de.hideout-lastation.com
de.hideout-lastation.com
Wie man leere Zustandsseiten für Websites u. Bewegliche Apps entwirft
Leere Zustandsseiten sind weniger bekannte Designelemente mit einer signifikanten Rolle in der Benutzererfahrung. In der einfachsten Form sind leere Zustände Seitenlayouts, die angezeigt werden, wenn ein Benutzer zum ersten Mal eine Seite besucht, auf der kein Inhalt verfügbar ist .
Dies kann mobile Anwendungen, soziale Netzwerke oder sogar leere Blog-Kategorien umfassen. Der Zweck ist, eine leere Seite zu liefern, die wie eine nicht leere Seite aussieht . Besucher sollten den Mangel an Inhalten als ein Mittel für bevorstehende Inhalte erkennen .
Ich möchte beschreiben, wie leere Statusseiten funktionieren und warum sie so wichtig sind. Interface-Designer sollten diese Punkte berücksichtigen und versuchen, sie bei Bedarf auf leere Zustände anzuwenden. Aber um zu beginnen, untersuchen wir, wie ein leerer Zustand funktioniert und wie er der Schnittstelle einen Wert verleiht.
Der Wert von leeren Staaten
Die Schönheit eines großen leeren Staatsdesigns liegt in der Einfachheit. Leere Seiten erklären, was auf der Seite sein sollte, wenn Inhalte vorhanden sind. Es kann passiv sein wie ein leerer Posteingang oder es wartet aktiv auf den Benutzer wie ein leerer Twitter-Feed.
Leere Seiten sind langweilig, langweilig und sogar verwirrend. Leere Staaten bieten Anleitungen, um den Benutzern zu verdeutlichen, was sie sehen. Auch wenn es eine leere Seite ist, hilft der zusätzliche Kontext.
Leere Zustände geben auch bei neuen Konten, die keine Daten enthalten, ein Gefühl von "Frische".
Dieser Test von Redditor Bambo_Ocha überprüft 20 verschiedene Apps für leere State Designs. Mit CTA-Schaltflächen, Beispieldaten und sogar kurzen Tutorial-Komplettlösungen sind verschiedene Designstile aufgetreten.
Apps, die auf einer Benutzerbasis gedeihen, sollten leere Status erstellen, die die Benutzeraktivität fördern . Diese Aktivität könnte Inhalte veröffentlichen, Freunde hinzufügen, Fotos hochladen oder für was auch immer die App gemacht wurde. Der Bildschirm unten von Tookapic ist ein großartiges Beispiel.
 Leere Statusseiten haben jedoch auch dann einen Wert, wenn keine Aktion erforderlich ist. Diese Entwürfe dienen hauptsächlich der Information.
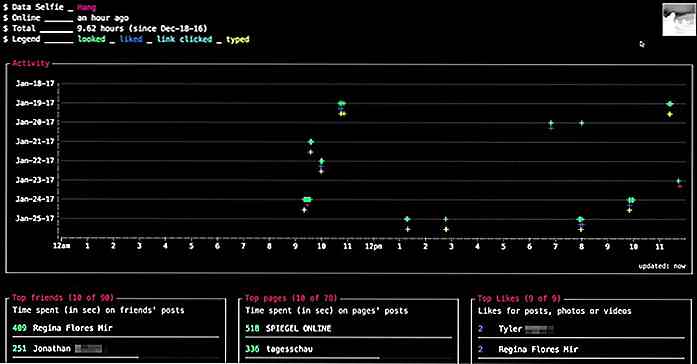
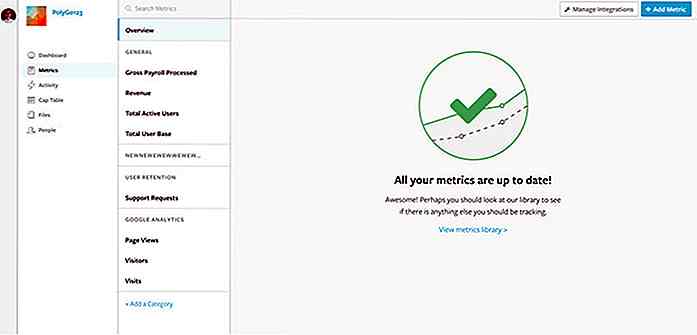
Leere Statusseiten haben jedoch auch dann einen Wert, wenn keine Aktion erforderlich ist. Diese Entwürfe dienen hauptsächlich der Information.Statische Informationen sind genauso wertvoll und es ist nicht von Natur aus schlecht, einen leeren Zustand zu haben. Zum Beispiel zeigt dieses Seitendesign keine aktuellen Messwerte aus einem Tracking-App-Dashboard. Der Benutzer möchte vielleicht einige Metriken hinzufügen, aber es ist nicht schlecht, den Strich leer zu lassen.
 Ähnliche statische Designs funktionieren möglicherweise gut für leere Blog-Archive oder leere Nachrichtenordner. Es ist völlig in Ordnung, keine anzuzeigenden Nachrichten zu haben. Aber die Seite sollte auch ohne Kontext nicht leer sein.
Ähnliche statische Designs funktionieren möglicherweise gut für leere Blog-Archive oder leere Nachrichtenordner. Es ist völlig in Ordnung, keine anzuzeigenden Nachrichten zu haben. Aber die Seite sollte auch ohne Kontext nicht leer sein.Wichtige Seitenelemente
Das wichtigste Element auf einer leeren Statusseite ist der Kontext . Dies kann in Form von Grafiken, Text oder beides geschehen. Sie möchten die Benutzer darüber informieren, warum die Seite leer ist und welche Art von Daten vorhanden sein könnten (E-Mails, Tweets, Freundesprofile usw.).
Und während Text das wichtigste Kommunikationsmedium im Internet ist, können Sie den Wert von Grafiken und Symbolen nicht übersehen.
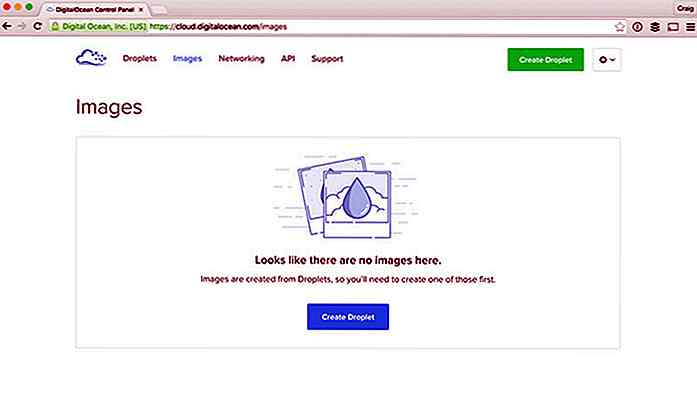
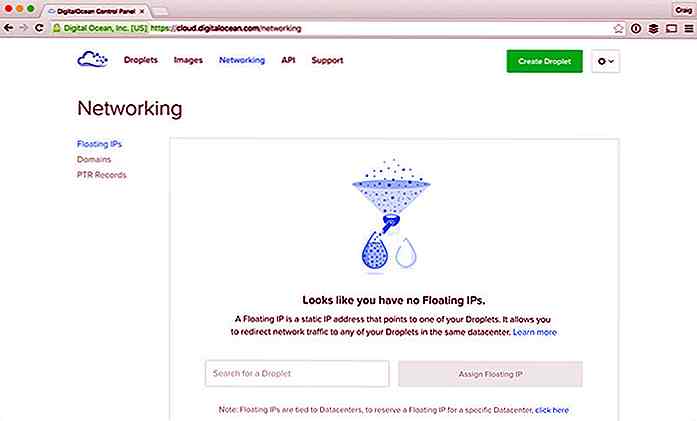
 DigitalOcean verfügt über ein brillantes Dashboard mit leeren State-Grafiken, die ihren Standpunkt deutlich veranschaulichen. Ihre Firma verwendet kreatives Branding und saubere Typografie, so dass es keine Überraschung ist, dass ihre leeren Statusseiten so illustrativ sind.
DigitalOcean verfügt über ein brillantes Dashboard mit leeren State-Grafiken, die ihren Standpunkt deutlich veranschaulichen. Ihre Firma verwendet kreatives Branding und saubere Typografie, so dass es keine Überraschung ist, dass ihre leeren Statusseiten so illustrativ sind.Ein weiterer entscheidender Aspekt des Leerzustandsdesigns ist der Call-to-Action-Button . Dies ist normalerweise wie eine Schaltfläche, obwohl Hyperlinks auch funktionieren.
Das Ziel besteht darin, Benutzern zu helfen, Maßnahmen zu ergreifen und ihren leeren Zustand zu klären. Unabhängig davon, ob dies das Hinzufügen von Daten oder das Ergreifen von Maßnahmen auf der Site erfordert, führen CTAs Benutzer zum nächsten Schritt, der erforderlich ist, um den leeren Zustand zu bereinigen.
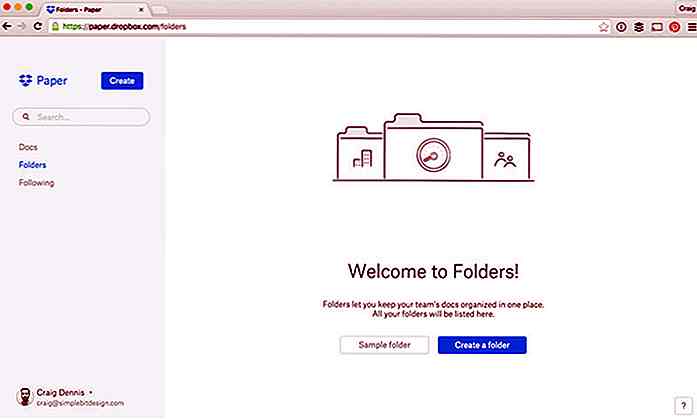
 Dropbox hat ein tolles Design mit zwei CTA-Tasten. Wenn ein Dropbox-Benutzer keine Ordner hat, können sie entweder einen neuen Ordner erstellen oder einen Beispielordner auf der Seite hinzufügen.
Dropbox hat ein tolles Design mit zwei CTA-Tasten. Wenn ein Dropbox-Benutzer keine Ordner hat, können sie entweder einen neuen Ordner erstellen oder einen Beispielordner auf der Seite hinzufügen.Ermutigung der Benutzeraktivität
Call-to-Action-Schaltflächen sind die aktiven Elemente, aber denken Sie daran, dass die Seitenkopie erklärt, was der Benutzer tut . Niemand klickt nur auf Tasten, ohne zu wissen, warum.
Der beste Weg, um Aktivitäten anzuregen, ist das Schreiben großer Kopien auf Ihrer leeren Statusseite. Führen Sie Benutzer durch einen Content-Flow, der die Benutzeraktivität über die gesamte Anwendung fördert.
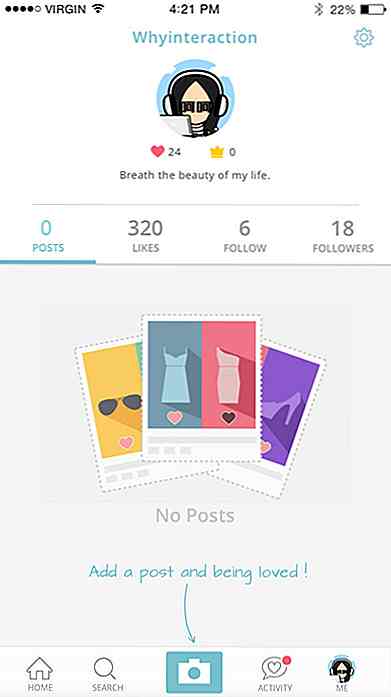
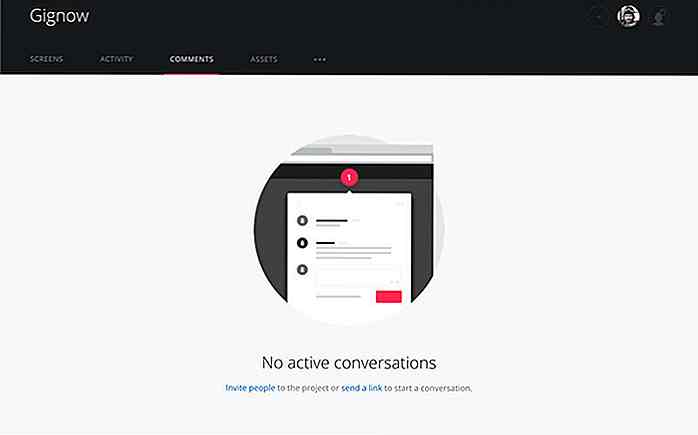
 Dieser leere Zustand von ModSpot ist ein brillantes Beispiel für hochwertiges Design und ermutigende Inhalte.
Dieser leere Zustand von ModSpot ist ein brillantes Beispiel für hochwertiges Design und ermutigende Inhalte.Symbole werden verwendet, um zu demonstrieren, was der Benutzer der Site hinzufügen sollte. Ein Pfeil zeigt auf die Schaltfläche, auf die Benutzer klicken sollten, mit einem Text, der das Verhalten anregte. Dies ist ein brillanter leerer Zustand mit allen Elementen, die Sie erwarten würden.
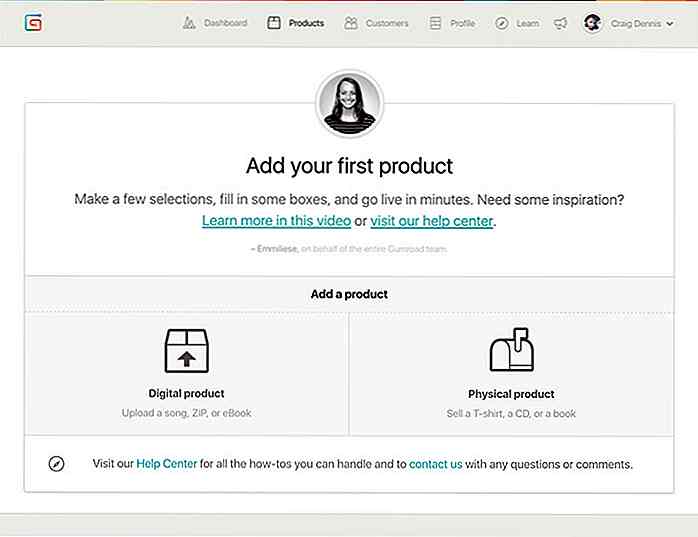
In ähnlicher Weise bietet der Gumroad-Leerzustand zwei Optionen, die auf verschiedene mögliche Aktionen abzielen. Benutzer können ein digitales Produkt oder ein physisches Produkt hinzufügen, um mit dem Verkauf zu beginnen.
 Andere Links auf der Seite führen zu Hilfefunktionen und Kontaktinformationen. Alles ist unglaublich stromlinienförmig und verbindet sich gut miteinander.
Andere Links auf der Seite führen zu Hilfefunktionen und Kontaktinformationen. Alles ist unglaublich stromlinienförmig und verbindet sich gut miteinander.Web vs. Mobile Apps
Leere Zustandsseiten für alle Medien sollten ähnlichen Designtrends folgen. Es gibt jedoch geringfügige Unterschiede bei der Benutzererfahrung auf einem Desktop im Vergleich zu einem Smartphone.
Websites auf größeren Bildschirmen bieten mehr Platz für zusätzliche Schaltflächen. Webseiten können auch größere Navigationselemente haben, die andere Personen auf die Website ziehen können.
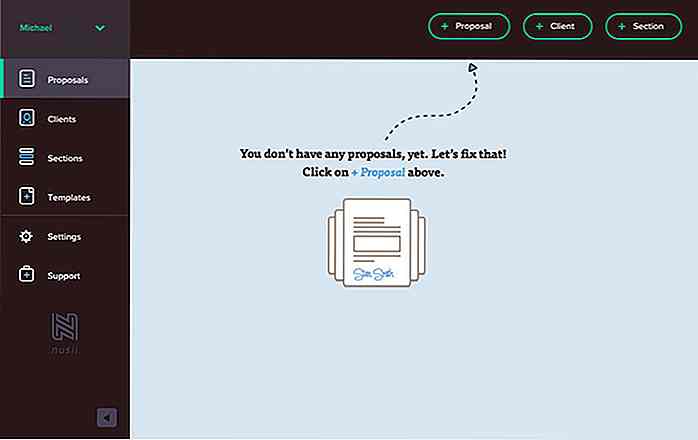
 Dies kann in einem ähnlichen Stil gelöst werden, wie Nusii auf ihrer Vorschlagsseite tut. Wenn keine Vorschläge vorhanden sind, wird der Benutzer zur Schaltfläche "Angebote hinzufügen" in der oberen Navigationsleiste geführt.
Dies kann in einem ähnlichen Stil gelöst werden, wie Nusii auf ihrer Vorschlagsseite tut. Wenn keine Vorschläge vorhanden sind, wird der Benutzer zur Schaltfläche "Angebote hinzufügen" in der oberen Navigationsleiste geführt.Mobile Apps können ähnliche Probleme haben, aber die Bildschirme sind viel kleiner. Dies macht es viel einfacher, Benutzer direkt in die Aktion einzubeziehen .
Ich finde es am besten, mobile Apps mit weniger Optionen einfacher zu machen. Verwenden Sie Visuals als Augenschmaus, um Aktionen zu fördern und auf einen sehr spezifischen Benutzerfluss hinzuweisen.
Designbeispiele für leere Staaten
Vielleicht ist der beste Weg, etwas über Leerzustandsdesign zu lernen, einige Beispiele zu studieren. Die brillante Webgalerie emptystat.es kuratiert leere Statusseiten von verschiedenen Websites zu mobilen Anwendungen.
Ich habe handverlesene Beispiele ausgewählt, die Ihre Aufmerksamkeit verdienen und das leere Staatsdesign am besten veranschaulichen. Wenn Sie weitere Vorschläge haben, können Sie uns gerne kontaktieren.
DigitalOcean Floating IPs
 Webflow-Beta
Webflow-Beta Invision
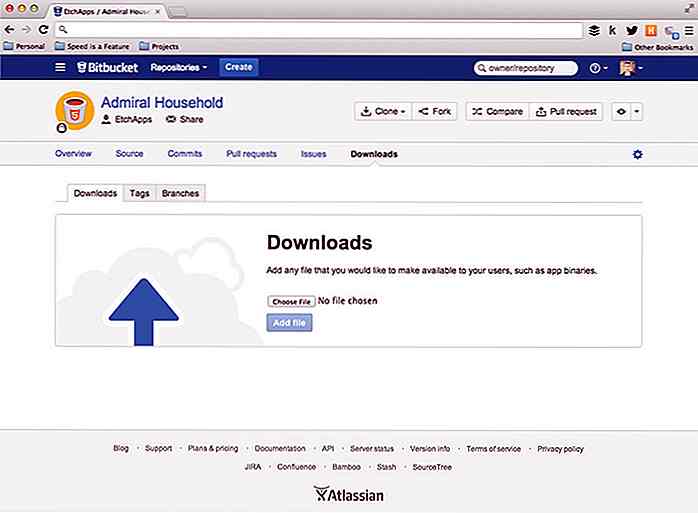
Invision Bit Bucket
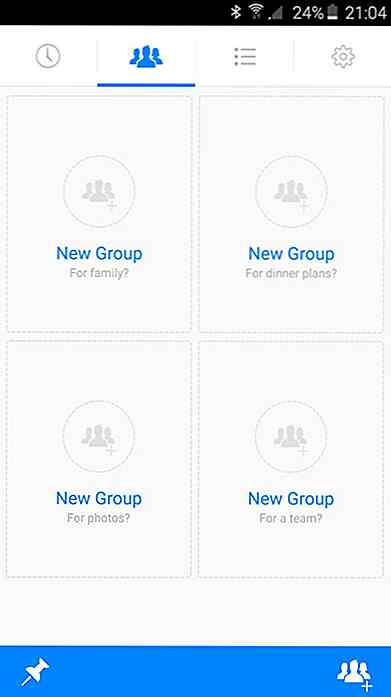
Bit Bucket Keine angehefteten Gruppen
Keine angehefteten Gruppen Facebook Nachrichten
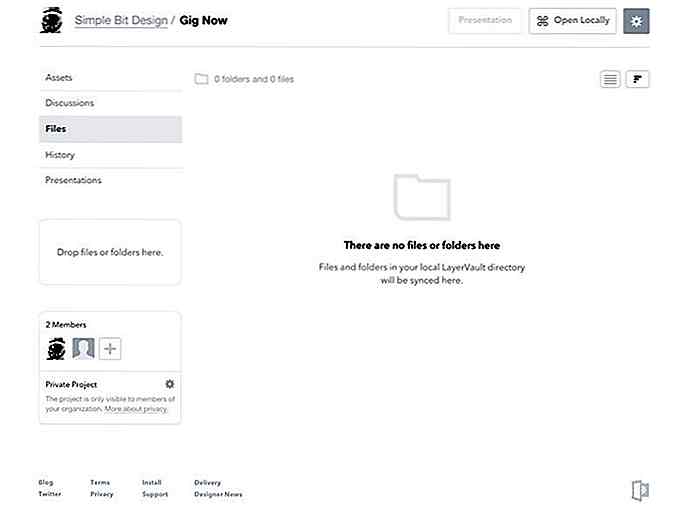
Facebook Nachrichten SchichtVault
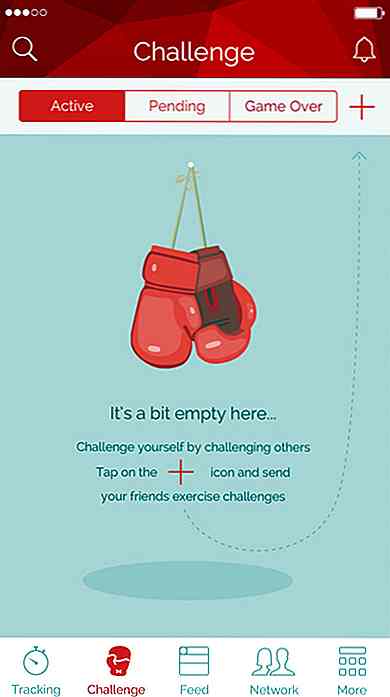
SchichtVault Workout-Herausforderungen
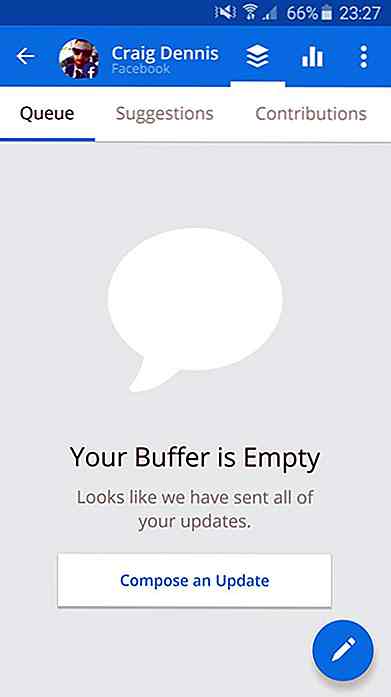
Workout-Herausforderungen Puffer leer
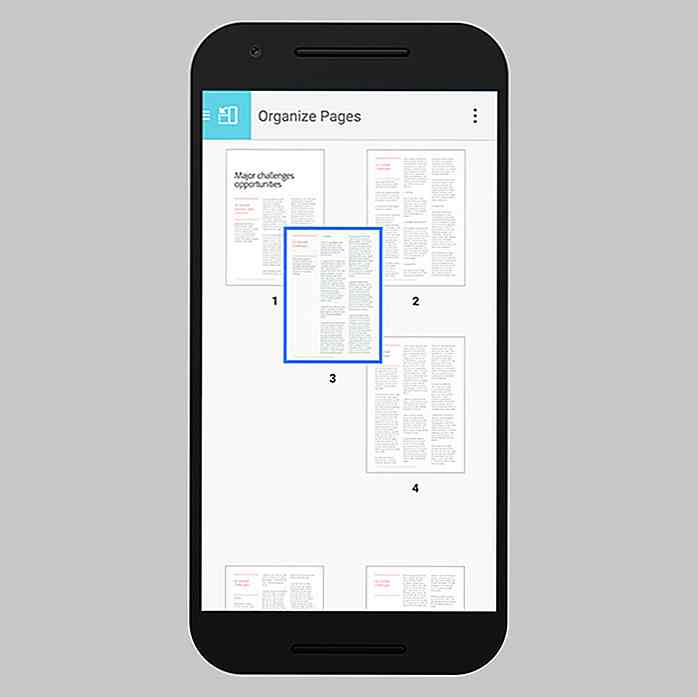
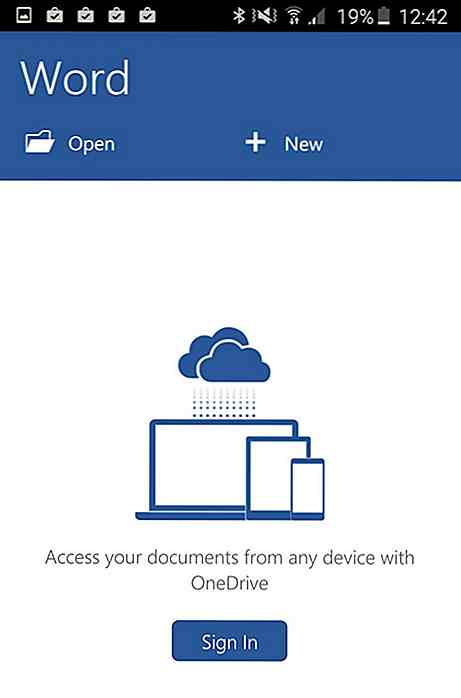
Puffer leer Word-App-Dokumente
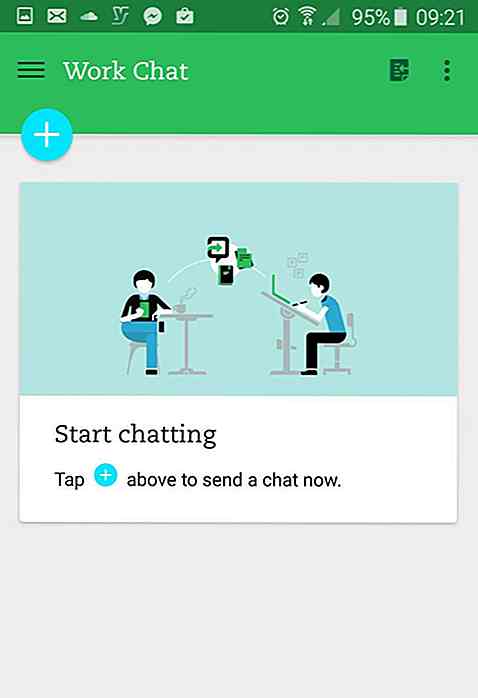
Word-App-Dokumente Evernote Chats
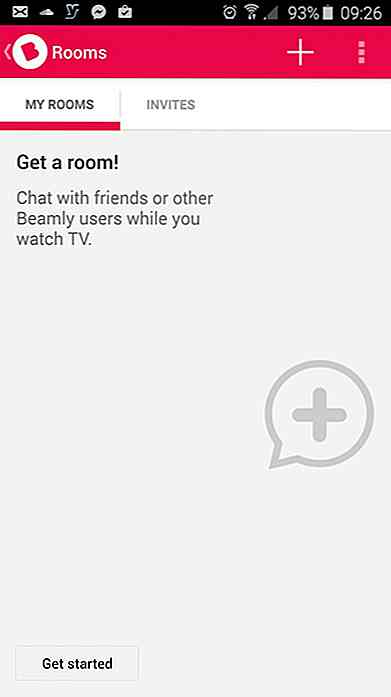
Evernote Chats Beamly für Android
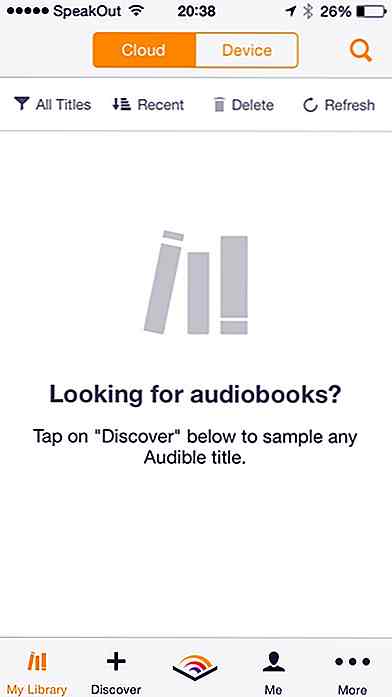
Beamly für Android Hörbare Hörbücher
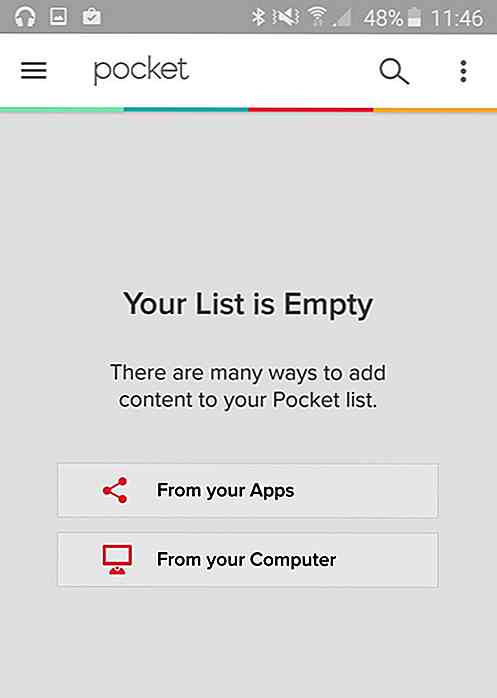
Hörbare Hörbücher Taschen-App
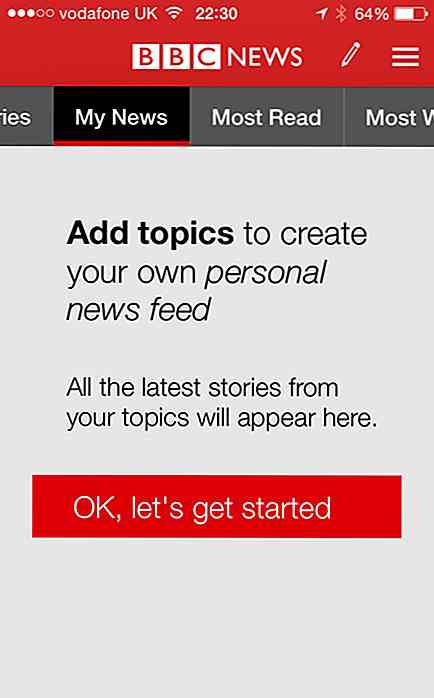
Taschen-App BBC Meine Nachrichten
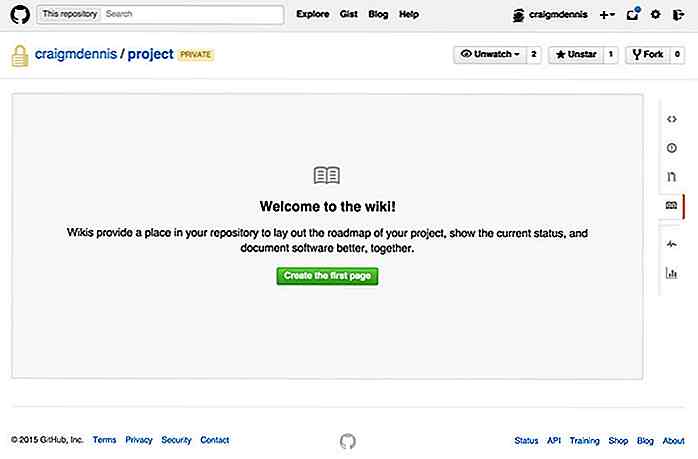
BBC Meine Nachrichten GitHub Wiki Seiten
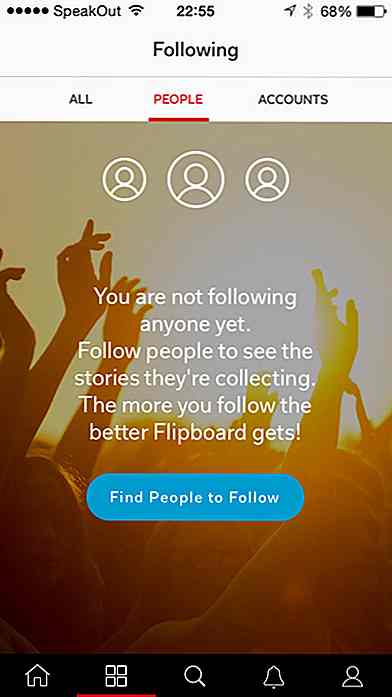
GitHub Wiki Seiten Flipboard
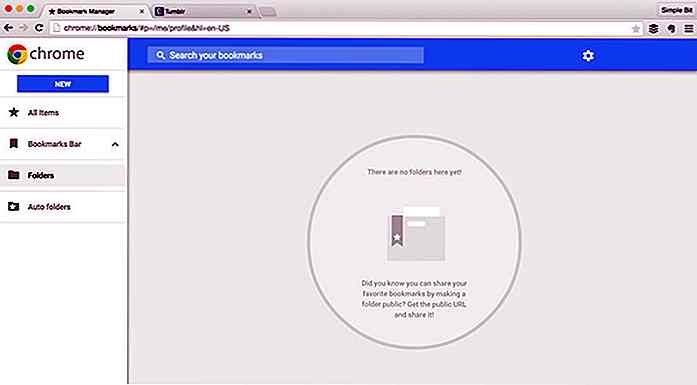
Flipboard Chrome Lesezeichen-Manager
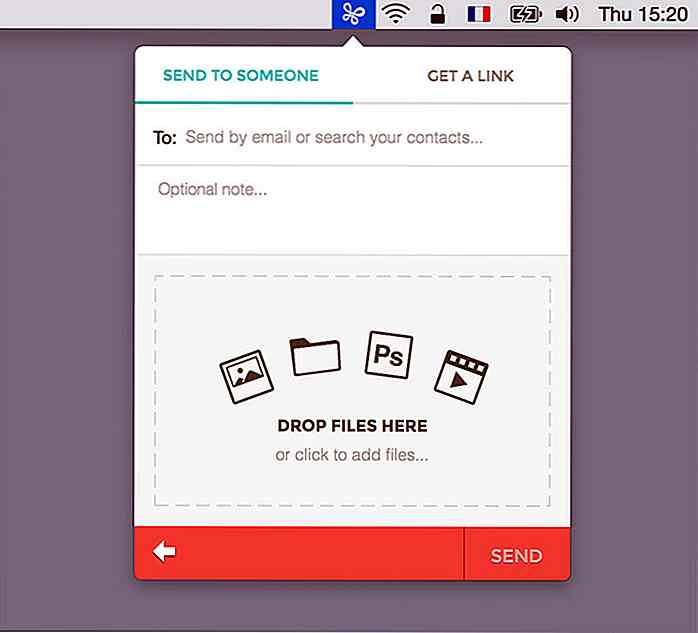
Chrome Lesezeichen-Manager Mac Infinit App
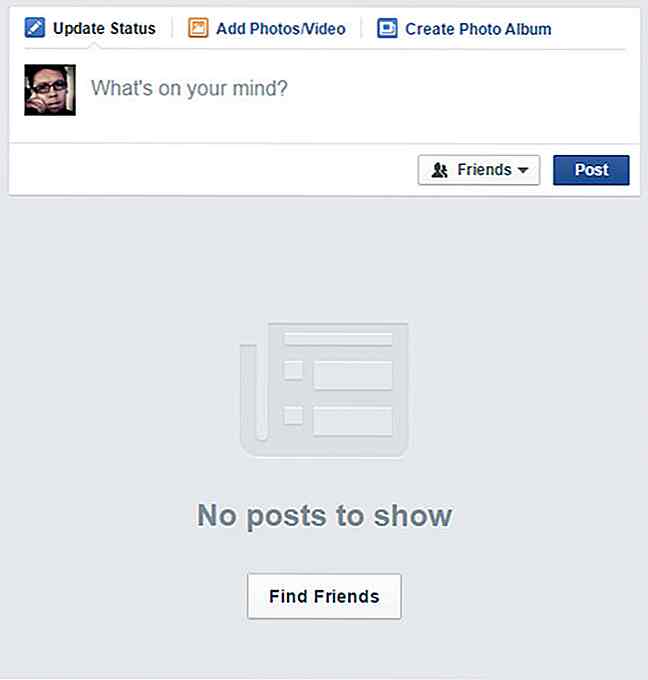
Mac Infinit App Leerer Facebook-Feed
Leerer Facebook-Feed

Wie Anpassen von Windows 10 Start / Willkommen Sound
In einem früheren Post habe ich einige Möglichkeiten hervorgehoben, mit denen Sie die Autostart-Programme in Windows verwalten können. Aber wussten Sie, dass Sie Windows Startup Jingle mit einer benutzerdefinierten Nachricht anpassen können? Wenn nicht, dann wird dir dieser Beitrag sagen, wie es geht.Sie

Franz optimiert all deine Chat- und Social-Media-Dienste
Die Verwaltung mehrerer Chat- und Messaging-Dienste kann eine ziemlich unangenehme Erfahrung sein, da Sie zwischen Anwendungen auf Ihrem Smart-Gerät und geöffneten Fenstern auf Ihrem Computer jonglieren müssen. Glücklicherweise ist eine Anwendung namens Franz in der Lage, Ihre Social-Media-Erfahrung für Sie zu optimieren.Bena