 de.hideout-lastation.com
de.hideout-lastation.com
Wie man benutzerdefinierte WordPress Felder ohne Plugins erstellt
WordPress hat es Entwicklern so leicht gemacht, WordPress so anzupassen, dass sie ihren individuellen Bedürfnissen gerecht werden. So können Entwickler neue Metadaten innerhalb eines Beitrags zuweisen. Auf diese Weise kann der Entwickler zusätzliche Ergebnisse in seinen Themen oder Plugins anzeigen, zusätzlich zu den Standarddaten wie Posttitel, Post-Inhalt und Postautor.
Es gibt mehrere Methoden, um benutzerdefinierte Meta zu erstellen, Sie können ein Plugin verwenden oder auf einem Framework arbeiten, oder Sie können es von Grund auf neu erstellen. In diesem Beitrag erfahren Sie, wie Sie benutzerdefinierte Meta von Grund auf neu erstellen (es ist nicht so schwer wie Sie denken) und verwenden Sie es, um eine gesponserte Postnachricht anzuzeigen.
Hinzufügen von benutzerdefinierten Metadaten
Gehen Sie zunächst zum Post-Editor. In der Regel finden Sie dort regelmäßig Eingabefelder wie den Titel, den Inhalt, die Kategorie und die Tag-Box. Es gibt ein paar versteckte Felder, einschließlich eines Editors für benutzerdefinierte Felder, mit dem wir unser benutzerdefiniertes Meta hinzufügen können.
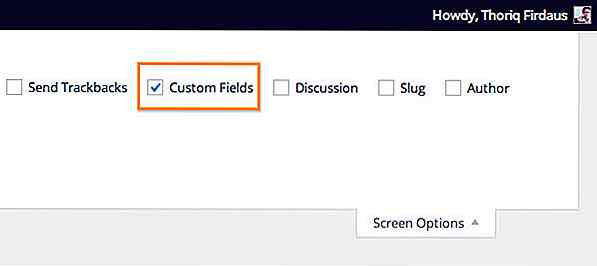
Um es anzuzeigen, klicken Sie auf die Bildschirmoptionen und aktivieren Sie die Option Benutzerdefinierte Felder .

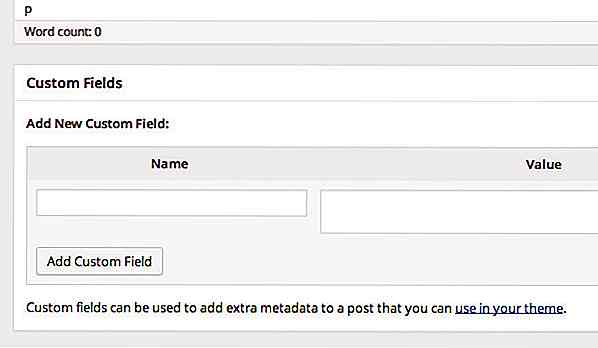
Das Feld Benutzerdefiniertes Feld sollte nun am unteren Rand des Post-Inhalts-Editors angezeigt werden . Jetzt können wir unsere benutzerdefinierten Metadaten hinzufügen.
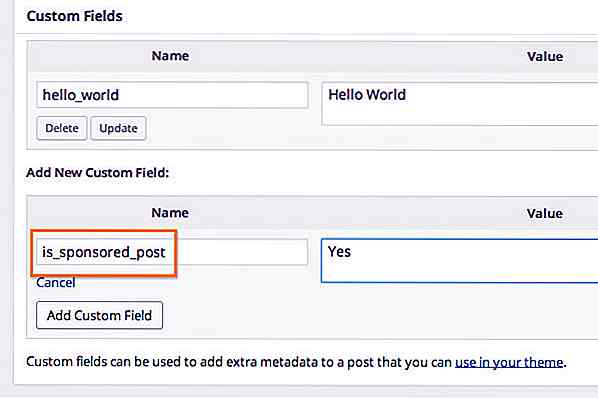
Ein einzelnes Meta-Daten wird mit Schlüssel-Name / Wert-Paaren behandelt. Wie Sie unten sehen können, besteht das Feld Benutzerdefinierte Felder daher aus zwei Eingabefeldern: Name und Wert.

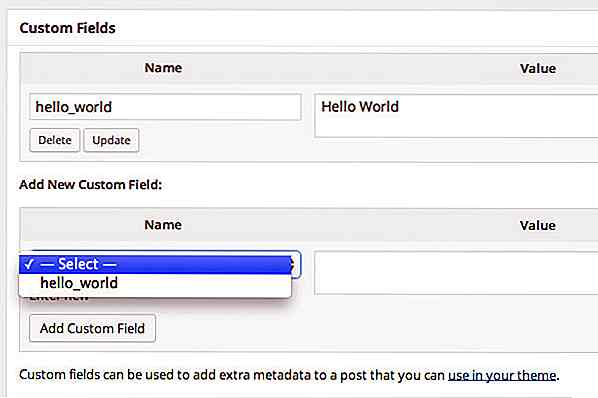
In diesem folgenden Beispiel werde ich eine neue Metadaten für den Post, den ich gerade bearbeite, mit hello_world als Schlüssel und Hello World als Wert hello_world .
Klicken Sie auf das Feld Benutzerdefiniertes Feld hinzufügen, um sie dem Post hinzuzufügen. Sie können diese Metadaten später aktualisieren oder löschen. Da Sie zuvor einen Schlüsselnamen eingegeben haben, wird WordPress den Namen in einer Dropdown-Option speichern und auflisten, damit Sie den Schlüssel wiederverwenden können, ohne ihn erneut eingeben zu müssen.

Abrufen der Metadaten
Nachdem Sie die Metadaten festgelegt haben, können Sie nun Ihre theme single.php-Datei anzeigen. Dies ist die Datei, in der einzelne Post-Inhalte angezeigt werden. Mit der Funktion get_post_meta() können Sie den Wert aus hello_world Schlüssel get_post_meta() . so.
Beachten Sie jedoch, dass diese Metadaten nicht in allen Posts verfügbar sind. Daher müssen wir diese Funktion in einer bedingten Anweisung ausführen. mit anderen Worten, wir sollten diese Funktion nur aufrufen, wenn die Metadaten im Post gesetzt sind, andernfalls wird ein Fehler zurückgegeben.
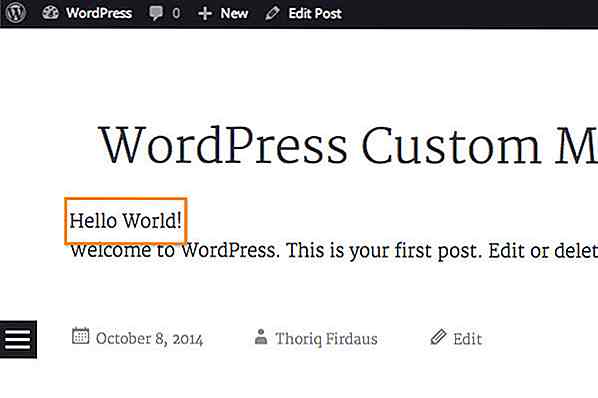
Angesichts des obigen Code-Snippets sollten Sie die Hello World! des Schlüsselwerts, der über dem Post-Inhalt angezeigt wird.

Zeige "Gesponserte Post" Box
Jetzt wollen wir es in einem realen Beispiel verwenden. Vorausgesetzt, wir werden einen gesponserten Post veröffentlichen und wir möchten einen Disclaimer in einem Feld über dem Post-Inhalt is_sponsored_post, können wir dies tun, indem wir die Metadaten mit dem Namen is_sponsored_post und dann das is_sponsored_post auf Yes setzen, so.

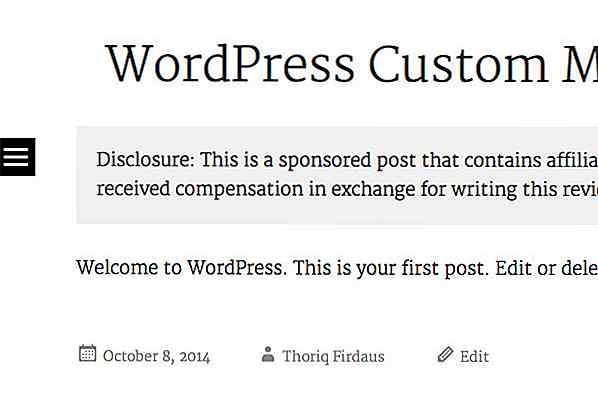
Wir werden das Feld anzeigen, wenn der Wert von is_sponsored_post wie in dem vorherigen Beispiel durch die bedingte Anweisung auf Yes gesetzt wird.
Offenlegung: Dies ist ein gesponserter Beitrag, der Affiliate-Links enthält. Ende der Post: Ich erhielt eine Entschädigung für das Schreiben dieser Rezension.
Und so sieht es aus, wenn die Nachricht angezeigt wird.


10 Tipps und Tricks, um mehr aus WeChat herauszuholen
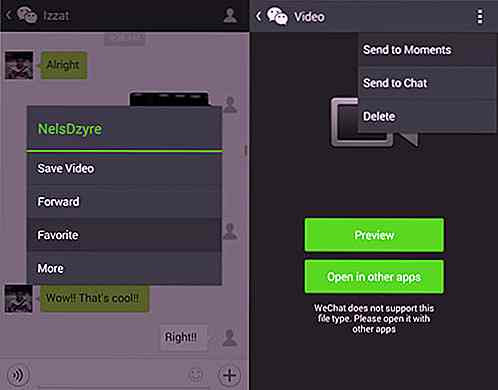
Einer der Gründe, warum Leute WeChat manchmal Whatsapp oder Viber vorziehen, ist, dass WeChat einige interessante Funktionen hat, die manche Leute bequem, lustig und cool finden . Sie haben eine Funktion namens Moments, ein Ort, wo Sie Fotos, Videos oder einfach ein einfaches Statusupdate wie Facebook Timeline teilen können.

Consumer-Leitfaden für sichere Online-Transaktionen
Die Transaktion ist nicht länger auf die reale Welt beschränkt. Die meisten Unternehmen, vor allem große Marken, haben ihre eigenen E-Commerce-Seiten mit mehreren Zahlungsoptionen für sicheres Online-Shopping und Transaktionen eingerichtet. Was wir jedoch fast jeden Tag gehört haben, ist das Problem der Transaktionssicherheit wie Phishing-Betrug auf der ganzen Welt.Wenn



![15 Beispiele für obsessiv organisierte Fotografie [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)