de.hideout-lastation.com
de.hideout-lastation.com
Die 10 faszinierendsten jQuery Grids

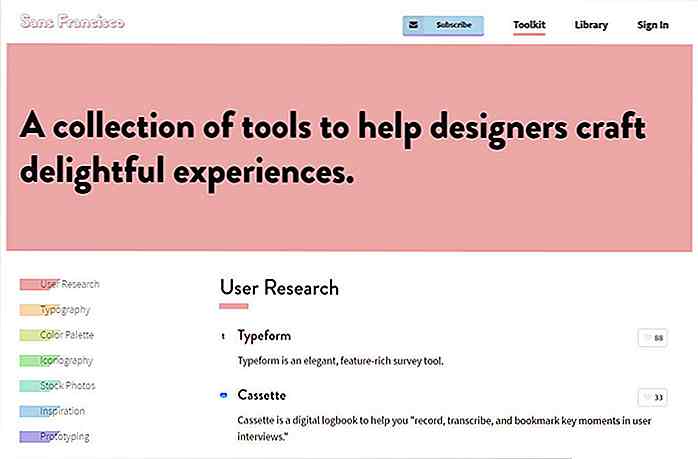
Holen Sie sich eine große Sammlung von Design-Tools auf "Sans Francisco"
Es mag wie ein seltsamer Name erscheinen, aber Sans Francisco ist eine großartige Ressource für Designer. Die Website kuratiert die besten Werkzeuge (kostenlos + bezahlt) für Designer in über einem Dutzend Kategorien.Diese Tools reichen von UI / UX-Tests bis hin zu Icon-Design-Programmen und Collaboration-Tools für Designteams .Die

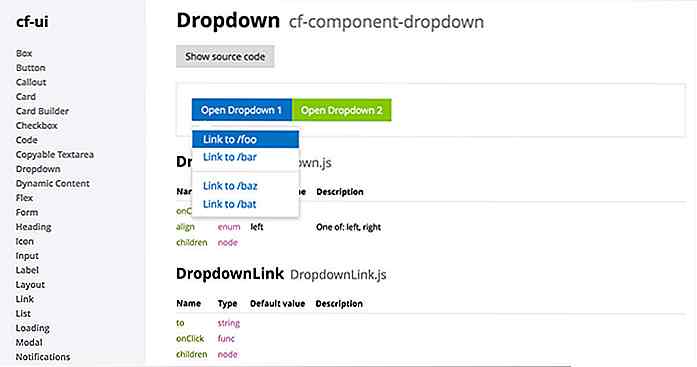
Kostenloses CloudFlare UI Framework für Frontend-Entwickler
CloudFlare hat kürzlich eine umfassende Überarbeitung seines Systems von Backbone auf React.js angekündigt . Dies kam mit einem aktualisierten Frontend UI Framework und das Team beschloss, es für alle zu öffnen.Das CloudFlare UI Framework, abgekürzt CF-UI, ist eine kostenlose Open Source-Bibliothek von Frontend-Codes, die in einen React-Workflow eingebunden werden kann . Das