de.hideout-lastation.com
de.hideout-lastation.com
Progressiv können Sie Bilder mit Vanille JS laden
Jede moderne Website muss schnell sein. Obwohl es viele Techniken und Plugins gibt, um die Seitengeschwindigkeit zu erhöhen, wissen Sie vielleicht nicht, wo Sie anfangen sollen.
Das Progressive-Skript ist eine großartige Ressource für die Erhöhung der Seitengeschwindigkeit . Es funktioniert wie ein Lazy Loading Image-Skript, das Bilder progressiv lädt, während der Benutzer die Seite herunterscrollt.
Es ist ein kostenloses Open-Source-Projekt, so dass Sie es herunterladen und auf einer beliebigen Website ausführen können. Plus es läuft auf 100% Vanille JS, so dass es keine Abhängigkeiten hat, die Sie niederschlagen können .
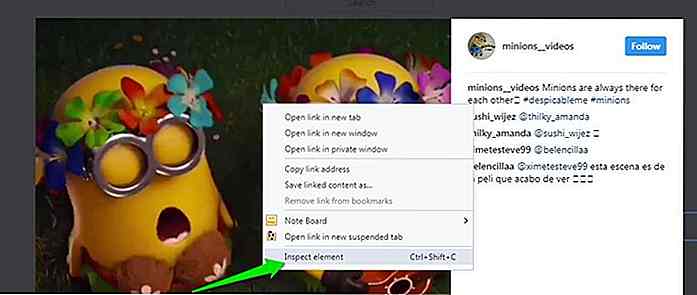
 Sie können sich die Live-Demo auf der Progressively-Homepage ansehen.
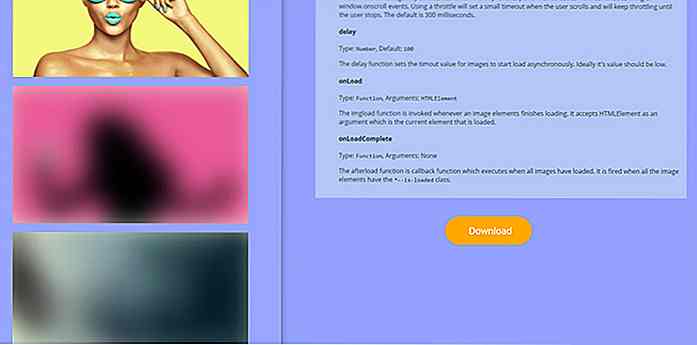
Sie können sich die Live-Demo auf der Progressively-Homepage ansehen.Es ist etwas anders als andere Lazy-Load-Skripts, da es feste Bildgrößen für die ganze Seite enthält. Dies verhindert den immer so nervigen Seitensprung, den Sie sehen, wenn Bilder schnell in die Ansicht geladen werden und die Inhaltshöhe erhöhen.
Und die Bildplatzhalter sehen tatsächlich wie die Bilder aus, die Sie laden. Genial!
Mit dieser ausgefeilten Technik können die Besucher sehen, wie die Bilder aussehen, bevor sie geladen werden . Es wird alles über JavaScript gehandhabt, das den Standort des Benutzers auf der Seite überprüft und Bilder vorlädt, wenn sie in Sicht kommen.
Progressiv hat eine ziemlich umfangreiche API, so dass es eine gute Wahl für Web-Entwickler ist. Das Setup kann technisch sein, so dass es hilfreich ist, wenn Sie sich mit der grundlegenden Frontend-Programmierung auskennen.
Aber Sie können mehr über die GitHub-Hauptseite erfahren, die die vollständige API-Dokumentation, Setup-Anweisungen und Beispielcode-Snippets enthält, die Sie für Ihre Projekte kopieren und einfügen können.
 Wenn Sie ein vertrauenswürdiges Lazy-Loading-Image-Skript ohne die lästigen Abhängigkeiten benötigen, geben Sie Progressiv eine Chance. Es ist völlig kostenlos und bietet eine Vielzahl von Anpassungen für Entwickler.
Wenn Sie ein vertrauenswürdiges Lazy-Loading-Image-Skript ohne die lästigen Abhängigkeiten benötigen, geben Sie Progressiv eine Chance. Es ist völlig kostenlos und bietet eine Vielzahl von Anpassungen für Entwickler.Werfen Sie auch einen Blick auf den Progressiv GitHub, um mehr zu erfahren und den herunterladbaren Quellcode zu lesen.

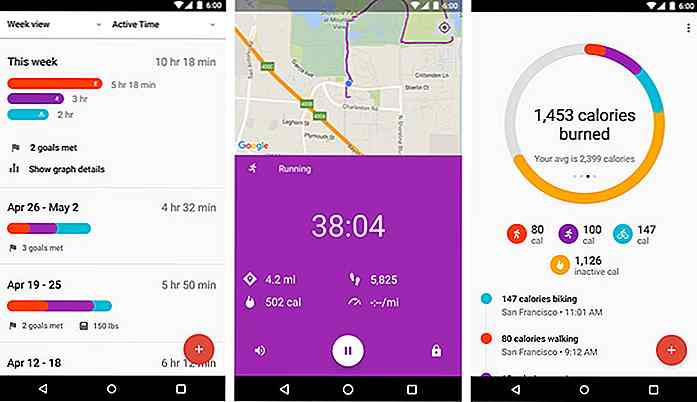
10 besten Fitness-Apps für Android Wear Smartwatches
Metriken und Fortschrittsverfolgung helfen einem, fit und gesund zu bleiben. Für diejenigen, die dies mit Hilfe einer Android Smartwatch entscheiden, haben sie viele Fitness-Apps, um ihnen zu helfen, in Form zu bleiben. Die Apps helfen dabei, Körperfunktionen, Training, Schlaf, Nahrungsaufnahme und vieles mehr zu überwachen. A

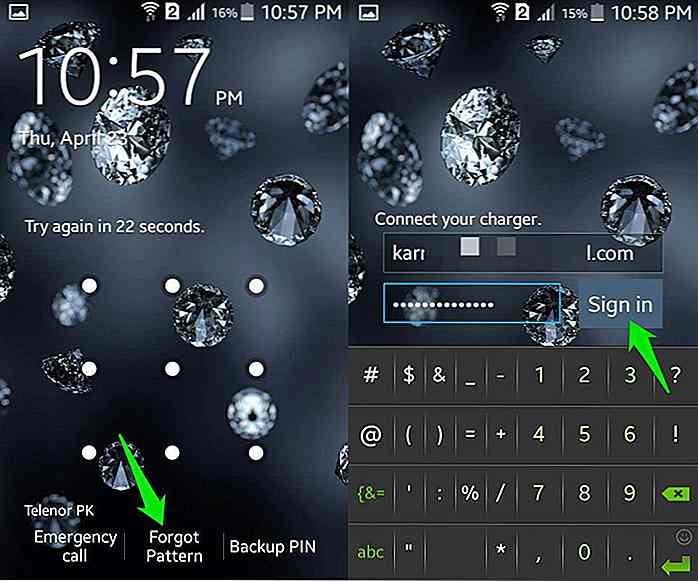
Aus Ihrem Android-Gerät gesperrt? Hier ist, was Sie tun können
Sich von deinem eigenen Android-Handy zu befreien kann sehr frustrierend und ziemlich peinlich sein. Vielleicht haben Sie das Passwort vergessen oder jemand hat sich mit Ihrem Telefon beschäftigt und das Passwort geändert. Was auch immer der Fall ist, ist es kein Ende der Welt, wenn Sie aus Ihrem Telefon ausgesperrt werden .