 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Virtual Reality im Web mit JavaScript und WebVR
Die Oculus Rift, HTC Vive und andere VR-Produkte haben die Zukunft der Technologie verändert. Wir können über die Idee von VR-Headsets spotten, aber ähnlich wie das Internet in den 1990ern ist VR der Weg in die Zukunft.
Und dank WebVR haben wir bereits eine Möglichkeit, das Internet mithilfe einer leistungsfähigen JavaScript-API mit VR zu verbinden . Diese Bibliothek ist komplett kostenlos, Open Source und wird vom W3C unterstützt. Daher ist es die perfekte Bibliothek, mit der Sie spielen können, wenn Sie sich für die virtuelle Realität interessieren.

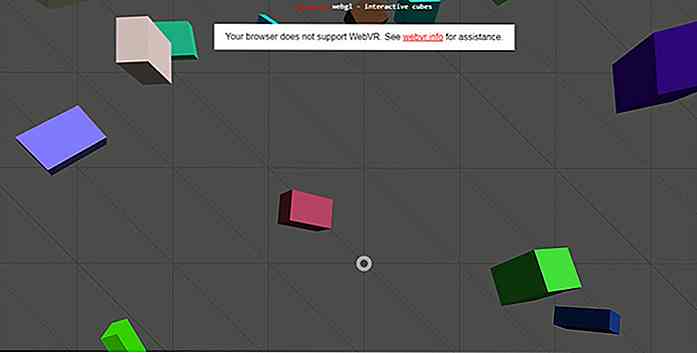
WebVR ist noch experimentell und Sie können es nur mit Browsern auf VR-Headsets testen . Aus diesem Grund können Sie Live-Demos in Ihrem Browser nicht wirklich sehen, obwohl Sie es sicherlich versuchen können.
Die meisten Beispiele weisen darauf hin, dass Ihr Browser nicht unterstützt wird . Aber Sie können immer noch sehen, was die Idee hinter VR ist und warum WebVR drastisch verändern kann, wie Webentwickler virtuelle Realität im Web erstellen .
Die Moz VR-Seite ist ein weiterer cooler Ort, um Live-Projekte zu sehen . Auch diese funktionieren am besten mit VR-Headsets, aber viele von ihnen wurden mit WebVR erstellt.
Die WebVR API wird tatsächlich in der Firefox Nightly Build und kommenden Versionen von Chromium unterstützt . Es ist eine sehr experimentelle Bibliothek, aber es beweist, dass Entwickler auch im Web an virtueller Realität interessiert sind.

Wenn Sie sich fragen, wer die WebVR-API verwaltet, wird sie tatsächlich vom W3C-Team auf GitHub gehostet. Dies würde idealerweise eine offizielle W3C-Spezifikation werden und es hat sogar einen Editor-Entwurf, wie die Spezifikation implementiert werden kann, sobald das W3C es durchsetzt.
Diese WebVR API hat die Chance, Webspiele und Interaktivität im Web radikal zu verändern . Es kann weit mehr als ein Jahrzehnt dauern, bis die Verbraucher Vorteile sehen, aber WebVR ist vorhanden und wird nur weiter wachsen.
Wenn Sie es ausprobieren möchten, können Sie die Quelle direkt von der GitHub-Seite von WebVR mit Links zu den verschiedenen API-Spezifikationen und Dev-Ressourcen herunterladen, um loszulegen.

So können Sie doppelte Medienabfragen kombinieren
Heutzutage gibt es zahlreiche Frameworks, mit denen Sie schnell responsive Websites erstellen können. Bootstrap und Foundation beispielsweise enthalten eine Reihe von allgemeinen Website-Komponenten, Plugins, eine Menge vordefinierter Stilregeln sowie CSS3-Medienabfragen zum Aufbau des Responsive Grids.

Covering Event in Echtzeit mit Liveblog in WordPress
Liveblogging ist eine beliebte Möglichkeit, ein Ereignis in Echtzeit zu erfassen - es ist vergleichbar mit einem Twitter-Feed, nur passiert es auf Ihrer eigenen Website. Wenn Sie wichtige Ereignisse wie die Apple WWDC verfolgen möchten, finden Sie vielleicht einige Tech-Blogs und News-Websites, die live in Echtzeit über die Veranstaltung berichten.Ei



