 de.hideout-lastation.com
de.hideout-lastation.com
20 kostenlose Photoshop-Aktionen, die alle Designer haben müssen
Automatisierte Skripts sparen Zeit und verbessern den Workflow in allen Creative-Feldern. Adobe-Produkte wie Photoshop bieten Skripts, die als Aktionen bezeichnet werden, die einen Prozess mehrmals per Knopfdruck automatisieren. Es gibt exklusive Photoshop-Action-Websites, aber viele von ihnen richten sich an Fotografen.
Ich habe eine Handvoll Aktionen gesammelt, die sich direkt an UI-Designer, Icon-Designer und Produktdesigner richten, die Schnittstellen für Web und Mobile erstellen. Alle diese Aktionen können kostenlos für mehrere Zwecke heruntergeladen werden. Überprüfen Sie die Details vor dem Herunterladen, um sicherzustellen, dass alles auf Ihrer Version von Photoshop ausgeführt wird.
iOS 7 Weichzeichner
Ab iOS 7 führte das Apple-Designteam einen milchglasartigen Unschärfeeffekt ein . Dies kann in Photoshop repliziert werden, erfordert jedoch ein wenig Schichtmanipulation.
Designer Matt Smith hat iOS 7 Unschärfemaßnahmen erstellt, um den Effekt auf einer beliebigen obersten Ebene zu replizieren. Wenn Sie Probleme beim Ausführen der Aktionen haben, können Sie eine begleitende PSD-Datei mit der bereits aufgebrachten Milchglasschicht herunterladen.
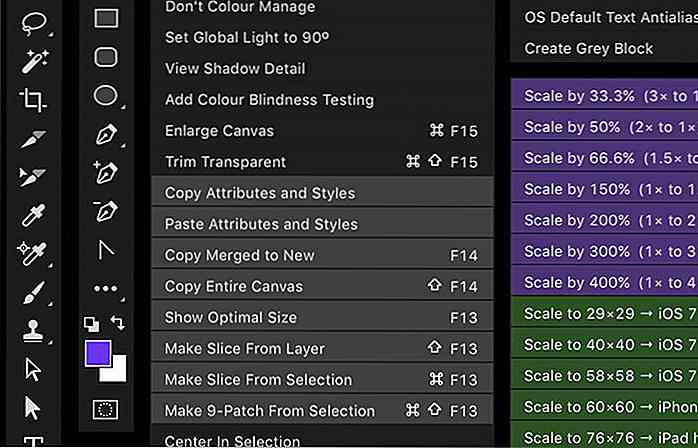
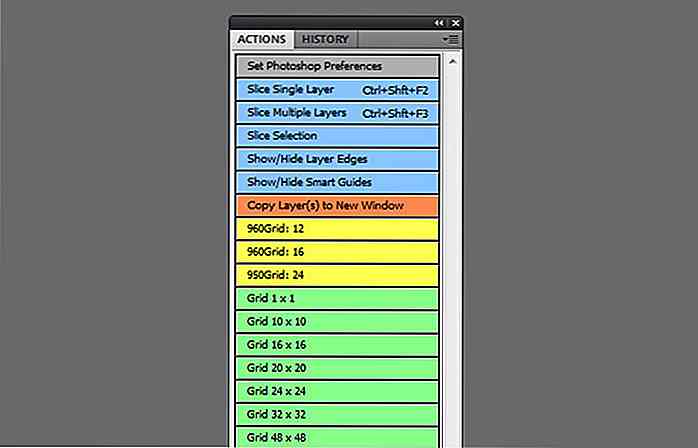
 Bjango-Aktionen
Bjango-Aktionen Bjango ist ein kreatives Studio, das Apps und Open-Source-Projekte für Designer entwickelt. Die Website veröffentlicht praktische Artikel für PS-Benutzer und bietet ein vollständiges GitHub-Repo mit Aktionen, die Sie kostenlos herunterladen können. Diese Aktionen umfassen verschiedene Nuancen zum Erstellen von Designs in Photoshop.
Die Liste enthält einen Schalter zum Ein- und Ausschalten von Pixeln, das automatische Duplizieren einer ganzen Leinwand, das Zentrieren in einer Auswahl und sogar das Beschneiden einer Dribbble-Größe aus einem Dokument. Die Bjango Actions-Sammlung befindet sich derzeit in v4 mit Dutzenden von Aktionen, Skripts und OS X-Workflows.
 Keine Banding mehr
Keine Banding mehr Jeff Broderick hat eine einfache Aktion namens No More Banding entwickelt, die kostenlos heruntergeladen werden kann und für die digitale Designarbeit unglaublich wertvoll ist.
Farbverläufe in Photoshop können Farbbänder haben, in denen die abgestuften Farbschalter offensichtlich sind. Diese Aktion wird Bandeffekte bereinigen, mit einem Haken: Es erhöht auch drastisch die Dateigröße eines Dokuments. Es mag also nicht bei allen Projekten nützlich sein, aber es lohnt sich, dies im Hinterkopf zu behalten.
 Bildschirmfoto Photoshop
Bildschirmfoto Photoshop Hier ist ein wirklich cooler Effekt, der vom albanischen Designer Vasjen Katro geschaffen wurde. Mit seiner Aktion mit dem Titel ScreenShot Photoshop können Sie ein flaches Modell erstellen und eine Schrägstellung mit implizierter Beleuchtung automatisieren . Dies erzeugt den Effekt eines zur Seite gekippten Bildschirms und sieht wie ein Foto eines Monitors aus.
Dies ist ideal für verzerrte perspektivische Aufnahmen, um Interfaces auf einzigartige Weise darzustellen. Auch wenn dies nicht helfen kann, besser zu gestalten, kann es Ihre Präsentation verbessern.
 PSD zu PNG Automator
PSD zu PNG Automator Das Exportieren eines Designs erfordert Zeit, aber es kann mit Luis da Silvas PSD zu PNG Export einfacher gemacht werden. Dies konvertiert eine vollständige PSD-Datei in eine PNG-Datei aus dem Action-Panel von Photoshop. Soweit ich das beurteilen kann, funktioniert dies für alle Versionen von Photoshop von CS bis CC.
 Browser-Benutzeroberfläche
Browser-Benutzeroberfläche Wollten Sie schon immer mal sehen, wie Ihr Modell in einem Browserfenster aussieht ? Dank der Browser-Benutzeroberfläche ist es jetzt nur ein Klick auf eine Schaltfläche.
Diese spezielle Aktion hat eine Premium-Option, aber die kostenlose Version enthält mehr als genug Funktionen. Jedes Browserfenster wird im OS X-Stil gerendert, aber die Fenster können sich beliebig weit ausdehnen .
 Retinisiere es
Retinisiere es Retinize Es ist eine kostenlose Photoshop-Aktion zum Erstellen von Retina-Kopien von Icons und Interface-Elementen. Sie wählen einfach eine Ebene (oder eine Ebenengruppe) aus und führen die Aktion aus. Grafiken können mit den benutzerdefinierten Größen @ 2x und @ 3x benannt und exportiert werden.
Beachten Sie, dass dies bei Rastergrafiken nicht sehr gut funktioniert. Versuchen Sie, Shapes und Vektorelemente oder importierte Smart-Objekte zu verwenden, um die Qualität beim Dimensionieren konsistent zu halten.
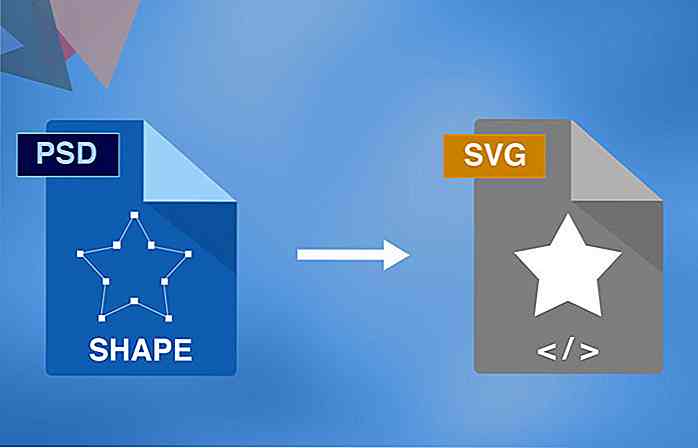
 Nach SVG exportieren
Nach SVG exportieren Ebenenexportieren ist eine weitere manuelle Aufgabe, die niemand wirklich machen möchte. Diese PSD-zu-SVG-Export-Aktion macht den Export von Vektoren und Grafiken für das Web überflüssig.
Beachten Sie, dass diese Aktion für Photoshop und Illustrator erstellt wurde, aber nur Versionen ab CS5 unterstützt.
 Flache Browser-Benutzeroberfläche
Flache Browser-Benutzeroberfläche Hier ist ein weiteres Template-Tool für einen Browser, aber mit einer flachen Benutzeroberfläche. Wenn Sie nicht mit den Browsern im Mac-Stil arbeiten möchten, versuchen Sie stattdessen diese PS-Browser-Aktion.
Rasterisierte Dokumentelemente funktionieren am besten, obwohl es genauso einfach ist, alle Inhalte auf eine neue Ebene zu reduzieren und stattdessen zu verwenden.
 Stereoanzeige
Stereoanzeige Jeder, der eine Stereoanzeige benötigt, wird von dieser Aktion begeistert sein. Diese kostenlose Stereo-Display-Aktion erzeugt einen 3D-Effekt mit Schatten und verzerrten Kanten, alles aus der Eingabe flacher UI-Elemente.
 Vergrößerungsaktion
Vergrößerungsaktion Dies ist eine meiner Lieblingsaktionen, weil es für grafische Darstellungen und Präsentationen so praktisch ist. UI-Designer werden diese von Mario Semeš erstellte Vergrößerungsaktion für die Vergrößerung der Benutzeroberfläche genießen.
Über einem Photoshop-Dokument wird ein Vergrößerungsglas platziert, an dem ein Weichzeichnungseffekt angewendet wird . Dies ist eine großartige Möglichkeit, sich auf ein bestimmtes Element oder einen bestimmten Effekt zu konzentrieren und könnte für Teamprojekte oder Online-Tutorials nützlich sein.
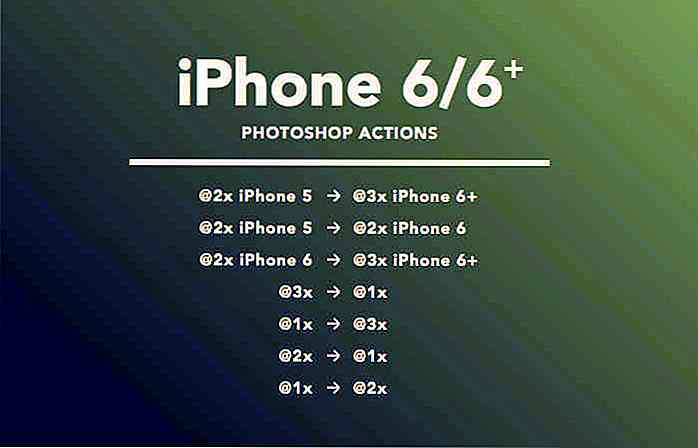
 iPhone 6/6 + Aktionen
iPhone 6/6 + Aktionen Der Digital Designer Geof Crowl hat eine benutzerdefinierte Sammlung von iPhone 6-Aktionen erstellt, um Grafiken von einem PSD in Retina-Dimensionen zu organisieren . Mobile-App-Designer arbeiten in der Regel mit Shape-Layern, sodass diese in jeden typischen Design-Workflow passen sollten.
 Für iOS speichern
Für iOS speichern Hier ist ein einzigartiges Konzept der Kreativagentur ENVOY. Da Photoshop eine großartige "Speichern für Web" -Option bietet, hat das ENVOY-Team diese Aktion speziell für den iOS-Export entwickelt . Es gibt ähnliche Skripte wie diese, aber es lohnt sich, einen weiteren hinzuzufügen.
 Artista
Artista Artista ist eine Photoshop-Aktion zum Bearbeiten von Fotos und digitalen Designs . Benutzerdefinierte Aktionen können auf Ebenen oder auf das gesamte Dokument als Ganzes angewendet werden. Dieses spezielle Aktionsset ermöglicht es Designern, interessante Medienstile wie energetische Linien und Farbfilter zu erstellen. Sehen Sie sich die Beispielvorschau an, um zu sehen, was möglich ist.
 GUI-Automatisierungs-Toolbox
GUI-Automatisierungs-Toolbox Obwohl GitHub normalerweise mit Entwicklungsprojekten verbunden ist, ist es möglich, großartige Entwurfsressourcen wie diese GUI Automation Toolbox zu finden . In der Toolbox finden Sie Skripte für Photoshop und Illustrator. Diese können beim Exportieren von Grafiken und beim Neuerstellen von Ebenengruppen hilfreich sein.
 Pixel2Vektor
Pixel2Vektor Dies kann eine etwas experimentelle Photoshop-Aktion sein, aber es kann unglaublich mächtig sein. Pixel2Vector von Michael Tzscheppan ist ein kostenloses Action-Pack, das Pixel-Layer in Vektor-Shapes konvertiert . Die Aktion unterstützt Photoshop CS3 + und kann als Plugin für CS5 + verwendet werden. Ich liebe dieses Konzept, weil es Designern helfen kann, Rasterformen schnell in bearbeitbare Elemente zu verwandeln .
 Langer Schatten
Langer Schatten Der Moskauer Designer Aram Mirzoyants veröffentlichte seine langen Schattenaktionen kostenlos auf Dribbble. Sie können diese Aktionen für jede Ebene von Vektorformen zu Text und Symbolen herunterladen und verwenden. Dies erzeugt automatisch einen 3D-Schatteneffekt mit der Option, Schatten in verschiedene Richtungen mit unterschiedlichen Längen zu lehnen.
 3D isometrische Aktionen
3D isometrische Aktionen Die isometrische Konvertierungsaktion Mapita ist eine Möglichkeit, 3D- artige Artefakte in Photoshop zu erstellen. Es funktioniert nicht gut auf jedem Design, aber flache Grafiken können mit dieser kostenlosen PS-Aktion (einschließlich einer Beispiel-PSD-Datei) zum Leben erweckt werden .
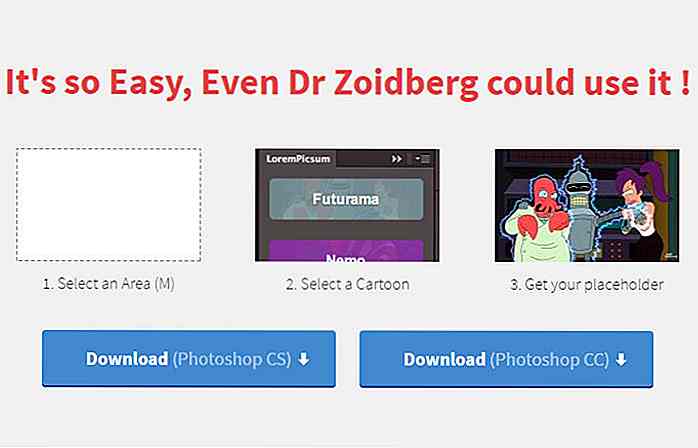
 LoremPicsum
LoremPicsum Jeder kennt Lorem Ipsum für Füllertext. Aber was ist mit LoremPicsum für Füllerfotos? Diese Seite kann mit direkten URLs arbeiten, aber es kommt auch mit einer Photoshop-Aktion. Zwei separate Versionen sind für CS-Benutzer und neuere CC-Benutzer verfügbar.
 Tapetenhersteller
Tapetenhersteller Hier ist ein benutzerdefiniertes Wallpaper-Generierungsskript für Photoshop-Benutzer. Es kann in verschiedenen Größen für unterschiedliche Bildschirmabmessungen exportiert werden, während die Qualität intakt bleibt. Hintergrundbilder sind nicht speziell für das UI-Design relevant, aber dieses Skript ist einfach zu cool, um es aus der Liste zu entfernen.
 Ich bin zuversichtlich, dass diese Aktionen genügend Ressourcen bieten, um zumindest einen Teil Ihres täglichen Design-Workflows zu verbessern. Aber wenn ich irgendwelche hochwertigen Photoshop-Aktionen verpasst habe, kannst du sie gerne im Kommentarbereich hinzufügen.
Ich bin zuversichtlich, dass diese Aktionen genügend Ressourcen bieten, um zumindest einen Teil Ihres täglichen Design-Workflows zu verbessern. Aber wenn ich irgendwelche hochwertigen Photoshop-Aktionen verpasst habe, kannst du sie gerne im Kommentarbereich hinzufügen.

Faszinierende Obst und Gemüse Kunst von Dan Cretu
Erinnern Sie sich, wie Ihre Mutter Ihnen immer sagt, dass Sie Ihr Obst und Gemüse essen sollen, aber irgendwie gewinnen Schokolade und Fleisch immer stattdessen? Fakt ist, Obst und Gemüse sind gut für Sie, und sie sind auch gut für die Kunst, in den Händen des richtigen Künstlers.Dan Cretu ist ein Konzeptkünstler, der gerne mit seinem Essen spielt, sorta. Er nu

Schaukasten der coolen Hipster-Visitenkarte-Entwürfe
Eine Visitenkarte dient einem einfachen Zweck: Sie trägt Ihren Namen, den Namen Ihres Unternehmens oder Produkts und die Kontaktdaten, falls der Kunde mit Ihnen in Kontakt treten möchte. Heutzutage sind Visitenkarten einzigartig und herausragend und spiegeln die Persönlichkeit, die Eigenarten und die Talente ihrer Besitzer wider, seit sich Kreative eingemischt und das Spiel komplett verändert haben.Ans



![Erstellen eines statischen Blogs mit Cactus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)