de.hideout-lastation.com
de.hideout-lastation.com
20 Websites mit Creative MouseOver-Effekt
Im Webdesign kann selbst ein kleinster Effekt die Benutzererfahrung insgesamt verändern . Dies kann entweder ein Glitch-Effekt, ein Bounce-Effekt oder sogar ein einfacher Soundeffekt sein. Einer dieser Effekte, der heutzutage häufig im Webdesign verwendet wird, ist der Hover- oder Mouseover-Effekt. Dieser Übergangseffekt wird sichtbar, wenn Sie mit der Maus über ein bestimmtes Element fahren, das herausgleitet, die Farbe ändert oder animiert .
Die Idee hinter mouseover effect besteht darin , den Aufwand zu reduzieren, den der Benutzer benötigt, um mehr Details anzuzeigen, auf Schlüsselinformationen zuzugreifen oder verschiedene Ansichten auf der Website zu sehen. Ein guter Hover-Effekt kann Speicherplatz sparen, um mehr Informationen auf die cleverste Weise anzuzeigen .
Um meinen Lesern ein paar Beispiele für diesen interessanten Effekt zu geben, habe ich 20 kreative Beispiele für Websites mit Mouseover-Effekt zusammengestellt. Scrollen Sie einfach nach unten, öffnen Sie die Website, spielen Sie herum und sehen Sie selbst, wie toll der Hover-Effekt aussieht.
Pixel von Tomer Lerner
Es ist eine sehr kreative Website mit einer schwarz-weißen Homepage, die verschiedene geometrische Formen zeigt , die tanzen und transformieren, wenn Sie den Cursor über sie bewegen.
 Haus
Haus Haus ist die Website einer interaktiven Agentur, die Technik und Humor liebt . Bewegen Sie die Maus über die Comicfiguren auf dem Bildschirm und beobachten Sie, wie sie springen und rennen.
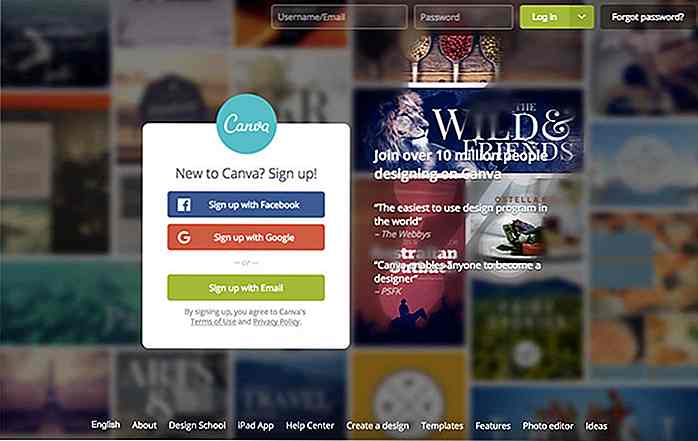
 Canva
Canva Canva ist ein Dienst zum Erstellen verschiedener textbasierter Bilder . Ihre Startseite hat einen dunklen, verschwommenen Hintergrund, aber wenn Sie den Mauszeiger darüber bewegen, sehen Sie den Bereich aufräumen und die Bilder im Hintergrund anzeigen, genau wie ein Löschwerkzeug.
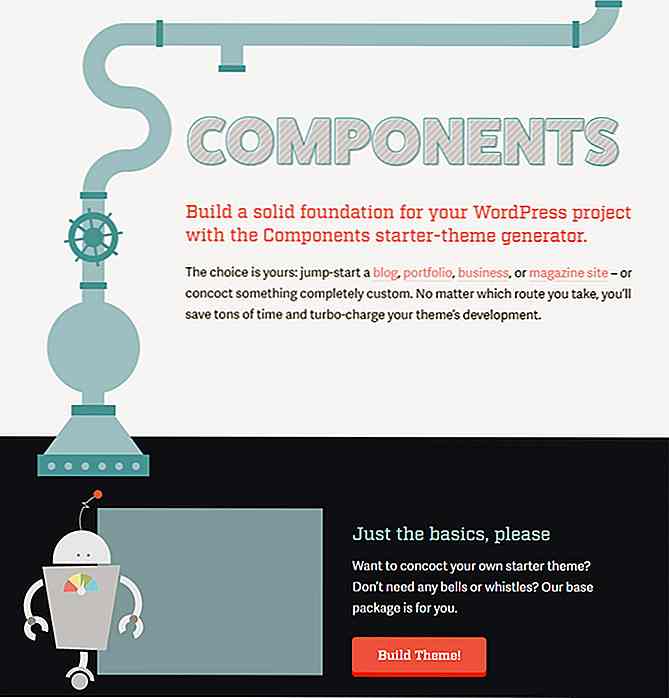
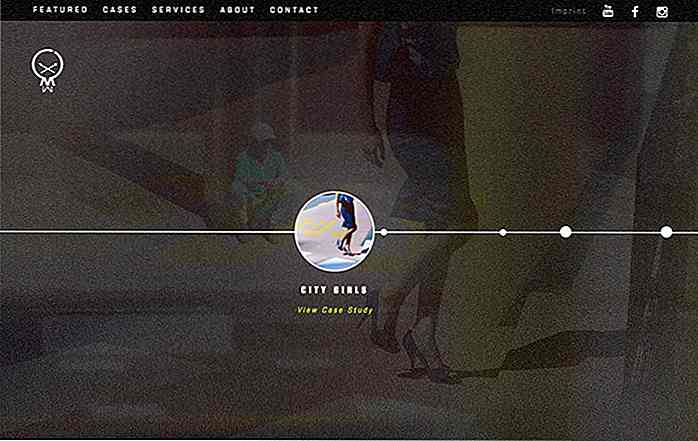
 Hauptwerke
Hauptwerke Es ist eine Portfolio-Website des Studios für kreative Medienproduktion von Mainworks. Mouseover oder klicken Sie auf die Punkte in der Zeile, um ihre Projekte zu sehen .
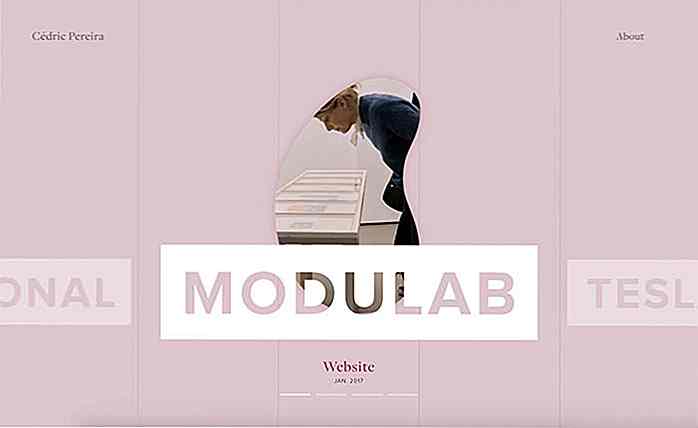
 Cedric Pereira
Cedric Pereira Dies ist Cedric Pereiras Portfolio-Website in Pastelltönen. Wenn Sie über die Kategorien auf der Startseite blättern, ändern sie Farben und Bilder . Wenn Sie mit der Maus über ein Bild fahren, werden seine Grenzen verschoben .
 Bullmonk
Bullmonk Bullmonk ist eine Business-Management-Website mit einer einfachen SVG-Animation auf der Homepage . Klicken Sie einfach mit der Maus über das vermaschte Rechteck, um zu sehen, wie Löcher darin entstehen .
 InSymbiose
InSymbiose InSymbiose bietet der Biopharma-Industrie eine alternative Strategie zur Beschleunigung von Medikamentenentwicklungsprogrammen. Bewegen Sie die Maus, um tolle Mikrointeraktionen mit Text, Schaltflächen und Hintergrundelementen zu sehen .
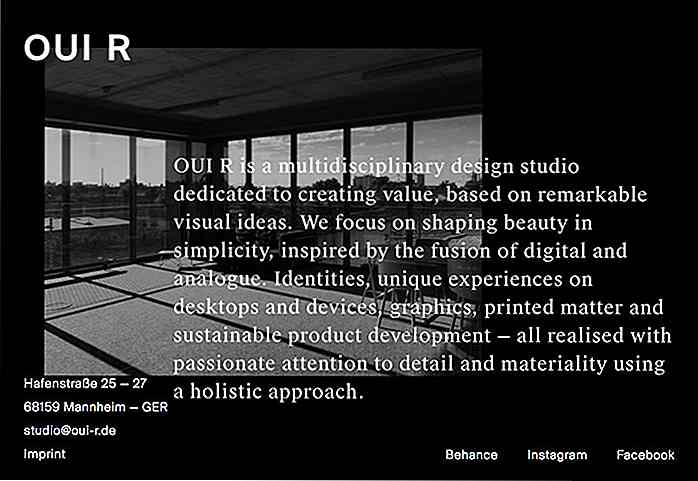
 OUI R Creative Studio
OUI R Creative Studio OUI R ist ein multidisziplinäres Designstudio, das sich der Kreation von Produkten auf der Basis kreativer visueller Ideen verschrieben hat. Wenn Sie den Mauszeiger auf die Bilder setzen, zeigen sie Informationen an und mit der Maus bewegen Sie sich zum nächsten Bild .
 Minnim
Minnim Minnim hat eine interaktive Homepage mit bunten Linienkreisen, die sich mit der Maus bewegen. Mit der Maus können Sie einen neuen Zyklusartikel mit Logo erzeugen .
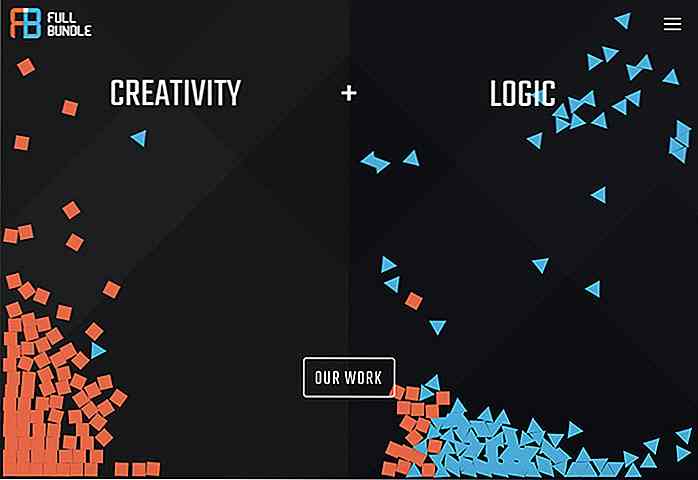
 Volles Bündel
Volles Bündel Full Bundle ist eine kreative digitale Agentur. Ihre Homepage ist in zwei Spalten unterteilt: Logik mit blauen Dreiecken und Kreativität mit roten Quadraten . Wenn Sie die Maus über diese Elemente halten, springen sie sehr flüssig .
 FS Ohne Titel
FS Ohne Titel FS Untitled lädt Besucher ein, einen Namen für das Schriftbild auszuwählen . Die Startseite zeigt Zellen, die beim Klicken auf die Demo dieser bestimmten Schriftart zeigen .
 Trainroboter
Trainroboter Trainrobber ist eine AR- und VR-Agentur, die bahnbrechende immersive Erlebnisse für Marken herstellt. Wenn Sie die Maus auf der Startseite bewegen, bewegen sich verschiedene Elemente horizontal wie ein Technicolor-Westernfilm . Die Kategorien animieren auch mit Mouseover.
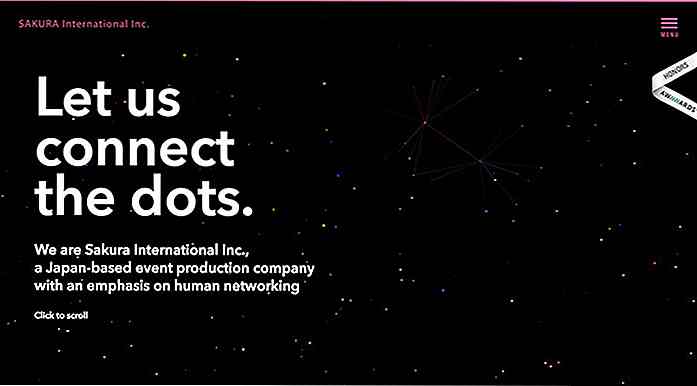
 Sakura International Inc.
Sakura International Inc. Sakura ist ein in Japan ansässiges Unternehmen, das sich auf menschliche Netzwerke konzentriert. Sie können die Punkte im Hintergrund mit einer einzigen Bewegung Ihrer Maus verbinden .
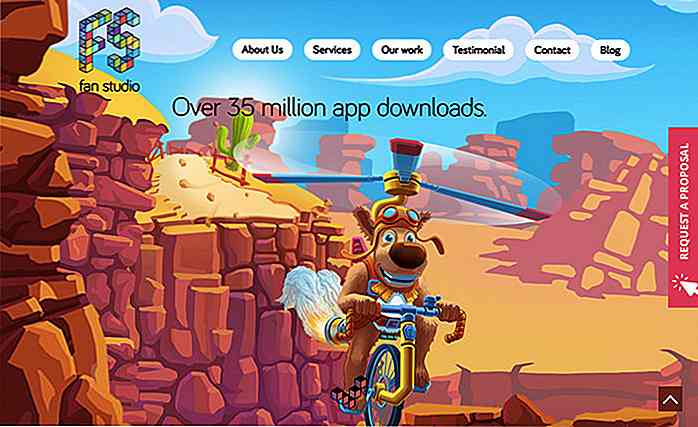
 Fan Studio
Fan Studio Fan Studio ist eine Cartoon-Website, die mobile Spiele und Apps erstellt. Um eine Bewegung zu ermöglichen, bewegt sich der Hintergrund mit dem Mauszeiger .
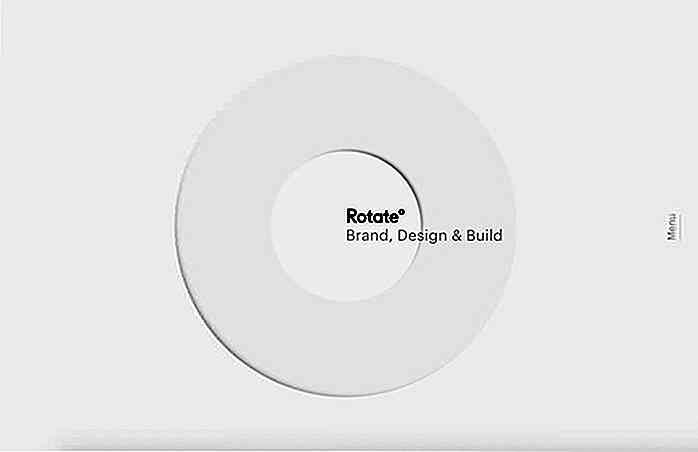
 Studio drehen
Studio drehen Es ist eine Website für Marken- und Designstudios, die Kunden hilft, Online-Präsenz zu erreichen. Sie haben eine Homepage mit weißem Hintergrund und einem Kreis. Wenn Sie jedoch auf die Schaltfläche Menü klicken, erscheint ein Bild im Kreis .
 TheMcBrideCompany
TheMcBrideCompany Die Homepage der McBrideCompany bietet ein wunderschönes Landschaftsfoto, das unscharf ist. Wenn Sie den Cursor über den Hintergrund bewegen, wird ein kleiner Bereich um den Cursor herum deutlich. Es sieht fantastisch aus .
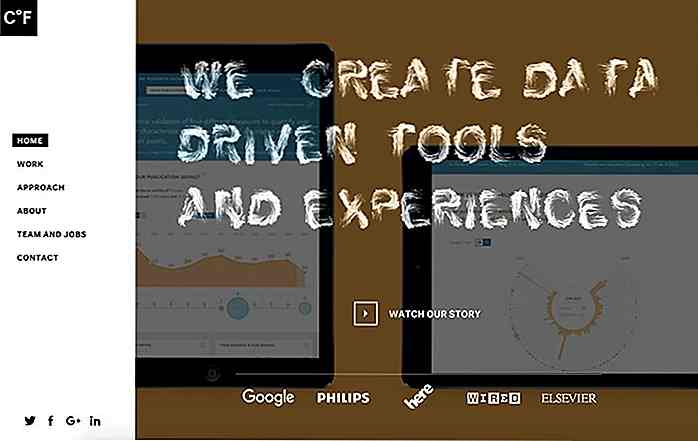
 Cleverer Franke
Cleverer Franke Clever Franke ist eine interaktive Designagentur, die Strategie, Design und Technologie kombiniert, um innovative Produkte und Dienstleistungen zu entwickeln . Die Titel auf der Homepage erzeugen dynamisch und automatisch das, was wie Magie aussieht. Wenn Sie den Cursor über die Buchstaben bewegen, werden sie verschoben, fallen aber in einer Sekunde zurück.
 Nachrichten-Design-Center
Nachrichten-Design-Center Message Design Center-Website hat ein einzigartiges Design. Ihre Homepage bietet lebendige Titel mit Polygon-Geometrie . Wenn Sie die Maus über diese Titel halten, werden sie größer und beginnen sich zu verformen .
 Nur codiert
Nur codiert Just Coded hat einen erstaunlichen dunklen Hintergrund mit Punkten, die eine Leinwand bilden . Wenn Sie mit der Maus über diese Leinwand fahren, sieht es aus wie lebendig, weil es sich bewegt und die Perspektive ändert .
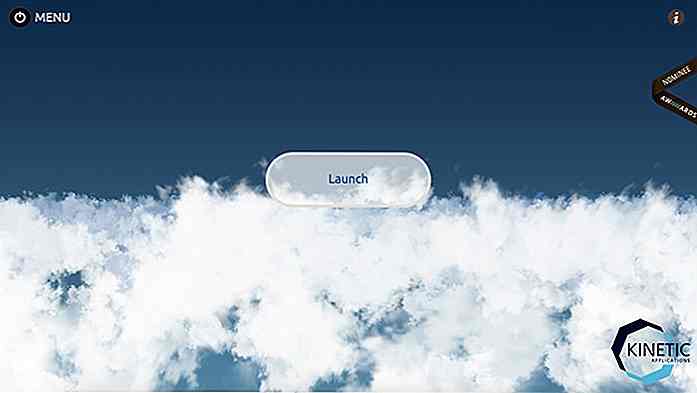
 Kinetische Apps
Kinetische Apps Es ist eine preisgekrönte Website einer digitalen Agentur, die zum Patent angemeldete Technologie zum Erstellen von Websites und Apps für iOS und Android-Geräte verwendet . Die Homepage sieht aus wie der Himmel, und wenn man mit der Maus darüber fährt, scheint es, als ob man die Richtung zum Fliegen wählt .


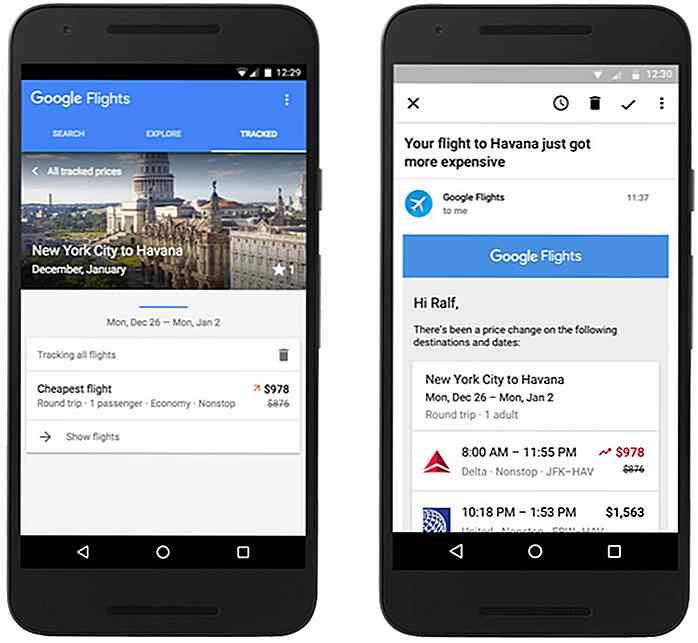
Mit den aktualisierten Reisediensten von Google können Nutzer günstige Flüge und Hotelzimmer buchen
Mit dem Jahresende Ferien sind gleich um die Ecke, viele haben begonnen, ihre Ferien online zu planen. Für diejenigen, die die besten Angebote für Flüge und Hotelbuchungen erhalten möchten, hat Google seine Reisedienstleistungen aktualisiert, die Sie über mögliche oder tatsächliche Preisänderungen informieren .Google

20 wunderschöne Beispiele der Zeitleiste im Web Design für Inspiration
Ich bin mir ziemlich sicher, dass die meisten von Ihnen sich der Verwendung von Timeline im Design bewusst sind, zumal alle Facebook-Profile jetzt auf diese Weise angezeigt werden. Darüber hinaus verwenden einige Smartphone-Apps wie Path oder Tweetbot auch Timeline-basiertes Design, um ihre Geschichten zu präsentieren.