de.hideout-lastation.com
de.hideout-lastation.com
Erkunden Sie Open Source-Projekte mit GitTrends
Dutzende neue Open-Source-Projekte werden täglich bei GitHub veröffentlicht . Im Laufe der Jahre hat dies eine riesige Bibliothek von Projekten geschaffen und es kann schwierig sein , alles zu durchforsten .
Aber die neue kostenlose Web-App GitTrends macht die Suche nach Projekten einfach und macht Spaß!
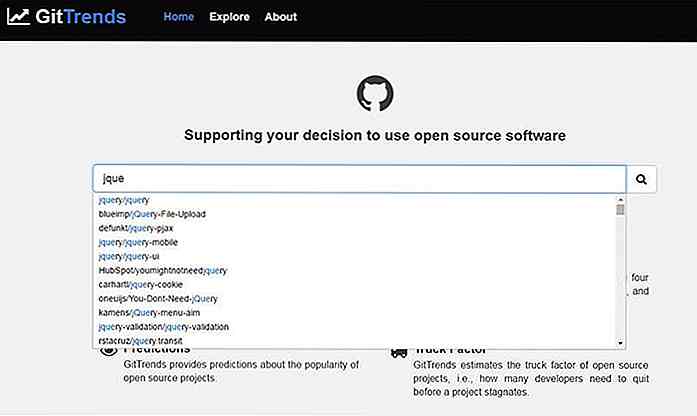
Sie können nach Begriffen suchen, die sich auf Bibliotheken wie jQuery, React oder Ähnliches beziehen. GitTrends wird automatisch verwandte Bibliotheken mit Links zu jedem einzelnen vorschlagen.
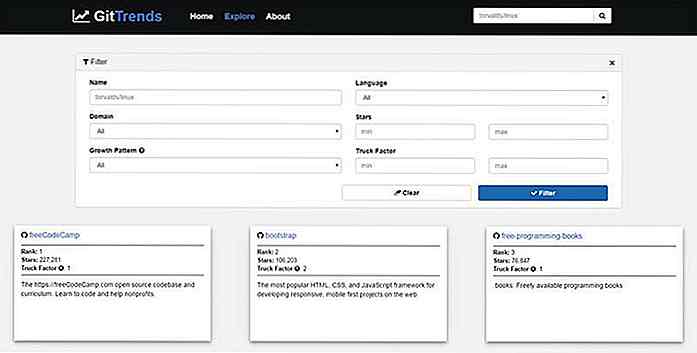
 Sie können die neuesten Bibliotheken auch manuell über die Seite "Durchsuchen" durchsuchen.
Sie können die neuesten Bibliotheken auch manuell über die Seite "Durchsuchen" durchsuchen.Standardmäßig organisiert GitTrends Projekte nach Rang . Dies scheint ein Durchschnitt vieler Faktoren zu sein, einschließlich Sternen, Beobachtern, Beiträgen und anderen Metriken, die aus der API von GitHub stammen.
Wenn Sie eine bestimmte Sortierpräferenz haben, können Sie diese Ergebnisse ändern, indem Sie die Gesamtzahl der Sterne, die Programmiersprache oder die Domäne von sechs sehr spezifischen Themen einschränken:
- Anwendungssoftware
- Dokumentation
- Nicht-Web-Bibliotheken und Frameworks
- Software-Tools
- Systemsoftware
- Webbibliotheken und Frameworks
Aus irgendeinem Grund hat GitTrends keine "Neuheit" -Suche, die phänomenal wäre. Vielleicht werden wir in zukünftigen Updates diese Funktionalität sehen.
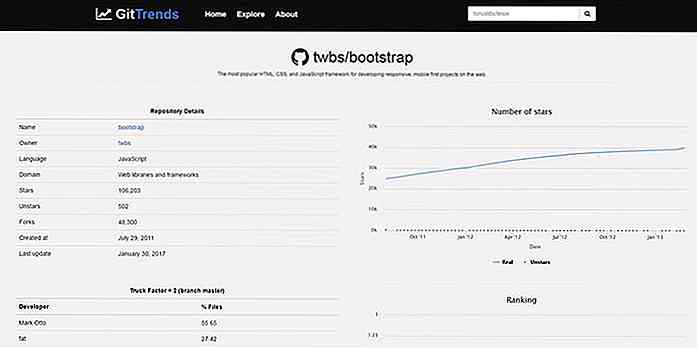
 Auf dieser Seite geht es nicht nur darum, coole Bibliotheken und Projekte zu finden. Es eignet sich auch hervorragend zum Durchsuchen von Repo-Statistiken, Metriken und grafischen Darstellungen wie "Gesamtsternen im Zeitverlauf". Sie können diese Metriken für jedes GitHub-Projekt überprüfen, von neueren JS-Bibliotheken bis hin zu Bootstrap.
Auf dieser Seite geht es nicht nur darum, coole Bibliotheken und Projekte zu finden. Es eignet sich auch hervorragend zum Durchsuchen von Repo-Statistiken, Metriken und grafischen Darstellungen wie "Gesamtsternen im Zeitverlauf". Sie können diese Metriken für jedes GitHub-Projekt überprüfen, von neueren JS-Bibliotheken bis hin zu Bootstrap.Jede Seite enthält rohe Zahlen für die Gesamtzahl der Kontributoren, Gabeln, Sterne / unstars und zwei wichtige Daten: wann das Projekt erstellt wurde und wann es zuletzt aktualisiert wurde .
 Diese kleine Web-App sollte ein solides Lesezeichen für jeden professionellen Entwickler sein. Es kann Ihnen helfen, buchstäblich Millionen von Repos zu durchsuchen, um die wichtigen Informationen zu finden, die Sie benötigen.
Diese kleine Web-App sollte ein solides Lesezeichen für jeden professionellen Entwickler sein. Es kann Ihnen helfen, buchstäblich Millionen von Repos zu durchsuchen, um die wichtigen Informationen zu finden, die Sie benötigen.

Wenn Sie ein knappes Budget haben, aber Ihrem Lebensgefährten ein umwerfendes Geschenk zum Valentinstag schenken möchten, sagt nichts "I <3" Sie besser als DIY-Kunsthandwerk, das schöne Geschenke zu erhalten, aber hinterhältig einfach zu schaffen ist.Wir haben die Kleinarbeit gemacht und 30+ kreative DIY-Projekte gefunden, die als perfektes und durchdachtes Valentinstagsgeschenk dienen. Ma

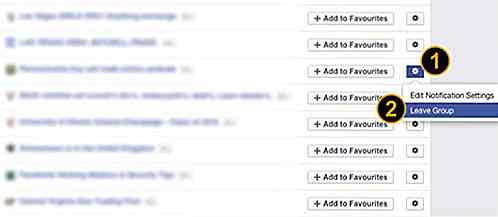
Facebook Housekeeping: 5 Dinge, die Sie jetzt tun können
Wir haben bereits über die Datenschutzeinstellungen geschrieben, die Sie auf Facebook kennen und adoptieren sollten, wie Sie Ihre Facebook Wall Feeds besser verwalten können und wie Sie Hacker von Ihrem Facebook-Konto fernhalten können. Dieser Beitrag ist jedoch eher Facebook Housekeeping.Um genauer zu sein, nachdem Sie seit Monaten oder Jahren auf Facebook aktiv sind, müssen Sie in einigen Bereichen Ihres Facebook-Kontos, die nicht sichtbar sind, ein Chaos angerichtet haben. Wi