 de.hideout-lastation.com
de.hideout-lastation.com
CSSMatic - Automatisierungswerkzeug, das CSS für Webdesigner einfach macht
CSS ist eine sehr leistungsfähige Stylesheet-Sprache, mit der Sie das Erscheinungsbild einer Website steuern können. Es bietet Effizienz in Design und Updates. Aber von Grund auf neu zu programmieren ist immer schwierig . Zum Glück finden Sie viele kleine Helfer, die normalerweise ein paar Funktionen abdecken, um das Codieren von CSS zu vereinfachen.
Heute möchte ich Ihnen CSSMatic vorstellen, einen kompletten Service, der die Erstellung einiger CSS3-Funktionen automatisieren kann .
Entwickelt von Alejandro Sánchez Blanes (Gründer von Freepik) und Joaquín Cuenca (Panoramio) CSSMatic ermöglicht es Ihnen, komplexen und komplizierten Code zu generieren, der normalerweise manuell geschrieben wird. Wir werden uns die vier Dinge ansehen, die CSSMatic für uns automatisieren kann: Farbverläufe, Randradius, Noise Texture und Box Shadow.
1. Gradientengenerator
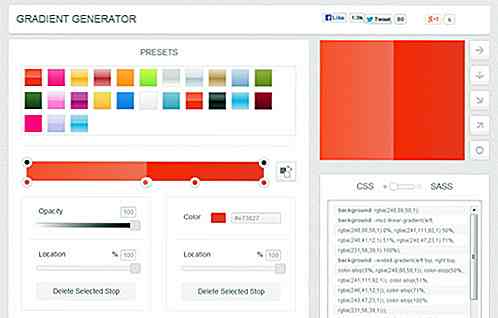
Gradient Generator ist das komplexeste, vollständigste und wahrscheinlich am häufigsten verwendete Werkzeug in CSSMatic. Es wird verwendet, um mehrere Farbverläufe zu erzeugen, von mehreren verfügbaren Presets oder komplett von Grund auf neu, von denen Sie möglicherweise an den folgenden Tutorials interessiert sind:
- Erstellen Sie lineare Farbverläufe mit CSS3
- Erstellen Sie kreisförmige und elliptische Farbverläufe mit CSS3
- Erstelle wiederholende Farbverläufe mit CSS3
Anpassen Ihres Farbverlaufs
Als Eingabemöglichkeit stehen Ihnen 26 gebrauchsfertige Presets zur Verfügung. Wenn Sie auf eine dieser Voreinstellungen klicken, wird automatisch der Farbregler und die Vorschau geladen. Ihr benutzerdefinierter Farbverlauf wird nach dem Speichern als neue Voreinstellung gespeichert.


Unter den Voreinstellungen finden Sie einen Farbregler mit mehreren Kontrollpunkten. Klicken Sie auf einen dieser Punkte, um einen Schieberegler zum Ändern der Deckkraft zu aktivieren. Klicken Sie auf einen freien oberen Rand, um einen neuen Haltepunkt zu erstellen. Die schwarzen Stopppunkte, oben nach oben, manipulieren Deckkraft und Verlaufsort . Die unteren Punkte werden verwendet, um Farbverlauf und Position zu ändern.

(Beachten Sie, dass es auch statische Schieberegler gibt, mit denen Sie die Deckkraft und die Position unter dem Schieberegler ändern können.)
Wenn Sie auf einen der Haltepunkte klicken, wird ein Dialogfeld angezeigt. Hier können Sie die erste oder sekundäre Farbe anhand dieser Punkte ändern oder sogar eine oder zwei weitere Farben hinzufügen. Um eine Farbe hinzuzufügen, klicken Sie auf den unteren Rand und ein neuer Haltepunkt wird angezeigt.

Auf dem Farbregler können Sie eine Schaltfläche für umgekehrte Farben sehen, mit der Sie die erste und die zweite Farbe des Farbverlaufs austauschen können.

Die Verlaufsrichtung kommt auch in verschiedenen Präferenzen vor: von links nach rechts, von oben nach unten, von schräg nach oben, von schräg nach unten und in Kreisrichtung.

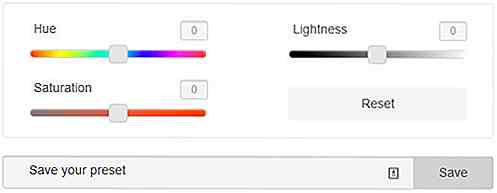
Es gibt auch Einstellungen, um Farbton, Sättigung oder Helligkeit über den Schieberegler zu ändern oder den genauen Wert einzugeben. Ein Reset-Knopf ermöglicht es Ihnen, von vorne anzufangen. Sobald Sie den Farbverlauf Ihren Wünschen entsprechend angepasst haben, können Sie ihn als Voreinstellung speichern.

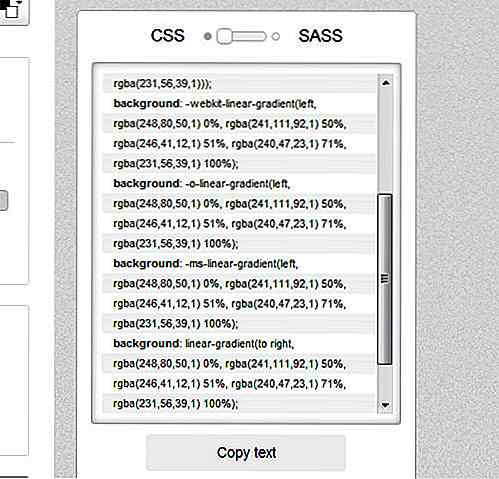
Verlaufsausgabe
Mit CSSMatic können Sie auswählen, wie der Farbverlauf im Code generiert wird: entweder in CSS oder in SASS. Es gibt verschiedene Farbformate, die Sie für Ihren generierten Code ändern können, hsla : hex, hsl, hsla, rgb und rgba . hsla und rgba nutzen den Alphakanal.

Wenn Sie die Option Kommentare aktivieren, werden dem Code einige Kommentare hinzugefügt, die angeben, welcher Browser den Farbverlauf unterstützt.

Damit der Farbverlauf in IE9 gut funktioniert, steht eine Anweisung zum Umschalten zwischen IE9-Unterstützung zur Verfügung. Mit der Anweisung fügen Sie allen relevanten Elementen die Klasse "gradient" hinzu, und die folgende Anweisung überschreibt Ihre HTML-Regel.
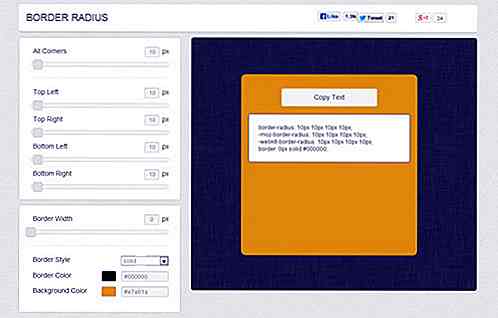
2. Rahmenradius
Die zweite Funktion ist der Border Radius, mit dem Sie die Ecken einer Form leicht manipulieren können. Sie können den Schieberegler verwenden oder einen Wert eingeben. Der Wert von 0px bezeichnet ein Quadrat. Je höher der px, desto kreisförmiger werden Ihre Ecken. Die Ecken können alle auf einmal (Alle Ecken) oder eine Ecke nach der anderen geändert werden.

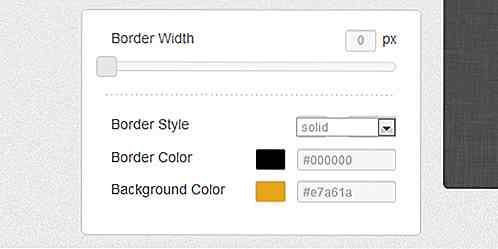
Wenn Sie einen Rahmen hinzufügen möchten, definieren Sie einfach die Rahmenbreite oder ziehen Sie den Balken . Die Grenze kommt in verschiedenen Stilen einschließlich: Solid, Punktiert, Gestrichelt, Double, Groove, Ridge, Inset, Outset, Erben, Versteckt oder Keine. Rand- und Hintergrundfarbe können mit Leichtigkeit auch geändert werden.

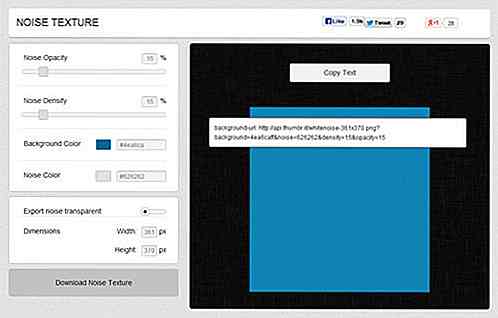
3. Geräusch Textur
Noise Texture hilft Ihnen beim Erstellen eines Geräuschmusters für Ihre Weblayouts. Sie können die Rauschopazität, die Dichte sowie die Hintergrund- und Rauschfarbe steuern. Wenn Sie die Option "Rauschen transparent exportieren" aktivieren, wird der Hintergrund des Hintergrunds transparent.

Wenn Sie das Rauschen als Bild herunterladen möchten, klicken Sie auf die Schaltfläche Download Noise Texture . Sie können vor dem Herunterladen auch die gewünschte Bildgröße angeben.
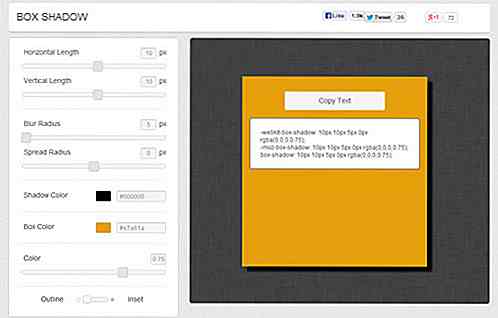
4. Kasten Schatten
Das letzte Werkzeug ist der Box Shadow . Um die Richtung der Unschärfe in horizontal oder vertikal zu ändern, können Sie die Schieberegler in der linken Seitenleiste verwenden. Die Dichte und Größe der Unschärfe wird durch die Werkzeuge " Weichzeichnen" und " Radius verteilen" gesteuert. Sie können die Farbe der Box und ihres Schattens wählen.

Um die Transparenz oder den Alphakanal des Schattens einfach zu ändern, verwenden Sie den Farbregler. Wenn Sie die Schatteneinfügung oder Umrisslinie erstellen möchten, wechseln Sie einfach zum untersten Werkzeug.
Wenn Sie das gewünschte Endresultat erstellt haben, kopieren Sie den Code für Border Radius, Noise Texture und Box Shadow zu Ihrer Verwendung.
Letzter Gedanke
CSSMatic ist eine gute Zeitersparnis-App und macht Ihre Arbeit ein wenig einfacher, wenn es um das Codieren in CSS geht. Es ist auch ein Werkzeug, das gut für Sie funktioniert, egal ob Sie neu in CSS sind oder damit vertraut sind. Bislang mangelt es CSSMatic an Dokumentation und Anleitungen, insbesondere am Gradientengenerator. Wenn Sie das erste Mal darüber stolpern, müssen Sie möglicherweise mit den Werkzeugen spielen, um sie herauszufinden. Lass es uns wissen, wenn es dir gefällt.

10 Produktivitätswerkzeuge, um mit Slack mehr zu erreichen
Seit seinem Start im Jahr 2013 hat sich Slack zu einem Top-Team Kommunikationswerkzeug entwickelt. Seine Verfügbarkeit auf mehreren großen Plattformen macht es zu einem großartigen Werkzeug, um Gespräche, Kollaborationen und Diskussionen zu generieren. Es ermöglicht auch Integration und Dienstleistungen von Drittanbietern, um das Leben viel einfacher zu machen.Zum

AI-Powered Amazon Music Unlimited verbreitet sich
Anwendungen wie Spotify und Apple Music haben Millionen von Songs für Audiophile bereitgestellt und stehen nun vor neuen On-Demand-Streaming-Wettbewerben von Amazon .Amazon Music Unlimited ergänzt die aktuelle Amazon Prime Music, indem es Hörer mit "Dutzenden von Millionen" von Musiktiteln aus der Musikbibliothek von Amazon versorgt.Wa



