de.hideout-lastation.com
de.hideout-lastation.com
Social Media Symbolleisten für Websites - Best of
Das Hinzufügen einer Social-Media-Symbolleiste zu Ihrer Website kann eine wunderbare Benutzererfahrung und eine große Marketing-Präsenz bieten. Die Verbindung zwischen Ihren Besuchern kann verschärft werden, da sie die Nachrichten direkt miteinander teilen können. Die Social-Media-Revolution hat mit diesen fantastischen neuen Toolbar-Softwarepaketen eine scharfe Wende für das Beste gemacht.
Die Symbolleiste für soziale Netzwerke ist einfach zu implementieren und anzupassen. Sie ist der perfekte Weg, um mehr Aufmerksamkeit und Seitenaufrufe von Ihren Nutzern zu erhalten. Wenn Sie bereits eine starke Social-Media-Marketingkampagne betreiben, dann sind die Chancen gut, dass Sie einen persönlichen Facebook- und Twitter-Account haben. Ebenso werden Ihre Besucher gerne diese überprüfen und Ihre Inhalte teilen.
Ich habe mich intensiv mit drei der beliebtesten Web-Symbolleisten im Internet beschäftigt . Diese enthalten alle Standard-Freigabe-Links mit Profilinformationen und möglichen Anpassungen. Letztlich liegt die Entscheidung bei Ihnen, welche Software am besten auf Ihrer Website funktioniert.
Verbringe ein wenig Zeit damit, mit ihnen herumzuspielen und zu sehen, ob du einen findest, der dir am besten gefällt!
Soziale Netzwerkfunktionen erklärt
Wenn wir zuerst in die Freigabe von Werkzeugleisten springen, kann es sinnvoll sein zu erklären, wie diese Funktionen Ihnen nützen können. Als Webmaster ist dein Content wirklich König. Und da mehr Menschen Ihre Inhalte online finden und ansehen können, werden Sie sicher eine treue Fangemeinde aufbauen .
Die Fähigkeit, sich online mit anderen online zu verbinden, ist anders als alles, was jemals zuvor gesehen wurde. Ihre Besucher haben jetzt die Möglichkeit, vollständige Gruppen-Chats und Sofortnachrichten-Unterhaltungen direkt über Ihre Symbolleiste auszuführen. Nicht nur das, sondern die prominentesten Beispiele beinhalten auch das Teilen von Funktionen, um Seitenlinks zu verkürzen und sie in die größten Netzwerke für wirklich virales Marketing zu bringen.

Ihr durchschnittlicher Benutzer wird diese Interkonnektivität genießen, da er die Zeit für ihren Besuch verkürzt. Mit einer so leistungsstarken Social-Media-Sharing-Leiste müssen Sie keine Kontoanmeldungen und Zollformulare mehr benötigen. Sie können die Toolbar-Funktionen von Seite zu Seite ohne Programmierkenntnisse laden !
Wenn Sie bereits ein paar Sharing Badges in Ihren Blog-Posts verwenden, die sicherlich in Ordnung sind. Schließlich sollten Sie zu dem Schluss kommen, dass das Hinzufügen einer Freigabesymbolleiste nur die Gesamtzahl der Freigaben für Ihre Artikel erhöht . Nutzer sind bereit, Facebook zu teilen und Ihre besten Posts zu twittern, aber nicht, wenn es viel Arbeit an ihrem Ende erfordert. Bei Webdesign und User Experience Design sind oft die schnellsten Lösungen die besten.
Luftige Installationen
Zusammen mit einem Überblick über jede Symbolleiste werde ich ein Standardprotokoll für die Installation jeder Symbolleiste anbieten. Die beliebtesten Symbolleisten unterstützen die großen CMS-Systeme von heute vollständig. Vor allem WordPress und Googles Blogger sind die beiden größten und am weitesten verbreiteten CMS für das Online-Bloggen.

Wenn Sie eine Standard-Website betreiben, ist es auch möglich, eine beliebige Symbolleiste zu installieren. Die Anforderungen für jede Symbolleiste sind nicht so streng, dass Sie nicht mit benutzerdefiniertem HTML arbeiten können. Tatsächlich finde ich es viel einfacher, den Code auf meiner eigenen Website anzupassen und zu verschieben. Wenn Sie eine direkte HTML / CSS-Site ohne CMS-Backend haben, sollten Sie nicht viel Arbeit aufwenden, aber Sie müssen zumindest grundlegende Kenntnisse über HTML-Tags und Skripts haben, bevor Sie diese implementieren.
Die Integrationsfunktionen sind bei allen Symbolleistenoptionen phänomenal. Twitter und Facebook sind die Standardkomponenten für einen Toolbar-Start und werden oft mit jedem Online-Branding mitgeliefert. Sie finden aber auch direkte RSS-Importe und YouTube-Video-Unterstützung.
Dies bedeutet, dass Ihre Besucher die neuesten Beiträge verfolgen und sogar eingebettete YouTube-Videos direkt von Ihrer Website ansehen können!
1. Meebo Bar
Meebo ist einer meiner Lieblingsservices im Web 2.0. Sie bieten eine direkte Verbindung mit einer großen Anzahl von IM-Chat-Accounts, einschließlich AIM, Yahoo !, MSN, ICQ, Jabber und Facebook Chat. Daher ist es wichtig zu beachten, dass ihre Symbolleiste diese Funktionen unterstützt, und viele mehr!

Die sozialen Komponenten ihrer Website sind umfangreich und verändern sich ständig. Wenn Sie ein Benutzer von Meebo waren, werden Sie verstehen, wie sich das Unternehmen über viele Jahre hinweg verändert hat. Ihre Chat-Funktionen sind so fortgeschritten, dass es Ihnen schwerfällt, sie mit anderen Diensten zu verbinden. Darüber hinaus ist die Möglichkeit, Links und Videos direkt im Chat zu teilen, bei heutigen Standards beispiellos.
Installations- und Customizing-Optionen
Um Ihre eigene benutzerdefinierte Symbolleiste zu erhalten, besuchen Sie Meebo für Websites oder klicken Sie auf For Sites in der oberen Navigation der Meebo-Hauptseite. Dies bringt Sie direkt auf die Symbolleistenseite, die einige Funktionen erklärt und einen kurzen Demo-Clip bietet, wie die Symbolleiste aussieht. Sie sollten einen großen gelb-orange Knopf finden, der liest, holen Sie es jetzt .

Klicken Sie auf und Sie werden zu einer Anmeldungs- oder Anmeldeseite weitergeleitet. Wenn Sie bereits ein Konto bei Meebo haben, melden Sie sich einfach an und Sie kommen zum nächsten Schritt. Für Benutzer ohne Benutzerkonto dauert es jedoch nur wenige Sekunden, um Daten einzugeben und ihre Regeln zu bestätigen. Sie sind nicht einmal verpflichtet, die E-Mail-Adresse sofort zu validieren. Wieder ein kleiner, aber angenehmer Leckerbissen.
Der zweite Schritt der Registrierung erfordert den Namen und die URL Ihrer Website. Dies wird gespeichert und in Ihrem benutzerdefinierten Dashboard gespeichert, um sicherzustellen, dass Sie Symbolleisten nicht verwechseln. Wenn Sie eine einzelne Symbolleiste auf vielen Websites ausführen möchten, ist dies auch in Ihrem Admin-Dashboard möglich.

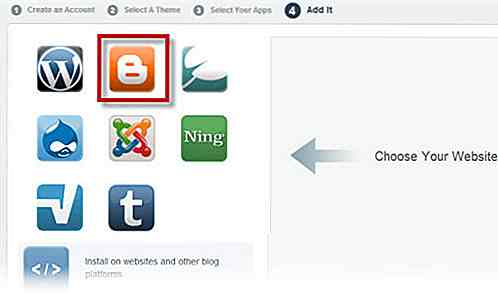
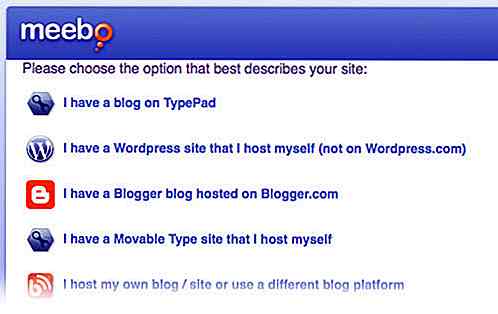
Um nun Ihre neue Symbolleiste live zu implementieren, müssen Sie einen CMS auswählen. Wenn Sie ein WordPress-Benutzer sind, hat Meebo die Dinge mit einem eigenen WP-Plugin selbst in die Hand genommen. Nachdem Sie ihr .zip-Archiv heruntergeladen haben, installieren Sie einfach die Dateien wie jedes Standard-WordPress-Plugin. Wenn Sie auf anderen Blogging-Systemen wie TypePad, Blogger oder Movable Type arbeiten, müssen Sie HTML-Code manuell in Ihre Vorlage einfügen.

Dies kann diejenigen abschrecken, die nicht gerade mit dem Internet vertraut sind, aber lassen Sie sich nicht entmutigen! Meebo hat tatsächlich Schritte angeboten, um Sie durch die Prozesskette zu führen, die erforderlich ist, um jedes benutzerdefinierte CMS oder sogar Ihre eigene persönliche HTML-Webseite zu bearbeiten. Danach sollte alles auf Ihrer Website funktionieren.
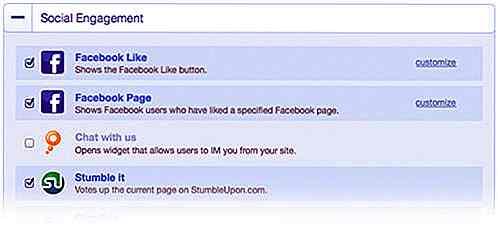
Jetzt können wir Anpassungen vornehmen und Ihre Symbolleiste personalisieren. Anfangs arbeiten Sie von einem leeren Feld ohne Symbole oder Verbindungen, aber wenn Sie zwischen vielen Social-Media-Optionen wählen, aktualisiert Meebo Ihre Einstellungen und wendet sie automatisch auf Ihr Skript an.

Ich habe ein paar der obskuren möglichen Abzeichen aufgelistet:
- Aktuelle Fotos von einem Flickr-Feed
- Jede Aktualisierung von einem RSS-Feed
- Sammlung von YouTube-Videos von einem beliebigen Kanal
- Artikel einsenden oder über Digg abstimmen
- Like und teilen URL in StumbleUpon
Kollektives Teilen
Wenn diese Option aktiviert ist, können Sie Ihren Besuchern die Möglichkeit geben, Ihre Inhalte für ihre eigenen Konten freizugeben. Das bedeutet, dass Ihre Meebo-Symbolleiste sowohl zum Anzeigen von Inhalten als auch zum Teilen über das World Wide Web verwendet werden kann. Ihre Benutzer, die sich bei Meebo anmelden können, können ihre Konten persönlich für Twitter, Facebook, Google Buzz oder IM-Chat hinzufügen.
Der JavaScript-Code aus der Meebo-Symbolleiste ermöglicht das Ziehen von Webobjekten. Wenn diese Option aktiviert ist, können Ihre Besucher Bilder, Videos und andere Medien von Ihrer Seite direkt in die freigegebene Freigabeanwendung Ihrer Wahl ziehen und ziehen. Dies wird automatisch einen neuen kurzen Link zu Ihrem Artikel beinhalten und Ihr Konto auf Knopfdruck aktualisieren.

Wenn Sie eine treue Fangemeinde aufbauen, sollten Sie feststellen, dass immer mehr Inhalte viral werden. Die Anzahl der Netzwerkfreigaben ist unbegrenzt und bietet eine große Auswahl an Möglichkeiten. Mit Facebook und Twitter allein könnte Ihre Website mehrere hundert Backlinks zu einem einzigen Artikel mit Ihrer eigenen Meebo Toolbar gewinnen. Um eine Live-Demo zu sehen, besuchen Sie ihre Business-Demo-Seite mit funktionierenden Social Badges und sogar Werbung.
2. Wibiya Symbolleiste
(Dieser Service wurde eingestellt.)
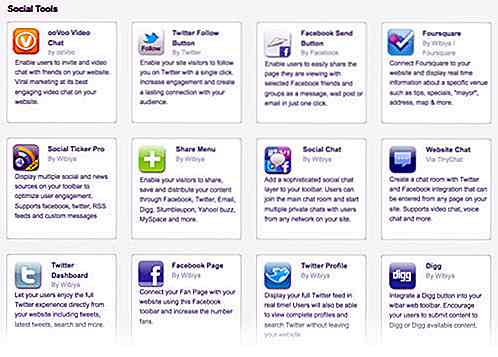
Die Wibiya Toolbar bietet viele ähnliche Funktionen wie das Meebo. Sie können einzelne Apps auf Ihrer Symbolleiste anpassen und Integrationsdienste wie Twitter und Facebook auswählen.
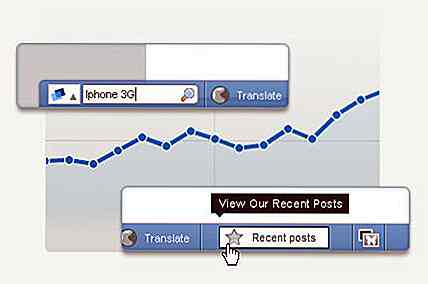
Die Leiste wird auch in allen Browsern unten auf Ihrer Webseite angezeigt. Der JavaScript-Code ist in der Tat auch sehr ähnlich. Ihre Besucher können Links teilen und auf Ihre sozialen Dienste oder RSS-Feeds zugreifen. Ein Bereich, der Wibiya fehlt, ist die Unterstützung für eine größere Chat-Basis. Obwohl die Symbolleiste Gruppenchat-Apps unterstützt, hostet Meebo ein sehr großes Netzwerk von Benutzern, das weit über das hinausgeht, was Wibiya bieten kann.

Aber die Wibiya-Toolbar geht weit darüber hinaus, um die beliebtesten Netzwerke in sozialen Medien zu demonstrieren. Sie können eine kostenlose Basisversion installieren, an die keine Bedingungen geknüpft sind. Allerdings, wenn Sie nach benutzerdefinierten Branding und Support suchen, empfehle ich einen ihrer Premium-Pläne von $ 10- $ 23 / Monat.
Installationsprozess
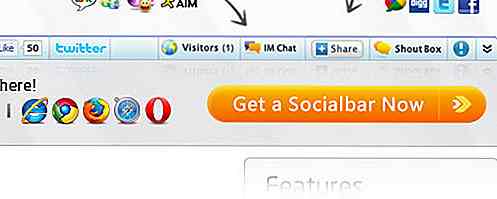
Der Installationsprozess wird in einem Schritt-für-Schritt-Format für die weniger technisch denkenden Benutzer angeboten. Finden Sie den Link " Get it Now" in der oberen Navigation oder Sie können ihn alternativ direkt von Wibiyas Homepage aus aufrufen. Dies öffnet eine Seite mit einer kleinen Anmeldung, um Details für Ihre neue Symbolleiste zu speichern.

Wenn alles akzeptiert wird und gut aussieht, werden Sie auf die Bühne 2 gebracht. Hier müssen Sie eine Auswahl für Ihr benutzerdefiniertes Symbolleisten-Thema auswählen. Wibiya wird automatisch die Datei favicon.ico von Ihrer Website herunterladen und versuchen, diese für Ihr Logo zu verwenden. Da die Symbolleiste selbst nicht sehr groß ist, ist dieses Symbol die perfekte Branding-Grafik. Wenn Sie jedoch ein anderes Bild verwenden möchten, können Sie mit Wibiya eine Alternative hochladen.
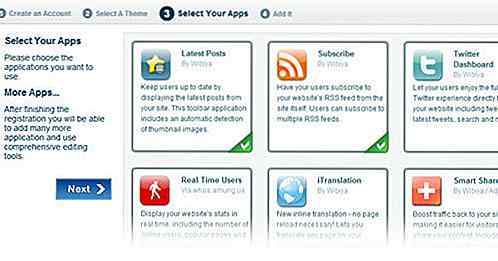
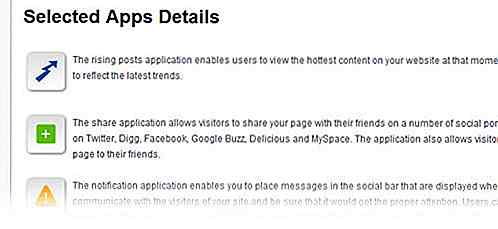
Nachdem Sie Ihren Toolbar-Stil ausgewählt haben, gehen wir zu Schritt 3 über, wo die Dinge saftig werden. Wibiya verfügt über einen voll ausgestatteten App Store für Ihre Symbolleiste. Auf der Anmeldeseite werden Ihnen zunächst nur 12 beliebte Anwendungen zur Auswahl angeboten. Allerdings können Sie Ihre Kontoeinstellungen nachträglich bearbeiten und einige sehr coole Funktionen hinzufügen, aber wählen Sie zunächst einige aus und klicken Sie auf " Weiter" .

Für einige Apps müssen Sie Benutzernamen oder URLs eingeben. Um beispielsweise aktuelle Tweets oder YouTube-Videos einzubinden, muss Wibiya Ihren Twitter-Nutzernamen bzw. Ihre YouTube-Kanal-ID kennen. Wenn Sie diese Informationen später hinzufügen möchten, wählen Sie zunächst 1 oder 2 Apps aus, da Sie die Toolbar-Apps immer über das Konto-Dashboard anpassen können.
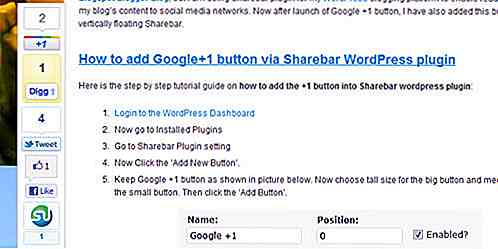
Endlich, nachdem alles akzeptiert wurde, wirst du auf die Einbettungsseite gebracht. Wiederum haben WordPress-Nutzer ein individuelles Wibiya-Plugin, das bis zur Version 2.9 kompatibel ist, aber überraschenderweise bieten sie auch Plugins für einige große CMS 'einschließlich Drupal und Joomla !. Für Blogger-Benutzer wird Wibiya tatsächlich auf das Dashboard Ihres Blogs umleiten und ein neues Widget für Sie hinzufügen!

Alles andere wie vBulletin, Tumblr, TypePad oder benutzerdefiniertes HTML wird benötigt, um den Code manuell zu installieren. Dieser Prozess ist nicht so schlecht und funktioniert ähnlich wie die Meebo-Symbolleiste. Suchen Sie einfach einen Platz in Ihrem Code, in dem sich JavaScript befinden kann (idealerweise vor dem Schließen









![6 Organisationen, die ins Internet gehen [Infografik]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)