de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: Erstellen von benutzerdefinierten WordPress-Abfrage
Heute werden wir uns WordPress Query ansehen. Obwohl WordPress seine Query- Funktion dokumentiert hat, ist es sehr einschüchternd und wahrscheinlich unpraktisch, in jeden der Abschnitte einzutauchen. Dies ist die Abkürzung, die Sie benötigen.
In diesem Beitrag werden einige praktische Tipps zur Anwendung der WordPress-Abfrage besprochen, die Sie möglicherweise häufig für Ihr Thema verwenden müssen.
Grundlegende WP_Query
Kurz gesagt, WP_Query ist eine Klasse, um WordPress Posts und Seiten anzufordern. Wir können eine neue WP_Query Klasse in einem WordPress-Theme erstellen, um Posts (oder Seiten) in benutzerdefinierten Spezifikationen abzufragen.
Sehen wir uns zunächst die index.php in Ihrem Themenverzeichnis an. Sie sollten das folgende Stück Code finden.
Es heißt Loop. Es zeigt standardmäßig alle veröffentlichten Posts an.
Mal sehen, wie wir es mit WP_Query anpassen können. In diesem Beispiel werden wir Beiträge aus einer bestimmten Kategorie ausschließen.
Zuerst legen wir eine neue WP_Query in einer Variablen fest.
$ my_query = neu WP_Query ();
Darin können wir die Kategorie-ID zuweisen, die wir ausschließen möchten. Beispielsweise:
$ my_query = new WP_Query ('cat = -1, -5'); // Kategorie 1 und 5 ausschließen Dann beziehen wir uns wie folgt auf die Variable innerhalb der Schleife.
have_posts ()): while ($ meine_benutzer_abfrage-> have_posts ()): $ my_custom_query-> the_post (); ?>
Beachten Sie, dass Sie bei mehreren benutzerdefinierten Abfragen, insbesondere innerhalb einer einzelnen Seite, diese mit wp_reset_postdata() einschließen wp_reset_postdata() .
Zuordnung der Abfrage mit WP-PageNavi
WP-PageNavi ist wahrscheinlich das beliebteste Plugin zum Hinzufügen nummerierter Seitenumbruch in WordPress. Bei den meisten Benutzern WP_Query jedoch ein Fehler auf, wenn sie zusammen mit benutzerdefinierten WP_Query . Die Paginierung funktioniert einfach nicht .
Seit Version 2.74 bietet WP-PageNavi eine Option, mit der Sie benutzerdefinierte Abfragen zuweisen können. Nehmen wir die obige benutzerdefinierte Abfrage als unser Beispiel, können wir Folgendes tun:
wp_pagenavi (array ('query' => $ my_query)); ... und das sollte den Fehler beheben.
Cache-Abfrage
Beachten Sie, dass bei mehreren Abfragen, insbesondere auf einer einzelnen Seite, mehrere Serverlasten auftreten, die sich auf die Leistung der Website auswirken können.
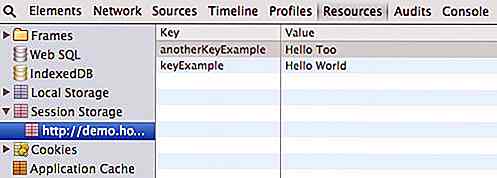
Eine der Möglichkeiten zur Optimierung ist die Verwendung der Transienten-API. In diesem Fall wird das abgefragte Objekt von WP_Query und in einem bestimmten Zeitraum gespeichert.
Auf diese Weise können wir die Ladezeiten von Abfragen beschleunigen, indem wir die zwischengespeicherten Daten abrufen und verarbeiten, anstatt sie jedes Mal abzufragen, wenn die Seite geladen wird.
Hier ist ein Codebeispiel, in dem der Cache für 24 Stunden gespeichert wird.
if (! ($ my_query = get_transient ('mein_query_cache'))) {$ my_query = neu WP_Query ('cat = -1, -5'); set_transient ('my_query_cache', $ my_query, DAY_IN_SECONDS); } Einpacken
Mit WP_Query können wir einfache oder komplexere Abfragen erstellen. Wenn Ihnen das Schreiben einer benutzerdefinierten WP_Query kompliziert erscheint, gibt es ein Tool mit dem Namen WP_Query Generator, das Ihnen die Arbeit erleichtert.
Ich hoffe, dass Sie diesen Tipp nützlich finden, und wenn Sie sich weiter mit diesem Thema befassen möchten, finden Sie im Folgenden einige Hinweise:
- WordPress-Schleife - WordPress-Codex
- WordPress-Abfrage - WordPress-Codex
- 4 Möglichkeiten, mit WordPress - DigWP
- Do-It-Yourself-Caching-Methoden mit WordPress

30 Free & Schöne Lebenslauf Vorlagen zum Download
Sie haben wahrscheinlich die professionell aussehenden, auffälligen Lebensläufe gesehen, die talentierte Webdesigner online entworfen und präsentiert haben. Wenn nicht, ist es nicht zu spät, diese Sammlung von kreativen Bewerbungen zu überprüfen.Einen beeindruckend gestalteten Lebenslauf von Grund auf neu zu gestalten, kann eine kleine Herausforderung sein, besonders wenn man nicht lebt. Aber

Marketing Yourself - Tipps zur Nutzung Ihrer Schwachstellen
Niemand ist vollkommen. Niemand muss sein. Wir alle haben Schwächen. Diese Schwächen sind der Treibstoff, der uns voranbringen kann . Die Menschheit hat das seit Tausenden von Jahren getan. Wir haben Speere erfunden, um unsere Agilitätsschwächen zu überwinden und viel schnellere Tiere jagen zu können.Wir h