de.hideout-lastation.com
de.hideout-lastation.com
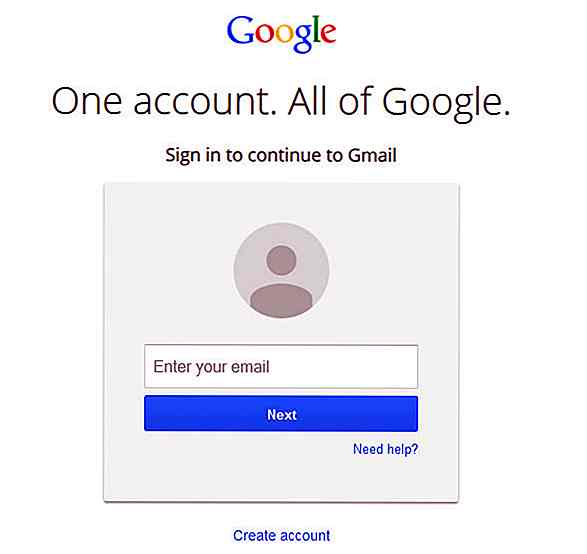
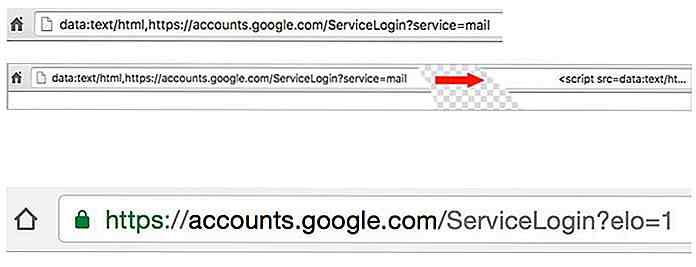
Dieser Gmail-Phishing-Angriff sieht extrem echt aus
Phisher werden heutzutage besonders kreativ, da es Berichte über bestimmte Phishing-Angriffe gibt, die über eine gefälschte Google Mail-Anmeldeseite funktionieren.
Dem Bericht zufolge würde der Angreifer zuerst ein Gmail-Konto kompromittieren . Von dort aus sendeten sie einen Bildanhang, der als PDF-Datei getarnt ist, an E-Mail-Adressen, die sich auf dem kompromittierten Konto befinden.

 So abwegig diese Methode auch sein mag, es gibt eine einfache Möglichkeit, sich vor diesem Angriff zu schützen: das "Zwei-Faktor-Authentifizierungssystem" von Google zu aktivieren . Auch wenn es Ihnen irgendwie gelungen ist, sich von dem gefälschten Google-Anmeldebildschirm täuschen zu lassen, können die Angreifer keinen Zugang zu Ihrem Konto erhalten, da sie den von Google bereitgestellten Code nicht eingeben können .
So abwegig diese Methode auch sein mag, es gibt eine einfache Möglichkeit, sich vor diesem Angriff zu schützen: das "Zwei-Faktor-Authentifizierungssystem" von Google zu aktivieren . Auch wenn es Ihnen irgendwie gelungen ist, sich von dem gefälschten Google-Anmeldebildschirm täuschen zu lassen, können die Angreifer keinen Zugang zu Ihrem Konto erhalten, da sie den von Google bereitgestellten Code nicht eingeben können .Quelle: Die Hacker-Nachrichten

6 CyanogenMod Alternativen für Ihr Android-Gerät
Möchten Sie von CyanogenMod wechseln ? Dieser Artikel wird Ihnen helfen, die beste Alternative für CyanogenMod zu wählen - eine alternative benutzerdefinierte Firmware, die Sie lieben werden, auf Ihrem Telefon zu blinken.CyanogenMod ist zweifelsohne eine der besten Innovationen, die jemals in der Android-Welt vorkamen. E

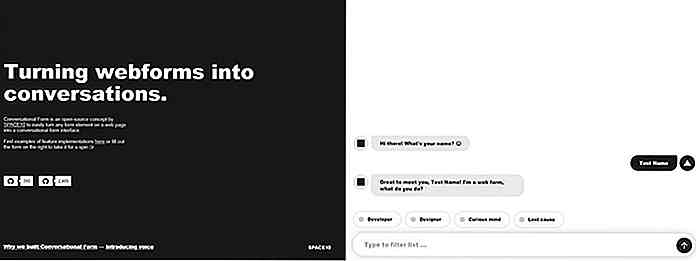
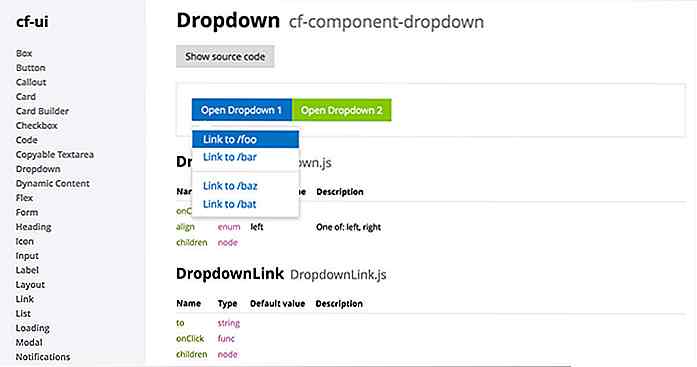
Kostenloses CloudFlare UI Framework für Frontend-Entwickler
CloudFlare hat kürzlich eine umfassende Überarbeitung seines Systems von Backbone auf React.js angekündigt . Dies kam mit einem aktualisierten Frontend UI Framework und das Team beschloss, es für alle zu öffnen.Das CloudFlare UI Framework, abgekürzt CF-UI, ist eine kostenlose Open Source-Bibliothek von Frontend-Codes, die in einen React-Workflow eingebunden werden kann . Das