de.hideout-lastation.com
de.hideout-lastation.com
Was gibt es Neues in Codekit 2?
Codekit 2 wurde vor einigen Wochen veröffentlicht, und wie erwartet, gibt es einige große Änderungen in dieser neuen Version. Für diejenigen von Ihnen, die gerade davon gehört haben, ist Codekit eine Anwendung, die eine Reihe von modernen Web-Entwicklungstools zusammenstellt, darunter Sass, LESS, Jade, Kit, JavaScript Mangler (Uglify.js) und JavaScript Linters (JSLint und JSHint) ).
Mit dem erfrischenden neuen Benutzeroberflächen-Design und dem neuen Icon bringt Codekit 2 auch eine Reihe neuer Funktionen unter die Haube. Wir haben es in die Hand genommen und zeigen Ihnen, wie Codekit 2 Ihrem Web-Entwicklungsprozess zugute kommt und effizienter wird. Lass es uns überprüfen.
Eingebauter Server
Codekit kann die Seite im Browser automatisch neu laden ; Sobald Sie eine Änderung in Ihren Projektdateien vornehmen, werden Sie sofort das Ergebnis sehen und die Erfahrung des Live-Editierens haben .
Aber es gibt ein Problem in Codekit 1, das ich immer angetroffen habe. Wenn Sie die Einstellungen nicht richtig konfigurieren, können Sie Codekit dazu bringen, die Seite zu aktualisieren, einschließlich anderer Seiten, die nicht zu Ihrem Projekt gehören.
Dies stört andere Aktivitäten, die Sie auf anderen Seiten ausgeführt haben, da Codekit alle geöffneten Seiten aktualisiert hat .

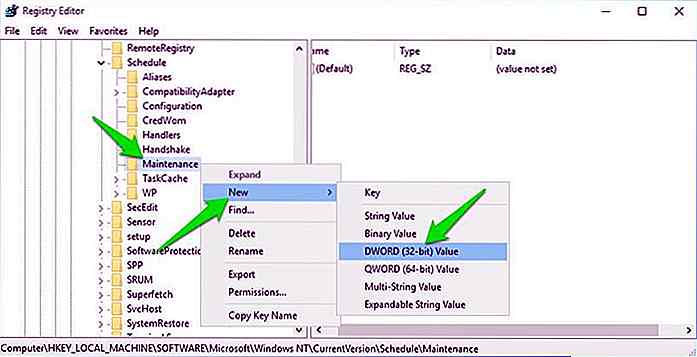
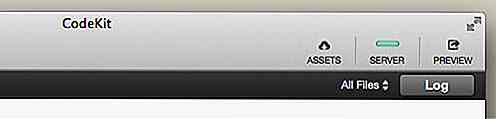
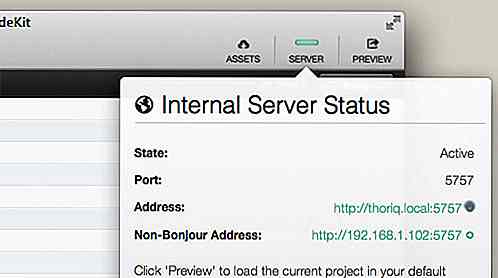
In Version 2 löst Codekit dies durch Einführung eines integrierten Servers . Wenn Sie es starten, werden Sie ein grünes Licht oben rechts im Anwendungsfenster bemerken, das anzeigt, dass der Server eingeschaltet ist. Klicken Sie darauf, und Sie sehen die Serverinformationen wie: die Portnummer und die Adresse für den Zugriff auf Ihr Projekt über den Server.

Sie können die Adresse verwenden, um auf jedem Gerät im selben Netzwerk auf Ihr Projekt zuzugreifen . Es gibt zwei gegebene Adressformate; eine mit einem netten Namen und eine mit Ihrem Netzwerk-IP-Adressformat, das Sie in Geräten (wahrscheinlich Android) verwenden können, die Bonjour nicht unterstützen.
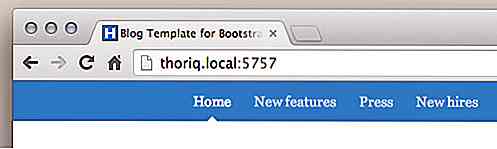
Sie müssen nun Ihre Seiten innerhalb des Browsers über diese Adresse bedienen.

Weitere Informationen finden Sie im folgenden Video.
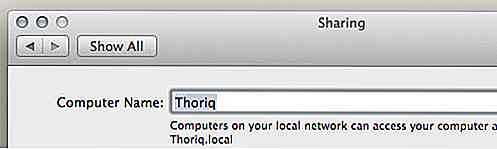
Tipp: Ändern Sie die Adresse
Das Name-Adresse-Format wird von Ihrem Computername abgeleitet. Also, wenn Ihr Computer Name ist "John Doe's Macbook", erhalten Sie wahrscheinlich eine lange Adresse im Gegenzug, etwa wie http://john-doe-macbook.local:5757 . Um es zu ändern, gehen Sie zu OSX System Preference> Sharing und ändern Sie den Computernamen auf etwas kürzer.

Bower Komponenten
Das zweite Feature, das wir uns ansehen werden, ist die Bower-Komponente. Bower ist ein Paket-Manager für Web-Entwicklung - es ist ähnlich wie Homebrew für OSX-Paket-Manager. Es gibt eine Reihe von Paketen, die Sie über die Bower-Registrierung finden können, einschließlich Bootstrap, jQuery und Normalize.css.
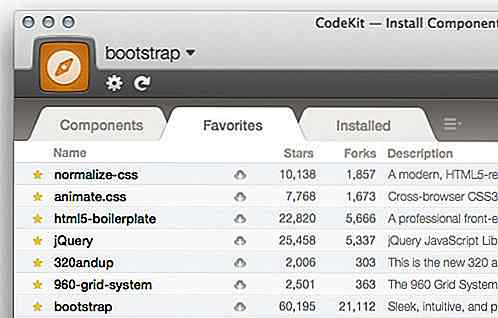
In Codekit 2 können Sie jetzt Bower-Pakete direkt über das Programm installieren. Wechseln Sie zum Menü Assets (auf der linken Seite des Menüs Server ). Der Codekit-Autor hat einige ausgewählte Pakete auf der Registerkarte Favoriten aufgelistet.
Die vollständige Liste finden Sie auf der Registerkarte "Komponenten". Alle installierten Komponenten werden auf der Registerkarte " Installiert" angezeigt.

Dies wäre sehr nützlich, um ein neues Projekt zu starten. Wenn Sie zum Beispiel "Normalize.css" benötigen, können Sie es über Codekit installieren und dann wie in den Stylesheets mit der @import Regel importieren.
@ import (inline) "bower_components / normalize-css / normalize.css";
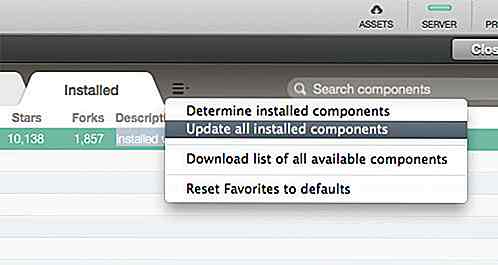
Wenn eine neue Version dafür verfügbar ist, können Sie sie auch einfach über Codekit aktualisieren.

Zurb-Stiftungsprojekt
Foundation ist eines der beliebtesten responsiven Frameworks, was es zu einem Anwärter auf Bootstrap macht. In Codekit 1 können Sie ganz einfach ein Compass-Projekt mit ein paar Klicks einrichten, aber das Einrichten eines Foundation-Projekts könnte ein wenig mühsam sein, da es angepasste Sass / Compass-Binärdateien verwendet.
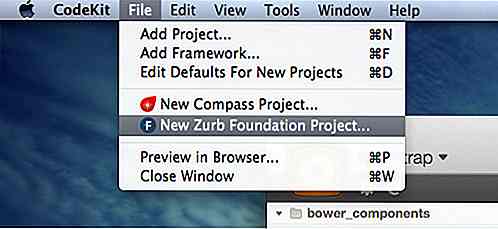
In Version 2 ist es vereinfacht. Sie können einfach zu Datei> New Zurb Foundation Project gehen und Sie sind fertig .

Letzter Gedanke
Diese neuen Funktionen machen Codekit 2 zu einer überlegenen Anwendung für die Web-Entwicklung, und Codekit 1 scheint im Vergleich dazu veraltet. Beachten Sie, dass es sich bei Codekit um eine reine OSX-App handelt . Wenn Sie auf einem Windows-Rechner arbeiten, können Sie Prepros ausprobieren, das ähnliche Funktionen bietet (abzüglich der Sprachunterstützung für Kit, denke ich). Alternativ können Sie auch GruntJS, Prepros oder Koala ausprobieren, solange sie ihre Arbeit erledigen.

40 kostenlose Infographik Vorlagen zum Download
Infografiken sind heutzutage sehr beliebt. Sie helfen den Lesern, große Informationsbrocken in einer unterhaltsamen und ansprechenden Form zu verstehen und zu speichern. Da Infografiken ziemlich große Grafiken sind und eine Kombination aus Diagrammen, Grafiken, Bildern, Typografie, Textinformationen usw.

CSS - margin: auto - Wie es funktioniert
Verwenden von margin:auto um ein Blockelement horizontal zu zentrieren, ist eine wohlbekannte Technik. Aber haben Sie sich jemals gefragt, warum oder wie es funktioniert? Um dies zu beantworten, müssen wir uns zuerst ansehen, wie margin: auto funktioniert. In der Mischung ist auch, was auto in den Rändern möglicherweise tun kann, wenn es für vertikales Zentrieren und einige andere Probleme arbeitet.Abe