungsphase ist (also noch nicht auf einer Live-Site), haben die Entwickler eine fabelhafte Arbeit geleistet. In diesem Beitrag werfen wir einen Blick auf die neue Version, die viele großartige Funktionen enthält, die den Frontend-Entwicklungsworkflow sicherlich optimieren und optimieren werden .
1. Sass statt WENIGER
Bis jetzt hat Bootstrap LESS als seinen Haupt-CSS-Vorgänger verwendet, aber für die neue Hauptversion werden die Stilregeln zu Sass umgestaltet, was bei Frontend-Entwicklern viel beliebter ist, eine große Benutzerbasis hat, allgemein einfacher zu benutzen ist und mehr bietet Möglichkeiten. Dank des in C / C ++ geschriebenen mächtigen Libsass Sass Complier wird Bootstrap 4 viel schneller kompilieren als zuvor.
 2. Neue Rasterebene für kleinere Bildschirme
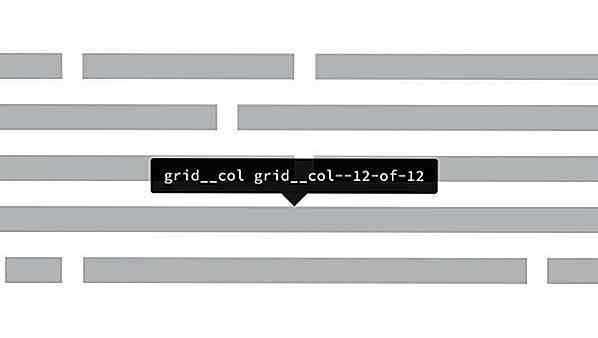
2. Neue Rasterebene für kleinere Bildschirme Bootstrap verfügt über ein ausgefeiltes Responsive-Grid-System, mit dem Entwickler Geräte mit unterschiedlichen Ansichtsfenstern anvisieren können. Bootstrap 3 verfügt derzeit über 4 Rasterklassen für Spalten. col-xs-XX für Handys , . col-sm-XX für Tabletten, . Col-MD-XX für Desktops und. col-lg-XX für größere Desktops. Bootstrap 4 wird das Grid-System um ein fünftes erweitern, das es Entwicklern erleichtert, kleinere Geräte mit einer Darstellungsbreite von 480px anzusteuern .
Die neue Grid-Klasse hat den Namen der vorherigen Grid-Klasse angenommen und die aktuellen Namen der Grid-Ebenen um eine Stufe nach oben verschoben. In Bootstrap 4 verwenden die großen Desktops den Klassenselektor .col-xl-XX . Es ist wichtig zu wissen, dass sie trotz des neuen Namens keine neue Klasse für extra große Bildschirme, sondern für extra kleine hinzugefügt haben.
 3. Führt relative CSS-Einheiten ein
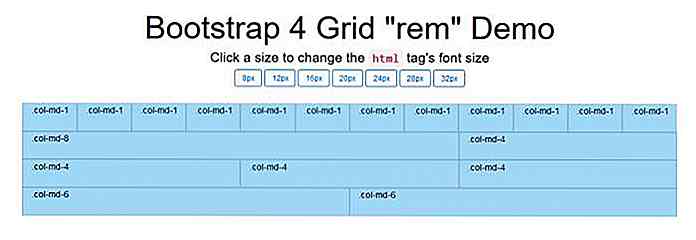
3. Führt relative CSS-Einheiten ein Bootstrap 4 lässt schließlich die Unterstützung für Internet Explorer 8 fallen. Das ist wirklich ein kluger Schritt, da es ihnen ermöglicht, lästige Polyfills loszuwerden und in relative CSS-Einheiten zu konvertieren. Anstelle von Pixeln wird die neue Hauptversion REMs und EMs verwenden, die es ermöglichen, reaktionsfähige Typografie auf Bootstrap-Sites zu implementieren . Dies erhöht auch die Lesbarkeit und macht Websites für behinderte Benutzer zugänglicher.
Wenn Sie ausprobieren möchten, wie relative Einheiten mit dem neuen Bootstrap 4 arbeiten, schauen Sie sich diese Demo auf Codepen an.
 BILD: Baresala auf CodePen
BILD: Baresala auf CodePen 4. Brandneue Bootstrap-Karten
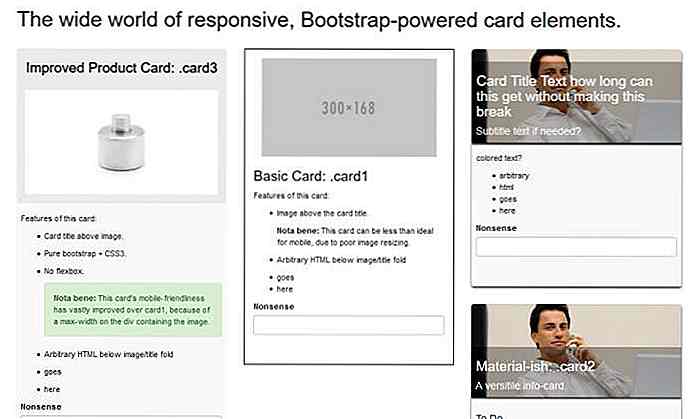
Das Entwicklerteam entschied, einige frühere Elemente der Bootstrap-Benutzeroberfläche zu vereinheitlichen. Daher entschloss man sich, eine neue UI-Komponente namens Cards einzuführen. Karten ersetzen die früheren Vertiefungen, Miniaturansichten und Panels und bieten Benutzern einen optimierten Workflow. Keine Sorge, Karten behalten bekannte Elemente wie Titel, Kopf- und Fußzeilen von Wells, Thumbnails und Panels.
Da Karten flexibler als die aktuellen UI-Komponenten sind, bieten sie mehr Platz für kreative Implementierungen. Es gibt einige Pioniere, die bereits mit Bootstrap-Karten Experimente an Codepen durchgeführt haben. Sie können sie auschecken oder Ihre eigenen Karten erstellen.
 5. Neues Neustart-Modul
5. Neues Neustart-Modul Das neue Reboot-Modul ersetzt die vorherige normalize.css- Reset-Datei. Es tut es nicht ab; im Gegenteil, es baut mehr Regeln darauf auf. Ziel des Umzugs war es, alle generischen CSS-Selektoren und Reset-Stile in einer einzigen, einfach zu verwendenden SCSS-Datei zu integrieren . Sie können sich hier den Quellcode ansehen, wenn Sie besser verstehen möchten, wie das neue Modul funktioniert.
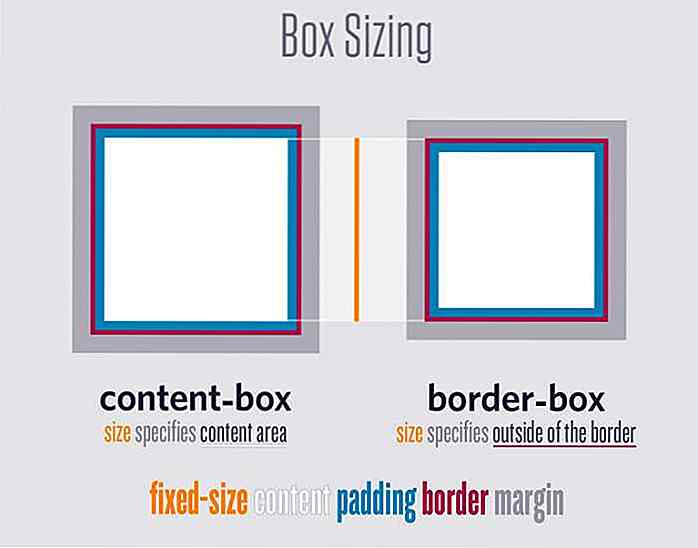
Es ist gut zu wissen, dass die neuen Zurücksetzungsstile die Box-Sizing-CSS-Eigenschaft intelligent auf border-box auf der Element, das daher von jedem untergeordneten Element auf der Seite übernommen wird. Die neue Stilregel macht responsive Layouts leichter zu verwalten . Wenn Sie den Unterschied zwischen den Layout-Typen content-box und border-box erfahren möchten, werfen Sie einen Blick auf diese handliche Demo von CSS-Tricks.com (sie wurde nicht für Bootstrap 4 erstellt, sie zeigt nur die Box-Sizing) funktioniert in der Regel).
 6. Aktivieren Sie die Flexbox-Unterstützung
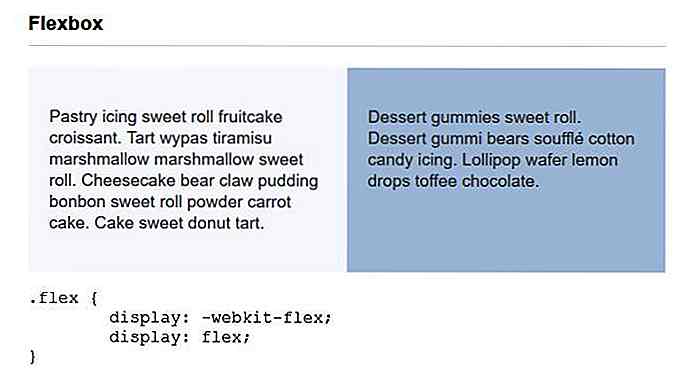
6. Aktivieren Sie die Flexbox-Unterstützung Bootstrap 4 ermöglicht die Nutzung des Flexbox-Layouts von CSS3. Da Internet Explorer 9 das flexbox-Modul jedoch nicht unterstützt, verwendet die Standardversion von Bootstrap 4 eher die float- und display-CSS-Eigenschaften, um ein flüssiges Layout zu implementieren .
Flexbox verfügt über ein benutzerfreundliches Layout, das sich hervorragend für das Responsive Design eignet, da es einen flexiblen Container bietet, der sich entweder erweitert oder verkleinert, um den verfügbaren Platz optimal auszunutzen. Verwenden Sie die opt-in flexbox-Funktion nur, wenn Sie IE9 nicht unterstützen müssen.
 7. Optimierte variable Anpassung
7. Optimierte variable Anpassung Alle Sass-Variablen, die in der neuen Bootstrap-Version verwendet werden, sind in einer einzigen Datei namens _variables.scss enthalten, die den Entwicklungsprozess erheblich vereinfacht. Sie müssen nichts anderes tun, als die Einstellungen aus dieser Datei in eine andere namens _custom.scss zu kopieren, um die Standardwerte zu ändern.
Sie können viele Dinge anpassen, wie z. B. Farben, Abstände, Verknüpfungsstile, Typografie, Tabellen, Rasterhaltepunkte und Container, Spaltennummer und Rinnenbreite und viele andere.
 8. Neue Dienstprogrammklassen für den Abstand
8. Neue Dienstprogrammklassen für den Abstand Bootstrap 3 hat bereits viele praktische Utility-Klassen, wie diejenigen, die Floating oder den Clearfix ändern, aber Bootstrap 4 fügt noch mehr hinzu. Die neuen Abstandsklassen ermöglichen es Entwicklern, Paddings und Ränder auf ihren Sites schnell zu ändern.
Die Syntax für die neuen Klassen ist ziemlich einfach, zum Beispiel das Hinzufügen der. Die Klasse ma-0 verknüpft eine Stilregel, die die Ränder auf allen Seiten des angegebenen Elements auf 0 setzt (margin-all-0). Während Margen das Präfix m verwenden, werden Paddings mit dem Präfix p versehen . In den Entwicklungsdokumenten können Sie sich alle neuen Utility-Klassen für Abstände anzeigen lassen.
 9. Tooltips und Popovers angetrieben von Tether
9. Tooltips und Popovers angetrieben von Tether In Bootstrap 4 verwendet Tooltips und Popovers die Supercool-Tether-Bibliothek, eine Positionierungs-Engine, die es ermöglicht, ein absolut positioniertes Element direkt neben einem anderen Element auf derselben Seite zu halten. Das bedeutet, dass Tooltips und Popovers automatisch korrekt auf Bootstrap 4-Websites platziert werden.
Vergessen Sie nicht, dass es sich bei Tether um eine JavaScript-Bibliothek von Drittanbietern handelt, die Sie vor der Datei bootstrap.js in den HTML-Code einfügen müssen.
 10. Refactored JavaScript Plugins
10. Refactored JavaScript Plugins Das Entwicklerteam hat jedes JavaScript-Plugin für das neue Release mit EcmaScript 6 überarbeitet. Mit der intelligenten Nutzung der neuesten Spezifikationen und den neuesten Verbesserungen wollen sie das Frontend-Erlebnis verbessern.
Das neue Bootstrap 4 wurde auch anderen JavaScript-Verbesserungen unterzogen, z. B. der Überprüfung von Optionstypen, generischen Teardown-Methoden und UMD-Unterstützung, die alle zusammenarbeiten, um das populärste Frontend-Framework reibungsloser als je zuvor zu machen.
 Jetzt lesen: 10 leichte Alternativen zu Bootstrap & Foundation
Jetzt lesen: 10 leichte Alternativen zu Bootstrap & Foundation 

Hinzufügen und Entfernen von HTML-Klassen auf Anfrage Mit jQuery
Das Hinzufügen neuer HTML-Klassen ist ein Kinderspiel. Öffnen Sie einfach das HTML-Dokument, suchen Sie, was Sie hinzufügen möchten, fügen Sie die Klasse ein und benennen Sie sie. Wenn es jedoch darum geht, eine interaktive Website zu erstellen, die es Ihren Besuchern ermöglicht, sich damit zu beschäftigen, müssen Sie auf Wunsch die HTML-Klassen ändern, einfügen und entfernen.Sie könne

Richten Sie eine benutzerdefinierte Domäne für Github-Seiten ein
Neben Github Pages bietet Github auch die Möglichkeit, einen eigenen Domainnamen für die von uns erstellte Seite zu verwenden. Anstatt also das folgende Namensformat zu verwenden: {username}.github.io/{project-name}, können Sie den Blog stattdessen wie www.myawesomeblog.com .Dies ist eine großartige Gelegenheit für ein kostenloses Open-Source-Projekt mit dem Mangel an finanzieller Unterstützung für ihre Website oder Blog. Sie m