de.hideout-lastation.com
de.hideout-lastation.com
Kostenloses CloudFlare UI Framework für Frontend-Entwickler
CloudFlare hat kürzlich eine umfassende Überarbeitung seines Systems von Backbone auf React.js angekündigt . Dies kam mit einem aktualisierten Frontend UI Framework und das Team beschloss, es für alle zu öffnen.
Das CloudFlare UI Framework, abgekürzt CF-UI, ist eine kostenlose Open Source-Bibliothek von Frontend-Codes, die in einen React-Workflow eingebunden werden kann .
 Das Team war sehr offen über ihren Umzug, einschließlich anderer Technologien wie Lerna.js für die Verwaltung von Code über mehrere Repos hinweg . Diese Überarbeitung geht tiefer als oberflächliche Komponenten, aber diese freien Komponenten können einen großen Unterschied in Ihrem Workflow machen.
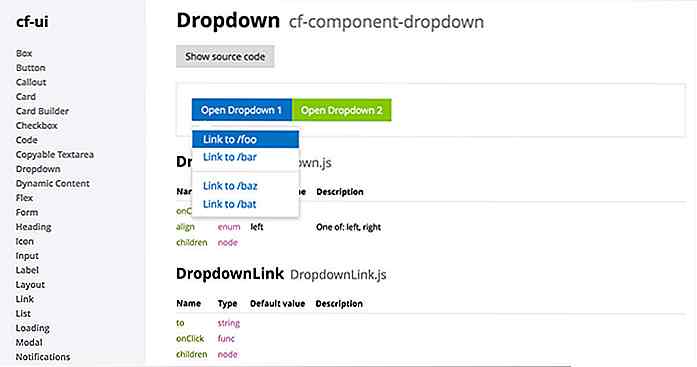
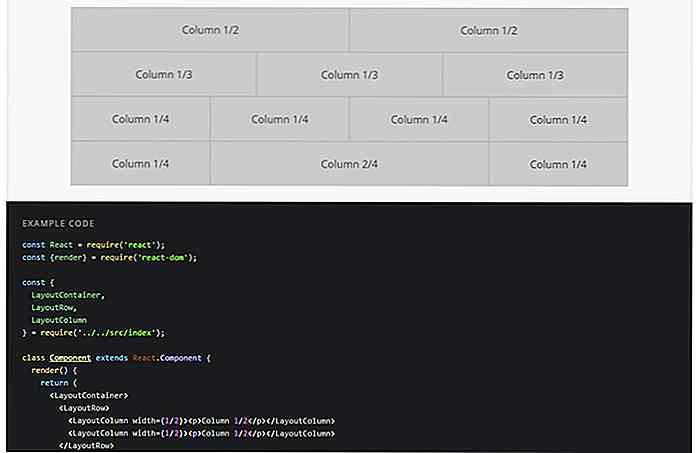
Das Team war sehr offen über ihren Umzug, einschließlich anderer Technologien wie Lerna.js für die Verwaltung von Code über mehrere Repos hinweg . Diese Überarbeitung geht tiefer als oberflächliche Komponenten, aber diese freien Komponenten können einen großen Unterschied in Ihrem Workflow machen.CloudFlare fügte benutzerdefinierte Komponenten zusammen mit Komponententests zur Überprüfung der Codequalität in eine Bibliothek ein. Sie können eine Live-Demo für alle Komponenten auf dieser Seite anzeigen, einschließlich Dokumentation und Code-Snippets .
Der gesamte Code wird mit React erstellt, sodass Klassen für verschiedene Komponenten wie Paginierung, Dropdown-Menüs, Eingabefelder und sogar automatisch kopierte Textbereiche erweitert werden.
Sie können alle Pakete auf GitHub durchsuchen und sie können alle über npm installiert werden . Beachten Sie, dass es sich hierbei nicht um ein einfaches Frontend-Framework wie Bootstrap handelt (obwohl es seinen Stil genau nachahmt). Stattdessen ist dies ein vollständiger React + Redux-Ansatz für Frontend-Komponenten.
 Beachten Sie, dass Sie sich bereits mit der Arbeit mit React-Komponenten, dem Installieren von Bibliotheken über npm und dem Hinzufügen von Bindungen durch React Redux vertraut fühlen sollten.
Beachten Sie, dass Sie sich bereits mit der Arbeit mit React-Komponenten, dem Installieren von Bibliotheken über npm und dem Hinzufügen von Bindungen durch React Redux vertraut fühlen sollten.All diese Projekte sind Open Source und einfach in Ihre Site zu integrieren. Einzelne Komponenten haben ihre eigenen JS-Dateien, die Sie der Kopfzeile Ihrer Site hinzufügen können. Sie können alle Komponenten auf der GitHub-Seite durchsuchen, wenn Sie mehr erfahren möchten.
Live-Beispiele und Quellcode-Snippets finden Sie hier, wenn Sie direkt in das Programm eintauchen möchten. Wenn Sie Fragen oder Ideen zu technischen Features haben, sollten Sie natürlich im Diskussionsverzeichnis nach weiteren Informationen suchen. Sie können auch versuchen, CloudFlare-Entwickler zu benachrichtigen oder ihnen einen Tweet @Cloudflare zu senden.

Der Forscherleitfaden zum erfolgreichen Freelance Content Writing
Das Internet ist mit Suchmaschinen gefüllt, die jedem hilft, etwas zu finden. Wenn es im Internet ist, kann eine Suchmaschine es finden, vorausgesetzt, der Suchende verwendet die richtigen Schlüsselwörter und ist bereit, Seiten anderer ähnlicher Websites zu durchsuchen, die die gleichen Schlüsselwörter verwenden.Viele

45 Witze nur Programmierer bekommen
Es ist nicht einfach, ein Programmierer zu sein. Sie codieren den ganzen Tag, debuggen die ganze Nacht und durchlaufen Tausende von Codezeilen, die versuchen, alle möglichen Fehler zu beseitigen, bevor sie mit ihrem Code leben. Manchmal braucht es einen anderen Programmierer, um die Schwierigkeiten eines anderen Programmierers zu verstehen.