de.hideout-lastation.com
de.hideout-lastation.com
Wie man ein Interaktions-Designer wird: Ein Kickoff in die IxD-Karriere
Das wachsende Feld des Interaktionsdesigns umfasst alles von mobilen Apps über Websites bis hin zu Videospielen. Das Skillset ist sehr gefragt, aber was genau brauchst du, um eine Karriere im Interaktionsdesign zu beginnen ?
Interaktionsdesign wird häufig als eine Kombination aus UX-Design und UI-Design für Projekte mit digitalen Schnittstellen angesehen . Interaktionsdesigner können sich auch auf Websites, Desktop-Software oder irgendetwas anderes spezialisieren, das eine Mensch-Computer-Interaktion erfordert .
In diesem Leitfaden möchte ich die notwendigen Fähigkeiten und die besten Tipps abdecken, die benötigt werden, um ein meisterhafter Interaktionsdesigner zu werden. Es gibt keinen einzigen besten Kurs in dieser Branche. Es erfordert nur harte Arbeit und Hartnäckigkeit, um sich weiterzuentwickeln und weiter zu lernen .
Die Grundlagen von IxD
Jedes digitale Projekt kann durch Interaktionsdesign beeinflusst werden. Es zwingt Sie dazu , über die Ästhetik der Benutzeroberfläche hinauszugehen und zu überlegen, wie ein typischer Benutzer mit der Oberfläche interagiert .
Ein Interaktionsdesigner behandelt das Interface-Design vom Standpunkt der Benutzerpsychologie aus . Wenn Sie als UX-Designer arbeiten, sind Sie hauptsächlich über Verhaltensweisen und Messwerte wie Zeit auf der Seite oder Conversions besorgt. Wenn Sie als UI-Designer arbeiten, konzentrieren Sie sich auf Ästhetik und Design-Prinzipien .
Wenn Sie die Fähigkeiten in beiden Bereichen haben, dann ist eine Karriere in IxD eine hervorragende Idee. Sie sind ein echter Gewinn für jedes Team, dem Sie beitreten, und es gibt eine große Aufwärtsmobilität.
Aufgabe des Interaction Designers ist es, die Benutzerinteraktion zu gestalten, indem die wichtigsten Funktionen umrissen und eine Schnittstelle entworfen wird, die diesen Verhaltensweisen entspricht. Die täglichen Aufgaben reichen von Benutzertests über Photoshop bis hin zum Live-Prototyping .
Verstehen Sie zuerst die Verhaltensweisen
Jedes Interface ist auf menschliche Interaktion ausgelegt, was bedeutet, dass es nie nur um hübsche Designs oder coole Animationen geht. Es ist eine Frage, wie sich Benutzer verhalten und was sie tun sollen .
Es ist am besten, mit einem Plan zu beginnen, bevor Sie sich dem Design nähern. Berücksichtigen Sie die besten Funktionen für jedes Projekt und organisieren Sie diese auf der Grundlage der Bekanntheit . Sollten Nutzer sich für ein neues Konto anmelden, ein Produkt kaufen oder einen Blogpost lesen? Jedes dieser Szenarien hat einen anderen Benutzerfluss und erfordert eine andere Schnittstelle, um dies zu kompensieren.
Dieser Entwurfsprozess beinhaltet eine Menge Benutzerpsychologie, bei der der Interaktionsdesigner planen muss, wie sich die Benutzer idealerweise verhalten würden . Sobald die Benutzeroberfläche fertig ist, können Sie grundlegende Benutzertests ausführen, um zu sehen, ob diese Annahmen korrekt waren. Wenn nicht, können Sie Verbesserungen vornehmen, um die UX-Ziele zu verbessern.
 Jede Designentscheidung sollte aus einem logischen Denkprozess stammen . Wenn Sie in IxD arbeiten wollen, müssen Sie die Interface-Psychologie studieren . Versuchen Sie zum Beispiel, Ihr eigenes Verhalten zu beobachten, während Sie ein Mobiltelefon benutzen. Machen Sie sich Gedanken darüber, welche Apps sich intuitiv anfühlen, warum fühlen sie sich intuitiv an und wie können Sie diese Funktionen replizieren ?
Jede Designentscheidung sollte aus einem logischen Denkprozess stammen . Wenn Sie in IxD arbeiten wollen, müssen Sie die Interface-Psychologie studieren . Versuchen Sie zum Beispiel, Ihr eigenes Verhalten zu beobachten, während Sie ein Mobiltelefon benutzen. Machen Sie sich Gedanken darüber, welche Apps sich intuitiv anfühlen, warum fühlen sie sich intuitiv an und wie können Sie diese Funktionen replizieren ?Stellen Sie viele Fragen und studieren Sie so viele Interfaces wie möglich. Im Laufe der Zeit werden Sie diesen Prozess internalisieren und letztendlich Ihre täglichen Arbeitsabläufe mit dem Interaktionsdesign verbessern .
Design digitale Schnittstellen
Es ist selten, einen Interaktionsdesigner ohne Grafikdesign zu finden. Wenn Sie dies als eine Karriere tun möchten, dann brauchen Sie die Fähigkeit , Schnittstellen tatsächlich zu entwerfen und zu erstellen . Dies bedeutet ein solides Verständnis eines Programms wie Photoshop, Illustrator, Sketch oder der von Ihnen bevorzugten Design-Software.
Es bedeutet auch, dass Sie das Wissen haben , Schnittstellen zu entwerfen und Designprinzipien wie Typografie, Leerraum, Farbauswahl und generische Designästhetik zu verstehen . Wenn Sie noch nicht über Design-Fähigkeiten verfügen, sollten Sie das Erstellen von Mock-up-Designs üben, um zu sehen, was Sie tun können.
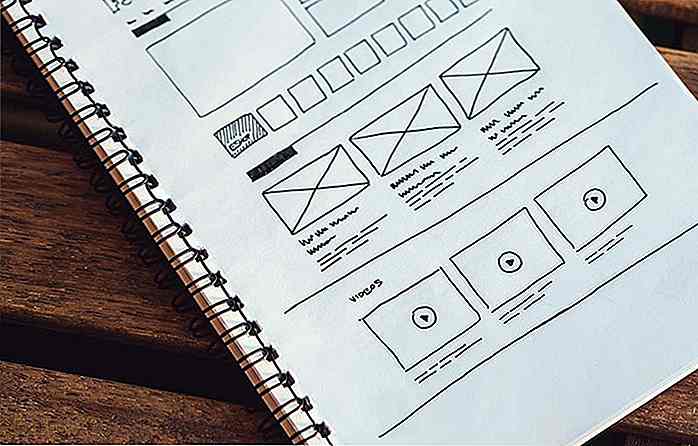
Die meisten Interaktionsdesigner kennen den gesamten kreativen Prozess ein wenig. Dies umfasst UI-Prototyping und detaillierteres Drahtbild, bevor direkt in das Modell gesprungen wird.
 Es ist möglich, einen IxD-Job ohne Design-Fähigkeiten zu bekommen, aber Sie werden ein viel lukrativer Kandidat in der Branche sein, wenn Sie UX Psychologie und technische UI-Design auch wissen.
Es ist möglich, einen IxD-Job ohne Design-Fähigkeiten zu bekommen, aber Sie werden ein viel lukrativer Kandidat in der Branche sein, wenn Sie UX Psychologie und technische UI-Design auch wissen.Versuchen Sie, mit jeder Entwurfsphase zu arbeiten, von grundlegenden Drahtmodellskizzen bis zu dynamischeren Prototypen und den Details eines vollständigen Modells. Wenn du keine Ahnung hast, wo ich anfangen soll, empfehle ich dir ein paar Tutorials, um deine Fähigkeiten zu verbessern.
Hier ist eine kleine Liste für den Anfang:
- Entwerfen Sie ein sauberes E-Commerce-Website-Interface in Photoshop
- Verwenden Sie Adobe Illustrator, um ein sauberes Website-Layout zu erstellen
- Erstellen Sie ein mobiles Shopping-App-Design in Photoshop
Design mit Bewegung
UI-Animationen sind mit der aktuellen Technologie einfacher zu erstellen und leistungsfähiger. Animierte Oberflächen werden zur Norm und Designer lernen, Animationen zu erstellen, die auf Benutzerverhalten wie Klicks oder Wischen reagieren. Diese Reaktionen können extravagant, robust oder subtil mit kleinen, kontextabhängigen Mikrointeraktionen sein.
Du brauchst keine Animationsfähigkeiten im Disney-Stil, um mit IxD deinen Fuß in die Tür zu bekommen, aber wenn du eine professionelle IxD-Karriere aufbauen willst, wirst du eventuell einige grundlegende Animationsfähigkeiten erwerben wollen. Diese gehen Hand in Hand mit den Fähigkeiten, die ich bereits erwähnt habe. Wenn Sie lernen können, ein flaches UI-Modell zu entwerfen, können Sie auch lernen, wie Sie dieses Modell animieren .
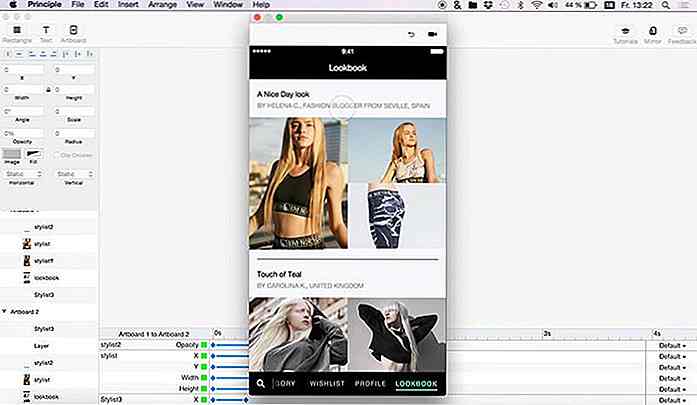
 Die zwei beliebtesten Programme sind After Effects und Principle . Beide können verwendet werden, um Animationen zu erstellen, die Entwickler im Endprodukt replizieren können. Der Bereich der digitalen Animation ist noch relativ neu, aber online gibt es viele Lernressourcen. Dies sind einige der besten kostenlosen Intro-Tutorials für Anfänger.
Die zwei beliebtesten Programme sind After Effects und Principle . Beide können verwendet werden, um Animationen zu erstellen, die Entwickler im Endprodukt replizieren können. Der Bereich der digitalen Animation ist noch relativ neu, aber online gibt es viele Lernressourcen. Dies sind einige der besten kostenlosen Intro-Tutorials für Anfänger.- Verwenden von After Effects für Webanimationsprototypen
- Kurztipp: Erstellen einer App-Walkthrough in After Effects
- iOS7 UI-Effekte in Photoshop und After Effects
Wenn Sie nach qualitativ hochwertigen Animationskursen suchen, dann besuchen Sie UX in Motion. Sie bieten keine kostenlosen Unterrichtsstunden an, aber ihre wachsende Bibliothek ist voll von Übungen für jeden, der es ernst meint mit Animation für Interaktionsdesign .
Wenn Sie Ihr Repertoire an Fähigkeiten mit digitalen Modellen, UI-Animationen, Benutzertests und UX-Architektur aufbauen können, dann garantiere ich Ihnen, dass Sie eine sehr stabile Karriere als Interaktionsdesigner aufbauen können.
Gehe vorwärts
Es gibt keinen klaren Weg in den Designbereich. Es braucht jahrelange Übung und harte Arbeit sowie ein bisschen Glück, um einen Job zu finden, der Ihnen hilft, zu lernen, während Sie arbeiten. Wenn Sie sich auf die in diesem Beitrag besprochenen Fähigkeiten konzentrieren können, wird es Ihnen viel leichter fallen , den Prozess zu verstehen und zu verbessern, während Sie fortfahren .
Versuchen Sie, sowohl die Benutzererfahrung als auch das Interface-Design zu üben, da dieses breitere Skillset Ihnen die Suche nach Arbeit erleichtert und Sie zu einem viel wahrnehmungsreicheren Designer macht, der in der Lage ist, das Gesamtbild jedes Projekts zu sehen.
![History Recap: 30 Jahre Windows [Infografik]](http://hideout-lastation.com/img/tech-design-tips/629/history-recap-30-years-windows.jpg)
History Recap: 30 Jahre Windows [Infografik]
Die neueste Version von Windows wird gegen Ende dieses Monats in fast 190 Märkten auf der ganzen Welt erscheinen. Windows 10 ist etwas, das viele im Auge behalten: Wird es Windows für das, womit es Benutzer in Windows 8 durchsetzt, einlösen? (Für den Fall, dass Sie es verpasst haben, hat Thoriq Firdaus einen Lauf bei Windows 10 im Windows Insider Programm gemacht.)Di

10 Gründe, warum wir in Zukunft keine Passwörter benötigen
Laut einem populären Sprichwort sind Passwörter wie Unterwäsche : ändere sie oft, halte sie privat, teile sie nicht mit anderen. Aufgrund der großen Anzahl von Tools und Diensten, die wir verwenden müssen, explodiert die Anzahl der Passwörter, die wir uns merken müssen. Die Sicherheitsanforderungen für Passwörter werden mit jedem Jahr immer komplizierter.Wenn Sie