de.hideout-lastation.com
de.hideout-lastation.com
JavaScript mit JSHint verknüpfen
Linting in der Computerprogrammierung ist der Prozess der statischen Analyse von Code, um Probleme wie falsche Syntax und die Verwendung von Code zu finden . Das für Linting verwendete Werkzeug wird als Lint oder Linter bezeichnet . Eines der derzeit für JavaScript verfügbaren Linters ist JSHint.
JSHint ist für mehrere Plattformen verfügbar. Das Online-Web-Tool, das die meisten von uns kennen, ist auf jshint.com. Es gibt auch das Kommandozeilenwerkzeug über Node.js, eine JavaScript-API, mehrere Texteditoren und IDE-Plugins für JSHint. Sie können die vollständige Liste der verfügbaren JSHint-Tools für verschiedene Umgebungen auf der Download- und Installationsseite der JSHint-Website anzeigen.
Laut seiner Website sind die beiden gebräuchlichsten Methoden, mit denen das Tool JSHint verwendet wird, das Befehlszeilentool und die API . Werfen wir einen Blick auf, wie Sie beide verwenden können, zusammen mit anderen Linting optiosn die Tools zur Verfügung stellen.
Über das Befehlszeilentool
(1) Wenn Sie Node.js nicht auf Ihrem Computer installiert haben, müssen Sie die Website aufrufen und sie zuerst herunterladen und installieren. Um zu überprüfen, ob Node.js erfolgreich installiert wurde, können Sie den Befehl npm -version in der Befehlszeilenoberfläche (CLI) npm -version und es wird Ihnen die Version der Node.js auf Ihrem Computer npm -version (oder Sie können einfach die befehle npm und schau was passiert.
(2) Um das JSHint-Tool zu installieren, führen Sie den Befehl npm install jshint in CLI aus. Wenn Sie überprüfen möchten, ob JSHint erfolgreich installiert wurde, führen Sie den Befehl jshint -version, um dessen Version jshint -version . Sobald dieser Schritt abgeschlossen ist, ist die Installation abgeschlossen.
(3) Um das Tool jshint test.js Sie in das Verzeichnis in der CLI, in dem sich Ihre JavaScript-Datei (z. B. test.js ) befindet, und führen Sie den Befehl jshint test.js . Das Ergebnis der Analyse des Tools für Ihren JavaScript-Code wird angezeigt (in etwa so):
 Über die JavaScript-API
Über die JavaScript-API (1) Lade die komprimierte Datei von diesem GitHub-Link herunter und entpacke sie. Im Ordner dist finden Sie die jshint JS-Datei (die API-Bibliothek).
(2) Um die API zu verwenden, fügen Sie die jshint JS-Datei zu Ihrem Projekt hinzu und verknüpfen Sie sie mit Ihrer Seite. Auf die API kann im JavaScript-Code mit der Funktion / Objekt namens JSHINT . Im Folgenden finden Sie einen Beispiel-HTML-Code, bei dem die JavaScript-API von JSHint zum Analysieren des im source Array vorhandenen JavaScript-Codes und zum Anzeigen der Analyseergebnisse auf der Seite verwendet wird.
Dokument
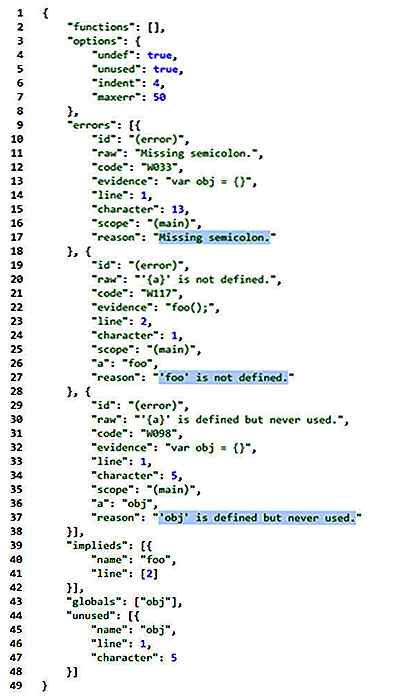
(3) Wir haben das source Array mit dem JavaScript-Quellcode, der analysiert werden soll, und dem options Objekt mit Hinting-Optionen (wir gehen in Kürze auf Optionen ) als Parameter an die JSHINT Funktion übergeben. Das Analyseergebnis (ein JSON-Objekt) wird aus der JSHINT -Funktionseigenschaft namens data abgerufen.
(4) JSON.stringify wird hier nur für die Anzeige verwendet, um das von der data im String-Format auf der Seite zurückgegebene Ergebnis anzuzeigen. Die verschönerte JSON-Zeichenfolge sieht so aus. Die hervorgehobenen Teile sind die Fehler, die von JSHint in einfachen Sätzen gefunden wurden.
 Linting Optionen
Linting Optionen Mit Linting-Optionen können wir den Linting-Prozess konfigurieren. Wir können angeben, welche Art von Fehlern oder Fehlern angezeigt werden sollen und welche nicht. Im vorherigen Beispiel wurden zwei Linting-Optionen verwendet, undef und undef .
undef Option undef nicht deklarierte Variablen und unused verwendete Variablen undef Variablen, die deklariert, aber nie verwendet wurden. Wie diese gibt es viele weitere Optionen, die Sie eine Liste auf dieser Seite sehen können, wenn Sie eine Option suchen möchten, gibt es eine Suchleiste in der oberen rechten Ecke.
Wenn Sie das CLI-Tool über Node.js verwenden, können Sie die Linting-Optionen in eine package.json Datei unter der Eigenschaft jshintConfig im selben Verzeichnis schreiben. Sie können die Optionen auch als Direktiven im JavaScript-Code hinzufügen.
// - test.js - / * jshint undef: true, unbenutzt: true * / foo (); a = 7;
 Es gibt mehrere Möglichkeiten zum Konfigurieren von Löschoptionen in Ihrem Projekt basierend auf dem von Ihnen verwendeten Tool. Sehen Sie sich hier die verschiedenen Konfigurationsmöglichkeiten an.
Es gibt mehrere Möglichkeiten zum Konfigurieren von Löschoptionen in Ihrem Projekt basierend auf dem von Ihnen verwendeten Tool. Sehen Sie sich hier die verschiedenen Konfigurationsmöglichkeiten an.

20 innovative (Konzept-) Tabletten, die wir wollten, waren echt
Es ist etwa 1, 6 Jahre her seit der ersten Veröffentlichung von Apple iPad, und trotz der Kritik hat das Gerät einen großen Erfolg auf dem Tablet-Markt erreicht. Es ist so erfolgreich, bis sich so viele großartige Unternehmen der Herausforderung gestellt haben, ihre eigene Tablet-Version zu entwickeln und zu veröffentlichen.Währ

200 besten kostenlosen Photoshop Pinsel zum Download
Pinsel sind eines der besten und am häufigsten verwendeten Photoshop-Werkzeuge, die Designer gerne verwenden, um ihre Designs zu bereichern . Sie helfen Ihnen nicht nur , Zeit und Aufwand zu sparen, die für die Erstellung komplexer Designelemente erforderlich sind, sondern verleihen Ihrem Kunstwerk auch eine kreative Note.D