de.hideout-lastation.com
de.hideout-lastation.com
Das Document Object Model (DOM) in Details verstehen
Wir haben alle von dem DOM oder Document Object Model gehört, das von Zeit zu Zeit in Bezug auf JavaScript erwähnt wird. DOM ist ein ziemlich wichtiges Konzept in der Web-Entwicklung. Ohne sie wären wir nicht in der Lage, HTML-Seiten im Browser dynamisch zu ändern .
Das Erlernen und Verstehen des DOM führt zu besseren Möglichkeiten, auf verschiedene Elemente einer HTML-Seite zuzugreifen, sie zu ändern und zu überwachen . Das Document Object Model kann uns auch helfen, unnötige Steigerungen der Script-Ausführungszeit zu reduzieren .
Datenstrukturbäume
Bevor ich darüber spreche, was das DOM ist, wie es entsteht, wie es existiert und was darin passiert, möchte ich, dass du etwas über Bäume weißt. Nicht die Nadel- und Laubbaumart, sondern der Datenstrukturbaum .
Es ist viel einfacher, das Konzept der Datenstrukturen zu verstehen, wenn wir seine Definition vereinfachen. Ich würde sagen, in einer Datenstruktur geht es um die Anordnung Ihrer Daten . Ja, einfach nur alte Anordnung, wie Sie die Möbel in Ihrem Haus oder Bücher in einem Bücherregal oder alle verschiedenen Lebensmittelgruppen, die Sie für eine Mahlzeit auf Ihrem Teller haben, um es für Sie sinnvoll zu gestalten .
Natürlich ist das nicht alles, was es in einer Datenstruktur gibt, aber das ist so ziemlich alles, wo alles anfängt. Diese "Anordnung" ist das Herzstück von allem. Das ist auch im DOM ziemlich wichtig. Aber wir sprechen noch nicht über DOM, also lassen Sie mich zu einer Datenstruktur gehen, die Ihnen vielleicht vertraut ist: Arrays .
Arrays und Bäume
Arrays haben Indizes und Länge, sie können mehrdimensional sein und viele weitere Eigenschaften haben. So wichtig es auch ist, diese Dinge über Arrays zu wissen, machen wir uns jetzt damit nicht zu schaffen. Für uns ist ein Array ziemlich einfach. Es ist, wenn Sie verschiedene Dinge in einer Linie arrangieren .
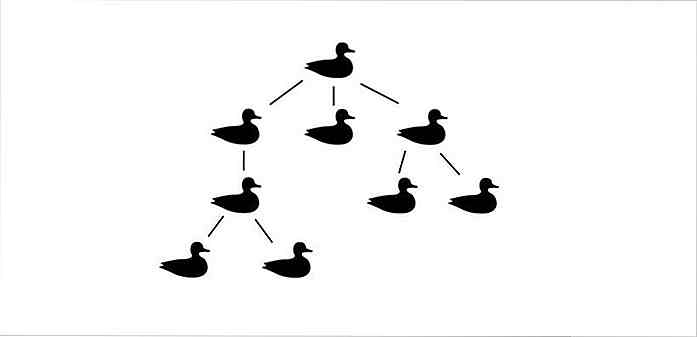
 Wenn wir an Bäume denken, sagen wir mal, es geht darum , Dinge unter einander zu setzen, beginnend mit nur einer Sache an der Spitze.
Wenn wir an Bäume denken, sagen wir mal, es geht darum , Dinge unter einander zu setzen, beginnend mit nur einer Sache an der Spitze. Jetzt könntest du die Einlinien-Enten von früher nehmen, sie aufrichten und mir sagen, dass "jetzt jede Ente unter einer anderen Ente ist". Ist es dann ein Baum? Es ist.
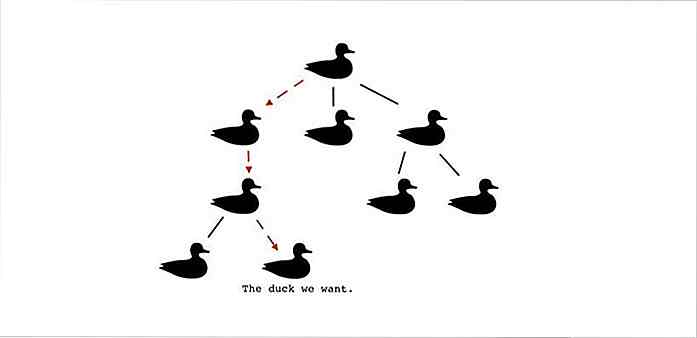
Jetzt könntest du die Einlinien-Enten von früher nehmen, sie aufrichten und mir sagen, dass "jetzt jede Ente unter einer anderen Ente ist". Ist es dann ein Baum? Es ist.Abhängig davon, was Ihre Daten sind oder wie Sie sie verwenden werden, sind die obersten Daten in Ihrem Baum ( Wurzel genannt ) möglicherweise von großer Wichtigkeit oder etwas, das nur dazu da ist, andere Elemente darunter zu umschließen .
In jedem Fall spielt das oberste Element in einer Baumdatenstruktur eine wichtige Rolle. Es bietet die Möglichkeit, nach Informationen zu suchen, die wir aus dem Baum extrahieren möchten .
 Die Bedeutung von DOM
Die Bedeutung von DOM DOM steht für Document Object Model . Das Dokument verweist auf ein HTML (XML) -Dokument, das als Objekt dargestellt wird . (In JavaScript kann alles immer nur als Objekt dargestellt werden!)
Das Modell wird vom Browser erstellt, der ein HTML-Dokument erstellt und ein Objekt erstellt, das es darstellt. Wir können auf dieses Objekt mit JavaScript zugreifen. Und da wir dieses Objekt verwenden, um das HTML-Dokument zu manipulieren und unsere eigenen Anwendungen zu erstellen, ist DOM im Grunde eine API .
Der DOM-Baum
In JavaScript-Code wird das HTML-Dokument als Objekt dargestellt . Alle Daten, die aus diesem Dokument gelesen werden, werden auch als Objekte gespeichert, die ineinander verschachtelt sind (denn wie gesagt, in JavaScript kann alles immer nur als Objekte dargestellt werden).
Also, das ist im Grunde die physikalische Anordnung von DOM-Daten im Code: alles ist als Objekte angeordnet . Logischerweise ist es jedoch ein Baum .
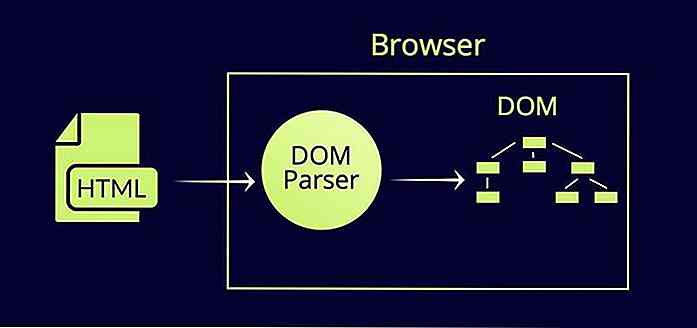
Der DOM-Parser
Jede Browser-Software hat ein Programm namens DOM Parser, das für das Parsen eines HTML-Dokuments in DOM verantwortlich ist .
Browser lesen eine HTML-Seite und wandeln ihre Daten in Objekte um, aus denen das DOM besteht. Die Informationen, die in diesen JavaScript-DOM-Objekten vorhanden sind, sind logisch als ein Datenstrukturbaum, der als DOM-Baum bekannt ist, angeordnet.
 Analysieren von Daten aus HTML in die DOM-Struktur
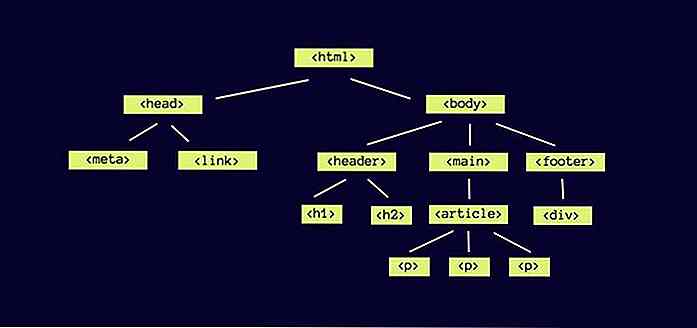
Analysieren von Daten aus HTML in die DOM-Struktur Nimm eine einfache HTML-Datei. Es hat das Wurzelelement . Seine Unterelemente sind
und Jedes hat viele eigene Kinderelemente.Im Wesentlichen liest der Browser die Daten im HTML-Dokument ähnlich wie
Und arrangiert sie in einem DOM-Baum wie folgt:
 Die Darstellung jedes HTML-Elements (und seines zugehörigen Inhalts) in der DOM-Struktur wird als Knoten bezeichnet . Der Wurzelknoten ist der Knoten von .
Die Darstellung jedes HTML-Elements (und seines zugehörigen Inhalts) in der DOM-Struktur wird als Knoten bezeichnet . Der Wurzelknoten ist der Knoten von .Die DOM-Schnittstelle in JavaScript heißt document (da es sich um die Darstellung des HTML-Dokuments handelt). So greifen wir über die document in JavaScript auf den DOM-Baum eines HTML-Dokuments zu.
Wir können nicht nur auf das HTML-Dokument zugreifen, sondern es auch über das DOM manipulieren . Wir können Elemente zu einer Webseite hinzufügen, entfernen und aktualisieren. Jedes Mal, wenn wir Knoten in der DOM-Struktur ändern oder aktualisieren, spiegelt sich dies auf der Webseite wider .
Wie Knoten entworfen werden
Ich habe bereits erwähnt, dass alle Daten eines HTML-Dokuments als Objekt in JavaScript gespeichert werden . Wie können also die als Objekt gespeicherten Daten logisch als Baum angeordnet werden?
Die Knoten eines DOM-Baums haben bestimmte Eigenschaften oder Eigenschaften. Fast jeder Knoten in einem Baum hat einen Elternknoten (den Knoten direkt darüber), Kindknoten (die Knoten darunter) und Geschwister (andere Knoten, die zum selben Elternteil gehören). Wenn diese Familie über, unter und um einen Knoten herum angeordnet ist, qualifiziert sie sich als Teil eines Baumes .
Diese Familieninformationen jedes Knotens werden als Eigenschaften in dem Objekt gespeichert, das diesen Knoten darstellt . Beispielsweise ist children eine Eigenschaft eines Knotens, der eine Liste der untergeordneten Elemente dieses Knotens enthält, wodurch seine untergeordneten Elemente logisch unter dem Knoten angeordnet werden.
Vermeiden Sie übertriebene DOM-Manipulationen
So sehr wir das Aktualisieren des DOM nützlich finden (um eine Webseite zu modifizieren), gibt es so etwas wie eine Übertreibung .
Angenommen, Sie möchten die Farbe von a aktualisieren
Aber was, wenn Sie einen Knoten aus einem Baum entfernen oder einen hinzufügen möchten? Der gesamte Baum muss möglicherweise neu angeordnet werden, wobei der Knoten entfernt oder zum Baum hinzugefügt werden muss. Dies ist eine kostspielige Arbeit. Es braucht Zeit und Browser-Ressource, um diese Aufgabe zu erledigen.
Angenommen, Sie möchten fünf zusätzliche Zeilen zu einer Tabelle hinzufügen . Wenn die neuen Knoten erstellt und dem DOM hinzugefügt werden, wird für jede Zeile die Struktur jedes Mal aktualisiert, sodass insgesamt bis zu fünf Aktualisierungen hinzugefügt werden.
Dies können wir vermeiden, indem wir die DocumentFragment Schnittstelle verwenden. Stellen Sie sich eine Box vor, die alle fünf Reihen aufnehmen und zum Baum hinzugefügt werden kann. Auf diese Weise werden die fünf Zeilen als ein einziges Stück Daten hinzugefügt und nicht eins nach dem anderen, was zu nur einer Aktualisierung in der Baumstruktur führt.
Dies passiert nicht nur, wenn wir Elemente entfernen oder hinzufügen, sondern die Größenänderung eines Elements kann sich auch auf andere Knoten auswirken, da das skalierte Element möglicherweise andere Elemente benötigt, um seine Größe anzupassen . Daher müssen die entsprechenden Knoten aller anderen Elemente aktualisiert werden und die HTML-Elemente werden gemäß den neuen Regeln erneut gerendert.
Wenn das Layout einer Webseite als Ganzes betroffen ist, wird möglicherweise ein Teil oder die gesamte Webseite erneut gerendert . Dieser Prozess wird als Reflow bezeichnet . Um übermäßigen Reflow zu vermeiden, vergewissern Sie sich, dass Sie das DOM nicht zu sehr verändern. Änderungen am DOM sind nicht die einzige Sache, die Reflow auf einer Webseite verursachen kann. Je nach Browser können auch andere Faktoren dazu beitragen.
Aufwickeln
Das DOM wird als ein Baum dargestellt, der aus allen Elementen eines HTML-Dokuments besteht. Physikalisch (so physisch wie alles, was digital sein kann) ist es eine Gruppe verschachtelter JavaScript-Objekte, deren Eigenschaften und Methoden die Informationen enthalten, die es ermöglichen, sie logisch in einem Baum anzuordnen .

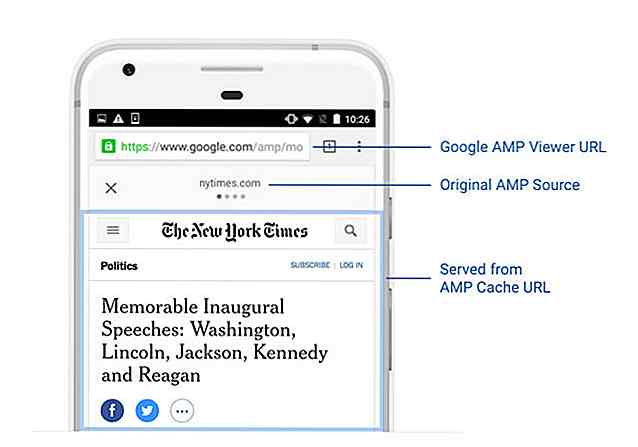
Google veröffentlicht wichtige AMP-Integrationsupdates
Bereits im Jahr 2015 hat Google versucht, das Geschwindigkeitsproblem zu beheben, das viele Websites beim Durchsehen auf mobilen Geräten haben. Zu diesem Zweck hat Google die Accelerated Mobile Pages (AMP) -Plattform entwickelt, eine Open-Source- "Initiative", mit der Publisher eine Version ihrer Website anbieten können, die von Skripts und Erweiterungen von Drittanbietern bereinigt ist .W

Der Chrome-Browser wird mit der profilgesteuerten Optimierung beschleunigt
Die Chrome-Version von Chrome, Chrome 55, wird einige Verbesserungen enthalten, um den Browser von Google weniger zu einem Ressourcenfresser zu machen. In der Zwischenzeit hat das Unternehmen etwas anderes implementiert, um Chrome zu beschleunigen: Profilgeführte Optimierung .Ursprünglich eine Funktion, die in den Visual Studio-Entwicklertools von Microsoft zu finden ist, ist Profile Guided Optimization (PGO) eine Technologie, die die Benutzerinteraktion mit einer Anwendung verfolgt.E