de.hideout-lastation.com
de.hideout-lastation.com
Visualisieren Sie CSS Stylesheets mit CSS Stats
Haben Sie sich jemals gefragt, wie viele CSS-Regeln in einem Stylesheet enthalten sind? Oder wollten Sie jemals eine visuelle Darstellung aller in einer CSS-Datei verwendeten Farben sehen ? Mit CSS Stats können Sie jede beliebige Website anschließen und eine Reihe roher CSS-Daten abrufen, um Ihre Neugier zu befriedigen.
Und diese Web-App geht viel tiefer, als nur alle Farben für ein Stylesheet anzuzeigen. Sie können alle Z-Index-Werte, alle Schriftgrößen, alle Medienabfragen und sogar ein visuelles Spezifitätsdiagramm visualisieren.
 Diese App deckt so viel, dass es praktisch unmöglich ist, alles in einer Sitzung zu konsumieren. Es wird Ihnen einen großartigen Überblick über jede Webseite geben, indem Sie einfach zeigen, was in ihrem Stylesheet steht .
Diese App deckt so viel, dass es praktisch unmöglich ist, alles in einer Sitzung zu konsumieren. Es wird Ihnen einen großartigen Überblick über jede Webseite geben, indem Sie einfach zeigen, was in ihrem Stylesheet steht .Um zu beginnen, besuchen Sie die CSS Stats Website und schließen Sie eine beliebige URL an . Sie können auch aus einer Reihe von vorgeschlagenen Websites wie Facebook, Apple und Pinterest (unter anderem) auswählen.
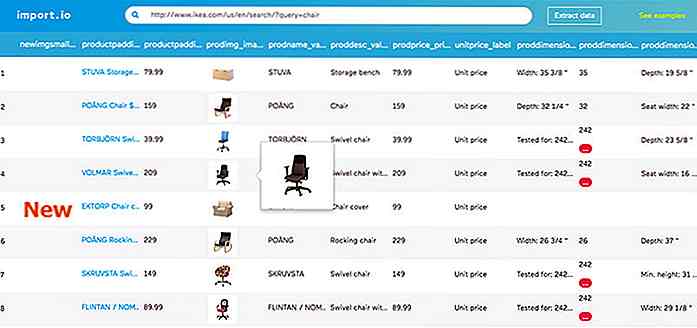
Auf der Ergebnisseite sehen Sie die Gesamtgröße der CSS-Datei in Kilobytes zusammen mit einer Liste der am häufigsten verwendeten Eigenschaften und Deklarationen . Dies alles erscheint als eine lange Liste von Zahlen, so dass es zunächst verwirrend sein kann, sie zu lesen.
Aber je mehr Sie diese App verwenden, desto mehr Spaß macht es! Hier finden Sie eine Liste mit allem, was Sie auf der Statistikseite finden:
- Gesamtzahl der Eigenschaften, Selektoren und Regeln
- Alle Schriftfarben mit Beispielen und Hex-Codes
- Alle Hintergrundfarben mit Beispielen und Hex-Codes
- Alle Schriftgrößen mit Beispielen
- Liste der Schriftfamilien
- Liste aller Z-Index-Werte
- Ein Balkendiagramm der gesamten / eindeutigen CSS-Deklarationen
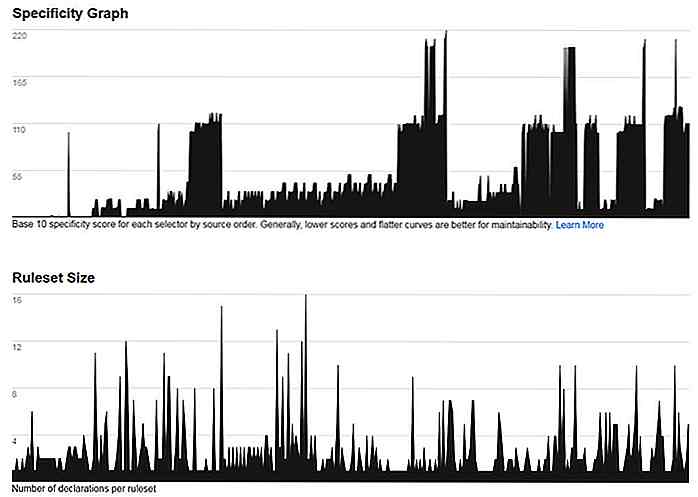
- Spezifitätsdiagramm
- Gesamte Regelsatzgröße
- Alle Medienabfragen
- Der rohe CSS-Code zusammen mit URL-Links zu den einzelnen CSS-Dateien
CSS Stats ist intelligent genug, um alle CSS-Dateien zu ziehen und diese Daten zusammenzuführen . Die Entwickler haben sich viel Mühe gegeben, damit es richtig funktioniert.
Und der zusätzliche tolle Teil ist das vollständige GitHub Repo mit Quellcode für das gesamte Projekt . Also, Sie können dies herunterladen und es auf Ihrem eigenen Server (lokal oder anders) neu hosten, um herumzuspielen, wenn Sie in den Code eintauchen möchten.
 Sie haben die Möglichkeit , eine beliebige CSS-Datei zu ziehen oder alle Stylesheets in einer einzigen Domäne zu analysieren . Es gibt so viel, was man aus dem Studium dieses Tools lernen kann, und es bietet einen tieferen Einblick für Entwickler, die sich mit den wesentlichen Details beschäftigen.
Sie haben die Möglichkeit , eine beliebige CSS-Datei zu ziehen oder alle Stylesheets in einer einzigen Domäne zu analysieren . Es gibt so viel, was man aus dem Studium dieses Tools lernen kann, und es bietet einen tieferen Einblick für Entwickler, die sich mit den wesentlichen Details beschäftigen.Um selbst zu testen, besuchen Sie einfach CSS Stats und schließen Sie eine Website an. Sie werden erstaunt sein, wie viele Daten verfügbar sind und wie viel Sie von einem so einfachen Werkzeug lernen können.

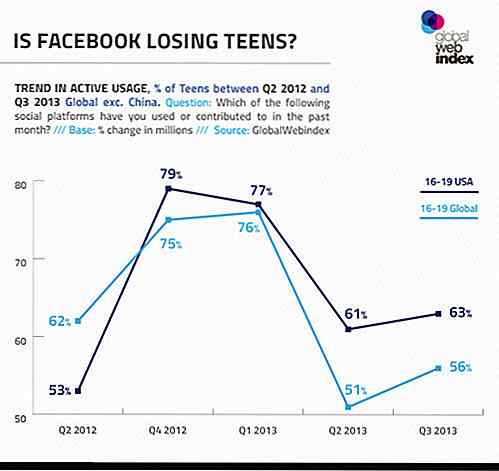
Teens, Facebook und die Zukunft von Social Media
"Teens verlassen Facebook" ist seit einiger Zeit ein Lieblingsthema der Tech-Medien . Tatsächlich hat Mashable 2010 einen Artikel über Teenager und "Facebook Müdigkeit" veröffentlicht und das Thema ist seitdem nicht weit von den Lippen der Tech-Medien entfernt. In jüngerer Zeit kehrte das Thema in der zweiten Hälfte des Jahres 2013 in den Vordergrund, wobei Nachrichten über diesen vermeintlichen Teenager-Exodus von Facebook auf Business Insider, The Guardian, ABC News und fast überall dazwischen erschienen.Der Hau

Telegramm- Benutzer sind auf der Suche nach einem Leckerbissen, da das v.3.16-Update einige coole neue Funktionen mit sich gebracht hat, die das Telegram-Erlebnis verbessern werden .Die erste der neuen Funktionen ist die Möglichkeit, Nachrichten zu entsenden. Mit dem v.3.16-Update können Sie mit Telegram jetzt alle Nachrichten, die innerhalb der letzten 48 Stunden gesendet wurden, wieder freigeben .F