de.hideout-lastation.com
de.hideout-lastation.com
CSS - margin: auto - Wie es funktioniert
Verwenden von margin:auto um ein Blockelement horizontal zu zentrieren, ist eine wohlbekannte Technik. Aber haben Sie sich jemals gefragt, warum oder wie es funktioniert? Um dies zu beantworten, müssen wir uns zuerst ansehen, wie margin: auto funktioniert. In der Mischung ist auch, was auto in den Rändern möglicherweise tun kann, wenn es für vertikales Zentrieren und einige andere Probleme arbeitet.
Aber zuerst, was macht auto eigentlich?
Die Definition von auto variiert mit Elementen, Elementtypen und Kontext . In den Rändern kann auto eine von zwei Dingen bedeuten: den verfügbaren Platz oder 0 px einnehmen. Diese beiden definieren unterschiedliche Layouts für ein Element .
"auto" Aufnahme des verfügbaren Speicherplatzes
Dies ist die häufigste Verwendung von Margin- auto wir oft stoßen. Wenn Sie auto dem linken und rechten Rand eines Elements zuweisen, nehmen sie den verfügbaren horizontalen Abstand im Container des Elements gleichmäßig in Anspruch - und das Element wird zentriert.
Dies funktioniert jedoch nur für horizontale Ränder (mehr über das Warum später), und es wird auch nicht mit floated und inline Elementen funktionieren und es kann auch nicht in absoluten und fest positionierten Elementen arbeiten (wir werden jedoch sehen wie mache diese Arbeit).
Faux Float durch Aufnahme verfügbaren Speicherplatzes
Da auto sowohl am rechten als auch am linken Rand gleichmäßig den "verfügbaren" Platz einnimmt, was wird Ihrer Meinung nach passieren, wenn der Wert auto nur einem dieser Werte auto wird?
Ein linker oder rechter Rand mit auto nimmt den gesamten "verfügbaren" Platz ein, so dass das Element so aussieht, als sei es rechts oder links gespült worden.
"Auto" Berechnet auf 0px
Wie bereits erwähnt, funktioniert auto nicht in Floated-, Inline- und Absolute-Elementen. Alle diese Elemente haben sich bereits für ihre Layouts entschieden, also ist es nicht sinnvoll, auto für die Ränder zu verwenden und zu erwarten, dass es genau so zentriert wird.
Das wird den ursprünglichen Zweck, etwas wie float verwenden, float . Daher hat auto in diesen Elementen einen Wert von 0px.
auto funktioniert auch nicht auf einem typischen Blockelement, wenn es keine Breite hat. Alle Beispiele, die ich dir bisher gezeigt habe, haben Breiten.
Eine Breite von Wert auto wird 0px Ränder haben . Die Breite eines Blockelements deckt normalerweise die 0px seines Containers ab, wenn es auto oder 100% und daher wird ein Rand auto in diesem Fall auf 0px berechnet.
Was passiert mit dem auto Wert für vertikale Ränder?
auto am oberen und unteren Rand wird immer auf 0px (außer für absolute Elemente) berechnet. W3C spec sagt es so:
"Wenn" margin-top "oder" margin-bottom "" auto "ist, ist ihr benutzter Wert 0"
Das Warum, nun, das ist so weit, ein Geheimnis. Dies könnte an dem typischen vertikalen Seitenfluss liegen, bei dem die Seitengröße in der Höhe zunimmt . Wenn Sie also ein Element vertikal in seinem Container zentrieren, wird es nicht zentriert erscheinen, relativ zur Seite selbst, anders als wenn es horizontal gemacht wird (in den meisten Fällen).
Und vielleicht haben sie aus genau diesem Grund beschlossen, eine Ausnahme für absolute Elemente hinzuzufügen, die vertikal über die gesamte Seitenhöhe zentriert werden können.
Es könnte auch wegen des Margenkollaps-Effekts (ein Kollaps von benachbarten Margen) sein, was eine weitere Ausnahme für die vertikalen Ränder ist.
Letzteres scheint jedoch ein unwahrscheinlicher Fall zu sein - da Elemente, die ihre Ränder nicht reduzieren - wie Floats und Elemente mit overflow nicht visible - immer noch 0px vertikale Ränder für auto zuweisen.
Zentrieren von absolut positionierten Elementen
Da es für absolut positionierte Elemente eine Ausnahme gibt, verwenden wir den auto Wert, um einen vertikal und horizontal zu zentrieren. Aber vorher müssen wir herausfinden, wann margin:auto tatsächlich so funktioniert, wie wir es in einem absolut positionierten Element wollen.
Hier kommt eine andere W3C-Spezifikation ins Spiel:
"Wenn alle drei von" links ", " Breite "und" rechts "" automatisch "sind: Setzen Sie zunächst alle" auto "-Werte für" margin-left "und" margin-right "auf 0 ... "
"Wenn keines der drei" auto "ist: Wenn sowohl" margin-left "als auch" margin-right "" auto "sind, löse die Gleichung unter der zusätzlichen Einschränkung, dass die zwei Ränder gleiche Werte erhalten.
Das besagt ziemlich genau, dass für horizontale auto Ränder, um gleiche Abstände zu belegen, die Werte für left, width und right nicht auto, ihr Standardwert. Wir müssen ihnen nur einen Wert in einem absolut positionierten Element geben. left und right sollten gleiche Werte für eine perfekte Zentrierung haben .
Die Spezifikation erwähnt auch etwas ähnliches für vertikale Ränder.
"Wenn alle drei von" oben ", " Höhe "und" unten "automatisch sind, setze" oben "auf die statische Position ..."
"Wenn keine der drei" auto "ist: Wenn sowohl" margin-top "als auch" margin-bottom "" auto "sind, löse die Gleichung unter der zusätzlichen Einschränkung, dass die zwei Ränder gleiche Werte erhalten ..."
Damit ein absolutes Element vertikal zentriert werden kann, sollten die Werte für top, height und bottom nicht auto .
Jetzt, indem wir all das kombinieren, bekommen wir Folgendes:
Fazit
Wenn Sie ein Element auf Ihrer Seite nach rechts oder links leerteln möchten, ohne dass die folgenden Elemente es umbrechen (wie es bei float der Fall ist), denken Sie daran, dass es die Option auto für Ränder gibt.
Das Konvertieren eines Elements in absolute Werte, so dass es vertikal zentriert werden kann, ist möglicherweise keine gute Idee. Es gibt andere Optionen wie Flexbox und CSS-Transformation, die für diese besser geeignet sind.

Unternehmer & Freiberufler: Mehr Wert hinzufügen oder einen anderen Job finden
Alles ändert sich. Veränderung ist die einzige Konstante in diesem Universum, sagte Heraklit von Ephesus. Es ist lustig, wie etwas vor etwa 2500 Jahren noch immer von den meisten Menschen nicht verstanden wurde . Wenn Sie versuchen, im Geschäft Erfolg zu haben, unabhängig davon, ob Sie ein Freiberufler oder Unternehmer sind, ist Ihr erstes Ziel Wachstum .Sie

20 kostenlose Business Newsletter Vorlagen zum Download
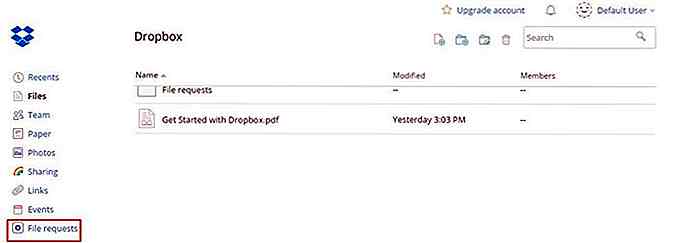
Werbung ist ein wesentlicher Bestandteil jeder Art von Geschäft und E-Mail-Marketing ist eine der besten Möglichkeiten, um direkte Besucherzahlen auf Ihrer Website zu erhalten. Mit einem E-Mail-Newsletter können Sie Ihre neuesten Produkte und Services, neue Blogposts, Verkäufe und andere Updates mit Ihren Abonnenten teilen.Das