de.hideout-lastation.com
de.hideout-lastation.com
Erweitertes Checkbox-Styling mit CSS-Grid
Das CSS-Grid-Layout-Modul kann nicht nur ein Mammut eines Layout-Problems lösen, sondern auch einige gute alte mulische Probleme, mit denen wir uns schon lange herumschlagen mussten, wie das Stylen eines Checkbox-Labels .
Es gibt zwar eine relativ einfache Methode, das Etikett nach dem Kontrollkästchen zu formatieren, aber es ist nicht so einfach, wenn das Etikett davor erscheint.
Checkbox-Styling ohne CSS-Grid
Ein Label nach einer Checkbox zu gestalten ist etwas, was wir Entwickler tun, seit wir irgendwo darüber gelesen haben. Diese Technik ist eines der wichtigsten und ältesten Beispiele für die kraftvolle Dynamik, die CSS besitzen kann.
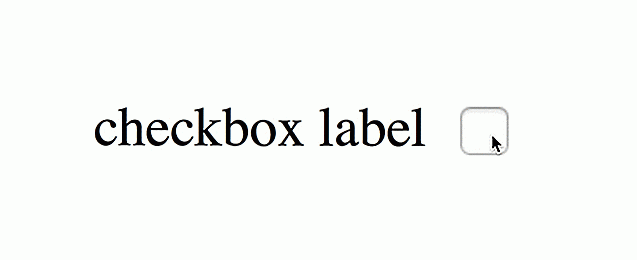
Hier ist der Code, mit dem Sie vielleicht bereits vertraut sind: Er formatiert ein Label nach einem aktivierten Kontrollkästchen :
Eingabe: überprüft + Label {/ * style me * /} Ein formatiertes Etikett nach einem Kontrollkästchen könnte folgendermaßen aussehen (Sie können jedoch auch andere Stilregeln verwenden):
 Der obige CSS-Code verwendet den benachbarten Geschwisterkombinator, der mit der
Der obige CSS-Code verwendet den benachbarten Geschwisterkombinator, der mit der + -Taste markiert ist. Wenn sich ein Kontrollkästchen im Status " :checked, kann ein Element dahinter (normalerweise ein Label) mithilfe dieser Methode formatiert werden.So eine einfache und effektive Technik! Was könnte damit schiefgehen? Nothing - bis Sie die Beschriftung vor dem Kontrollkästchen anzeigen möchten.
Der benachbarte Geschwisterkombinator wählt das nächste Element aus ; Das bedeutet, dass das Label hinter dem Kontrollkästchen im HTML-Quellcode stehen muss.
Um also ein Label vor dem entsprechenden Kontrollkästchen auf dem Bildschirm erscheinen zu lassen, können wir es nicht einfach vor das Kontrollkästchen im Quellcode verschieben, da ein vorheriger Nebenselektor in CSS nicht existiert .
Was nur eine Option übrig lässt: das Ankreuzfeld und das Label mithilfe von transform oder position oder margin oder einer anderen CSS-Eigenschaft mit einer Art telekinetischer Potenz neu positionieren, so dass das Label links neben der Checkbox auf dem Bildschirm erscheint.
Probleme mit der traditionellen Methode
Mit der oben genannten Technik ist nichts schwerwiegend, aber es kann in bestimmten Fällen ineffizient sein . Ich meine Fälle, in denen die neu angeordneten Positionen der Checkbox und des Labels nicht mehr funktionieren.
Denken Sie zum Beispiel ansprechend . Möglicherweise müssen Sie die Größe des Kontrollkästchens entsprechend dem Gerät ändern, auf dem es angezeigt wird. In diesem Fall müssen Sie das Etikett ebenfalls neu positionieren, da das Label als Reaktion auf die Neupositionierung / Größenänderung des Kontrollkästchens nicht automatisch neu ausgerichtet wird.
Wir können diesen Nachteil beseitigen, wenn wir nur ein stabiles Layout für das Kontrollkästchen und das Label bereitstellen könnten, anstatt sie grob auf der Seite zu positionieren.
Bei fast allen Layoutsystemen, wie Tabellen oder Spalten, müssen Sie die Beschriftung vor dem Kontrollkästchen im Quellcode hinzufügen, damit sie auf dem Bildschirm genauso angezeigt wird. Das ist etwas, was wir nicht tun wollen, weil der nächste Element-Selektor auf dem Etikett nicht mehr funktioniert.
CSS Grid hingegen ist ein Layout-System, das nicht von der Platzierung / Reihenfolge der Elemente im Quellcode abhängig ist .
Die Neuordnungsfähigkeiten des Rasterlayouts beeinflussen absichtlich nur das visuelle Rendering, wobei die Reihenfolge und Navigation der Sprache basierend auf der Quellreihenfolge verlassen wird. Dadurch können Autoren die visuelle Darstellung manipulieren, während die Reihenfolge der Quellen intakt bleibt ... - CSS Grid Layout Modul Level 1, W3C
Daher ist das CSS-Gitter eine ideale Lösung zum Formatieren des Etiketts, das vor dem Kontrollkästchen angezeigt wird .
Checkbox-Styling mit CSS-Grid
Beginnen wir mit dem HTML-Code. Die Reihenfolge von Kontrollkästchen und Label bleibt unverändert. Wir fügen beide einfach zu einem Gitter hinzu.
Das begleitende CSS ist wie folgt:
#cbgrid {Anzeige: Gitter; Rastervorlagenbereiche: "links rechts"; Breite: 150px; } Eingabe [Typ = Kontrollkästchen] {grid-area: right; } Label {Gitterbereich: links; } Ich werde nicht näher darauf eingehen, wie das CSS-Gitter funktioniert, da ich bereits einen ausführlichen Artikel zu diesem Thema geschrieben habe, den Sie hier lesen können. Einige Grundlagen jedoch: Die Eigenschaft display: grid macht ein Element zu einem Gittercontainer, der grid-area identifiziert den Gitterbereich, zu dem ein Element gehört, und grid-template-areas bilden ein Gitterlayout, das aus verschiedenen Gitterbereichen besteht.
Im obigen Code gibt es zwei Rasterbereiche : "left" und "right" . Sie bilden zwei Spalten einer Gitterreihe . Das Kontrollkästchen gehört zum Bereich "right" und das Label zum "left" . So sehen sie auf dem Bildschirm aus :
 Da wir die relative Position des Kontrollkästchens und des Labels im Quellcode nicht geändert haben, können wir immer noch den benachbarten Geschwisterkombinator verwenden :
Da wir die relative Position des Kontrollkästchens und des Labels im Quellcode nicht geändert haben, können wir immer noch den benachbarten Geschwisterkombinator verwenden : Eingabe: überprüft + Label {/ * style me * /} Beachten Sie, dass ein Rasterelement immer blockiert wird . Es erscheint mit einer umgebenden Box, die als Gitterbox bezeichnet wird . Wenn Sie das nicht möchten, z. B. für ein Label, legen Sie einen Wrapper auf dieses Element (umbrechen Sie es in ein anderes Element) und drehen Sie den Wrapper in den Rasterbereich .
Das ist es, Leute. CSS-Grid hilft Ihnen hoffentlich, die Layouts dieser frechen Checkboxen zu notieren.

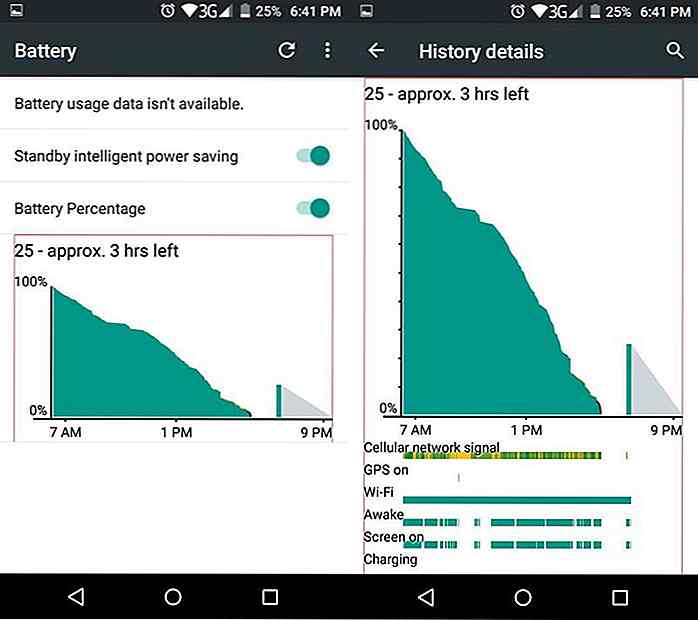
Wie man durch eine sterbende Batterie auf Android lebt
Kurze Akkulaufzeiten sind einer der größten Nachteile von Android-Telefonen . Es gibt Zeiten, in denen Sie möglicherweise keinen Zugang zu einer Ladestation haben, wenn dieser gefürchtete Moment kommt. In einer solchen Situation kennen wir einige praktische Möglichkeiten, um den Akkuverbrauch zu verringern und Ihr Telefon für einige Zeit mit einem schwachen Akku auskommen zu lassen.Obwoh

Die Top 10 der plattformübergreifenden mobilen Entwicklungstools
Write Once Run Anywhere (WORA) bezieht sich auf einen Code, der einmal auf einer Plattform geschrieben wurde, aber auf mehreren Plattformen ausgeführt werden kann. Mit der zunehmenden Vielfalt an mobilen Plattformen fällt es den Entwicklern schwerer, ihre App in konsumierbarer Form bereitzustellen, da sich die Benutzer auf sehr unterschiedlichen Plattformen befinden.Z