 de.hideout-lastation.com
de.hideout-lastation.com
DevTools Showdown: Edge F12 vs Firefox vs Chrome
Die Entwicklertools von Microsoft Edge, dem neuen Standardbrowser von Windows 10, erhielten ein modernes Design und einige neue Funktionen im Vergleich zum Vorgänger, den F12-Entwicklungstools von Internet Explorer 11.
Die Frage, ob Microsoft-Edge-Dev-Tools mit ihren populären Mitbewerbern mithalten können - die Dev-Tools in anderen modernen Browsern wie Mozilla Firefox und Google Chrome - kommt natürlich in den Köpfen vieler Entwickler auf.
In diesem Beitrag versuchen wir, diese Frage zu beantworten und herauszufinden, ob Edge's F12 Dev Tools wirklich nützlich sind. Wir werden seine Funktionen mit denen der Entwickler-Tools von Firefox und den DevTools von Google Chrome vergleichen.
Öffnen Sie die Entwicklungstools
Durch Drücken von F12 werden die Entwicklerwerkzeuge in allen 3 Fällen geöffnet: Entwicklertools in Firefox, DevTools in Chrome und F12-Entwicklungstools in Microsoft Edge. Dies ist die Tastenkombination, von der der offizielle Name der Edge F12 Dev Tools stammt.
Wenn Sie Edge's Dev Tools öffnen, können Sie sofort einen seiner bekanntesten Nachteile erleben: Derzeit ist es unmöglich, die Werkzeuge an ein vorhandenes Fenster anzuheften . Sie können zwar verfolgen, was auf dem Bildschirm in den Firefox-Entwicklertools und in Chrome DevTools passiert, indem Sie das Entwicklerwerkzeugfenster am unteren Bildschirmrand fixieren. Mit Edge können Sie (derzeit) jedoch nicht dasselbe tun.
Microsoft-Entwickler behaupten, dass sie dieses Problem in einem zukünftigen Update beheben werden.
Untersuchen Sie das DOM
Das DOM Explorer- Tool (Shortcut: STRG + 1) ist die erste Registerkarte von Microsoft Edge F12 Dev Tools. Das Layout und das Gesamtdesign sind der Registerkarte " Element" in Chrome und der Registerkarte "Informationen" in Firefox sehr ähnlich, die Funktionen unterscheiden sich jedoch deutlich.
In Edge können Sie sich das gerenderte HTML-Dokument, die zugehörigen CSS-Stile und die für jedes Element registrierten Ereignisbehandlungsroutinen ansehen. Sie können auch die kleine Grafik über das CSS-Boxmodell mit den berechneten Werten finden, die bereits von den zwei konkurrierenden Browsern gut bekannt sind.
Sie können mit CSS-Regeln experimentieren, indem Sie aktuelle löschen und neue hinzufügen, und Sie können Ihre zusammengefassten Änderungen auf einem separaten Unterregister mit dem Namen "Changes" sehen (es befindet sich auf der linken Seite). Letzteres ist eine Funktion, die weder in Firefox Developer noch in Chrome DevTools enthalten ist. Es kann eine kurze Zusammenfassung für den Benutzer geben, also ist es eine sehr nützliche Option.
Es gibt einige Funktionen in den Firefox-Entwicklertools, die derzeit weder von Edge noch von Google Chrome zur Verfügung gestellt werden. Sie können jedoch das Leben eines Designers erheblich erleichtern: die Font- und die Animationsanalyse-Tools .
In Edge gibt es einen coolen Farbwähler, der den Benutzer etwas entschädigen kann.
 Interaktion mit JavaScript
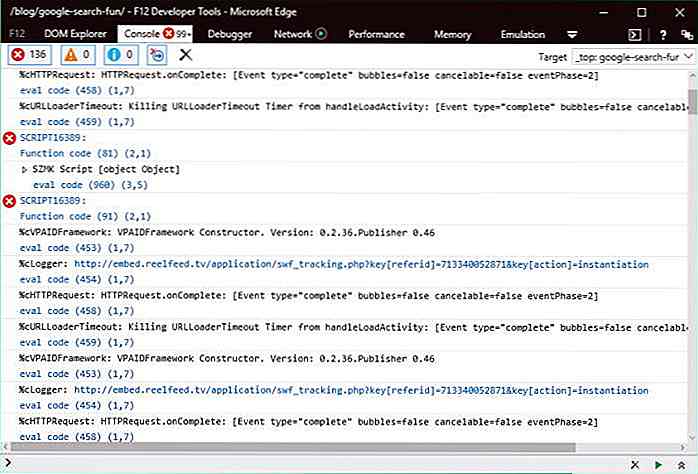
Interaktion mit JavaScript Auf der Registerkarte " Konsole" (Verknüpfung: STRG + 2) in Microsoft Edge können Sie wie in Firefox und den Chrome-Entwicklungstools mit dem JavaScript Ihrer Website interagieren. Alle drei erlauben es Ihnen, JavaScript-Fehlern in Echtzeit zu folgen und Sie können sie auch analysieren, indem Sie Ihre eigenen Eingaben eingeben.
Das Konsolenwerkzeug von Edge's F12 Dev Tools verfügt über eine nette Autocomplete-Funktion, die Ihnen bei den Befehlen hilft, jedoch im Vergleich zu der in Firefox und Chrome Dev Tools weniger vertraut zu sein scheint.
Edge trennt Fehler, Warnungen und Nachrichten, was eine große Hilfe ist, aber nicht etwas, das die anderen beiden Toolkits nicht haben.
Die Firefox-Konsole scheint die professionellste der drei Entwicklungstools zu sein, da sie auch andere Arten von Problemen anzeigt: Netzwerk-, CSS-, Sicherheitsfehler und Logging-Meldungen und ermöglicht Ihnen die Interaktion mit diesen über die Konsolenschnittstelle, nicht nur mit die JavaScript-Fehler.
 Verstehen Sie, was Ihr Code macht
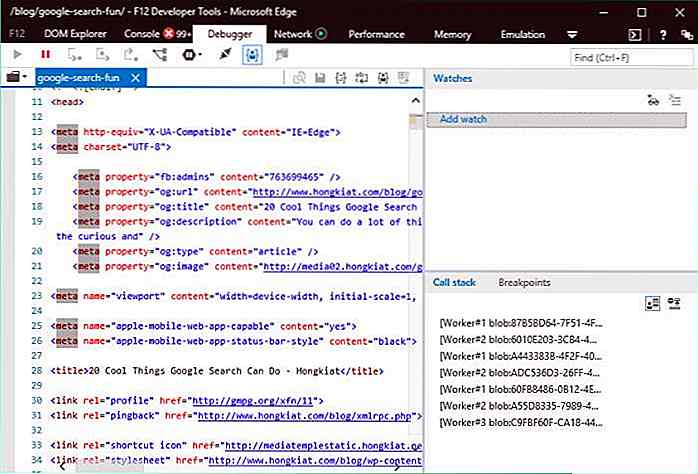
Verstehen Sie, was Ihr Code macht Das Debugger- Tool (Shortcut: STRG + 3) hilft Ihnen zu verstehen, was mit Ihrem Code passiert, während Sie potenzielle Fehler finden. Sie können Uhren und Haltepunkte einstellen und Anruflisten anzeigen.
Der Bereich Uhren zeigt variable Werte an, der Callstack-Modus zeigt die Kette der Funktionsaufrufe an, die zum aktuellen Status geführt haben, und der Modus Breakpoints zeigt eine Liste der von Ihnen festgelegten Haltepunkte.
Mit den Edge-F12-Entwicklungstools können Sie Ihren Code mitten in der Ausführung anhalten und Zeile für Zeile durchgehen. Sie haben auch die Möglichkeit, die Lesbarkeit einer kompilierten oder minimierten JavaScript-Datei zu verbessern, und Sie können nacheinander verschiedene Ressourcen (JavaScript, Erweiterungen usw.) debuggen .
Firefox und Chrome DevTools bieten all diese Funktionalitäten, so dass Edge kein außergewöhnliches Debugging-Erlebnis bietet, aber es bietet dem Benutzer ein solides und zuverlässiges Tool, das seinen Mitbewerbern ebenbürtig ist.
 Sehen Sie sich die Browser-Server-Kommunikation an
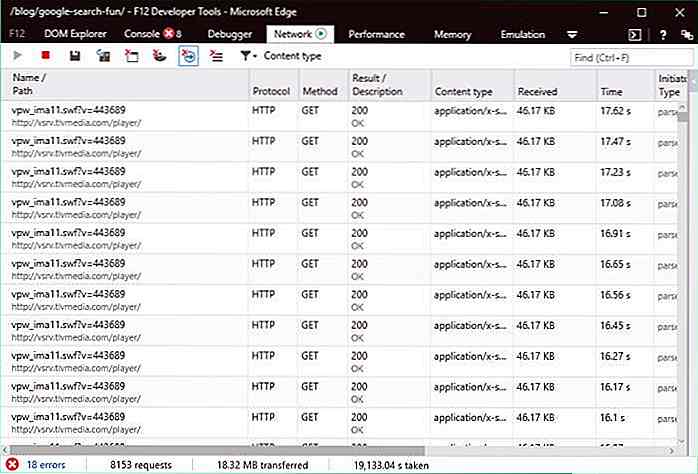
Sehen Sie sich die Browser-Server-Kommunikation an Das Netzwerk- Tool (Shortcut: STRG + 4) wurde für Microsoft Edge seit Internet Explorer 11 komplett neu gestaltet. Mit Hilfe dieses praktischen Tools können Sie die Kommunikation zwischen dem Server und dem Browser verfolgen und die einzelnen Anfragen einsehen.
Sie können die Ergebnisse nach Inhaltstyp wie Stylesheets, Bilder, Medien, Schriftarten, XHR und vielen anderen filtern . Sie können AJAX auch mit Hilfe des Netzwerk-Tools debuggen .
Die Registerkarte "Netzwerk" von Edge und Firefox bietet ähnliche Funktionen und eine ähnliche Benutzeroberfläche. Beide haben ein benutzerfreundliches Sidebar-Fenster, mit dem Sie den HTTP-Header der ausgewählten Ressource, HTTP-Body, Parameter, verwandte Cookies und Timings Element für Element betrachten können.
Die Registerkarte "Netzwerk" von Chrome DevTools hat keinen solchen Bereich. Wenn Sie jedoch nacheinander auf die Anforderungen klicken, werden dieselben Informationen angezeigt. Es ist jedoch eine weniger intuitive Lösung.
 Verfolgen Sie langsame Seiten
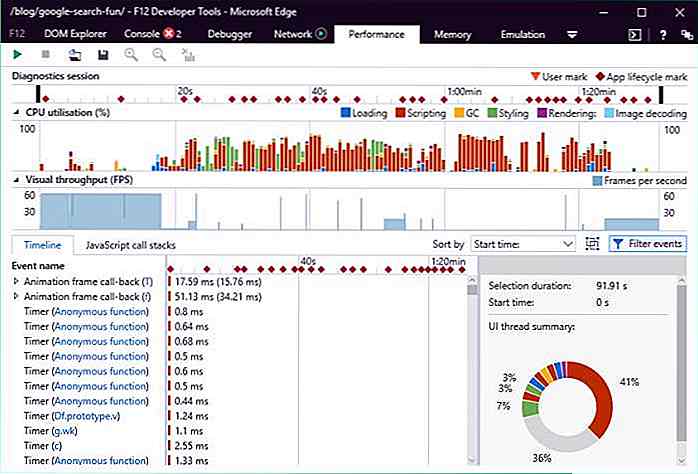
Verfolgen Sie langsame Seiten Die Registerkarte Leistung (Shortcut: STRG + 5) hilft Ihnen, die Gründe für eine langsame Webseite zu verstehen. Mit dem Leistungstool hat Microsoft einen großen Schritt nach vorn gemacht, indem es die früheren UI-Responsiveness- und Profiler- Tools kombiniert hat, um eine End-to-End-Ansicht all Ihrer Skripts zu erstellen und die Leistung zu visualisieren.
Mit diesem praktischen Tool erhalten Sie Berichte zu verschiedenen Arten der CPU-Nutzung, erhalten Einblicke in die Frame-Farbe Ihrer Site und können verschiedene Benutzerszenarien durch Festlegen von Labels auf der Timeline isolieren .
Während des Testprozesses haben wir festgestellt, dass das Leistungstool in Edge uns mehr Informationen zu Geschwindigkeitsproblemen als entweder Firefox Developer oder Chrome DevTools bereitgestellt hat. Die Benutzeroberfläche des Tabs "Leistung" in Edge ist ziemlich gut gestaltet, was uns bei vielen visuellen Hinweisen hilft und relativ einfach zu bedienen ist. Wenn Sie mehr darüber wissen möchten, wie Sie es verwenden können, lesen Sie die ausführlichen Dokumente.
 Speicherprobleme diagnostizieren
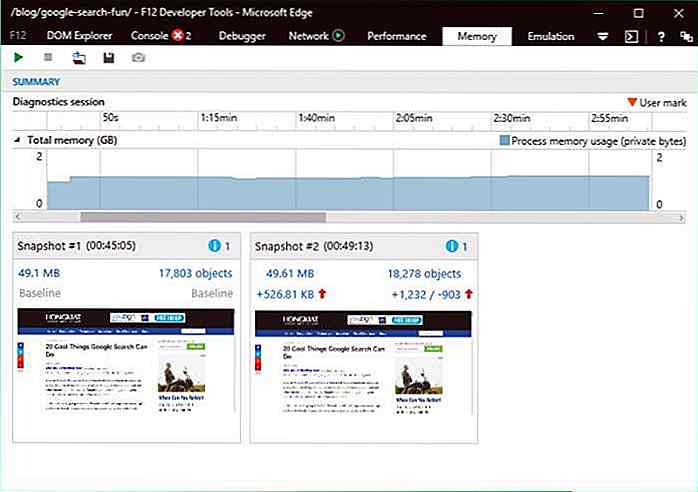
Speicherprobleme diagnostizieren Das Memory- Tool (Shortcut: STRG + 6) ermöglicht es , Speicherlecks zu finden, die Ihre Webseite ebenfalls verlangsamen können und außerdem die Stabilität Ihrer Website beeinträchtigen können.
Mit Hilfe eines netten Graphen können Sie leicht verstehen, wo die Speichernutzung ansteigt, und Sie können an bestimmten Punkten Snapshots erstellen, die es ermöglichen, die Speicherbelegung zu analysieren. Sie können auch zwei Snapshots vergleichen, die an verschiedenen Punkten des Seitenlebenszyklus erstellt wurden, um den Unterschied zwischen ihnen zu verstehen.
Chrome DevTools haben auch einen schönen Speicher Profiler auf der Registerkarte Profile, während Firefox Developer bietet diese Funktion nicht standardmäßig, aber Sie können Addons wie folgt herunterladen und installieren, wenn Sie möchten. Der Speicher-Profiler von Chrome DevTools ist ziemlich fortgeschritten und bietet mehr Funktionen als Edge, zum Beispiel können Sie im Laufe der Zeit JavaScript-Objekt-Zuordnungen aufzeichnen, die Ihnen helfen, Speicherlecks zu isolieren.
 Testen Sie Ihre Website auf verschiedenen Bildschirmgrößen
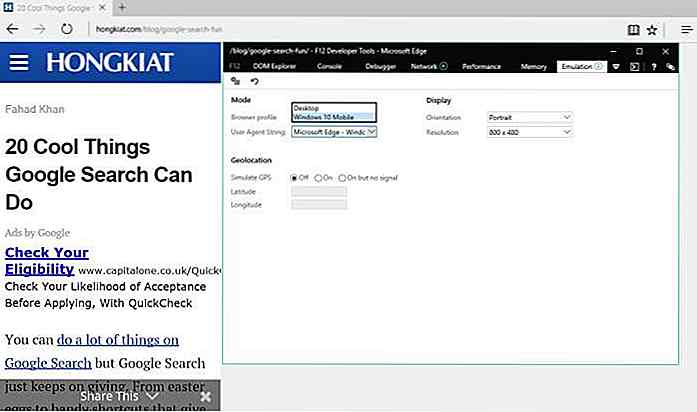
Testen Sie Ihre Website auf verschiedenen Bildschirmgrößen Mit dem Emulationswerkzeug (Shortcut: STRG + 7) können Sie Ihre Site unter verschiedenen Umständen testen. Sie können aus zwei Browserprofilen, Desktop und Windows 10 Mobile, und aus vielen verschiedenen Benutzeragenten, einschließlich aller Desktop- und mobilen Versionen von Internet Explorer bis IE6, wählen, neben vielen Mitbewerbern von Edge, Chrome, Firefox, Safari usw.
Es ist interessant, dass Sie die Möglichkeit haben, Ihre Seite als Bing Bot anzusehen . Sie können auch ein GPS emulieren und verschiedene Auflösungen und Ausrichtungen einstellen.
Firefox Developer Tools verfügt nicht über ein Geräteemulationstool, aber Chrome DevTools verfügt über einen so ausgereiften Emulator, dass Edge's damit kaum mithalten kann.
Zum Beispiel hat der Emulationsbildschirm von Chrome ein genaues Raster, in das die emulierte Ansicht eingefügt wird, und Sie können nicht nur aus Browserprofilen und Benutzeragenten wählen, sondern auch von vielen Geräten wie den verschiedenen Versionen von iPhone oder Samsung Galaxy und vielen anderen. Chrome DevTools 'Emulator hat auch eine praktische Zoom-Option und Sie können Ihre Website in verschiedenen Netzwerken wie 3G, 4G, DSL, WiFi usw. testen.
 Zusammenfassung
Zusammenfassung Alles in allem scheint Microsoft Edge's F12 Dev Tools überraschend gut zu sein. Es bietet Funktionen, die den populären Web-Entwicklungs-Toolkits anderer moderner Browser sehr ähnlich sind. Es gibt zwei Bereiche, in denen Edge's F12 Dev Tools ziemlich stark sind: die Benutzerschnittstelle, die wirklich intuitiv, benutzerfreundlich und gut gestaltet ist, und die Leistungsdiagnosewerkzeuge .
Für diese beiden Funktionen kann es sich lohnen, auf Edge umzusteigen oder zumindest zu testen. Das größte Manko ist das Fehlen der Möglichkeit, die Entwickler-Tools an den unteren Bildschirmrand anzuheften, aber hoffen wir, dass Microsoft dieses Problem schnell beheben wird.

Zeige WordPress Widgets bedingt insbesondere Seiten an
Wenn Sie WordPress verwenden, können Sie mit Widgets in der Seitenleiste zusätzlichen Inhalt hinzufügen. WordPress bietet standardmäßig eine Reihe von Widgets zum Anzeigen von Post-Kategorien, Tag-Clouds, Suche und Kalender. Nach den WordPress-Standardthemen wie TwentyTen und TwentyTwelve werden Widgets auf allen Seiten angezeigt - Homepage, Post, Seite und Archiv.Aber

Wie man mit Facebook Game Invites (der richtige Weg) Deal
Wir müssen über Facebook-Spiele sprechen . Ich glaube, wenn Sie auf Facebook sind, sind Sie entweder im Team, das Spiele spielt, oder im Team, das nicht spielt. Ersterer klopft Facebook auf Gefälligkeiten von Freunden an, während letzterer die Aufnahme "Bitte lade mich nicht mehr" auf Loop läuft.Die



