de.hideout-lastation.com
de.hideout-lastation.com
Was ist neu in jQuery 3 - 10 Coolsten Funktionen
jQuery 3.0, die neue Hauptversion von jQuery, wurde endlich veröffentlicht. Die Web-Entwickler-Community wartete auf diesen wichtigen Schritt seit Oktober 2014, als das jQuery-Team mit der neuen Hauptversion bis Juni 2016 begann, als die endgültige Version veröffentlicht wurde.
Der Release-Note verspricht eine schlankere und schnellere jQuery, mit Blick auf die Abwärtskompatibilität . In diesem Beitrag werfen wir einen Blick auf einige der neuen Funktionen von jQuery 3.0, um Ihnen einen Überblick darüber zu geben, wie sie die JavaScript-Landschaft verändern.
Wo soll man anfangen
Wenn Sie jQuery 3.0 herunterladen möchten, um selbst zu experimentieren, gehen Sie direkt zur Download-Seite. Es lohnt sich auch, sich das Upgrade-Handbuch oder den Quellcode anzusehen.
Wenn Sie testen möchten, wie Ihr vorhandenes Projekt mit jQuery 3.0 funktioniert, können Sie das jQuery Migrate-Plugin ausprobieren, das Kompatibilitätsprobleme in Ihrem Code identifiziert. Sie können auch einen Blick auf zukünftige Meilensteine werfen.
Dieser Artikel behandelt nicht alle neuen Funktionen von jQuery 3.0, sondern nur die interessanteren: bessere Code-Qualität, Integration neuer ECMAScript 6-Funktionen, eine neue API für Animationen, eine neue Methode zum Entkommen von Strings, erhöhte SVG-Unterstützung, verbesserte Asynchronität Rückrufe, bessere Kompatibilität mit Responsive-Sites und erhöhte Sicherheit.
1. Alte IE Workarounds wurden entfernt
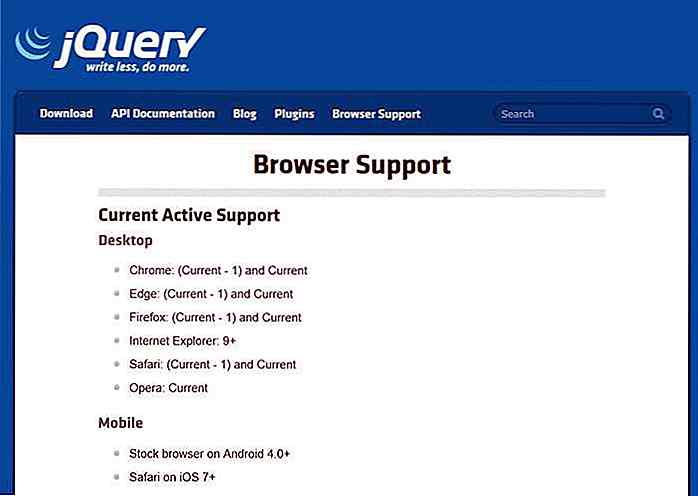
Eines der Hauptziele der neuen Hauptversion war es, es schneller und schlanker zu machen, deshalb wurden die alten Hacks und Workarounds, die mit IE9- verwandt waren, entfernt . Das bedeutet, wenn Sie IE6-8 unterstützen möchten oder müssen, müssen Sie die neueste Version 1.12, da selbst die 2.x Serie keine vollständige Unterstützung für ältere Internet Explorer (IE9-) bietet. Sehen Sie sich die Hinweise zur Browserunterstützung in den Dokumenten an.
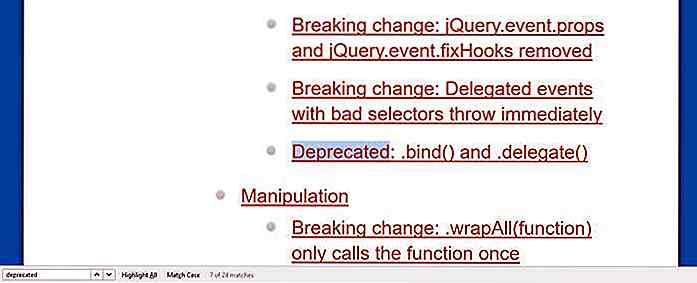
 Beachten Sie, dass es auch viele veraltete Funktionen in jQuery 3 gibt. Ein großes Manko des Upgrade-Handbuchs besteht darin, dass die veralteten Funktionen - Stand Juni 2016 - nicht gruppiert sind. Wenn Sie sich dafür interessieren, müssen Sie nachsehen sie mit dem Suchwerkzeug Ihres Browsers (Strg + F).
Beachten Sie, dass es auch viele veraltete Funktionen in jQuery 3 gibt. Ein großes Manko des Upgrade-Handbuchs besteht darin, dass die veralteten Funktionen - Stand Juni 2016 - nicht gruppiert sind. Wenn Sie sich dafür interessieren, müssen Sie nachsehen sie mit dem Suchwerkzeug Ihres Browsers (Strg + F). 2. jQuery 3.0 wird im strikten Modus ausgeführt
2. jQuery 3.0 wird im strikten Modus ausgeführt Da die meisten von jQuery 3 unterstützten Browser den strikten Modus unterstützen, wurde die neue Hauptversion unter Berücksichtigung dieser Richtlinie erstellt.
Obwohl jQuery 3 im strikten Modus geschrieben wurde, ist es wichtig zu wissen, dass Ihr Code nicht im strikten Modus ausgeführt werden muss. Sie müssen also Ihren vorhandenen jQuery-Code nicht neu schreiben, wenn Sie nach jQuery 3 migrieren möchten. Strikt & nicht - strict mode JavaScript kann problemlos koexistieren .
Es gibt eine Ausnahme: Einige Versionen von ASP.NET sind aufgrund des strikten Modus nicht mit jQuery 3 kompatibel . Wenn Sie mit ASP.NET arbeiten, können Sie sich die Details hier in den Dokumenten ansehen.
3. Für ... von Loops wird eingeführt
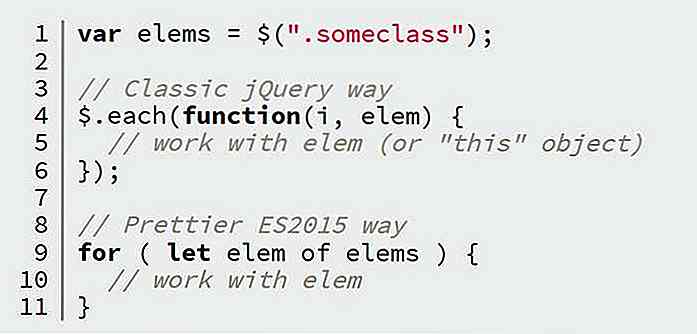
jQuery 3 unterstützt die for ... of-Anweisung, eine neue Art von for Schleife, die in ECMAScript 6 eingeführt wurde. Sie bietet eine einfachere Möglichkeit, iterierbare Objekte wie Arrays, Maps und Sets zu durchlaufen.
In jQuery kann die for...of Schleife die frühere $.each(...) ersetzen und das Durchlaufen der Elemente einer jQuery-Auflistung erleichtern.
 Beachten Sie, dass die
Beachten Sie, dass die for...of Schleife nur in einer Umgebung funktioniert, die ECMAScript 6 unterstützt, oder wenn Sie einen JavaScript-Compiler wie Babel verwenden.4. Animationen haben eine neue API
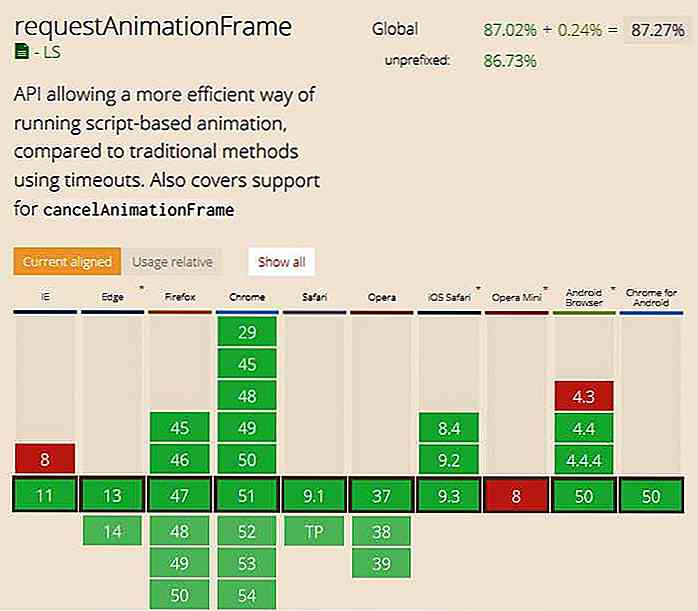
jQuery 3 verwendet die API requestAnimationFrame () zum Ausführen von Animationen, wodurch Animationen reibungsloser und schneller ausgeführt werden können . Die neue API wird nur in Browsern verwendet, die sie unterstützen. Bei älteren Browsern (IE9) verwendet jQuery seine vorherige API als Fallback-Methode zur Anzeige von Animationen.
RequestAnimationFrame war schon eine Weile weg, wenn Sie daran interessiert sind, was es weiß oder warum Sie es verwenden sollten, hat CSS Tricks einen guten Beitrag darüber.
 5. Neue Methode zum Escapen von Strings mit besonderer Bedeutung
5. Neue Methode zum Escapen von Strings mit besonderer Bedeutung Mit der neuen jQuery.escapeSelector() -Methode können Sie Zeichenfolgen oder Zeichen, die etwas anderes in CSS bedeuten, ausschließen, um sie in einem jQuery-Selektor verwenden zu können . ohne zu entkommen, kann der JavaScript-Interpreter es nicht richtig verstehen.
Die Dokumentation hilft uns, diese Methode anhand des folgenden Beispiels besser zu verstehen:
" Wenn ein Element auf der Seite beispielsweise die ID " abc.def " hat, kann es nicht mit $( "#abc.def" ) da der Selektor als" ein Element mit der ID 'abc' analysiert wird , das ebenfalls " eine Klasse "def" . Es kann jedoch mit $( "#" + $.escapeSelector( "abc.def" ) ) . "
Ich bin mir nicht sicher, wie oft so ein Fall passiert, aber wenn Sie auf ein Problem wie dieses stoßen, haben Sie jetzt einen einfachen Weg, es schnell zu beheben.
6. Klassenmanipulationsmethoden unterstützen SVG
Leider unterstützt jQuery 3 immer noch nicht vollständig SVG, aber die jQuery-Methoden, die CSS-Klassennamen wie .addClass() und .hasClass(), können nun auch für SVG-Dokumente verwendet werden. Das bedeutet, dass Sie in Scalable Vector Graphics Klassen mit jQuery ändern (hinzufügen, entfernen, umschalten) oder suchen können, und dann die Klassen mit CSS formatieren.
7. Zurückgestellte Objekte sind jetzt kompatibel mit JS Promises
JavaScript Promises - Objekte, die für asynchrone Berechnungen verwendet werden - wurden in ECMAScript 6 standardisiert; Ihr Verhalten und ihre Funktionen sind in den Promises / A + -Standards festgelegt.
In jQuery 3 wurden Deferred objects mit den neuen Promises / A + -Standards kompatibel gemacht. Deferred sind verkettbare Objekte, die das Erstellen von Callback-Queues ermöglichen .
Die neue Funktion ändert, wie asynchrone Callback-Funktionen ausgeführt werden ; Promises ermöglichen es Entwicklern, asynchronen Code zu schreiben, der näher an synchronem Code liegt.
Sehen Sie sich Codebeispiele aus dem Upgrade-Handbuch an oder lesen Sie dieses großartige Scotch.io-Tutorial über die Grundlagen von JavaScript-Versprechungen.
8. jQuery.when () interpretiert Multi-Argumente unterschiedlich
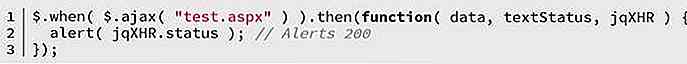
Die $.when() -Methode bietet eine Möglichkeit , Callback-Funktionen auszuführen . Es ist Teil von jQuery seit Version 1.5. Es ist eine flexible Methode; Es funktioniert auch mit Null-Argumenten und es kann auch ein oder mehrere Objekte als Argumente akzeptieren.
jQuery 3 ändert die Art und Weise, wie Argumente von $.when() interpretiert werden, wenn sie die $.then() -Methode enthalten, mit der Sie zusätzliche Rückrufe als Argumente an die $.when() -Methode übergeben können.
 Wenn Sie in jQuery 3 ein Eingabeargument mit der
Wenn Sie in jQuery 3 ein Eingabeargument mit der then() -Methode zu $.when(), wird das Argument als Promise-kompatibles "thenable" interpretiert .Dies bedeutet, dass die $.when Methode in der Lage ist , eine Vielzahl von Eingängen zu akzeptieren, z. B. native ES6 Promises und Bluebird Promises, die es ermöglichen, komplexere asynchrone Callbacks zu schreiben.
9. Neue Logik anzeigen / ausblenden
Um die Kompatibilität mit Responsive Design zu verbessern, wurde der Code zum Anzeigen und Ausblenden von Elementen in jQuery 3 aktualisiert.
Von nun an werden sich die .show(), .hide() und .toggle() auf Inline-Stile statt auf berechnete Stile konzentrieren, damit Stylesheet-Änderungen besser berücksichtigt werden .
Der neue Code berücksichtigt, wann immer es möglich ist, die display von Stylesheets. Das bedeutet, dass sich CSS-Regeln bei Ereignissen wie der Neuausrichtung des Geräts und der Größenänderung des Fensters dynamisch ändern können.
Die Dokumente behaupten, dass das wichtigste Ergebnis sein wird:
"Aus diesem Grund werden nicht verbundene Elemente nicht länger als verborgen betrachtet, es sei denn, sie haben eine Inline- display: none; und daher unterscheidet .toggle() nicht mehr von verbundenen Elementen ab jQuery 3.0."
Wenn Sie die Ergebnisse der neuen Show / Hide-Logik besser verstehen wollen, finden Sie hier eine interessante Github-Diskussion darüber.
jQuery-Entwickler haben auch eine Google Docs-Tabelle veröffentlicht, in der erläutert wird, wie das neue Verhalten in verschiedenen Anwendungsfällen funktioniert.
10. Zusätzlicher Schutz vor XSS-Angriffen
jQuery 3 hat eine zusätzliche Sicherheitsschicht gegen Cross-Site Scripting (XSS) Angriffe hinzugefügt, indem Entwickler dataType: "script" in den Optionen der $.ajax() und der $.get() -Methode $.get() .
Mit anderen Worten, wenn Sie domänenübergreifende Skriptanforderungen ausführen möchten, müssen Sie dies in den Einstellungen dieser Methoden deklarieren .
 Laut den Dokumenten ist die neue Anforderung nützlich, wenn eine "Remote-Site Nicht-Skript-Inhalte liefert, sich aber später dafür entscheidet, ein Skript mit böswilliger Absicht zu liefern ". Die Änderung wirkt sich nicht auf die Methode
Laut den Dokumenten ist die neue Anforderung nützlich, wenn eine "Remote-Site Nicht-Skript-Inhalte liefert, sich aber später dafür entscheidet, ein Skript mit böswilliger Absicht zu liefern ". Die Änderung wirkt sich nicht auf die Methode $.getScript(), da sie die Option $.getScript() dataType: "script" explizit festlegt.

5 Smart Road Technologien der Zukunft
Trotz der vielen technologischen Fortschritte bei Fahrzeugen, mobilen Geräten und Autos sehen wir wenig Veränderung auf Asphaltstraßen. Es gibt viele Dinge, die wir auf Straßen tun können, die dazu beitragen können , das Fahrerlebnis zu verbessern und zu verbessern, insbesondere in Bezug auf die Verkehrssicherheit. Es g

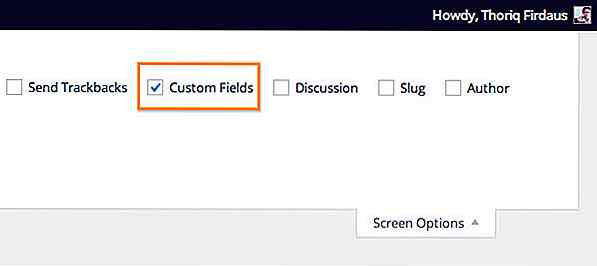
Wie man benutzerdefinierte WordPress Felder ohne Plugins erstellt
WordPress hat es Entwicklern so leicht gemacht, WordPress so anzupassen, dass sie ihren individuellen Bedürfnissen gerecht werden. So können Entwickler neue Metadaten innerhalb eines Beitrags zuweisen. Auf diese Weise kann der Entwickler zusätzliche Ergebnisse in seinen Themen oder Plugins anzeigen, zusätzlich zu den Standarddaten wie Posttitel, Post-Inhalt und Postautor.Es