de.hideout-lastation.com
de.hideout-lastation.com
20 Beispiele für vertikales Split-Screen-Layout im Webdesign
Ein Split-Screen-Layout wird verwendet, wenn Vollbildelemente in zwei oder mehr vertikale Teile unterteilt sind . Trotz der Tatsache, dass solche Art von Website-Layouts heutzutage trendy sind, kann diese Entscheidung Ihr Design machen oder brechen. Wenn es logisch und korrekt gemacht wird, bietet Split-Screen-Layout eine magische Erfahrung für Ihre Benutzer.
Split-Screen-Layout wäre eine perfekte Ergänzung für minimalistische Website-Designs nicht überladen mit kühnen Elementen. Außerdem wäre es auch eine gute Wahl für die Ausrichtung von Seiten mit nebeneinander wählbaren Optionen. Werfen wir einen Blick auf einige großartige Beispiele von Split-Screen-Websites, die wir unten zusammenstellen.
Thalida
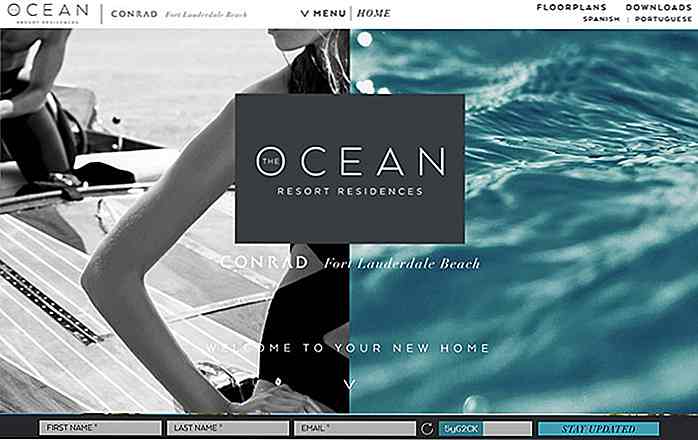
 Der Ozean
Der Ozean  Filet
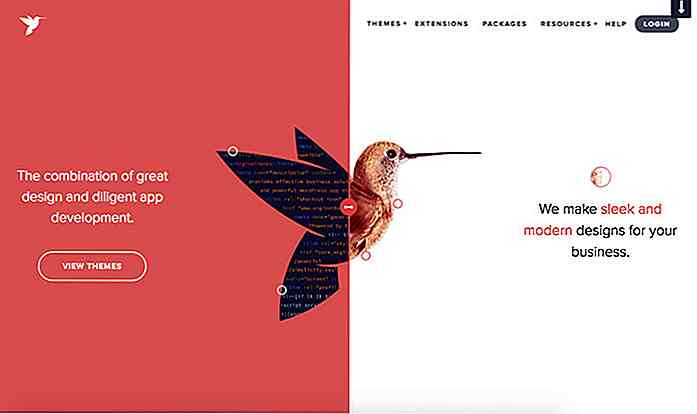
Filet  Motorthemen
Motorthemen  Joris Delacroix
Joris Delacroix  Kirichik
Kirichik  Dunkel
Dunkel  Bose
Bose  bigcartel
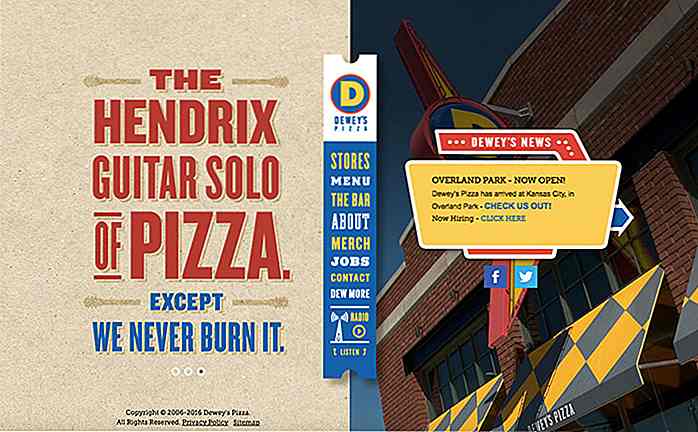
bigcartel  Dewey's Pizza
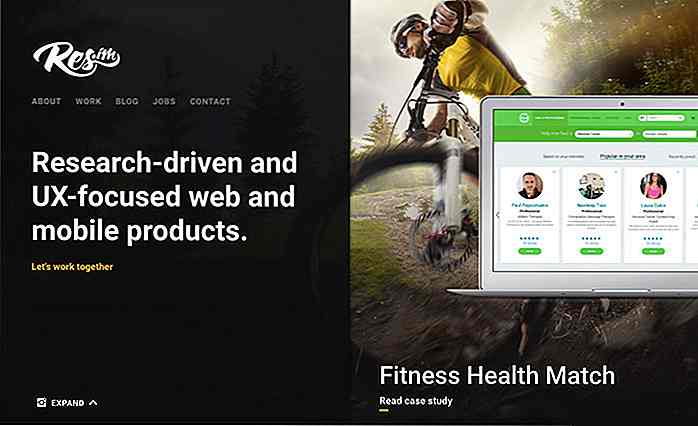
Dewey's Pizza  Res.im
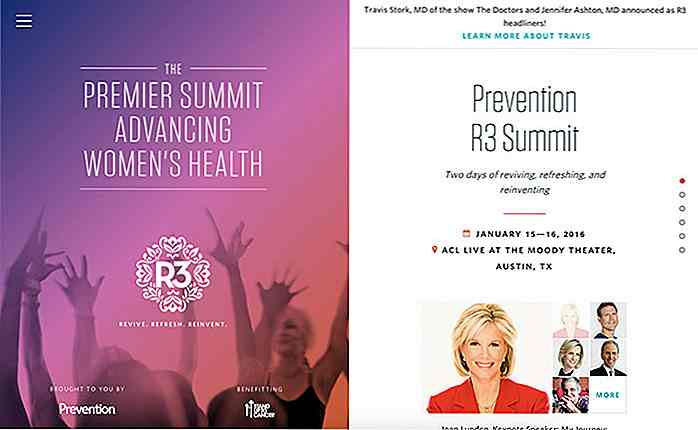
Res.im  Prävention R3 Gipfel
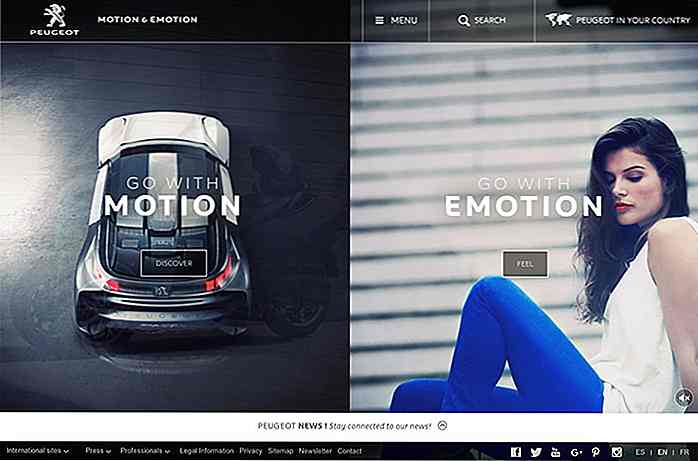
Prävention R3 Gipfel  Peugeot
Peugeot  Bau Papiere
Bau Papiere  Studio Meta
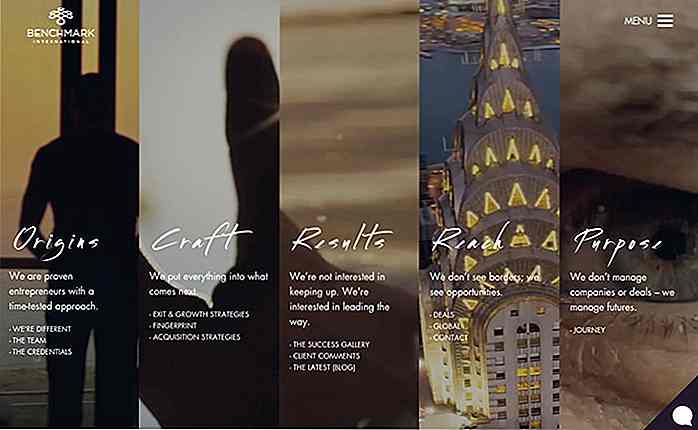
Studio Meta  Benchmark
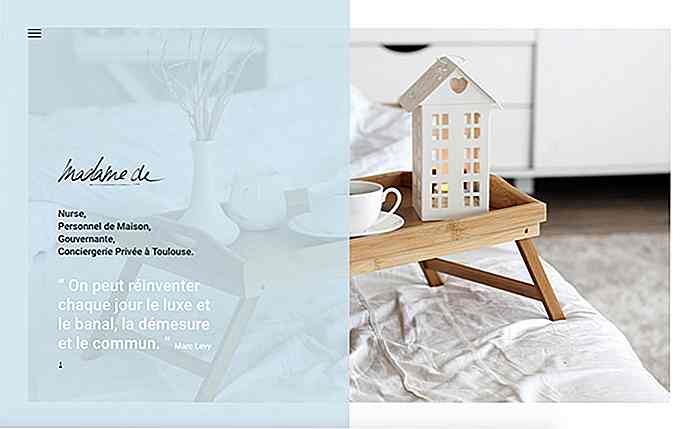
Benchmark  Madame de
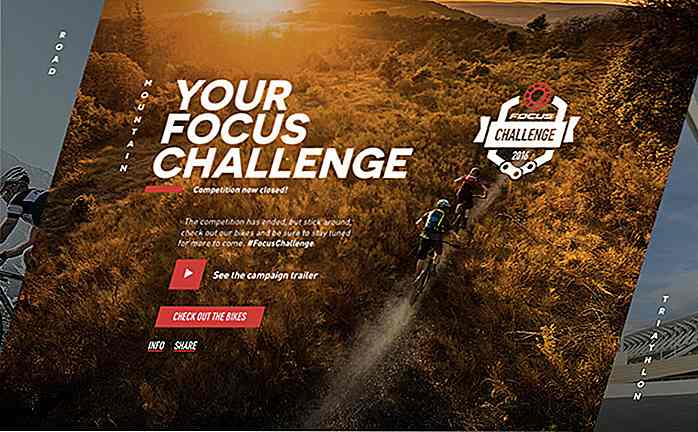
Madame de  Fokus Herausforderung 2016
Fokus Herausforderung 2016  Xavier Bourdil
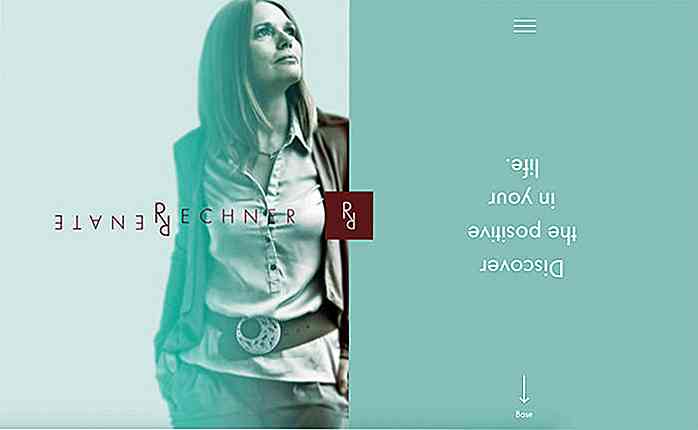
Xavier Bourdil  Renate Rechner
Renate Rechner 

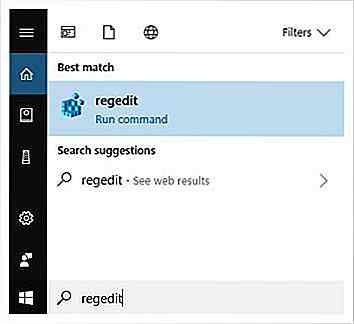
So deaktivieren Sie Windows 10 Sperrbildschirm
Es gibt so viele Möglichkeiten, Windows 10 anzupassen, unter anderem den Sperrbildschirm zu deaktivieren. Obwohl Windows 10-Sperrbildschirm einige schöne Bilder hat, finden manche Leute es jedoch kontraproduktiv und möchten direkt auf den Desktop gehen, sobald sie Ihren Computer starten.In diesem Beitrag zeige ich Ihnen, wie Sie den Sperrbildschirm in Windows 10 umgehen können . Da

5 kostenlose Android Apps für produktivere Meetings & Präsentationen - Best Of
Meetings sind vielleicht nicht immer produktiv, aber sie sind essenzielle Übel, die die Zahnräder im Büro geölt halten und reibungslos funktionieren. Wenn Sie Hilfe benötigen, um ein organisierteres, effektiveres und effizienteres Meeting oder eine Präsentation zu erstellen, dann wird dieser Beitrag hilfreich sein.Wir h