de.hideout-lastation.com
de.hideout-lastation.com
10 WordPress Snippets für Theme Anpassungen
Wenn Sie WordPress verwenden, ist es sehr einfach, das Aussehen Ihrer Website dank der Themen zu ändern. Es gibt viele (wie eine ganze Reihe) WordPress Themes, die sowohl kostenlos als auch zu einem Premiumpreis erhältlich sind. Wählen Sie ein Thema aus, installieren Sie es und Sie erhalten innerhalb von Minuten ein komplett neues Aussehen für Ihre Website.
Aber abgesehen davon, dass man das Aussehen und das Gefühl hat, kann ein WordPress-Theme auch auf viele Arten erweitert werden. Sie können neue Funktionen mit Plugins erstellen, aber in diesem Beitrag betrachten wir WordPress-Funktionen, die für Ihr Thema nützlich sein können . Sie müssen diese Funktionen nur in die functions.php-Datei Ihres Themas einfügen, damit der Effekt stattfindet.
Empfohlene Lektüre: So verwalten und verwenden Sie Code-Snippets in WordPress
1. Ändern Sie die Länge des Auszuges
Ein Auszug ist ein kurzes Stück deines Posts, das du sehen kannst. WordPress legt in diesem Fall den Auszug standardmäßig auf 55 Wörter fest. Aber WordPress erlaubt uns, die Standardlänge durch den excerpt_length Filter wie folgt excerpt_length .
Funktion my_excerpt_length ($ length) {return 30; } add_filter ('excerpt_length', 'my_excerpt_length', 999); Der Rückgabewert bezieht sich auf die Summe der Wörter, die als Auszug angezeigt werden. Im obigen Beispiel zeigen wir 30 Wörter jedes Beitrags im Auszug an.
2. Reduzieren Sie nachträgliche Überarbeitungen
Mit WordPress können Autoren und Blogger auf frühere Versionen ihrer Arbeit zurückblicken. Wenn die Anzahl der Revisionen zunimmt, kann sich dies auch auf die Leistung einer Website auswirken, da jede neu aufgenommene Revision der Datenbank eine neue Zeile hinzufügt. Dieses Problem wird mit der Zeit nur noch schlimmer werden.
Um dieses Problem zu lösen, können Sie festlegen, wie viele Revisionen Sie in der Datenbank speichern möchten. Um dies zu tun, öffnen Sie Ihre wp-config.php und fügen Sie dieses Snippet hinzu. Ändern Sie die Anzahl, um die Anzahl der Revisionen zu begrenzen, die Sie speichern möchten.
definieren ('WP_POST_REVISIONS', 5); Wenn Sie die WordPress-Version lieber deaktivieren möchten, stellen Sie den Wert wie FALSE auf FALSE :
define ('WP_POST_REVISIONS', false); 3. Automatisches Festlegen des ausgewählten Bildes auf einem Post
Es ist üblich, ein vorgestellten Bild anzuzeigen, das einen Beitrag darstellt oder beschreibt. WordPress erfordert, dass wir dieses vorgestellte Bild manuell einstellen. Um den Prozess effizienter zu gestalten, können wir das vorgestellte Bild automatisch festlegen, indem wir das erste Bild im Post zum vorgestellten Bild machen. Verwenden Sie das folgende Code-Snippet.
Funktion autoset_featured () {global $ post; $ aways_has_thumb = has_post_thumbnail ($ post-> ID); if (! $ aways_has_thumb) {$ attached_image = get_children ("post_parent = $ post-> ID & post_type = anhang & post_mime_type = image & numberposts = 1"); if ($ attached_image) {foreach ($ attached_image als $ attachment_id => $ Anhang) {set_post_thumbnail ($ post-> ID, $ attachment_id); }}}} add_action ('the_post', 'autoset_featured'); add_action ('save_post', 'autoset_featured'); add_action ('draft_to_publish', 'autoset_featured'); add_action ('new_to_publish', 'autoset_featured'); add_action ('pending_to_publish', 'autoset_featured'); add_action ('future_to_publish', 'autoset_featured'); 4. Minimale Kommentarlänge erzwingen
Kein Fan der 1-2 Wortkommentare wie "Nice Post!", "Good Job!"? Obwohl der Kommentar möglicherweise kein Spam ist, sind dies die Art von Kommentaren, die normalerweise keine weiteren Diskussionen anregen. Wenn Sie Ihre Kommentatoren zum Sprechen bringen möchten, können Sie eine Mindestlänge von Wörtern festlegen, bevor Leser ihren Kommentar veröffentlichen können.
Im Folgenden finden Sie das Snippet zum Festlegen der Mindestanzahl von Zeichen oder Wörtern für Kommentare. Setzen Sie es in functions.php .
Funktion minimal_comment_length ($ commentdata) {$ minimalCommentLength = 20; if (strlen (trimmen ($ commentdata ['comment_content'])) $minimalCommentLength Wert ist die minimale Anzahl von Zeichen, die erforderlich sind, nehmen Sie Ihre Änderungen an diesem Wert vor, um dies zu optimieren.
5. Deaktivieren Sie Links von Benutzerkommentaren
Links, die im Kommentarformular enthalten sind, werden sofort zu einem klickbaren Link, sobald sie veröffentlicht und genehmigt wurden. Dies kann von Spammern ausgenutzt werden, um sie dazu zu bringen, Ihren Kommentarbereich mit einem Link zu ihrer Spam-Seite zu überfluten.
Um dem entgegenzuwirken, können Sie diesen Filter hinzufügen, um die Klick-Fähigkeit der Links zu deaktivieren und sie einfach als einfachen Text beizubehalten.
remove_filter ('comment_text', 'make_clickable', 9); 6. Entfernen Sie Klasse und IDs aus benutzerdefinierten Menüs
Wenn Sie sich das benutzerdefinierte Menü in WordPress ansehen, finden Sie eine Menge von Klassen und IDs für jeden Menüeintrag. Verwenden Sie das folgende Snippet, um die Klassen zu entfernen, die Sie nicht möchten, und die benötigten Klassen beizubehalten.
Funktion my_css_attributes_filter ($ var) {return is_array ($ var)? array_intersect ($ var, array ('current-menu-item')): ''; } add_filter ('nav_menu_css_class', 'my_css_attributes_filter', 100, 1); add_filter ('nav_menu_item_id', 'my_css_attributes_filter', 100, 1); add_filter ('page_css_class', 'my_css_attributes_filter', 100, 1); Im obigen Code behalten wir die current-menu-item .
7. Seiten von der Suche ausschließen
Wenn Sie in WordPress suchen, werden die Ergebnisse sowohl von Seiten als auch von Beiträgen abgerufen, die für Ihre Suchanfrage nicht relevant sind. Um dies zu verhindern, können Sie die Suchergebnisse so filtern, dass nur die Suchergebnisse angezeigt werden. Fügen Sie dieses snippet zu function.php hinzu, um dies zu tun.
Funktion SearchFilter ($ query) {if ($ query-> is_search) {$ query-> set ('post_type', 'post'); } zurückgeben $ query; } add_filter ('pre_get_posts', 'SearchFilter'); 8. Ersetzen Sie Howdy Text
Gelangweilt mit dem 'Howdy' Text? Wenn Sie dies auf Ihrer Website in eine spezielle Anrede umwandeln möchten, fügen Sie dies einfach zu functions.php hinzu und der Effekt wird sofort stattfinden.
Funktion change_howdy ($ übersetzt, $ text, $ domain) {if (false! == strpos ($ übersetzt, 'Howdy')) return str_replace ('Howdy', 'Hallo', $ übersetzt); Rückkehr $ übersetzt; } add_filter ('gettext', 'change_howdy', 10, 3); 9. Fügen Sie zusätzliche Menüentfernung für bestimmte Rollen hinzu
Mit diesem Snippet können Sie Menüs ausblenden, die sich im Dashboard für Nicht-Administratoren befinden.
Funktion remove_admin_menus () {if (is_user_logged_in () &&! aktueller_benutzer_can ('administrator')) {remove_menu_page ('index.php'); // Dashboard remove_menu_page ('edit.php'); // Beiträge remove_menu_page ('upload.php'); // Medium remove_menu_page ('edit.php? Post_type = Seite'); // Seiten remove_menu_page ('edit-comments.php'); // Kommentare remove_menu_page ('themes.php'); // Aussehen remove_menu_page ('plugins.php'); // Plugins remove_menu_page ('users.php'); // Benutzer remove_menu_page ('tools.php'); // Werkzeuge remove_menu_page ('options-general.php'); // Einstellungen}} add_action ('admin_init', 'remove_admin_menus'); Bitte beachten Sie, dass damit nur die Menüs vom Bildschirm entfernt werden, aber nicht die Berechtigung des Benutzers für den Zugriff auf diese Menüs gefiltert wird. Es verhindert nicht, dass ein Benutzer direkt über die Browser-Adressleiste auf diese Menüs zugreift. Denken Sie daran, sie zu Ihrer functions.php hinzuzufügen.
10. Entfernen Sie den Admin-Link für Nicht-Administratoren
Im WordPress Dashboard finden Sie neben dem Hauptmenü in der Seitenleiste auch einige Menülinks oben. Sie können den Zugriff auf diesen Link in der Administratorleiste von bestimmten Rollen oder Benutzern aus einschränken. Dieser Ausschnitt entfernt das Menü in der Admin-Leiste für Benutzer, die kein Administrator sind - passen Sie sie entsprechend an.
Funktion remove_admin_bar_links () {global $ wp_admin_bar; if (! current_user_can ('Administrator')) {$ wp_admin_bar-> remove_menu ('wp-logo'); // Entfernen Sie das WordPress-Logo $ wp_admin_bar-> remove_menu ('about'); // Entferne den WordPress-Link $ wp_admin_bar-> remove_menu ('wporg'); // Entferne den WordPress.org Link $ wp_admin_bar-> remove_menu ('documentation'); // Entfernen Sie den WordPress-Dokumentationslink $ wp_admin_bar-> remove_menu ('support-forums'); // Entferne den Support-Forenlink $ wp_admin_bar-> remove_menu ('feedback'); // Entferne den Feedback-Link $ wp_admin_bar-> remove_menu ('site-name'); // Entfernen Sie den Site-Namen-Link $ wp_admin_bar-> remove_menu ('view-site'); // Entfernen Sie den Besuchs-Site-Link $ wp_admin_bar-> remove_menu ('updates'); // Entfernen Sie den Update-Link $ wp_admin_bar-> remove_menu ('comments'); // Entferne den Kommentarlink $ wp_admin_bar-> remove_menu ('new-content'); // Entferne den neuen Inhaltslink $ wp_admin_bar-> remove_menu ('mein-account'); // Entferne die Registerkarte "Benutzerdetails"}} add_action ('wp_before_admin_bar_render', 'remove_admin_bar_links');

Beste Alternativen zu den integrierten Windows 10-Tools
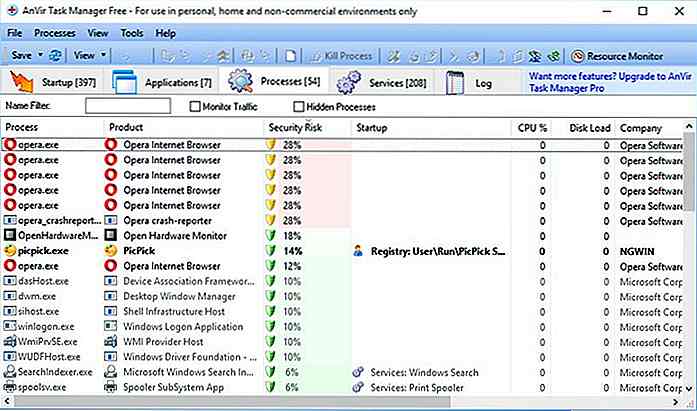
Wussten Sie, dass es für viele der integrierten Windows-Tools viel leistungsfähigere Alternativen von Drittanbietern gibt? Windows-Suche, Startmenü, Notizblock, Media-Tools, Deinstallationsprogramm und viele andere integrierte Tools haben Alternativen, die mehr Anpassungsoptionen, mehr Funktionen und insgesamt mehr Leistung bieten, die Sie sicher mögen.Hie

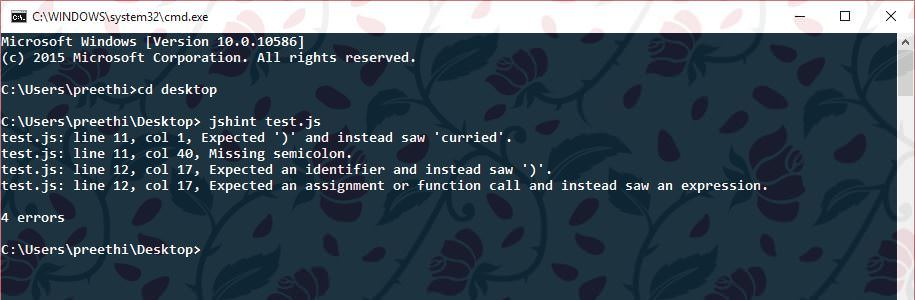
JavaScript mit JSHint verknüpfen
Linting in der Computerprogrammierung ist der Prozess der statischen Analyse von Code, um Probleme wie falsche Syntax und die Verwendung von Code zu finden . Das für Linting verwendete Werkzeug wird als Lint oder Linter bezeichnet . Eines der derzeit für JavaScript verfügbaren Linters ist JSHint.JSHint ist für mehrere Plattformen verfügbar. Das