de.hideout-lastation.com
de.hideout-lastation.com
Generieren Sie WordPress-Designvorlagen mit Unterstreichungskomponenten
Sie wissen vielleicht schon von Unterstrichen, oft abgekürzt als _s, was ein beliebtes Einstiegsthema für WordPress ist. Dies ist ein großes Projekt von Automattic, das die Firma WordPress betreibt.
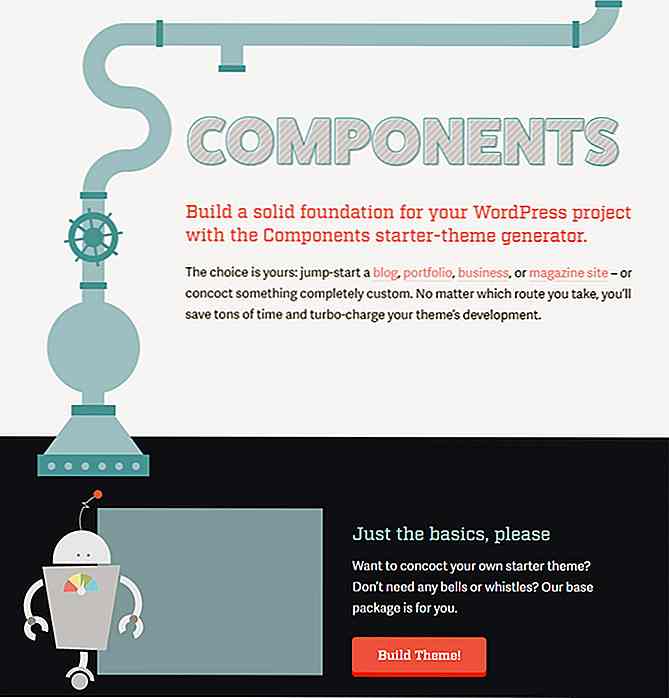
Kürzlich haben sie ein weiteres Tool namens Components erstellt. Dies ist ein kostenloser Online-Theme-Generator, der auf WordPress basiert und benutzerdefinierte Blaupausen für Portfolios, Business-Sites und verschiedene Blog-Themen von Standardblogs bis zu Magazinen enthält .

Components ist komplett kostenlos und einer der leistungsstärksten Generatoren im Web. Warum ein neues Thema von Grund auf neu erstellen, wenn Sie mit dem bewährten Underscores-Framework arbeiten können?
Jedes Theme enthält ein reaktionsfähiges Layout, vordefinierte Menüs und Sass-Code sowie Raw-CSS .
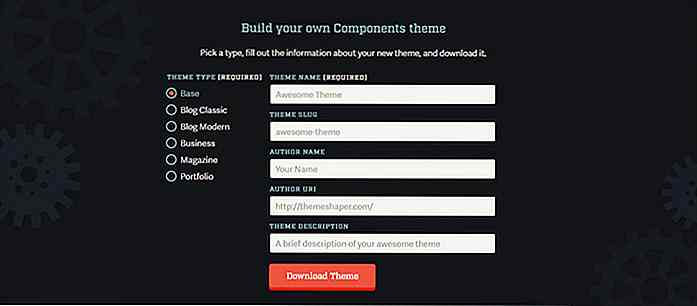
Sie müssen nur die gewünschte Vorlage auswählen und ihr einen Namen geben (zum Beispiel "Mein Thema"). Andere optionale Informationen können den Slug des Themas, den Namen / URI des Autors und eine kurze Beschreibung des Themas enthalten.
Aber mit nur einem Thema Namen können Sie ein komplettes Paket mit einem grundlegenden Underscores WP Theme bereit zu gehen, um zu gehen.

Natürlich können Sie alle diese Themen nach Ihren Wünschen anpassen und es ist sehr einfach mit ihnen zu arbeiten.
Einige Entwickler ziehen es vielleicht vor, mit ihrer eigenen Codebasis zu arbeiten, statt sich auf die von jemand anderem zu verlassen. Aber wenn Sie ein Projekt schnell online bekommen müssen, gibt es keinen besseren Weg, sich zu bewegen als mit einem vorgefertigten Entwurf .
Sie können auch den Quellcode der Komponenten auf GitHub zusammen mit den einzelnen Themen finden, die sich selbst befinden. Wenn Sie ein von WordPress genehmigtes Theme-Design benötigen, ist der Components-Generator ein ausgezeichneter Ausgangspunkt.

Erstellen von 3D Button Flip Animationen mit CSS
Flip-Animationen sind beliebte CSS-Effekte, die sowohl die Vorder- als auch die Rückseite eines HTML-Elements anzeigen, indem sie von oben nach unten oder von links nach rechts (und umgekehrt) gedreht werden. Sie sind zweidimensional, aber in 3D noch cooler.In diesem Beitrag zeige ich Ihnen, wie Sie einfache 3D-Schaltflächen erstellen und ihnen Flip-Animationen hinzufügen .Si

Einführung in ITCSS für Webentwickler
Es gibt eine Handvoll toller Methoden zur Strukturierung von CSS-Code, und alle arbeiten auf unterschiedliche Weise. Die bekanntesten sind OOCSS und SMACSS, aber es gibt auch eine weniger bekannte Methode namens ITCSS (Inverted Triangle CSS), die von Harry Roberts entwickelt wurde.Es ist keine Bibliothek oder ein Framework, sondern eine Methodik zum Schreiben von Code, die skalierbar und leicht zu manipulieren ist