de.hideout-lastation.com
de.hideout-lastation.com
10 Schritte zum Erstellen eines professionellen WordPress-Admin
Egal, ob Sie WordPress-Websites für Kunden erstellen, einen eigenen Blog mit mehreren Autoren erstellen oder einfach nur ein personalisierteres Erscheinungsbild für Ihre Website wünschen, es gibt viele Fälle, in denen Sie möglicherweise das Design des WordPress-Admin-Steuerfelds und der Anmeldeseite ändern möchten. Sie können sicher ein vorinstalliertes Admin-Design-Plugin installieren, aber was ist, wenn Sie mehr Freiheit wollen?
Branding der WordPress-Admin ist nicht nur über Design, es kann auch eine intelligente Art der Eigenwerbung sein . In diesem Beitrag werden wir uns ansehen, wie Sie das WordPress-Dashboard und die Anmeldeseite anpassen, Ihr eigenes Logo hinzufügen, Menüelemente entfernen oder ändern, Links entfernen, die auf WordPress.org verweisen, und viele andere Admin-Einstellungen mit dem anpassen Hilfe des AG Custom Admin Panel Plugins.
 1. Installieren Sie das AG Custom Admin Plugin
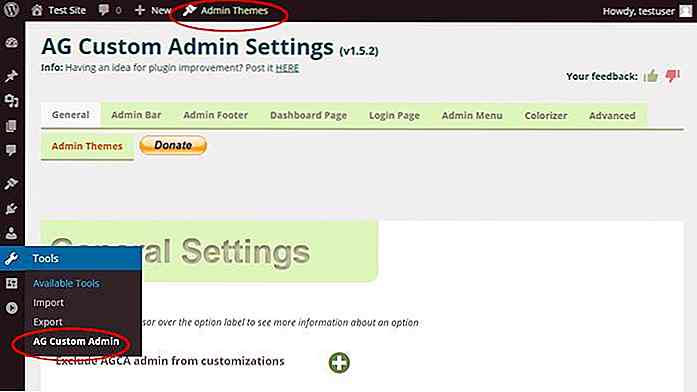
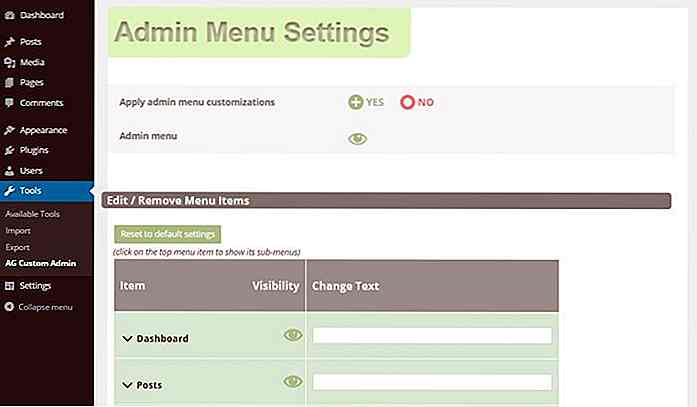
1. Installieren Sie das AG Custom Admin Plugin Navigieren Sie zunächst in Ihrem WordPress-Dashboard zu den Menüpunkten Plugins > Add New admin, suchen Sie nach dem AG Custom Admin Plugin, installieren und aktivieren Sie es. Das Plugin platziert ein neues Untermenü namens " AG Custom Admin im Menü "Extras" und eine Schaltfläche in der oberen Admin-Leiste, damit Sie schnell zu den Einstellungen gelangen.
 2. Allgemeine Einstellungen
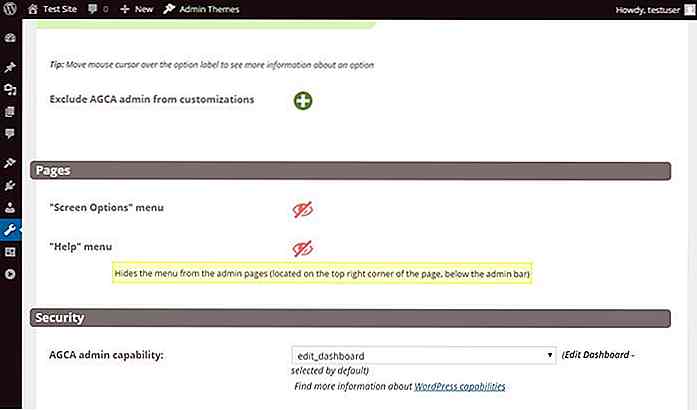
2. Allgemeine Einstellungen In der ersten Registerkarte können Sie die allgemeinen Einstellungen konfigurieren. Eine der großen Vorteile dieses Plugins ist, dass wenn Sie den Mauszeiger über die Optionsbeschriftungen bewegen, ein kleiner Tooltip angezeigt wird, in dem Sie mehr über diese spezielle Option lesen können.
Die erste Option in den allgemeinen Einstellungen ist "AGCA-Admin von Anpassungen ausschließen", wo Sie die Anpassungen für Administratoren schnell ein- und ausschalten können . Dies kann nützlich sein, wenn Sie Benutzern mit der Administratorrolle das Standard-WordPress-Dashboard anzeigen möchten.
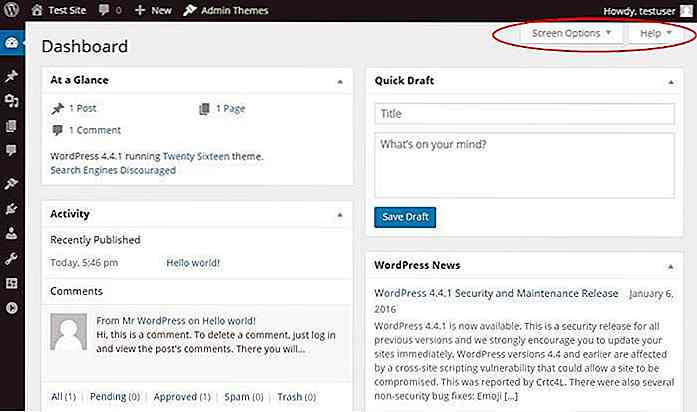
 Die nächsten zwei Einstellungen verbergen oder offenbaren die "Bildschirmoptionen" und das "Hilfe" -Menü, die sich in der oberen rechten Ecke jeder Admin-Seite befinden (siehe unten). Zu viele Entscheidungen können weniger technisch versierte Benutzer verwirren, daher kann es eine gute Idee sein, diese beiden Optionen loszuwerden.
Die nächsten zwei Einstellungen verbergen oder offenbaren die "Bildschirmoptionen" und das "Hilfe" -Menü, die sich in der oberen rechten Ecke jeder Admin-Seite befinden (siehe unten). Zu viele Entscheidungen können weniger technisch versierte Benutzer verwirren, daher kann es eine gute Idee sein, diese beiden Optionen loszuwerden. Allgemeine Einstellungen erlauben Ihnen auch, die WordPress-Funktion zu wählen, die Benutzern Zugriff auf die Einstellungen des Plugins gewährt.
Allgemeine Einstellungen erlauben Ihnen auch, die WordPress-Funktion zu wählen, die Benutzern Zugriff auf die Einstellungen des Plugins gewährt.3. Verstecken oder Anpassen der Admin-Leiste
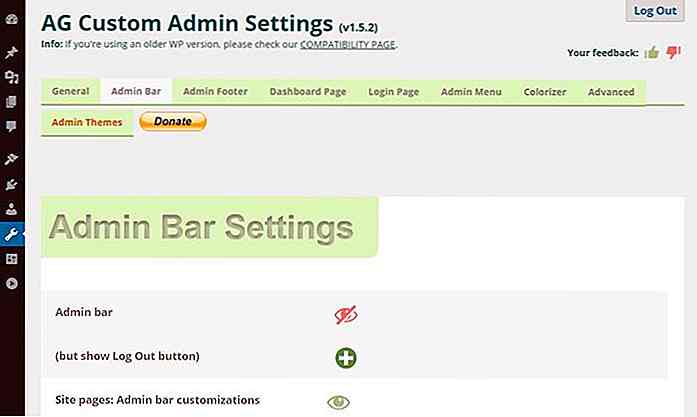
Auf der Registerkarte "Admin-Leiste" können Sie die Admin-Leiste ausblenden oder anpassen, das horizontale Menü oben. Sie können es vollständig aus dem Admin-Panel ausblenden und zeigen nur eine stilvolle Abmelden-Schaltfläche in der oberen rechten Ecke.
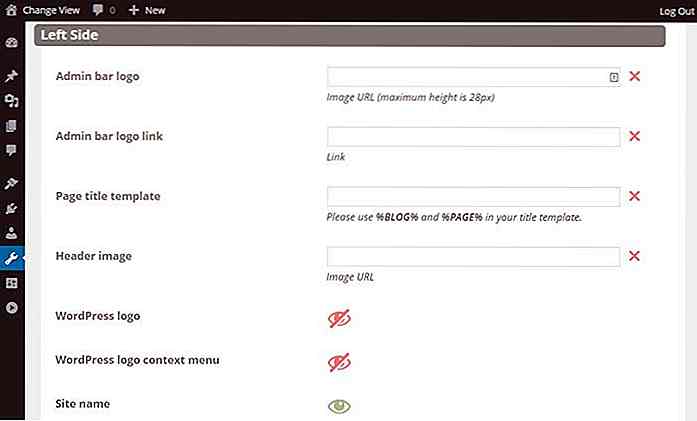
 In anderen Fällen möchten Sie vielleicht die Verwaltungsleiste vereinfachen, indem Sie einige weniger wichtige Elemente entfernen. Die Admin-Leiste Einstellungen haben viele Optionen, mit denen Sie jeden Teil einzeln ausblenden, die Blog-Überschrift anpassen, Ihr eigenes Logo anstelle des Standard-WordPress-Logos hinzufügen oder es komplett entfernen können .
In anderen Fällen möchten Sie vielleicht die Verwaltungsleiste vereinfachen, indem Sie einige weniger wichtige Elemente entfernen. Die Admin-Leiste Einstellungen haben viele Optionen, mit denen Sie jeden Teil einzeln ausblenden, die Blog-Überschrift anpassen, Ihr eigenes Logo anstelle des Standard-WordPress-Logos hinzufügen oder es komplett entfernen können .Auf dem Screenshot unten habe ich die Blog-Überschrift auf "Change View" geändert, um anzuzeigen, dass dies der Ort ist, an dem sie zwischen dem Frontend und dem Backend wechseln können.
Ich habe auch das WordPress-Logo komplett entfernt, aber nicht durch das Hongkiat-Logo ersetzt, da ich dies eher dem vertikalen Admin-Menü hinzufüge (Schritt 7). Im nächsten Schritt werde ich mit der komplett entfernten Admin-Leiste fortfahren.
 4. Marke die Fußzeile
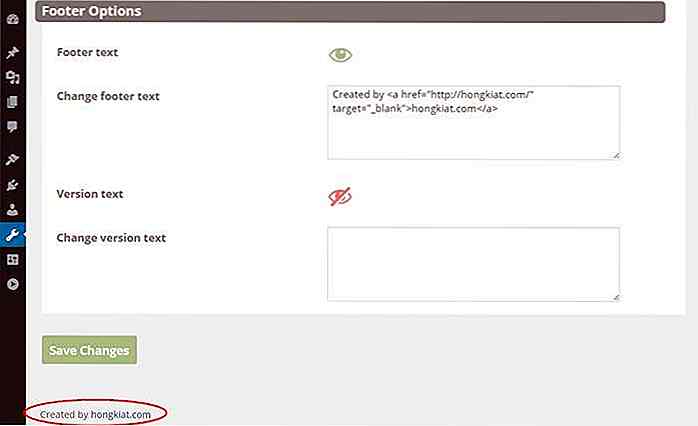
4. Marke die Fußzeile Auf der Registerkarte " Admin-Fußzeile" können Sie entweder die Fußzeile ganz unten im Admin-Steuerfeld vollständig entfernen oder den Text auf das ändern, was Sie möchten. Es kann eine gute Idee sein, einen Link zur Startseite Ihres Unternehmens zu platzieren, damit Ihre Kunden Sie schnell kontaktieren können, wenn sie Unterstützung benötigen.
 5. Reinigen Sie das Dashboard
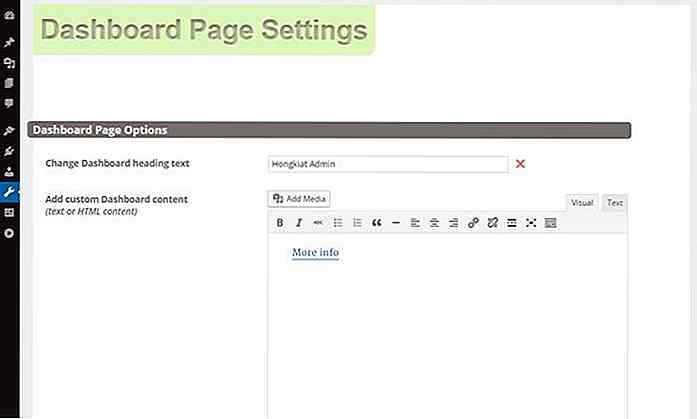
5. Reinigen Sie das Dashboard Mit den Dashboard -Seiteneinstellungen können Sie die Startseite Ihres Admin-Steuerfelds ändern. Dies ist der Bildschirm mit den Dashboard-Widgets wie "Auf einen Blick" und "WordPress News", die Sie zuerst sehen, wenn Sie sich als Administrator anmelden.
In der ersten Einstellung können Sie den Text der Überschrift vom Wort "Dashboard" in Ihren eigenen Markennamen ändern, und Sie können auch Ihren benutzerdefinierten Inhalt darunter hinzufügen.
Es kann definitiv Benutzern helfen, wenn Sie einen "Mehr Info" -Link unterhalb der Überschrift platzieren (wie ich es auf dem Screenshot unten getan habe). Auf diese Weise können sie Sie leicht erreichen. Eine schnelle Begrüßung in unserem Admin-Bereich kann ebenfalls hilfreich sein.
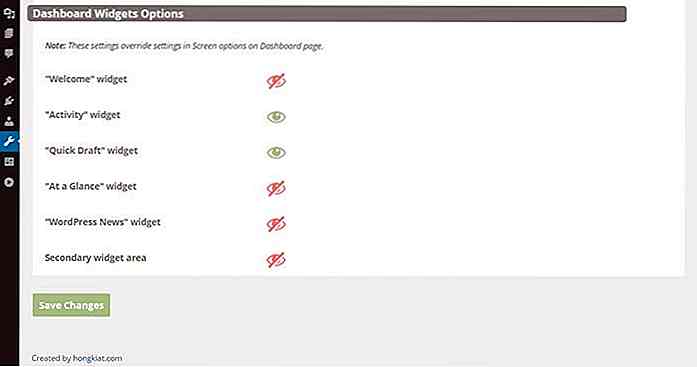
 Das AG Custom Admin-Plugin ermöglicht es auch, die Dashboard-Widgets einzeln auszublenden . Ich verlasse nur zwei, um meinen Markenadmin weniger überladen zu machen. Wenn Sie die Widgets hier ausblenden, sind sie für Benutzer im Menü "Bildschirmoptionen" nicht verfügbar .
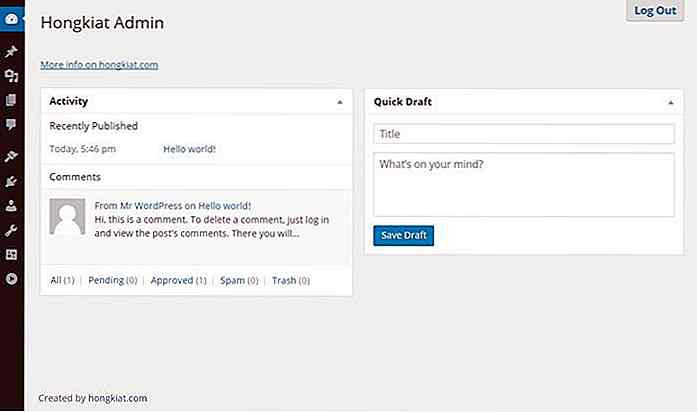
Das AG Custom Admin-Plugin ermöglicht es auch, die Dashboard-Widgets einzeln auszublenden . Ich verlasse nur zwei, um meinen Markenadmin weniger überladen zu machen. Wenn Sie die Widgets hier ausblenden, sind sie für Benutzer im Menü "Bildschirmoptionen" nicht verfügbar . Mein angepasstes WordPress-Dashboard sieht jetzt so aus, jeder Verweis auf WordPress.org ist verschwunden und es sieht sauberer und einfacher aus.
Mein angepasstes WordPress-Dashboard sieht jetzt so aus, jeder Verweis auf WordPress.org ist verschwunden und es sieht sauberer und einfacher aus. 6. Fügen Sie Ihr Logo zur Anmeldeseite hinzu
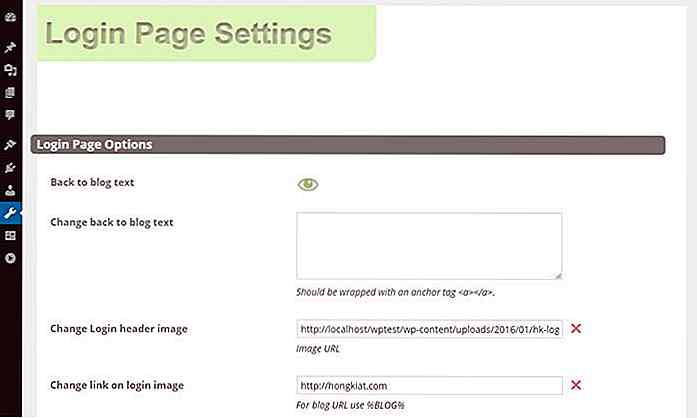
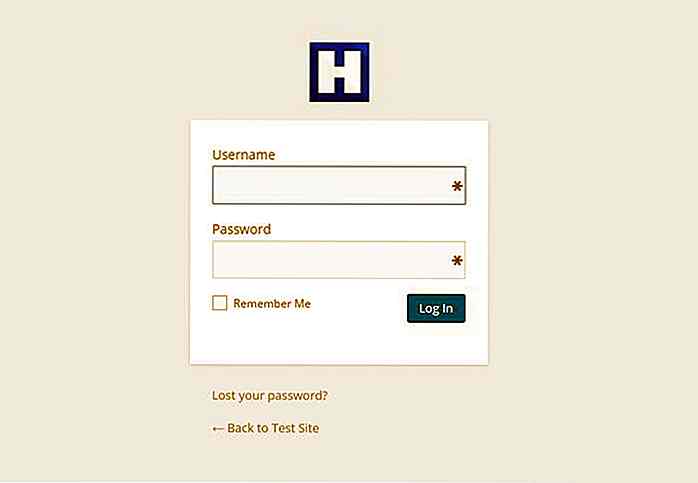
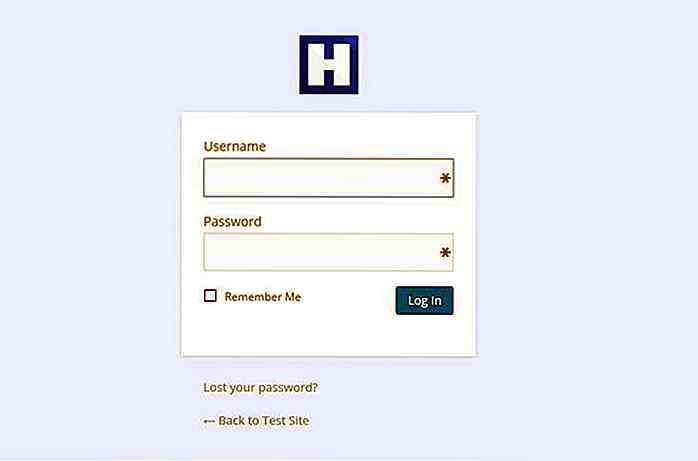
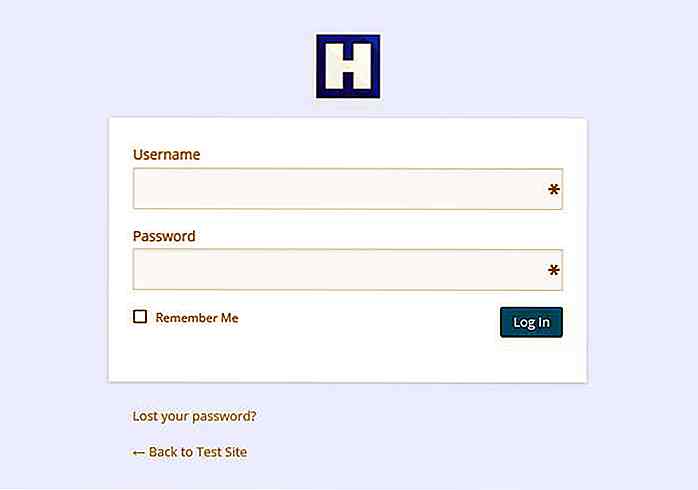
6. Fügen Sie Ihr Logo zur Anmeldeseite hinzu Mit den Einstellungen für die Anmeldeseite können Sie die Anmeldeseite Ihrer Site anpassen, das WordPress-Logo durch eigene Grafiken ersetzen und die Links "Zurück zum Blog", "Registrieren" und "Passwort vergessen" anzeigen oder ausblenden.
 Auf dem Screenshot unten können Sie sehen, dass nur das Ändern des Logos und das Anzeigen des Links dahinter auf Ihre eigene Seite der Anmeldeseite ein individuelles Aussehen verleihen und definitiv dazu beitragen können, Ihre Marke zu bewerben.
Auf dem Screenshot unten können Sie sehen, dass nur das Ändern des Logos und das Anzeigen des Links dahinter auf Ihre eigene Seite der Anmeldeseite ein individuelles Aussehen verleihen und definitiv dazu beitragen können, Ihre Marke zu bewerben. 7. Ändern Sie das Admin-Menü auf der linken Seite
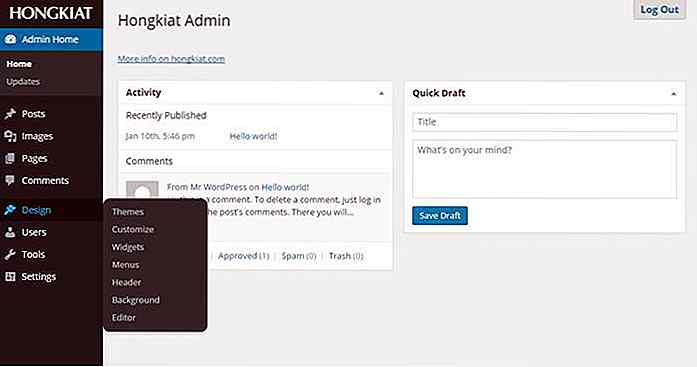
7. Ändern Sie das Admin-Menü auf der linken Seite Das Admin-Menü befindet sich auf der linken Seite des Admin-Bereichs. Es hat viele Elemente und noch mehr Unterelemente, von denen viele nicht wirklich das selbsterklärende Etikett haben. Das kann die Lernkurve für Nicht-Tech-Leute steil machen.
Die Einstellungen im Admin-Menü helfen Ihnen, das Admin-Menü schnell zu bereinigen. Sie können das gesamte Admin-Menü entfernen, wenn Sie möchten, aber es ist wahrscheinlich besser, nur die Elemente auszublenden, die Ihre Benutzer nicht benötigen.
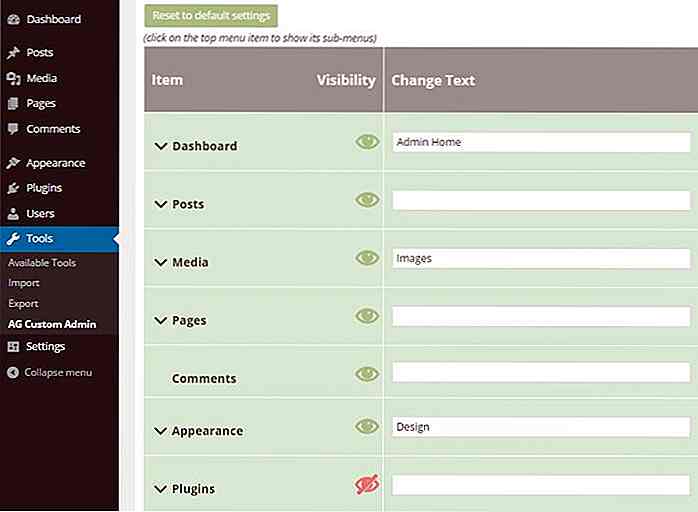
 Sie können nicht nur die oberen Menüpunkte unsichtbar machen, sondern auch die Untermenüs; Klicken Sie einfach auf das oberste Menü und eine praktische Dropdown-Liste erscheint. Darüber hinaus können Sie die Labels in etwas umbenennen, das für Laien einfacher zu verstehen ist, genau wie ich es mit den Etiketten "Dashboard", "Media" und "Appearance" getan habe.
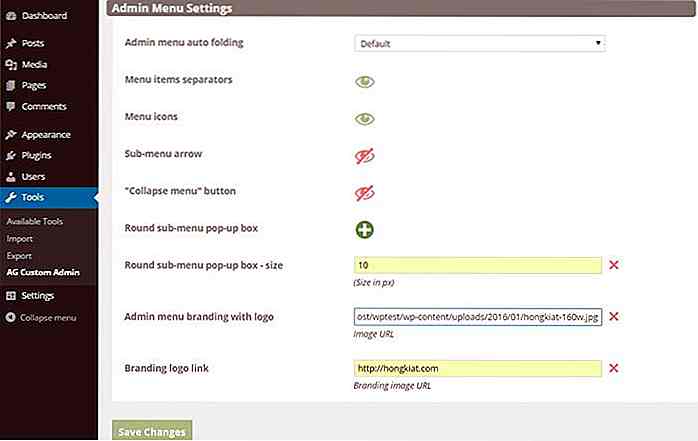
Sie können nicht nur die oberen Menüpunkte unsichtbar machen, sondern auch die Untermenüs; Klicken Sie einfach auf das oberste Menü und eine praktische Dropdown-Liste erscheint. Darüber hinaus können Sie die Labels in etwas umbenennen, das für Laien einfacher zu verstehen ist, genau wie ich es mit den Etiketten "Dashboard", "Media" und "Appearance" getan habe. Sie können das grundlegende Design des Admin-Menüs auch ändern, wenn Sie möchten. Sie können die Symbole, die Menütrennzeichen, den Untermenüpfeil und die Schaltfläche "Menü ausblenden" ausblenden, den Rahmen der Untermenüs hinzufügen und Ihr eigenes Logo über das Administratormenü einfügen.
Sie können das grundlegende Design des Admin-Menüs auch ändern, wenn Sie möchten. Sie können die Symbole, die Menütrennzeichen, den Untermenüpfeil und die Schaltfläche "Menü ausblenden" ausblenden, den Rahmen der Untermenüs hinzufügen und Ihr eigenes Logo über das Administratormenü einfügen. Für mich selbst fügte ich dem Admin-Menü ein Hongkiat-Logo hinzu, mit einem Link dahinter, der auf die Homepage von hongkiat.com verweist, die das gesamte Admin-Panel eindeutig kennzeichnet, aber nicht aufdringlich.
Für mich selbst fügte ich dem Admin-Menü ein Hongkiat-Logo hinzu, mit einem Link dahinter, der auf die Homepage von hongkiat.com verweist, die das gesamte Admin-Panel eindeutig kennzeichnet, aber nicht aufdringlich.Ich habe 3 Menüpunkte umbenannt (die neuen sind "Admin Home", "Images" und "Design"), das "Plugin" -Menü komplett entfernt und den Ecken der Untermenü-Popups einen 10px Radius hinzugefügt.
So sieht es aus:
 8. Färben Sie den Admin ein
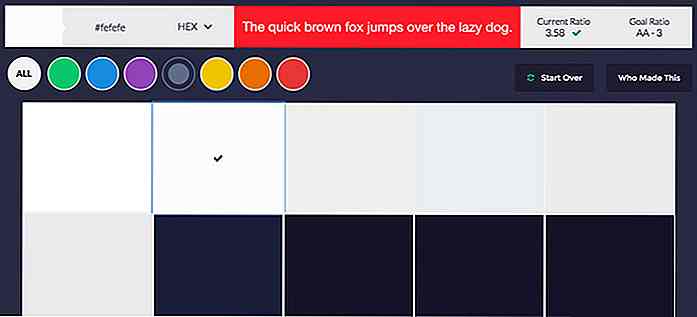
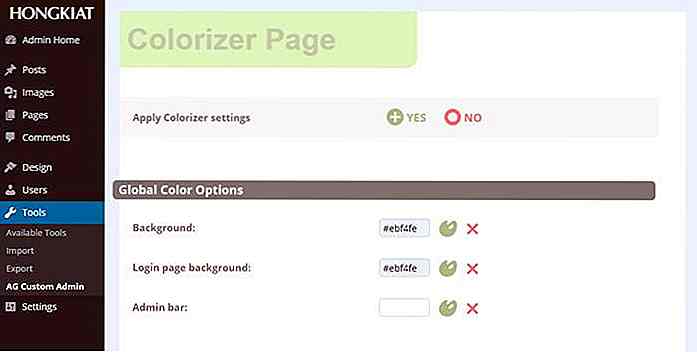
8. Färben Sie den Admin ein Die Colorizer- Registerkarte ermöglicht es Ihnen, Ihren WordPress-Administrator aufzupeppen, indem Sie die Text- und Hintergrundfarben der Hauptelemente ändern . Die Colorizer-Funktion ist Echtzeit. Wenn Sie eine neue Farbe auswählen, können Sie die Änderung sofort sehen, ohne die Einstellungen zu speichern.
Hier habe ich nur die Standard-Hintergrundfarbe auf Hellblau geändert, so dass sie jetzt dem Königsblau des Hongkiat-Logos entspricht, aber Sie können andere Dinge ändern, wenn Sie möchten. Es ist wahrscheinlich eine gute Idee, mit den Farben ein wenig herumzuspielen, um zu sehen, was am besten aussieht.
 Sie können nicht nur die Farben des Admin-Panels, sondern auch die Hintergrundfarbe der Login-Seite ändern.
Sie können nicht nur die Farben des Admin-Panels, sondern auch die Hintergrundfarbe der Login-Seite ändern. 9. Fügen Sie Ihren benutzerdefinierten Code hinzu
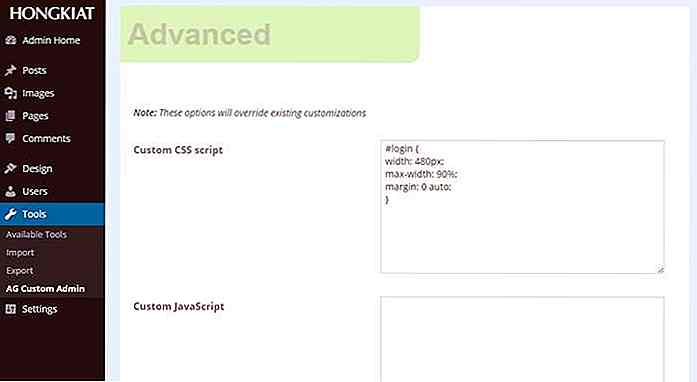
9. Fügen Sie Ihren benutzerdefinierten Code hinzu Wenn Sie ein erfahrener Frontend-Entwickler sind, können Sie Ihren benutzerdefinierten CSS- und JavaScript-Code auch im Admin-Bereich hinzufügen . Mit Hilfe der Entwicklertools Ihres Browsers können Sie einfach den CSS-Selektor des Elements, das Sie ändern möchten, greifen.
In diesem Schritt mache ich das Panel auf der Login-Seite mit Hilfe des folgenden Code-Snippets ein wenig breiter:
#login {Breite: 480px; maximale Breite: 90%; Rand: 0 automatisch; }  Wie Sie sehen, ist das Login-Panel breiter geworden, reagiert aber dank der
Wie Sie sehen, ist das Login-Panel breiter geworden, reagiert aber dank der max-width Regel immer noch. Wahrscheinlich wird diese Änderung den meisten Benutzern eine bessere Erfahrung bieten. Sie können Ihren benutzerdefinierten Code sogar speichern, indem Sie ihn in eine .agca Datei exportieren und später auf andere WordPress-Websites importieren. 10. Installieren Sie ein vorgefertigtes Admin Theme
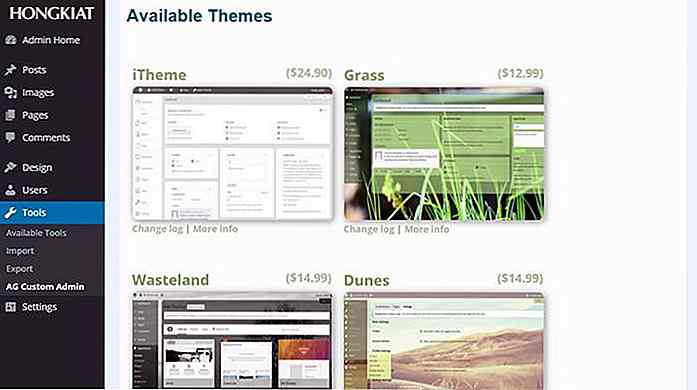
10. Installieren Sie ein vorgefertigtes Admin Theme Der letzte Tab mit dem Namen " Admin-Designs" ermöglicht es Ihnen, ein vorinstalliertes Admin-Design über Ihren Einstellungen zu installieren. Wenn Sie dies tun, werden Sie die benutzerdefinierten Farben verlieren, die Sie auf der Registerkarte Colorizer festgelegt haben, aber weiterhin andere Einstellungen beibehalten können.
Die meisten Admin-Themen hier sind nicht kostenlos (hier sind 10 WordPress-Admin-Themen, die sind), aber der Kauf eines kann eine gute Möglichkeit sein, die Autoren dieses tollen Plugins zu unterstützen.


Fügen Sie Drag & Drop einfach mit Dragula zur Website hinzu
Auf der Suche nach einer kostenlosen Bibliothek für Drag & Drop-Funktionen ? Dann ist Dragula die einzige Ressource, die Sie brauchen.Mit diesem kostenlosen Skript können Sie Drag & Drop-Funktionen für jedes Element auf Ihrer Seite hinzufügen . Dies beinhaltet Unterstützung für die React & AngularJS-Frameworks, zusammen mit Vanilla JavaScript.Dragu

Die 10 Sünden von Süchtigen für mobile Geräte, die jeden ärgern
Es ist schwer zu bestreiten, dass Smartphones und Tablets zu einem wesentlichen Bestandteil unseres zunehmend vernetzten Alltags geworden sind . Dies gibt uns jedoch keine Ausrede, unsere mobilen Geräte unser Leben beherrschen zu lassen und einige grundlegende Aspekte von Anstand und Manieren zu vergessen.