de.hideout-lastation.com
de.hideout-lastation.com
Stripe Checkout - Web und Mobile Payment Der einfache Weg
Wenn Sie sich mit E-Commerce beschäftigen und Stripe noch nicht testen können, dann haben Sie eine der einfachsten Möglichkeiten, online Zahlungen zu erhalten. Stripe kümmert sich um den Zahlungsprozess, ohne dass eine komplexe Codierung erforderlich ist . Vor einiger Zeit hat Stripe ein brandneues Zahlungsformular veröffentlicht: Checkout. Es hat eine Integration mit stripe.js und funktioniert sowohl auf mobilen als auch auf Desktop-Browsern.
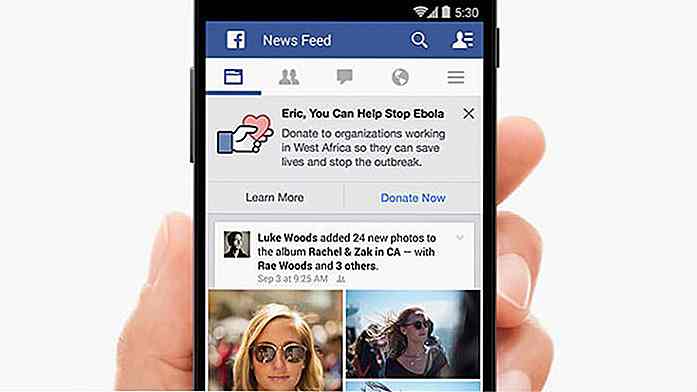
Mit Checkout können Benutzer ihre Zahlung einfach abschließen, ohne die Seite verlassen zu müssen, auf der sie sich befinden. Benutzer können sich auch dafür entscheiden, ihre Kreditkartendaten zu speichern, indem sie einen SMS-Code eingeben, der an ihr Telefon gesendet wird . Diese Funktion ist ebenfalls integrierbar und Checkout löst effektiv Probleme mit mobilen Zahlungen.
Checkout-Übersicht
Das Checkout-Formular ist einfach auf einer Website zu integrieren. Fügen Sie dieses Snippet einfach überall dort ein, wo die Checkout-Schaltfläche angezeigt werden soll:
Lassen Sie in der Quelle die Verknüpfung vom Checkout-Server bestehen, damit das Formular bei Änderungen automatisch aktualisiert wird. Sie können das Logo und den Text von Checkout mit Ihrer eigenen Marke oder Ihrem eigenen Design ändern. Die entsprechenden Daten sind data-name und data-image .
Dieses Standardskript ergibt folgende Schaltfläche:

Um den Namen der Schaltfläche zu ändern, fügen Sie dem Skript einfach eine data-panel-label hinzu und benennen Sie Ihre Schaltfläche. Weitere Dokumentation zu den Optionen finden Sie auf dieser Seite.
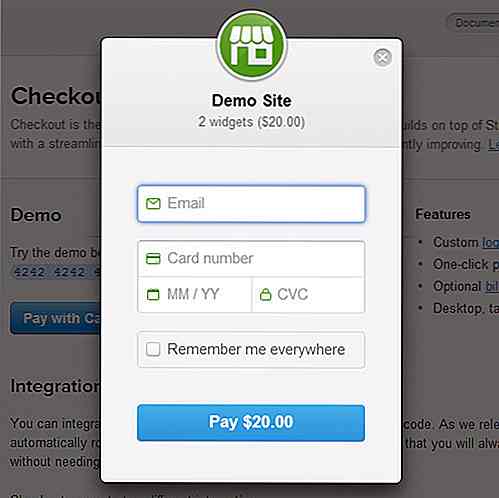
Wenn Sie auf die Schaltfläche klicken, wird ein Fenster mit den Formularen angezeigt, in denen Sie die Zahlung abschließen können.

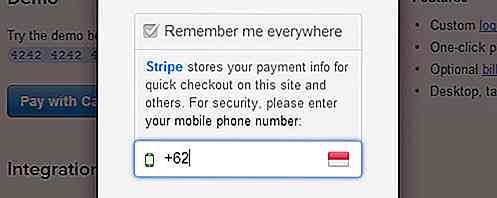
Wie bereits erwähnt, bietet Google Checkout eine optionale Funktion zum Speichern der Kreditkarteninformationen mit SMS-Code. Benutzer müssen nur ihre Telefonnummer eingeben und wenn Sie eine weitere Zahlung benötigen, geben Sie einfach den Code gesendet.

Anpassen des Formulars
Es gibt auch eine benutzerdefinierte Formularintegration, die mit jedem HTML-Element oder JavaScript-Ereignis verwendet werden kann. Werfen wir einen kurzen Blick auf das folgende Snippet aus dem benutzerdefinierten Integrationsdokument:
Anstatt mit data- wie dem vorherigen Snippet zu arbeiten, verwendet dieses benutzerdefinierte Formular JavaScript. StripeCheckout.configure() ist das Handler-Objekt, wenn die Seite geladen wurde. Und die Option kann innerhalb der open() oder configure() .

Wie man Webnavigation mit Kartensortierung und Baumtests testet
Websites, Apps, Software, jedes Produkt mit einem Menü benötigt eine Möglichkeit, sich fortzubewegen. Während Ihre Navigation lustig, kreativ oder manchmal unorthodox sein kann, muss sie immer zuerst funktional sein. Wenn Sie Usability-Tests für die Informationsarchitektur diskutieren, werden Sie oft von den zwei effektivsten Tests erfahren: Kartensortierung und Baumtest.Beid

Micro ist der Terminal-basierte Texteditor, den Sie lieben werden
Die Web-Entwicklung hat sich im Laufe der Jahre stark verändert. Vor einem Jahrzehnt wurde das Terminal nicht benötigt, um Websites zu erstellen. Heutzutage ist es praktisch ein Grundnahrungsmittel mit Gulp / Grunt, npm und Versionskontrolle wie Git, das über die Kommandozeile läuft.Wenn Sie ein Fan von Terminal sind, der eine leistungsfähige und unberührte Umgebung für die Arbeit mit Code darstellt, dann werden Sie Micro IDE lieben.Es ist


![Erstellen neuer Projekte mit dem Google Web Starter Kit [Anleitung]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)