 de.hideout-lastation.com
de.hideout-lastation.com
Durchsuchen Sie jede Code-API an einem Ort mit DevDocs
Die kostenlose DevDocs-Seite bietet ein einziges Dashboard, über das Entwickler jede Sprache durchsuchen können . Von den Grundlagen von HTML5 und CSS3 über komplexe Servertechnologien wie Apache bis hin zu Frontend-Bibliotheken wie Angular - alles an einem Ort .
Es gibt buchstäblich Hunderte von Technologien aufgelistet und Sie können suchen, was Sie wollen. Die meisten sind standardmäßig deaktiviert, um HTTP-Anfragen zu speichern, aber Sie können sie mit einem Klick aktivieren, um vollen Zugriff auf die gesamte Dokumentation zu erhalten.
Diese Website wird ständig mit neuen Funktionen und neuen Frameworks / Entwickler-APIs aktualisiert . Es ist mit Abstand die umfangreichste Liste von Programmierdokumenten im Internet, die alle in einer einfach zu lesenden Oberfläche zusammengefasst sind.
Und, habe ich erwähnt, dass dieses Ding auch mobilen Support und Offline-Modus hat? Sie können alle benötigten Dokumente aktivieren, offline gehen und trotzdem vollen Zugriff auf alles haben .
Ganz zu schweigen davon, dass es ein kostenloses Chrome-Plugin zum Hinzufügen von DevDocs zu Ihrem Browser gibt.
Keine Frage, dieses Projekt ist eines der größten da draußen und es ist wirklich ein großartiges Werkzeug für Entwickler. Sobald Sie Ihrem Dashboard eine API hinzugefügt haben, können Sie Beispiele für Code-Snippets und geeignete Implementierungen für allgemeine Funktionen anzeigen .
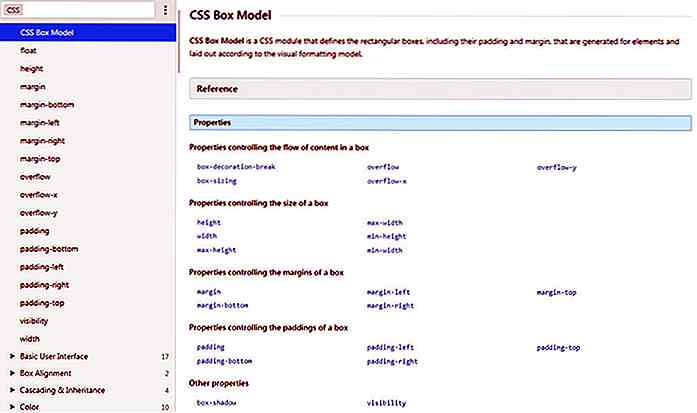
Zum Beispiel deckt die Boxmodellseite alles über das CSS-Box-Modell ab, mit Links zu einzelnen Eigenschaften und Anfänger-Tutorials.
 Wenn Sie zu komplexeren Dingen wie Laravel oder Rails kommen, können Sie nach Funktionen suchen, um eine Liste aller Optionen, möglicher Standardwerte und der Handhabung von Rückgabewerten zu erhalten.
Wenn Sie zu komplexeren Dingen wie Laravel oder Rails kommen, können Sie nach Funktionen suchen, um eine Liste aller Optionen, möglicher Standardwerte und der Handhabung von Rückgabewerten zu erhalten.DevDocs ist nicht nur eine Seite für Front-End-Entwickler. Es ist eine Website für alle Programmierer, die Web-Apps, native mobile Apps, Videospiele, Desktop-Software, buchstäblich alles erstellen.
Werfen Sie einen Blick auf die Homepage und versuchen Sie es. Vielleicht bevorzugen Sie immer noch die native Dokumentation für die Sprache / das Framework, die Sie verwenden, aber es tut nicht weh, alles an einem Ort zu kompilieren .
Und das Projekt ist Open-Source auf GitHub, so dass es viele Beiträge von professionellen Entwicklern auf der ganzen Welt gibt.
Definitiv eine wertvolle Ressource für alle, die viel Zeit mit der Programmierung verbringen und ihren Workflow verbessern möchten . Wenn Sie Vorschläge für neue Sprachen oder Verbesserungen haben, können Sie auch eine Nachricht an den offiziellen Twitter-Account @DevDocs senden.

10 hilfreiche Schreibseiten für Fiction-Autoren
Ihr kreativer Prozess als Romanautor kann sich von dem Ihrer Kollegen unterscheiden, aber eines ist sicher: Sie alle haben mit denselben grundlegenden Problemen zu kämpfen.Zum Beispiel, wie schlagen Sie Schreibblockade? Wie entwickeln Sie die Gewohnheit, jeden Tag zu schreiben? Wie stellst du die feineren Details für deinen letzten historischen Roman aus?

10 Instagram-Tools für Unternehmen
Selfies und Essens-Pornos mögen Instagram dominieren, aber das ist nicht alles, worauf sich die Photo-Sharing-App beschränkt. Einige Unternehmen nutzen die App als Website, um ihre Produkte zu hosten. Andere Unternehmen denken über den Tellerrand hinaus, Instagram als Erweiterung des Marktes zu nutzen und ihre Kunden zu erreichen.In



![Wie Social Media uns entwickelt und beeinflusst [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)