de.hideout-lastation.com
de.hideout-lastation.com
10 (Mehr) CSS Tricks, die Sie wahrscheinlich übersehen haben
Es gibt viele CSS-Snippets, die Webentwickler verwenden können, um bestimmte Ergebnisse zu erzielen, und dann gibt es CSS-Tricks, die Sie beispielsweise für die vertikale Ausrichtung von Inhalten verwenden können. Da sich CSS ständig weiterentwickelt, stolpern wir immer wieder über coole CSS-Tricks, die Spaß machen.
Im heutigen Beitrag stelle ich Ihnen 10 weitere CSS-Attribute und Tricks vor, die Sie vielleicht nicht kennen .
1. Schreibe vertikal
Es gibt ein CSS-Attribut namens writing-mode das einen dieser drei Werte akzeptiert. horizontal-tb, vertical-rl und vertical-lr .
horizontal-tb ist der Standardwert und verursacht den typischen horizontalen Textfluss von links nach rechts in einem Element.
Die vertical-* Werte sind jedoch für den vertikalen Blockfluss, wodurch Text von den Browsern von oben nach unten geschrieben wird. In vertical-rl werden neue Zeilen links von den vorherigen hinzugefügt und umgekehrt für vertical-lr .
Dies ist nützlich für die Anzeige von Sprachen wie Chinesisch und Japanisch, die normalerweise von oben nach unten geschrieben werden, und für den Fall, dass Sie Text vertikal anzeigen möchten, um horizontalen Speicherplatz zu sparen, wie in Tabellenköpfen.
Hinweis: Wenn Sie die Ausrichtung einzelner Buchstaben steuern möchten, können Sie die Textausrichtung verwenden, indem Sie sie wie gewünscht aufrecht oder seitwärts drehen.
-webkit-Schreibmodus: vertikal-rl; -ms-Schreibmodus: tb-rl; Schreibmodus: vertikal-rl;
2. Verwenden Sie den Farbwert erneut
Das Schlüsselwort currentColor trägt den Wert des Farbattributs und kann in anderen Attributen verwendet werden, die Farbwerte wie background akzeptieren.
div {Hintergrund: linear-gradient (90 Grad, currentColor 50%, schwarz 50%); ... Farbe: # FFD700; / * aktuelleFarbe ist # FFD700 * /} 3. Hintergründe mischen
Ein Element kann mehr als einen Hintergrund haben (eine Hintergrundfarbe und mehrere Hintergrundbilder). Der background-blend-mode mischt alle von ihnen zusammen gemäß dem gegebenen Mischmodus. Momentan gibt es insgesamt 16 Mischmodi.
Hintergrund-Blend-Modus: Unterschied;
4. Elemente mischen
Mix-Blend-Modus blendet den Inhalt und Hintergrund überlappender Elemente ein. Chrome scheint nicht alle Modi zu unterstützen, obwohl Firefox dies tut.
Mix-Blend-Modus: Farbe;
Ich nahm zwei Elemente, ein Bild, das das Bild einer Rose und eine span mit einem grafischen Hintergrund zeigt, stapelte sie und wendete ein paar Mix-Blend-Modi an.
5. Ignoriere Zeiger-Ereignisse
Sie können ein Element für jedes Zeigerereignis unsichtbar machen, indem Sie ein einzelnes Attribut namens pointer-events . Indem pointer-events der Wert von none in einem Element gegeben wird, verhindert dies, dass es ein Ziel für Zeiger-Ereignisse ist. IE11 + Unterstützung enthalten.
In der folgenden Demo gibt es ein Kontrollkästchen unter zwei übereinander gestapelten Bildern. Beide Bilder tragen pointer-events: none, so dass wir auf das darunter liegende Kontrollkästchen klicken können. Basierend auf dem aktivierten Status des Kontrollkästchens wird das gewünschte Bild angezeigt, während das andere ausgeblendet wird.
6. Verzieren Sie geteilte Boxen
Wenn eine Box geteilt wird (z. B. wenn ein Inline-Element Zeilenumbrüche feststellt), weisen die Kanten der geteilten Bereiche normalerweise keine Boxstile auf und sind in Scheiben geschnitten. Um das zu vermeiden, können Sie box-decoration-break:clone .
Nun, um das mit einem Beispiel und einer frühen "Christmas in the horizon" -Mahnung nachzuvollziehen, hier ist eine Liste von Santa's Rentier, die alle in einem einzigen Feld eingegeben wurden! Ho! Ho! Ho!
Hinweis : Obwohl der moderne IE box-decoration-break, ist das Rendern am Rand des Split-Portionsrahmens nicht glatt und der Hintergrund sieht abgeschnitten aus. Aber es macht box-shadow schön, weshalb ich Box-Schatten für Rand und Hintergrund verwendet habe. Es gibt auch keine horizontale Auffüllung an den Kanten im IE, die Sie mit Leerzeichen füllen könnten.
7. Reduzieren Sie Tabellenelemente
visibility: collapse ist ein Attribut, das nur für die Tabellenelemente wie Zeilen und Spalten erstellt wird. Wenn es für etwas anderes verwendet wird, verhält es sich wie visibility: hidden . Chrome behandelt es jedoch wie hidden selbst für Tabellenelemente.
Wenn Sie visibility: collapse für ein Tabellenelement definieren, wird es ausgeblendet und sein Platz wird durch den Inhalt in der Nähe ausgefüllt - so wie es sich bei der Verwendung von display:none verhalten würde.
Im Gegensatz zu display:none, das das Tabellenlayout nach dem Entfernen des Platzes ändert, bleibt das Layout in der visibility:collapse . Sie können sehen, wie es hier genauer arbeitet.
8. Erstellen Sie Spalten
Sie können mit dem Attribut columns ein Spaltenlayout für Ihre Inhalte erstellen. Sie können angeben, wie viele Spalten ( column-count ) und wie jede Spaltenbreite ( column-width ) in einem Element gerendert werden soll.
Wenn es sich bei dem Inhalt um einen anderen Text handelt, z. B. ein Bild, müssen Sie die Breite der Spalte berücksichtigen. Für das folgende Beispiel habe ich nur column-count um anzugeben, wie viele Spalten ich haben möchte.
-webkit-column-count: 2; -moz-column-count: 2; Spaltenanzahl: 2;
9. Stellen Sie Elemente in der Größe veränderbar ein
Ein Element kann mit der CSS3-Attribut- resize der resize verändert werden (vertikal, horizontal oder beides). Die Größenanpassung in einem textarea kann unter Verwendung derselben deaktiviert werden.
Größe ändern: vertikal; Größe ändern: horizontal; Größe ändern: beides; Größe ändern: keine;
10. Erstellen Sie Muster
Es kann mehrere CSS3-Gradienten (sowohl linear als auch radial) für ein einzelnes Element geben und sie können aufeinander gestapelt werden, um Muster zu erzeugen. Dies ermöglicht uns , schöne Hintergründe für Elemente zu erstellen, ohne externe Bilder zu verwenden . Damit es funktioniert, kann es allerdings etwas Übung erfordern.

5 wichtige Dinge, die Sie über Freunde in der Nähe von Facebook wissen sollten
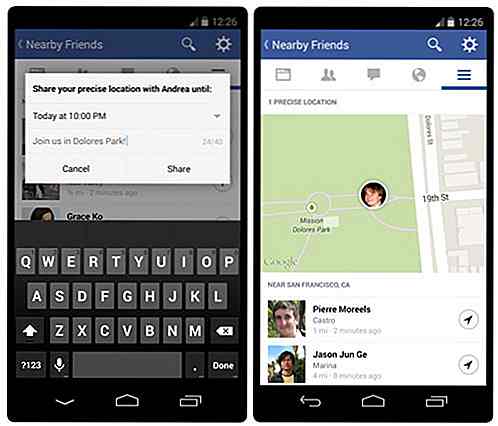
Nearby Friends ist eine Facebook-Funktion, die dich über den Standort deines Freundes informiert, wenn er in der Nähe ist . Sie können die Funktion auch verwenden, um den Standort Ihres Freundes in Echtzeit zu verfolgen. Diese Funktion steht in der mobilen Facebook-App zur Verfügung. Einmal aktiviert, werden Sie gelegentlich benachrichtigt, wenn sich Ihre Freunde in der Nähe Ihres aktuellen Standorts befinden. Auf

Das Document Object Model (DOM) in Details verstehen
Wir haben alle von dem DOM oder Document Object Model gehört, das von Zeit zu Zeit in Bezug auf JavaScript erwähnt wird. DOM ist ein ziemlich wichtiges Konzept in der Web-Entwicklung. Ohne sie wären wir nicht in der Lage, HTML-Seiten im Browser dynamisch zu ändern .Das Erlernen und Verstehen des DOM führt zu besseren Möglichkeiten, auf verschiedene Elemente einer HTML-Seite zuzugreifen, sie zu ändern und zu überwachen . Das Do