de.hideout-lastation.com
de.hideout-lastation.com
Generate Reine CSS3 Toggle Button mit On / Off FlipSwitch Generator
Wenn Sie es satt haben, Knöpfe zu benutzen, um etwas ein- oder auszuschalten, finden Sie vielleicht stattdessen eine frische Luft in einem Kippschalter. Mit der sehr schönen Verbesserung der Web-Entwicklung heutzutage, ist das Erstellen von On / Off-Flip-Switches, wie Sie es in einem mobilen Betriebssystem sehen, sehr einfach. Sie brauchen nur das richtige Werkzeug dafür.
Einführung in die Web-App Ein / Aus-FlipSwitch-Generator, mit dem Sie ganz einfach einen mobilen OS-ähnlichen Stil für Ihre benutzerdefinierte Ein / Aus-Schaltfläche erstellen können. Die Taste ist auch mit den meisten modernen Webbrowsern kompatibel: Chrome, Firefox, Safari, Opera, IE9, Android und iOS.
Anfangen
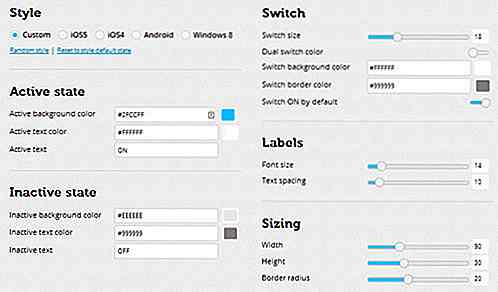
Ein / Aus FlipSwitch Generator hat eine ziemlich einfache und intuitive Schnittstelle. Eine Live-Vorschau ist ebenfalls verfügbar, um den Ergebnisstil anzuzeigen, wenn Sie die verfügbaren Eingaben ändern. Lass uns einen Blick darauf werfen.

Wie Sie auf dem folgenden Screenshot sehen können, gibt es den FlipSwitch-Generator "Ein / Aus" mit 6 Haupteingabemöglichkeiten: Stil, aktiver Zustand, inaktiver Zustand, Schalter, Beschriftungen und Größenanpassung.

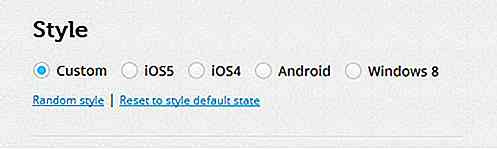
Im Style- Bereich können Sie unter iOS4 / 5, Android und Windows 8 auswählen, welche Art von Schaltflächenstil gewünscht wird. Mit der Option Benutzerdefiniert können Sie die Schaltfläche von Grund auf neu erstellen.

Unten finden Sie zwei nützliche Links: Random Style wird verwendet, um eine zufällige Schaltfläche zu generieren. While Reset to default state (Zurücksetzen auf den Standardzustand) wird zum Zurücksetzen aller Änderungen verwendet, die Sie von anderen Eingaben vorgenommen haben.
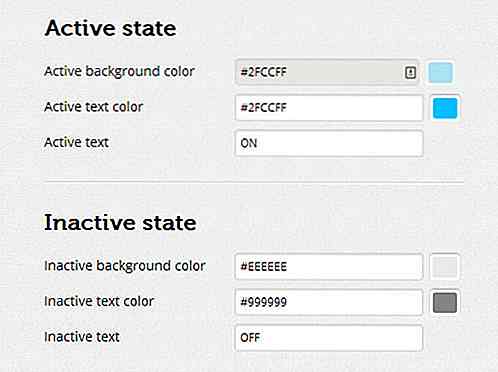
Darunter sehen Sie Ihre Schaltfläche in ihrem aktiven Zustand und in ihrem inaktiven Zustand . In den Abschnitten spielen Sie mit der Hintergrundfarbe, der Textfarbe und der Beschriftung der Schaltfläche. Sie können die Textbeschriftung von EIN und AUS auf etwas völlig anderes, wie Mute oder Unmute ändern.

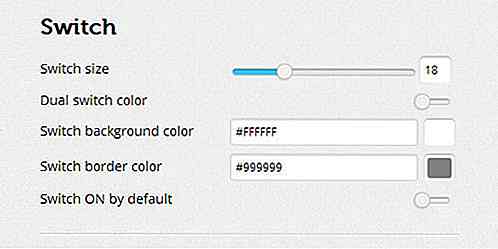
Die Schaltereingabe hilft Ihnen bei der Manipulation des Switcher-Stils. Hier können Sie die Größe des Schalters, den Hintergrund und die Rahmenfarben des Schalters sowie die Standardposition des Schalters einstellen. Bei Dual-Switch-Farbe können Sie die Farbe des zu ändernden Schalters an separaten umgedrehten Positionen auswählen.

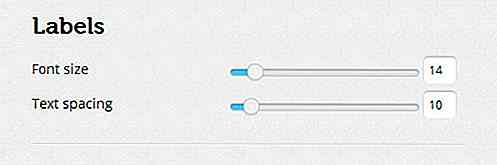
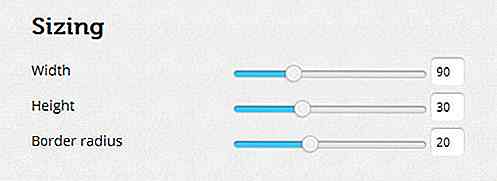
Für die Anpassung ist auch der Etikettenstil verfügbar: Schriftgröße und Textabstand; und die Größe der Schaltfläche: Breite, Höhe und Randradius.


Deinen Knopf erhalten
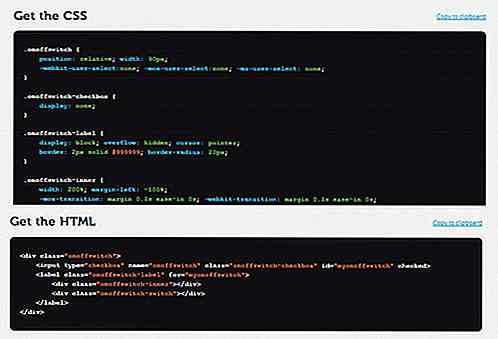
Glücklich mit dem Stil, den du geschaffen hast? Lassen Sie uns nun die Codes erfassen, damit Sie sich auf Ihre Website oder Ihr Produkt bewerben können. Scrollen Sie nach unten, um die resultierenden Codes der von Ihnen erstellten Schaltfläche zu sehen. Die Codes werden in CSS und HTML bereitgestellt. Klicken Sie einfach auf den Link In Zwischenablage kopieren, um den Inhalt zu kopieren und verwenden Sie die Schaltfläche.

Aktivieren Sie den IE8-Support
Auf der Seite wird erwähnt, dass der auf der Seite generierte Schalter auf IE6-8 nicht unterstützt wird. Es gibt jedoch eine Lösung mit einem kleinen JavaScript-Code (von einem der On / Off FlipSwitch Generator-Team, anna.mi) gebracht.
Um die Unterstützung in IE8 zu aktivieren, müssen Sie nur einen kleinen CSS-Code hinzufügen, der den Zustand der Schaltfläche basierend auf der .onoffswitch-checked Klasse wie folgt ändert.
.onoffswitch-checked .onoffswitch-intern {margin-left: 0; } .onoffswitch-checked .onoffswitch-switch {rechts: 0px; } .onoffswitch-checked die .onoffswitch-checked Klasse zu .onoffswitch-checked wenn sie .onoffswitch-checked, fügen Sie Ihrer Seite das folgende Javascript hinzu:
Wenn die Option "Standardmäßig aktivieren" ausgewählt ist, vergessen Sie nicht, auch die .onoffswitch-checked Klasse in Ihr HTML aufzunehmen
Letzter Gedanke
Schauen Sie sich das an und lassen Sie uns wissen, ob der Flipswitch-Generator fehlerfrei funktioniert. Wir können nur so viele Kombinationen ausführen, aber am Ende des Tages, wenn die Programmierung über Ihre Fähigkeiten hinausgeht, beginnen Sie vielleicht mit diesem praktischen Tool, bevor Sie die Dinge auf die nächste Stufe bringen. Lass uns wissen was du denkst.

Nützliche Tools und Tipps für benutzerfreundliche Schnittstellen
Das Erzielen von Spitzenleistungen bei der Darstellung einer Website (UI) und die Bereitstellung einer guten Benutzererfahrung (UX) sind naheliegende Ziele. Um diese Ziele zu erreichen, müssen Sie über die richtigen Werkzeuge verfügen, um Ihre Exzellenz zu erreichen.Um die UI- und UX-Tools effektiv zu nutzen, müssen Sie klar verstehen, woraus diese beiden Entitäten bestehen und wie Sie sie am besten angehen können . Obwo

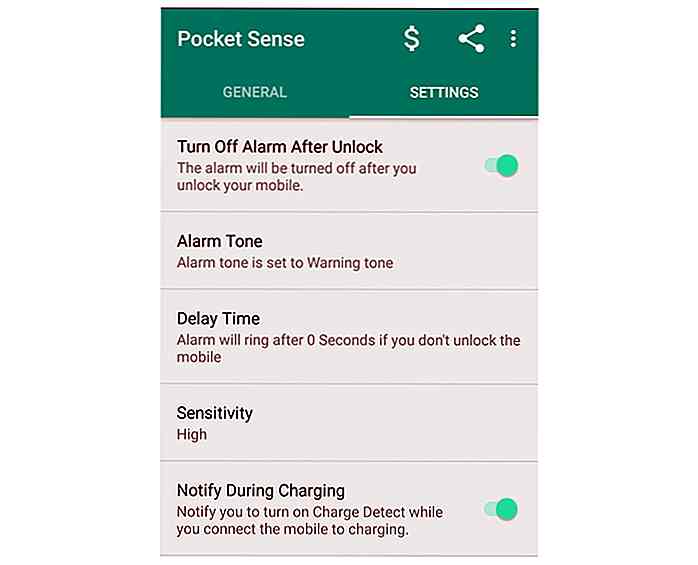
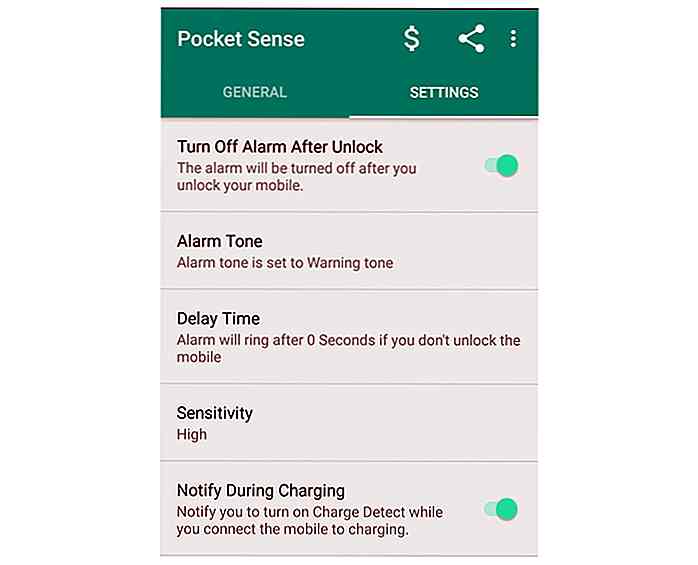
Diese App löst einen Alarm aus, wenn das Telefon aus der Hosentasche entfernt wird
Verlieren Sie Ihr Android-Handy zu einem Taschendieb kann eine sehr frustrierende Angelegenheit sein. Glücklicherweise können Android-Smartphone-Besitzer ihre Handys mit einer App namens Pocket Sense vorbeugen, wenn es um Taschendiebe geht .Wie der Name schon sagt, ist Pocket Sense eine Sicherheits-App, die erkennt, wenn das Telefon aus der Tasche genommen wurde.