de.hideout-lastation.com
de.hideout-lastation.com
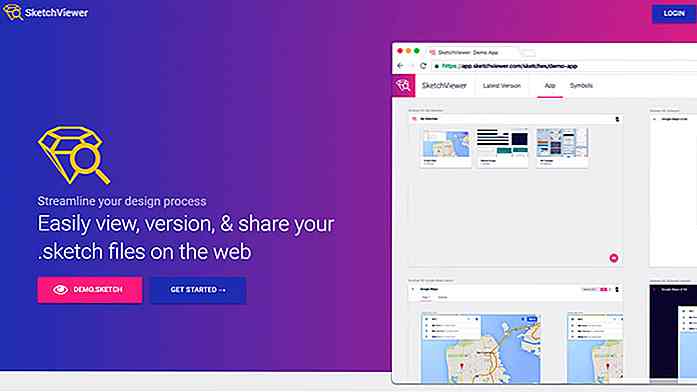
Sehen und teilen Sie Ihre Sketch Mockups online mit Sketch Viewer
Wenn Sie Design arbeiten, wissen Sie, wie schwierig es ist, die Versionskontrolle zu verwalten . Datumsbasierte Dateinamen können funktionieren, aber manchmal möchten Sie einen Workflow, der ein wenig leistungsfähiger ist.
Das bekommen Sie mit Sketch Viewer, einer Online-Webanwendung, die für die Freigabe von Sketch-Dateivorschauen und die Organisation von Versionen von Sketch-Dateien verwendet wird. Die Website verfügt über eine Drag-and-Drop-Schnittstelle, mit der Sie Ihre digitalen Designs ganz einfach mit anderen teilen können.
 Sie können mehrere Verzeichnisse für verschiedene Projekte erstellen und diese einzeln mit Teammitgliedern teilen oder alle Ihre Dateien öffentlich mit anderen teilen. Sie werden nie Probleme haben, zusammenzuarbeiten oder Assets zu liefern.
Sie können mehrere Verzeichnisse für verschiedene Projekte erstellen und diese einzeln mit Teammitgliedern teilen oder alle Ihre Dateien öffentlich mit anderen teilen. Sie werden nie Probleme haben, zusammenzuarbeiten oder Assets zu liefern.Sketch Viewer ist völlig kostenlos und verbindet sich mit Ihrem Google- oder Facebook- Account.
Dies funktioniert jedoch nicht wie eine Speicheranwendung wie Dropbox. Es ist eher ein Präsentationstool, mit dem Sie alle Ihre Zeichenflächen und Designstile an einem Ort präsentieren können. Sie müssen keine Software herunterladen oder etwas anderes als Sketch auf Ihrem Computer haben.
Sie ziehen Ihre Skizzendatei einfach auf die Webseite und sehen sie sich den Upload an. Jede Zeichenfläche erhält eine eigene Ansicht und über die Benutzeroberfläche können Sie mühelos schwenken, zoomen und wischen .
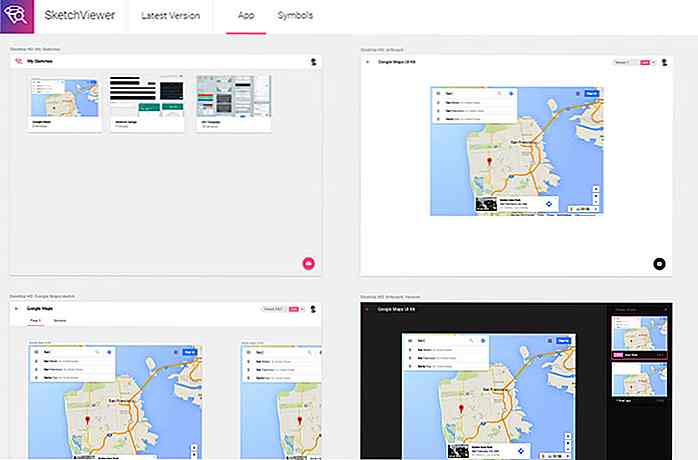
 Sehen Sie sich die Beispieldemo an, wenn Sie sehen möchten, wie das mit einem Live-Projekt funktioniert. Sie können herumwischen, um die verschiedenen Kunsttafeln und ihre Namen zu sehen.
Sehen Sie sich die Beispieldemo an, wenn Sie sehen möchten, wie das mit einem Live-Projekt funktioniert. Sie können herumwischen, um die verschiedenen Kunsttafeln und ihre Namen zu sehen.Sie können aber auch oben auf den Link Neueste Version klicken, um frühere Versionen zu sehen . Auf diese Weise können Sie alle Änderungen durchgehen, um zu sehen, wie Sie in früheren Designs verbessert oder was Sie besser gemacht haben.
Overall Sketch Viewer ist super einfach zu bedienen und es ist die einfachste Browser-basierte App für das Teilen von Designs online. Ich habe noch nichts Ähnliches für Photoshop gesehen, also ist dies ein einzigartiges Werkzeug für Sketch-Benutzer. Und mit einem Preis von kostenlos brauchen Sie nichts anderes für Design-Präsentationen.

Designer: Erhalten Sie kostenlose SVG Hintergrundmuster von Hero Patterns
Alle modernen Webbrowser unterstützen SVG und es ist das flexibelste Bildformat, das Sie verwenden können. Das Entwickeln von benutzerdefinierten SVGs ist jedoch keine leichte Aufgabe.Aus diesem Grund kann ein Werkzeug wie Hero Patterns für Designer so wertvoll sein. Es ist eine kostenlose Bibliothek von wiederholbaren SVG-Mustern, die Sie mit verschiedenen Stilen, Farben und Opazitäten anpassen können.Hero

Einführung in das CSS Grid Layout Modul
Es waren einmal Tabellen, dann Ränder und Gleitkommazahlen, dann Flexbox und jetzt Raster : CSS lenkte immer neue und bessere Wege, um den uralten Job der Programmierung von Weblayouts zu erleichtern. Das CSS-Grid-Layoutmodell kann das Layout entlang zweier Achsen erstellen und aktualisieren: horizontal und vertikal, was sich sowohl auf die Breite als auch auf die Höhe der Elemente auswirkt .D