de.hideout-lastation.com
de.hideout-lastation.com
15 nützliche AngularJS Tools für Entwickler
Denken Sie daran, Ihre Zehen in Angular einzutauchen? Wenn du unsere 10 besten Tutorials durchgelesen hast, um AngularJS Post zu lernen und mit Angular alleine spielen möchtest, bist du auf dem richtigen Post. Wir haben hier einige Tools, die Ihren Entwicklungsworkflow optimieren können .
Wir betrachten 15 der besten IDEs, Texteditoren, Tools zum Testen und Debuggen, Module und Entwicklungstools sowie Apps zum Bauen mit Angular. Wenn du deine Lieblingswerkzeuge oder Apps hast, teile sie in den Kommentaren unten mit uns.
IDE- und Texteditor
In der Programmierwelt gibt es zwei Arten von Editoren: voll ausgestattete integrierte Entwicklungsumgebung (IDE) und leichte Texteditoren . Beide ermöglichen einen schnelleren Entwicklungs-Workflow. Der IDE- und Texteditor, den wir unten aufgelistet haben, sind ziemlich gute Werkzeuge, um Ihre Angular-Entwicklung zu beschleunigen. Sie können leicht für die Angular-Umgebung konfiguriert werden.
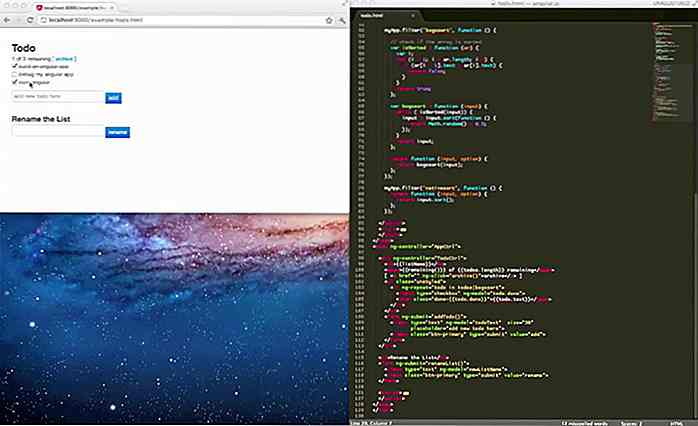
WebStorm
WebStorm eignet sich nicht nur für Javascript, sondern auch für HTML und CSS. Es hat einen fantastischen Live-Editor, mit dem Sie Ihre Codierergebnisse im Browser sehen können, ohne dass eine häufige Aktualisierung erforderlich ist. Standardmäßig enthält ihre neueste Version das AngularJS-Plugin-Bundle, obwohl Sie das Angular-Skript zuerst in Ihr Projekt einfügen müssen. Weitere Informationen finden Sie im WebStorm-Blogpost.

Aptana
Aptana ist eine freie Open-Source-IDE, die eigentlich die angepasste Version von Eclipse mit Schwerpunkt auf Javascript, HTML, CSS und anderen Web-Goodies ist. Um Aptana für die Angular-Unterstützung zu erweitern, müssen Sie lediglich die AngularJS Eclipse-Erweiterung vom Eclipse Marketplace installieren.

Erhabener Text
Als einer der beliebtesten verfügbaren Text-Editoren wird Sublime Text von vielen wegen seiner Anpassbarkeit an jede Art von Programmierumgebung geliebt. Es ist auch schnell und verfügt über anpassbare Code-Snippet-Unterstützung, und hat viele Pakete einschließlich der AngularJS-Paket, mit denen Sie mit Angular arbeiten können. Hier ist ein toller Beitrag von Dan Wahlin, den du hier ansehen kannst.

Mehr über Sublime Text:
- 18 wesentliche Sublime Text Plugins
- 12 Meistgesuchte Sublime Text Tipps und Tricks
- So fügen Sie den Dateipfad in Sublime Text ein
- Schnellvorschau des Localhost-Projekts mit Sublime Text
- Verwalten Sie Notizen und Listen mit hohem Text
- CSS-Vendor-Präfix mit hohem Text hinzufügen
Test- und Debugging-Tools
Testen und Debuggen sind wichtige Teile des Entwicklungsprozesses, insbesondere in einer Umgebung wie Angular. Hier sind einige der Tools, mit denen Sie Ihre Anwendung testen und debuggen können.
Karma
Karma ist ein großartiger Test Runner für Angular, kann aber auch mit jedem anderen Javascript Framework verwendet werden. Es unterstützt jede Art von Tests: Unit-Tests, Midway-Tests und E2E-Tests . Karma funktioniert durch Öffnen von Browsern, die Sie in der Konfigurationsdatei auflisten. Anschließend kommuniziert er mit dem aktiven Browser über socket.io und fragt, ob der Test ausgeführt werden soll oder nicht.

Jasmin
Jasmine wird für die behavior-driven development (BDD) verwendet, aber Sie können es für die testgetriebene Entwicklung (TDD) mit einer Bit-Anpassung verwenden. Es ist in der Regel mit Karma gekoppelt: Karma als Testläufer, Jasmine als Test-Framework. Jasmine wird automatisch alle Ihre Javascript-Klassen und -Funktionen überprüfen und Sie auf unbehandelten Code hinweisen. Der Nachteil ist, dass es nicht weiß, welche Umgebung (Browser) der Test durchgeführt hat, aber Karma kompensiert diesen Nachteil.

MochaJS
Im Vergleich zu Jasmine ist MochaJS flexibler, aber Jasmine kommt als All-in-One-Paket . Wenn Sie MochaJS verwenden möchten, müssen Sie Mocha mit der entsprechenden Bibliothek wie sinon.js einrichten. Und wenn Sie Assertion Framework benötigen, muss Mocha mit einem Framework wie Chai konfiguriert werden.

Winkelmesser
Der Winkelmesser ist wahrscheinlich das leistungsstärkste automatische Ende-zu- Ende- (e2e) Winkelprüfgerät. Angractor wurde vom Angular-Team entwickelt und basiert auf der Kombination einiger der heute verfügbaren Technologien wie NodeJS, Selenium, webDriver, Mocha, Cucumber und Jasmine .

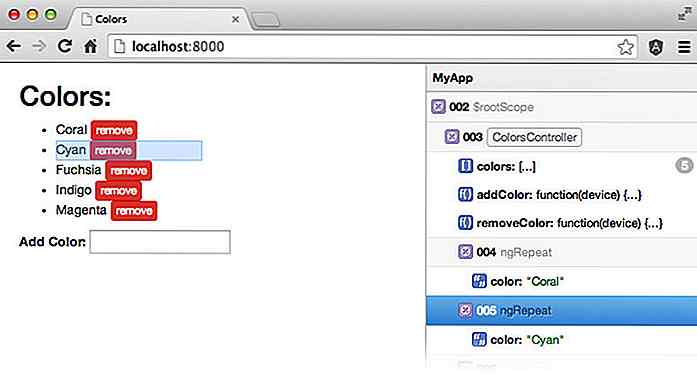
Eckiger Batarang
Ein weiteres großartiges Werkzeug, das von Angular entwickelt wurde, ist Angular Batarang. Batarang ist eine Chrome-Erweiterung zum Debuggen von Angular-Anwendungen. Nach der Überprüfung Ihrer App zeigt Ihnen Batarang die Debugging-Ergebnisse für das Modell, die Leistung und die Abhängigkeit auf drei verschiedenen Registerkarten. Sie können die Überprüfung auch steuern und entscheiden, ob die Anwendungen, Bindungen oder Bereiche angezeigt werden sollen .

ng-Inspektor
ng-Inspector ist eine Browser-Erweiterung, die in Chrome und Safari unterstützt wird. Im Gegensatz zu Batarang, das in DevTools angezeigt wird, bevorzugt ng-inspector stattdessen das Side-Panel-Display. Sie können DOM-Elemente überprüfen und hervorheben, während Sie den Mauszeiger über einen Bereich bewegen. Sie können auch den Bereich und das Modell in Echtzeit aktualisieren.

Module
Der beste Ort, um angulare Module zu finden, ist ngmodules.org. Aber wenn Sie einen schnellen Überblick benötigen, finden Sie unten eine Liste einiger guter Ressourcen, die wir für Sie gesammelt haben.
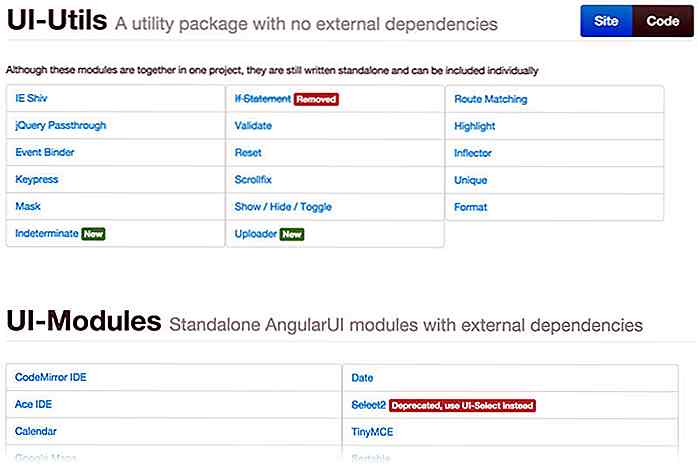
AngularUI
AngularUI ist eine Sammlung von UI-Komponenten, die mit AngularJS erstellt wurden. Seine Dienstanweisungen helfen Ihnen, Angular-Anwendungen schneller zu erstellen. Anstelle von Widgets verwendet AngularUI rohe Anweisungen wie ui-router, ui-map, ui-calendar usw. Die Direktiven, die dir wahrscheinlich am besten gefallen, sind die UI-Bootstraps, die nativ Twitter-Bootstrap in Angular erstellen können. Schauen Sie sich die saubere und nette Dokumentationsseite an, um loszulegen.

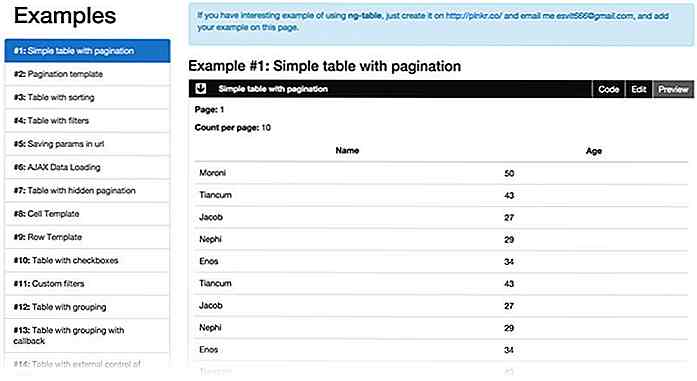
ng-Table - Sortier- und Filtertabelle
Wenn Sie in Ihrer Webanwendung Tabellen benötigen, die sortiert und gefiltert werden können, dann ist ngTable das Werkzeug, nach dem Sie suchen. Es unterstützt auch variable Zeilenhöhen und hervorragende Paginierungsfunktionen.

Restangulär
Mit Angular arbeiten Sie möglicherweise schwer mit $resource und $http für die Erstellung der Rest-API. Restangular kann dazu beitragen, Datenanfragen leichter zu machen , zu löschen, zu aktualisieren und zu veröffentlichen . Einige Funktionen, die Restangular abgesehen von $resource sind HTTP-Methodenunterstützung, selbstverknüpfendes Element, verspricht die Verwendung und vieles mehr. Erfahren Sie hier mehr und schauen Sie sich die Live-Demo auf Plunkr an.

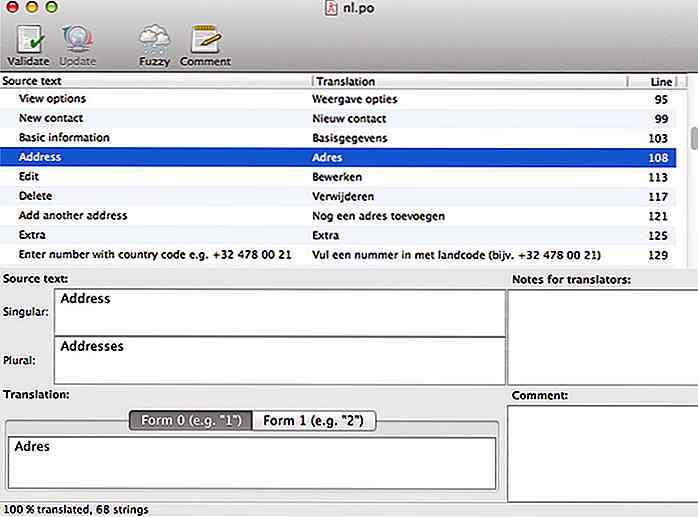
Eckiger Gettext
Angular-Gettext ist ein hervorragendes Angular-Modul für super-einfache Lokalisierung. Die Hauptmerkmale sind, dass Sie Ihre Web-App so einfach wie das Hinzufügen von attribute . Sie können sich auf Ihre App-Entwicklung konzentrieren und alle Übersetzungen in Angular-Gettext belassen.

Werkzeuge und Apps
Letztendlich werden wir das hier einfach lassen. Es ist eine Liste weiterer Tools und Apps, die Ihren Angular-Entwicklungsprozess wahrscheinlich einfacher und reibungsloser machen. Sie funktionieren gut mit denen, die Angular gerade erst aufnehmen.
Generator eckig
Yeoman hat einen Code Generator namens Generator Angular. Mit diesem Tool können Sie Ihre Angular-Entwicklung mit nur wenigen Terminalbefehlen beschleunigen. Es kann automatisch Entwicklungsserver, Unit- und Framework-Tests, View, Directives und mehr generieren.

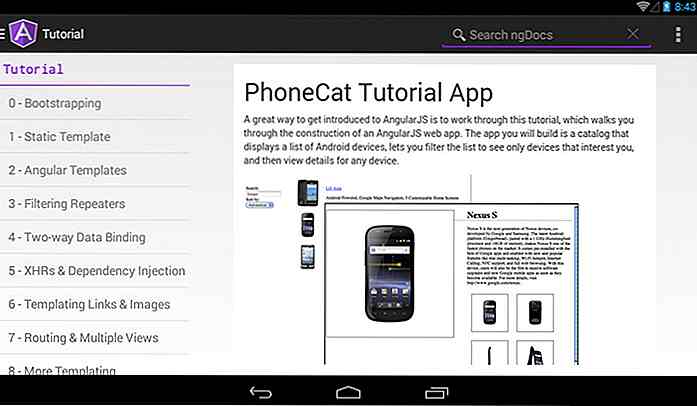
ngDocs - AngularJS-Referenz
ngDocs ist eine Android-App, die AngularJS-Dokumentation und Referenzen bietet, schön und einfach. Einige grundlegende Tutorials sind auch verfügbar, wenn Sie Angular neu sind. Es gibt zusätzliche Funktionen wie ein Entwicklerhandbuch und eine Fehlerreferenz, die Sie möglicherweise sehen möchten. Mit diesem auf Ihrem Android-Gerät, greifen Sie auf Angular, wohin Sie gehen.


Progressiv können Sie Bilder mit Vanille JS laden
Jede moderne Website muss schnell sein. Obwohl es viele Techniken und Plugins gibt, um die Seitengeschwindigkeit zu erhöhen, wissen Sie vielleicht nicht, wo Sie anfangen sollen.Das Progressive-Skript ist eine großartige Ressource für die Erhöhung der Seitengeschwindigkeit . Es funktioniert wie ein Lazy Loading Image-Skript, das Bilder progressiv lädt, während der Benutzer die Seite herunterscrollt.Es is

Sollten Designer verpflichtet sein, ihren Prozess zu erklären?
Wenn Sie ein freiberuflicher Designer sind, müssen Sie mindestens einmal in Ihrer Karriere auf den gefürchteten "Designer-Client" stoßen. Sie kennen die Art - die Person, die immer eine Meinung (oder 50) darüber hat, wie Sie Ihre Arbeit machen sollten .Kunden lieben es, ihre Nase in den Designprozess zu schieben, egal ob sie es wollen oder nicht. Wa