 de.hideout-lastation.com
de.hideout-lastation.com
10 CSS3 Animationswerkzeuge, die Sie mit Lesezeichen versehen sollten
Da Menschen dazu neigen, Dinge, die sich bewegen, leichter wahrzunehmen, können intelligent verwendete Animationen die Benutzererfahrung einer Website verbessern, indem sie auf wichtige Elemente aufmerksam machen, die Benutzer schnell bemerken müssen .
CSS3 hat eine neue Animationssyntax eingeführt, mit der Sie viele interessante Dinge in Ihren Designs erreichen können. Das Erstellen cooler Animationen kann manchmal kompliziert und zeitraubend sein, wenn Animationsbibliotheken und -generatoren jedoch hervorragend verwendet werden können.
Sehen Sie sich einige der Animationen an, die mit CSS möglich sind:
- 38 Inspirierende CSS3-Animationsdemos
- 15 Schöne Texteffekte, die mit CSS erstellt wurden
- 30 coole CSS-Animationen, die Sie sehen müssen
- So erstellen Sie den Bounce-Effekt mit CSS3-Animation
In diesem Beitrag werfen wir einen Blick auf 10 brillante Tools, die es einfacher und schneller machen, eigene Animationen zu erstellen.
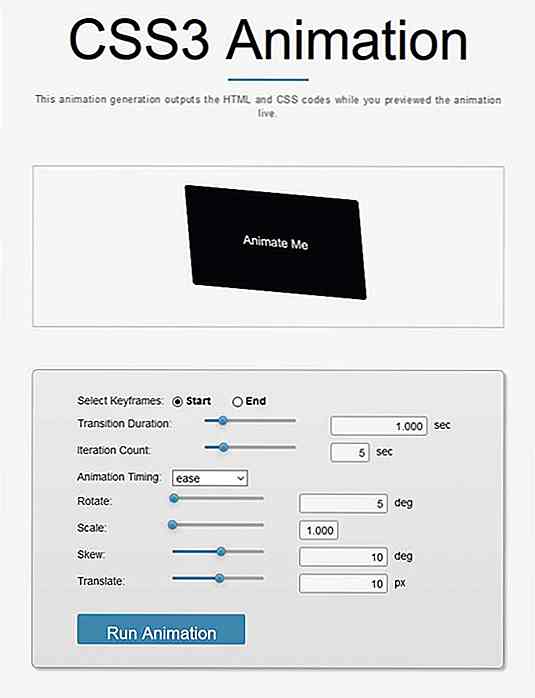
1. CSS3Gen CSS3 Animation Generator
CSS3Gen bietet Ihnen einen einfach zu verwendenden Animationsgenerator, mit dem Sie schnell grundlegende Animationen erstellen können. Obwohl Sie mit diesem Tool keine komplizierten Kunstwerke erstellen, ist es eine gute Wahl, wenn Sie eine Standardanimation ohne viel Aufwand erstellen möchten.
Sie müssen sich nicht die Hände mit Code schmutzig machen, da Sie die Eigenschaften eines Formulars festlegen, das Ergebnis in der Vorschau anzeigen und dann den Code einfach kopieren und in Ihre eigene CSS-Datei einfügen können.
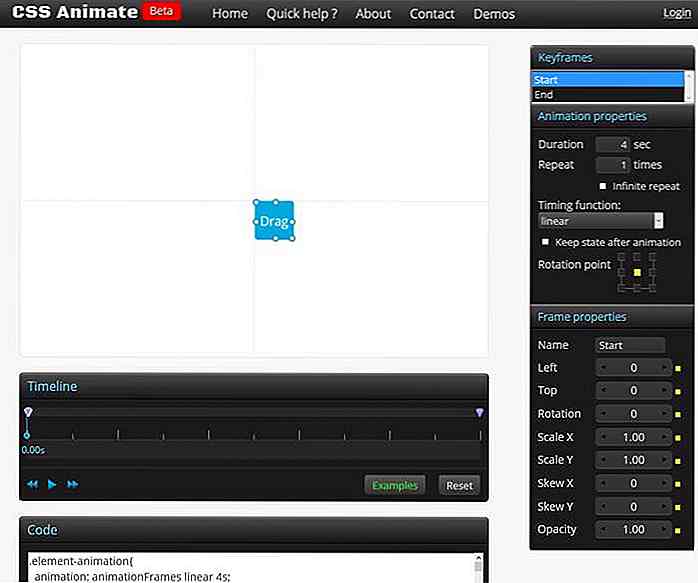
 2. CSS animieren
2. CSS animieren Wenn Sie komplexere Animationen benötigen, ist CSS Animate möglicherweise nützlich. Es hat eine ausgereiftere Benutzeroberfläche, Sie können etwas mehr Eigenschaften festlegen, und Sie können die Animation mit Hilfe einer intuitiven Zeitleiste verfolgen, stoppen und neu starten.
Es gibt auch Beispielanimationen wie "Bounce", "Shake" und "Swing", die Sie in den Generator laden und den Code entsprechend Ihren Anforderungen ändern können.
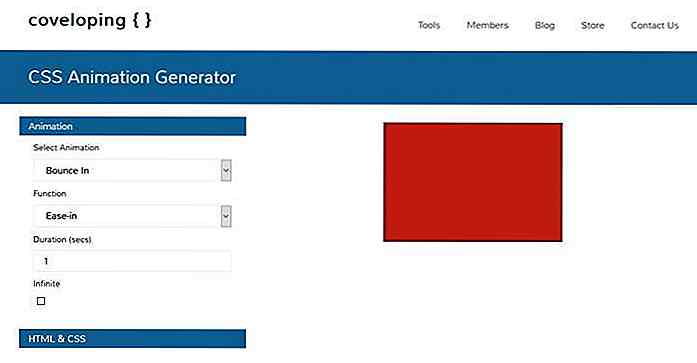
 3. Coopering CSS Animation Generator
3. Coopering CSS Animation Generator Covelopings Animationsgenerator ist wahrscheinlich die beste Wahl, wenn Sie mit CSS3 - Animationen neu sind und schnell verstehen wollen, wie sie funktionieren. Mit diesem einfachen, aber leistungsstarken Tool können Sie die verschiedenen Arten von Animationen testen, die CSS3 zu bieten hat, und einfach herausfinden, worin der Unterschied besteht.
Sie müssen nur 4 Parameter einstellen: Animationstyp, Animationsfunktion, Dauer in Sekunden und ob die Animation unendlich ist. Wenn Sie bereit sind, müssen Sie nur den generierten HTML- und CSS-Code abrufen und abrufen.
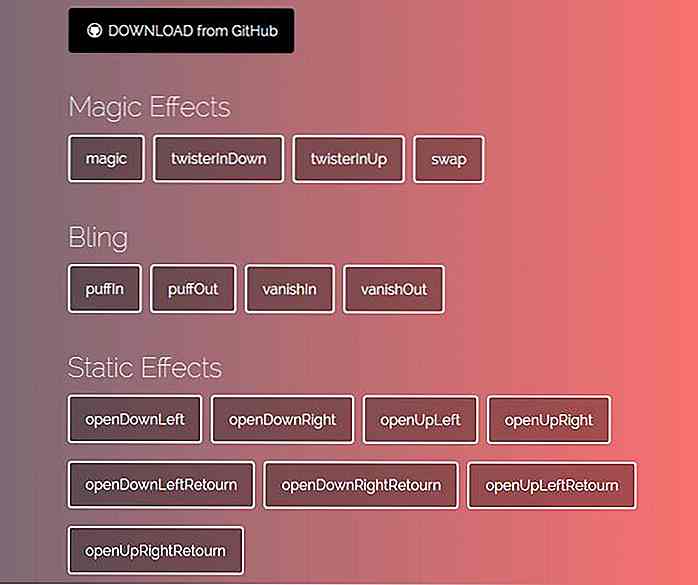
 4. Magische Animationen
4. Magische Animationen Magic Animations ist eine coole CSS-Bibliothek, mit der Sie einfach Animationen mit Spezialeffekten auf Ihrer Seite platzieren können. Zum Beispiel können Sie Elemente ein- und ausblenden, nach links oder rechts öffnen, dann zurück, nach unten, oben, links oder rechts drehen und viele andere
Sie müssen lediglich den Code herunterladen, die CSS-Datei in Ihre HTML-Seite einfügen und die entsprechende Klasse mit Hilfe von jQuery auf folgende Weise hinzufügen:
$ ('. yourdiv'). hover (function () {$ (this) .addClass ('magictime puffIn');}); Sie können auch die Einstellungen des Timers ändern und die Animation mithilfe von jQuery unbegrenzt machen (weitere Einzelheiten finden Sie in der Readme-Datei).
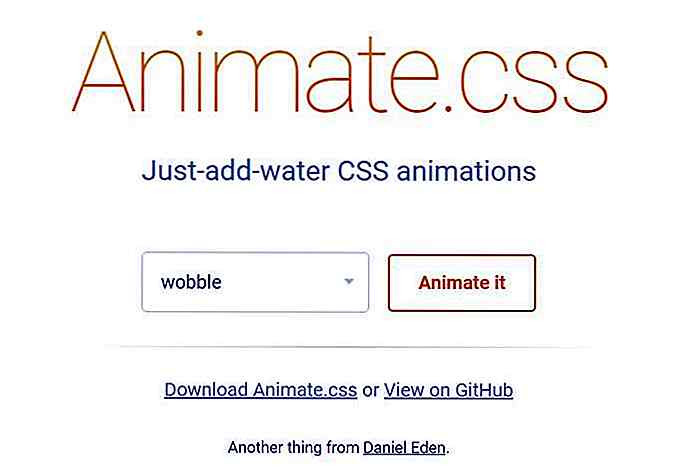
 5. Animieren.css
5. Animieren.css Animate.css bietet Ihnen eine Reihe von coolen, browserübergreifenden CSS3-Animationen . Die Animationen sind in Gruppen unterteilt wie Aufmerksamkeitssucher, Springende Eingänge, Springende Ausgänge, Verblassende Eingänge und viele andere, so dass man sich wirklich nicht über mangelnde Auswahl beschweren kann.
Sie können den Code von Github herunterladen, dann müssen Sie nur die CSS-Datei zu Ihrer HTML-Seite hinzufügen, und die relevanten CSS-Klassen zu den HTML-Elementen, die Sie animieren möchten.
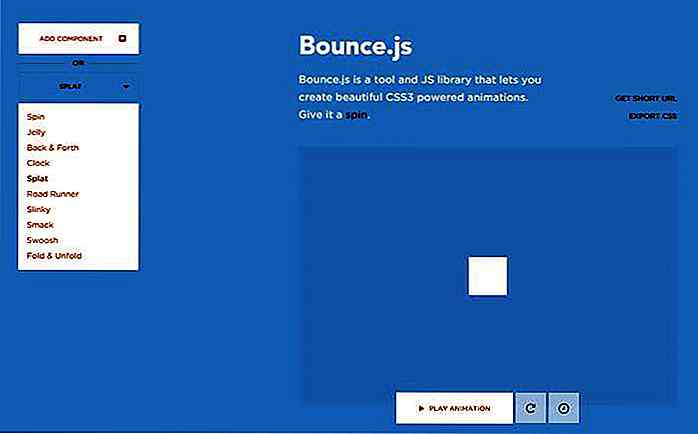
 6. Bounce.js
6. Bounce.js Bounce.js ist eine praktische JavaScript-Bibliothek, mit der Sie komplizierte Animationen erstellen können . Bounce.js verfügt über eine ausgereifte Benutzeroberfläche, mit der Sie entweder verschiedene Komponenten - wie Beschleunigung, Dauer, Verzögerung und Anzahl der Bounces - manuell zu Ihrer Animation hinzufügen oder eine gebrauchsfertige Voreinstellung auswählen und die Animation abspielen können. und Feinabstimmung der Eigenschaften, wenn es notwendig ist.
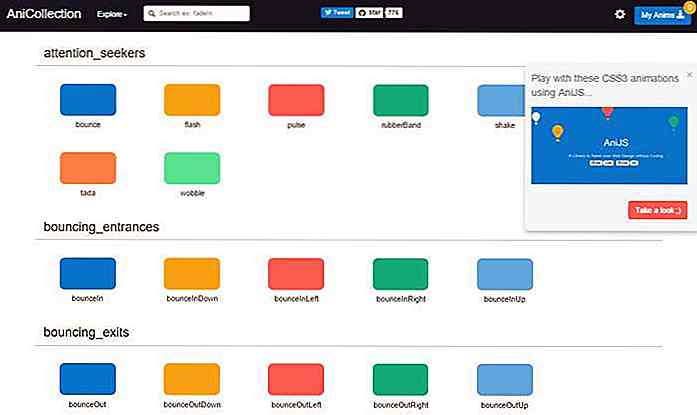
 7. AniJS
7. AniJS AniJS ist eine supercoole JavaScript-Bibliothek, mit der Sie CSS3-Animationen zu Ihren Designs hinzufügen und anspruchsvolle UI-Komponenten wie animierte Tabs, Akkordeons, Modals, gleitende Menüs, Benachrichtigungen für mobile Apps, Scroll-Enthüllungen und vieles mehr erstellen können.
Es funktioniert mit allen modernen Browsern, einschließlich iOS und Android, benötigt keine Bibliotheken von Drittanbietern und verfügt über eine spektakuläre Showcase namens AniCollection, wo Sie leicht mit den verschiedenen Effekten experimentieren können, die von der Bibliothek bereitgestellt werden.
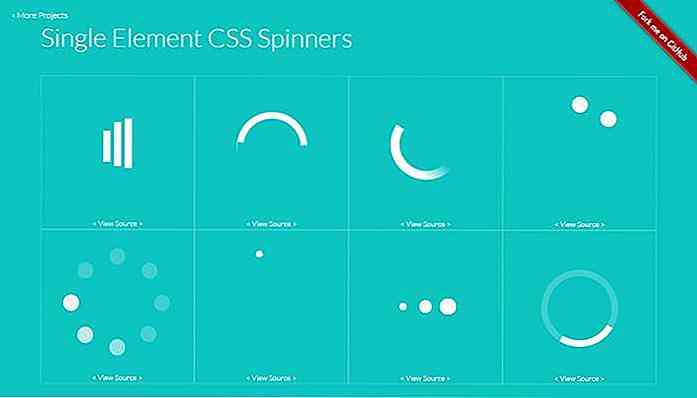
 8. Einzelelement-CSS-Spinner
8. Einzelelement-CSS-Spinner Wollten Sie schon immer Ihre Designs mit animierten Loading Spinnern verbessern? Wenn die Antwort ja ist, kann diese süße CSS-Spinner-Bibliothek eine ausgezeichnete Wahl für Sie sein. Der CSS-Code für die Spinner wird in LESS geschrieben. Es gibt keine Einstellungen, der Code ist fertig, Sie müssen ihn nur in Ihre eigenen HTML- und CSS-Dateien einfügen.
 9. Kilometerzähler
9. Kilometerzähler Odometer ist ein brillantes Werkzeug, um coole animierte Meter auf Ihrer Website zu platzieren . Es ist eine CSS- und JavaScript-Bibliothek, der CSS-Teil ist in Sass geschrieben, und Sie können zwischen verschiedenen Themen wie "Digital", "Train Station" und "Car" wählen.
Um Odometer zu verwenden, müssen Sie die JavaScript-Datei und die ausgewählte Designdatei zu Ihrer HTML-Seite hinzufügen, dann den Selektor class="odometer" zu dem Element, das Sie zu einem animierten Meter machen möchten. Die ideale Wahl, um Daten visuell darzustellen oder um eine "Coming Soon" -Seite auffälliger zu machen.
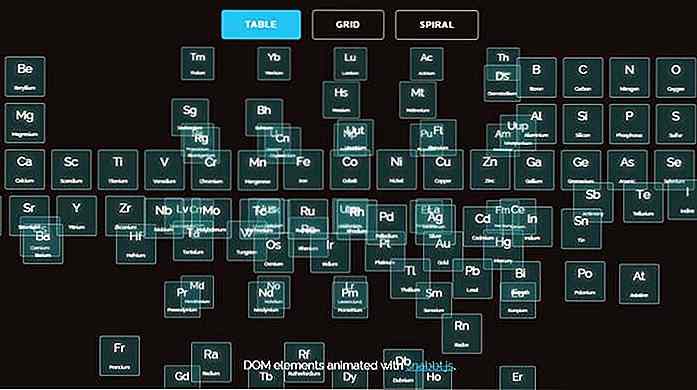
 10. Snabbt.js
10. Snabbt.js Snabbt.js ist eine minimalistische Animationsbibliothek, mit der Sie Dinge leicht verschieben können . Wenn Sie ein wenig Inspiration brauchen, werfen Sie einen Blick auf die Demos, um zu sehen, was Sie mit diesem intelligenten Animationstool erreichen können. Das animierte Periodensystem auf dem Screenshot unten ist nur eine der vielen Möglichkeiten, die Snabbt.js einfach zu implementieren macht.
Sie müssen ein wenig JavaScript schreiben, wenn Sie diese Bibliothek verwenden möchten, aber da das Ergebnis ziemlich spektakulär ist, ist es wahrscheinlich die Mühe wert.


20 nützliche SVG-Tools für bessere Grafik
SVG gewinnt heutzutage an Popularität im Webdesign und Sie können Werkzeuge wie Illustrator oder Inkscape verwenden, um SVG-Grafiken zu erstellen. Aber wenn es um Webdesign geht, sollten wir immer für leichtere Ergebnisse optimieren.Hier die 20 Tools, mit denen Sie schnell und effizient mit SVG arbeiten können . Wi

10 erstaunliche prothetische Ersatz, die uns Teil Mann, Teil Maschine machen
Aimee Mullins wurde mit einem Zustand geboren, bei dem ihre Beine bereits in jungen Jahren amputiert werden mussten. Dies hinderte sie jedoch nicht daran, ein Weltklasse-Leichtathlet in Leichtathletik zu werden, der Amerika bei den Paralympischen Spielen 1996 mit Hilfe von Prothetik repräsentierte. Aimee hat auch eine Karriere in der Modellierung und ist eine lebendige Inspiration für diejenigen, die nicht durch ihre physischen Grenzen definiert werden wollen.B
![Wie man die Lebensdauer der Batterie maximiert [Infografik]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)


![Sideload iOS Apps mit iEmulatoren [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)