de.hideout-lastation.com
de.hideout-lastation.com
Einführung in das CSS Grid Layout Modul
Es waren einmal Tabellen, dann Ränder und Gleitkommazahlen, dann Flexbox und jetzt Raster : CSS lenkte immer neue und bessere Wege, um den uralten Job der Programmierung von Weblayouts zu erleichtern. Das CSS-Grid-Layoutmodell kann das Layout entlang zweier Achsen erstellen und aktualisieren: horizontal und vertikal, was sich sowohl auf die Breite als auch auf die Höhe der Elemente auswirkt .
Das Rasterlayout hängt nicht von der Position der Elemente im Markup ab. Daher können Sie die Platzierungen von Elementen im Markup mischen, ohne das Layout zu ändern. Im Rastermodell wird ein Raster-Container-Element in Rasterspalten und -reihen (zusammen als Rasterspuren bezeichnet ) durch Rasterlinien unterteilt . Sehen wir uns nun an, wie Sie ein Beispielraster erstellen können .
Browserunterstützung
Zum Schreiben dieses Artikels wird das CSS-Grid-Modul nur vom neuesten IE-Browser und Edge unterstützt. Das CSS-Grid befindet sich in einem experimentellen Stadium in den anderen gängigen Browsern, in denen Sie die Unterstützung manuell aktivieren müssen :
- Firefox: Drücken Sie Umschalt + F2, geben Sie den folgenden Befehl in die GCLI-Eingabezeile ein, die unten im Browser angezeigt wird:
pref set layout.css.grid.enabled true. - Chrome: Durchsuchen Sie die URL
chrome://flagsund aktivieren Sie die Funktionen vonExperimental Web Platform features.
Alle wichtigen Browser-Funktionen werden voraussichtlich Anfang / Mitte 2017 verfügbar sein .
Ein Beispielraster
Um ein Element in einen Gittercontainer zu verwandeln, können Sie eine der drei folgenden display verwenden :
display: grid;- Das Element wird in einen Blockraster-Container konvertiertdisplay: inline-grid;- Das Element wird in einen Inline-Gittercontainer konvertiertdisplay: subgrid;- Wenn es sich bei dem Element um ein Rasterelement handelt, wird es in ein Unterraster konvertiert, das die Rastervorlagen- und Rasterlückeneigenschaften ignoriert
So wie eine Tabelle aus mehreren Tabellenzellen besteht, besteht ein Gitter aus mehreren Gitterzellen . Ein Rasterelement wird einer Gruppe von Rasterzellen zugewiesen, die zusammen als Rasterbereich bezeichnet werden .
Wir werden ein Raster mit fünf Abschnitten (Rasterbereichen) erstellen: oben, unten, links, rechts und Mitte. Das HTML besteht aus fünf divs in einem Container div .
obenLinksCenterRechtUnterseite
Im CSS definiert die Eigenschaft grid-template-areas ein Raster mit verschiedenen Rasterbereichen . In diesem Wert steht eine Zeichenfolge für eine Rasterzeile und jeder gültige Name in einer Zeichenfolge für eine Spalte . Um eine leere Gitterzelle zu erstellen, müssen Sie das Punktzeichen ( . ) Innerhalb einer Zeilenfolge verwenden.
Die Netzbereichsnamen müssen durch die grid-area der einzelnen Netzelemente referenziert werden.
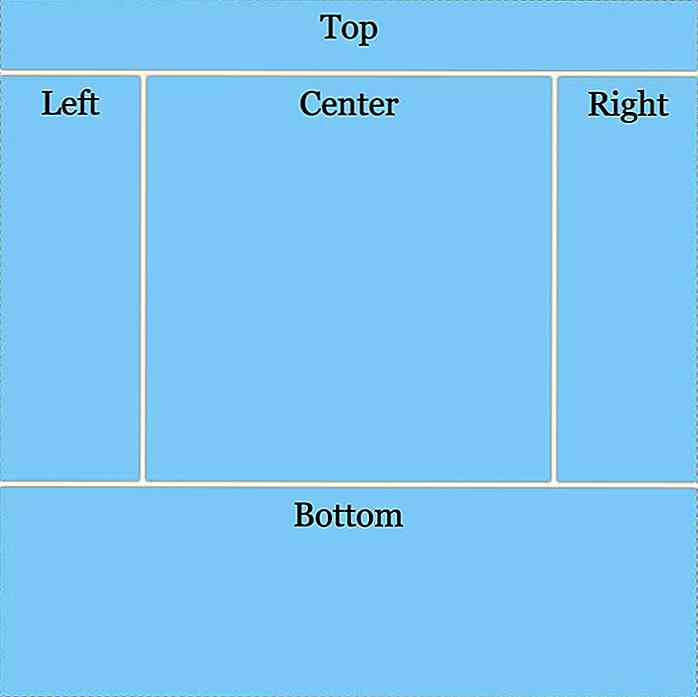
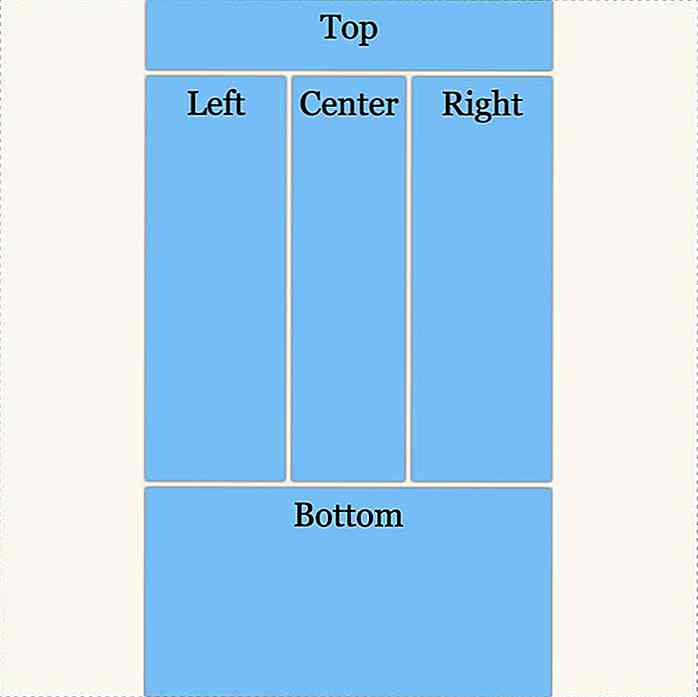
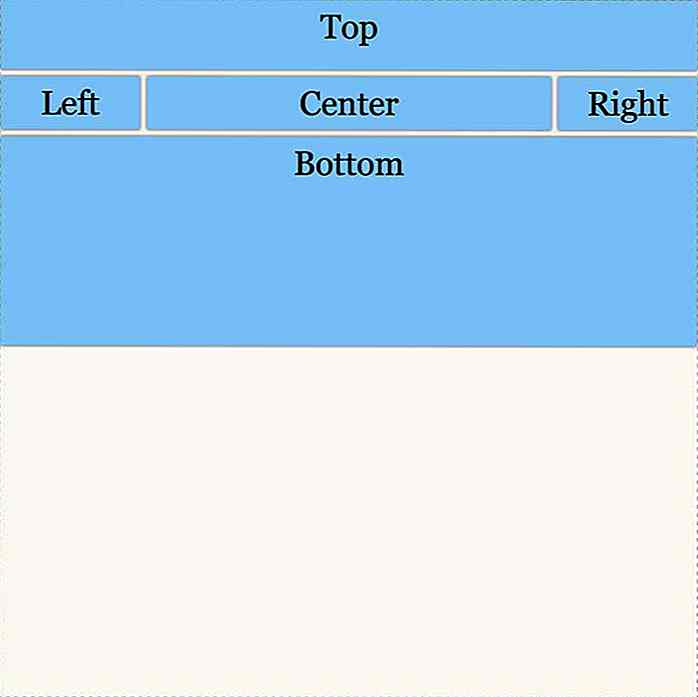
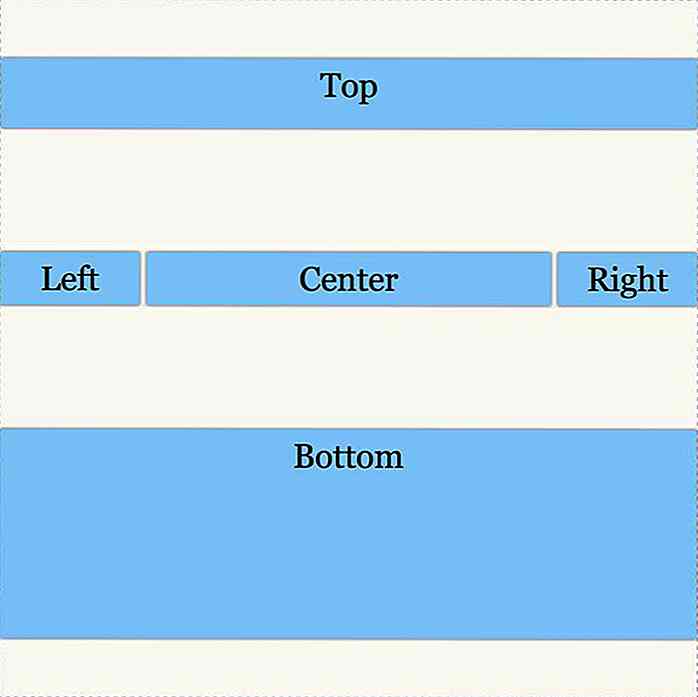
.grid-container {Breite: 500px; Höhe: 500px; Anzeige: Gitter; Gitter-Vorlage-Bereiche: "oben oben oben" "links Mitte rechts" "unten unten"; } .grid-top {Gitterbereich: oben; } .grid-bottom {Gitterbereich: unten; } .grid-left {Gitterbereich: links; } .grid-right {Gitterbereich: rechts; } .grid-center {Gitterbereich: Mitte; } Dieser Code erstellt also ein Raster mit drei Zeilen und Spalten . Das top Element belegt einen Bereich, der sich über drei Spalten in der ersten Zeile erstreckt, und das bottom Element erstreckt sich über drei Spalten in der letzten Zeile . Jeder der left, centre und right Elemente nimmt eine Spalte in der mittleren Reihe ein .
Jetzt müssen wir diesen Zeilen und Spalten Dimensionen zuweisen . Die Eigenschaften grid-template-columns und grid-template-rows definieren die Größe der Grid-Spur (Zeile oder Spalte).
.grid-container {Breite: 500px; Höhe: 500px; Anzeige: Gitter; Gitter-Vorlage-Bereiche: "oben oben oben" "links Mitte rechts" "unten unten"; Gitter-Template-Spalten: 100px auto 100px; Rastervorlagen-Zeilen: 50px auto 150px; } So sieht unser CSS-Gitter nun aus (mit einigen zusätzlichen Stilen):
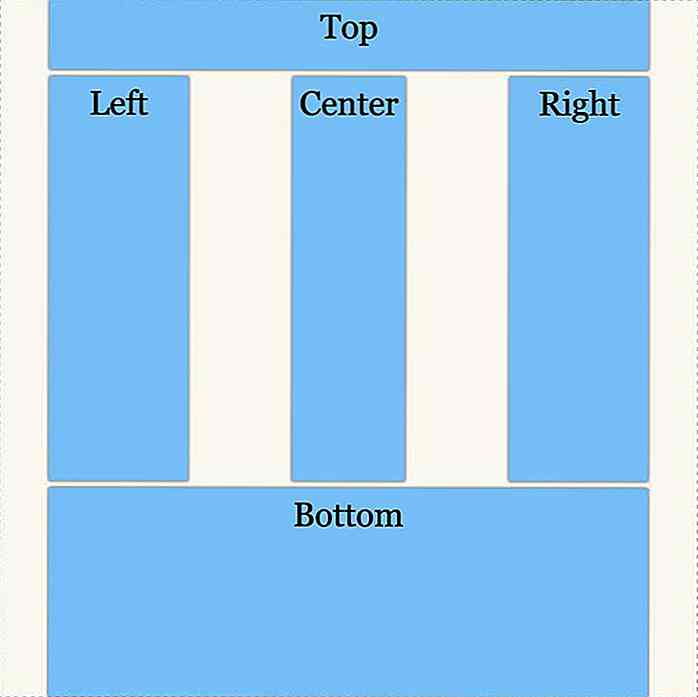
 Abstand zwischen den Rasterelementen
Abstand zwischen den Rasterelementen Sie können Leerzeichen zwischen Spalten und Zeilen hinzufügen, indem Sie grid-column-gap und " grid-row-gap oder die Eigenschaft " grid-gap Langseiten-Eigenschaft verwenden.
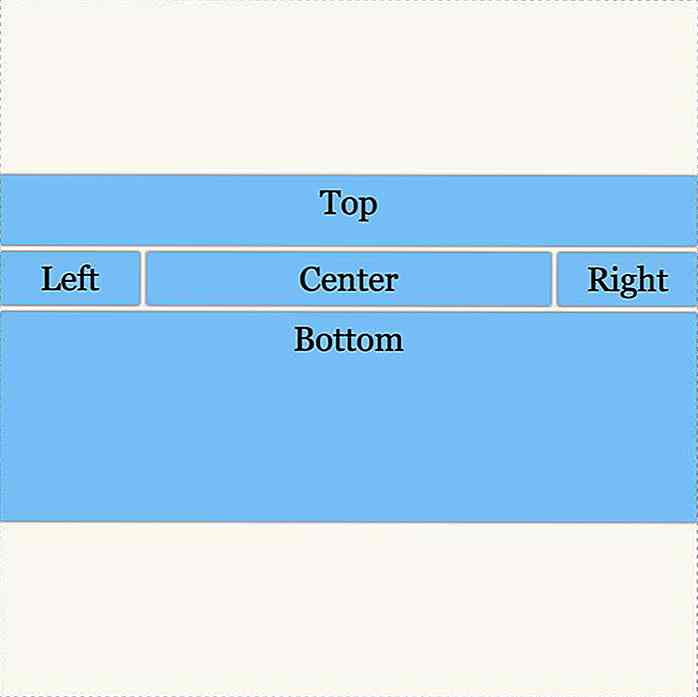
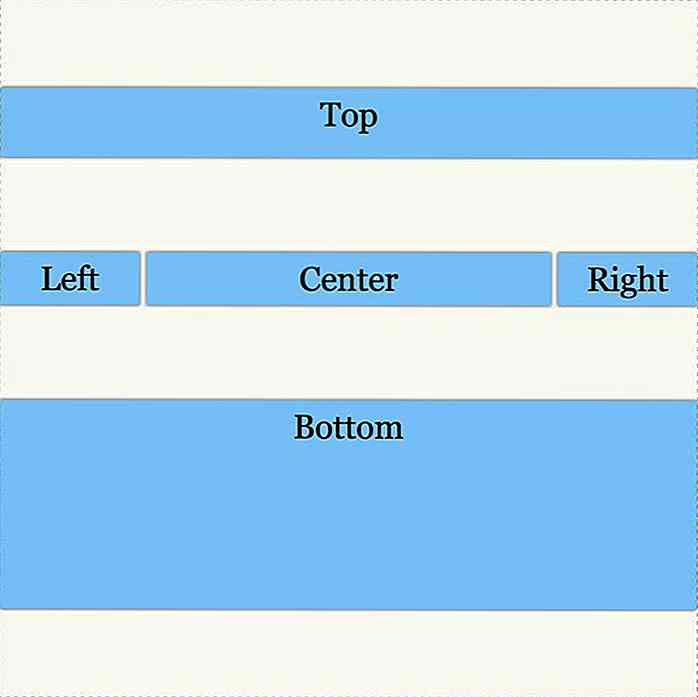
.grid-container {Breite: 500px; Höhe: 500px; Anzeige: Gitter; Gitter-Vorlage-Bereiche: "oben oben oben" "links Mitte rechts" "unten unten"; Gitter-Template-Spalten: 100px auto 100px; Rastervorlagen-Zeilen: 50px auto 150px; Rasterweite: 5px 5px; } Unten sehen Sie, dass die Eigenschaft " grid-gap tatsächlich zu Lücken zwischen den Grid-Elementen hinzugefügt hat.
 Richten Sie den Rasterinhalt und die Elemente aus
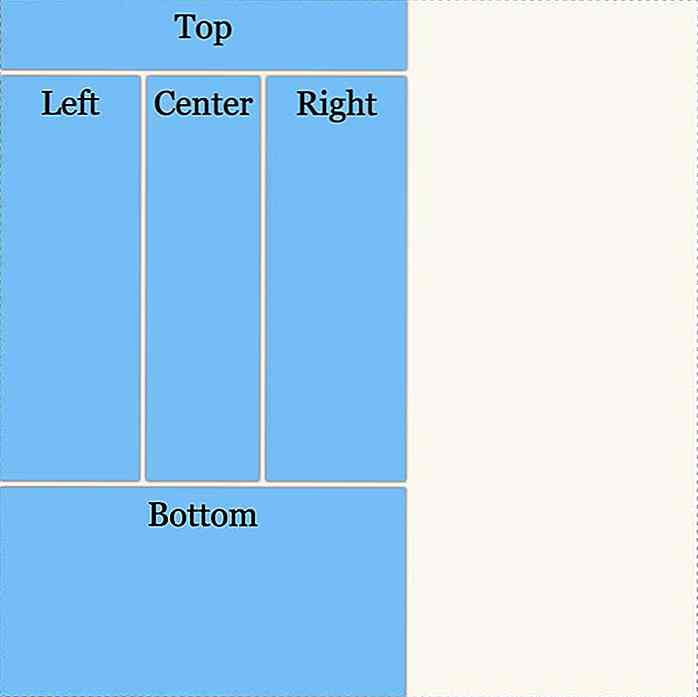
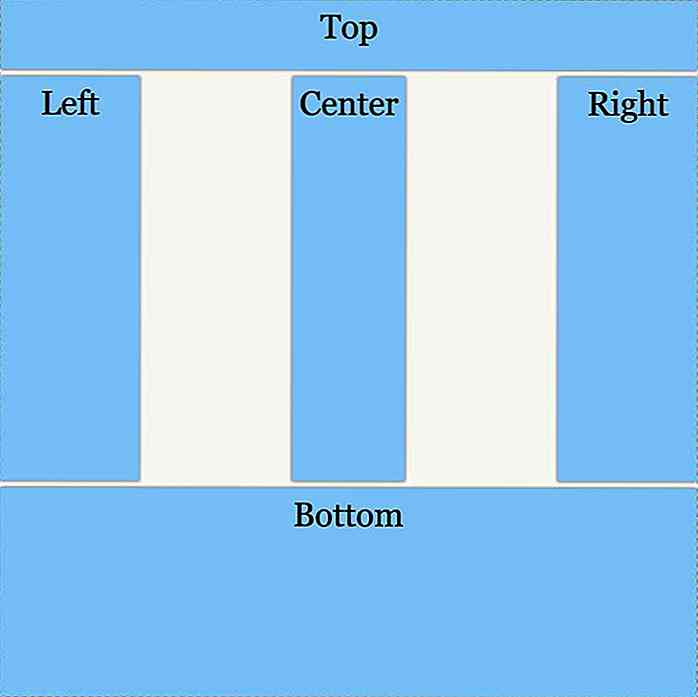
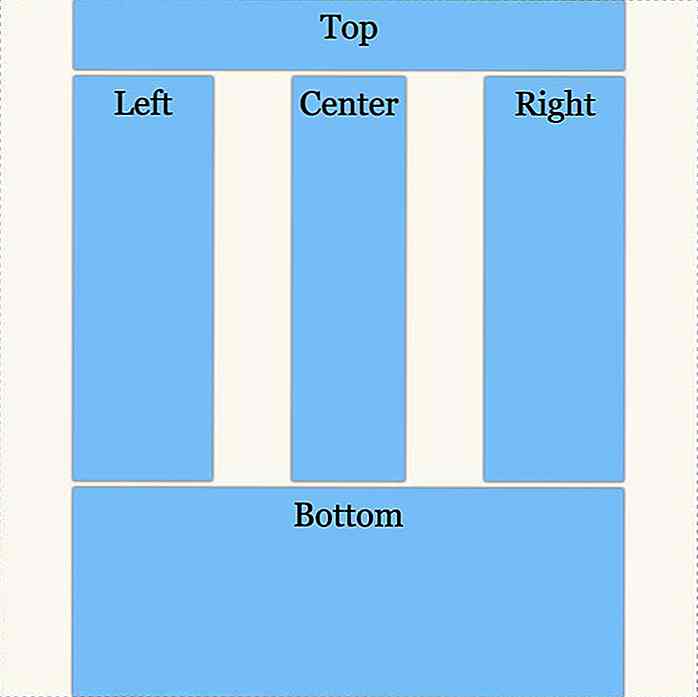
Richten Sie den Rasterinhalt und die Elemente aus Die Eigenschaft justify-content des Grid-Containers ( .grid-container ) richtet den Inhalt des Rasters entlang der Inline-Achse (horizontale Achse) und den align-content der Eigenschaft align-content und richtet den Inhalt eines Rasters entlang der .grid-container (vertikale Achse) aus . Beide Eigenschaften können einen der folgenden Werte haben : start, end, center, space-between, space-around und space-evenly .
Gegebenenfalls wird die Größe der Spur (Zeile oder Spalte) so verkleinert , dass sie beim Ausrichten dem Inhalt entspricht . Sehen Sie sich die Screenshots von Rasterinhalten an, die mit verschiedenen Werten ausgerichtet sind.
justify-content: start;

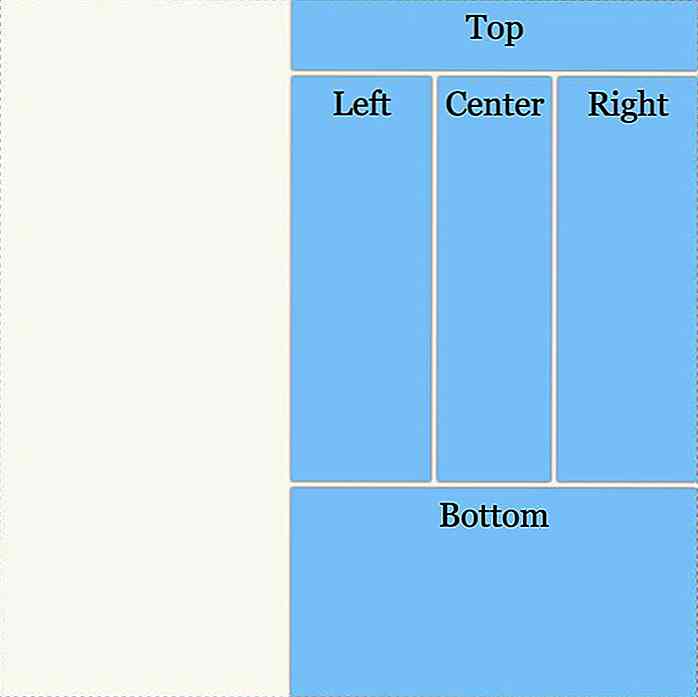
justify-content: end; 
justify-content: center; 
justify-content: space-between; 
justify-content: space-around; 
justify-content: space-evenly; 
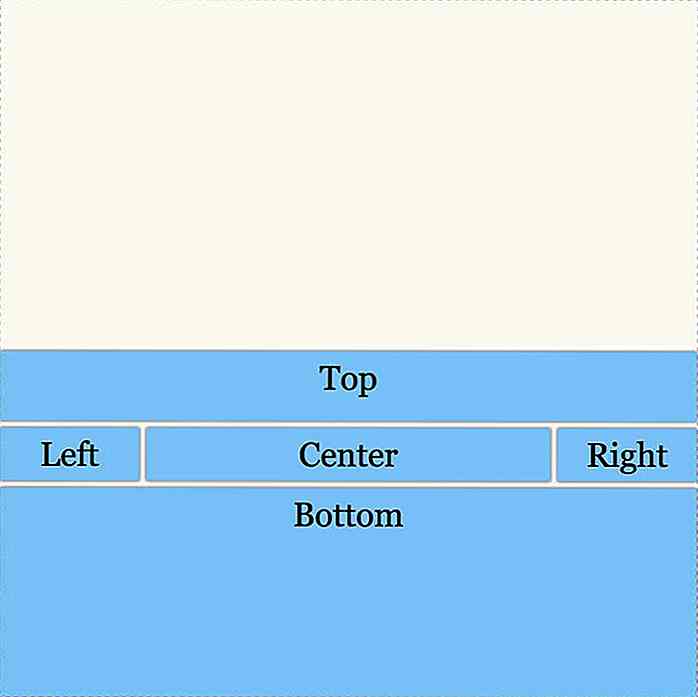
align-content: start; 
align-content: end; 
align-content: center; 
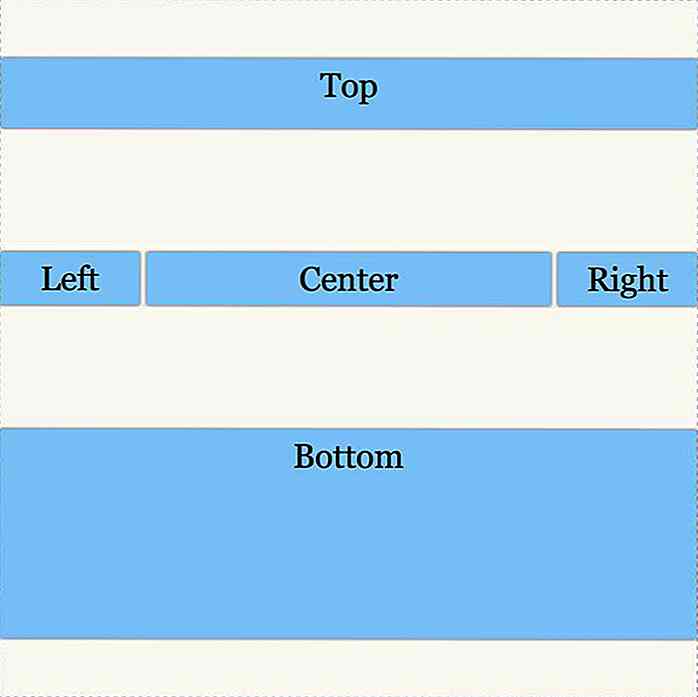
align-content: space-between; 
align-content: space-around; 
align-content: space-evenly;  Die Eigenschaften
Die Eigenschaften justify-content und align-content richten den gesamten Inhalt innerhalb eines Rasters aus .Verwenden Sie zum Ausrichten einzelner Elemente in ihren Rasterbereichen das andere Paar der Ausrichtungseigenschaften : justify-items und align-items . Beide können einen der folgenden Werte haben: start, end, center, baseline (Elemente entlang der Grundrasterlinie des Bereichs ausrichten) und stretch (Elemente füllen ihre gesamte Fläche aus).

30 frische und kostenlose UI-Kits für Ihr nächstes Projekt (Teil 2)
Suchen Sie nach weiteren UI-Kits, um die beeindruckende Bibliothek Ihres Webdesigners zu erweitern? Nun, du bist an den richtigen Ort gekommen! In diesem Post habe ich 30 schöne UI-Kits ausgewählt, die auf jeden Fall eine große Hilfe für dein nächstes Projekt sein werden.Es gibt eine große Auswahl an Kits mit verschiedenen Themen, Stilen und Designs zur Auswahl - flach, minimalistisch, zweifarbig und mehr. Alle

Pictaculous - Holen Sie sich Ihre Farbpalette per E-Mail
Wir sind Fans von Farbwerkzeugen und Farbwählern, denn sie machen unser Leben als Designer ein ganzes Stück leichter. Werkzeuge wie 0to255 helfen uns, HEX-Codes für Farbschattierungen zu finden, während Adobe Kuler uns Farbschemata von einem iOS-Gerät generieren lässt. Heute zeigen wir Ihnen eine Farbpalette Generator Tool namens Pictaculous.Die B
![20 brillante Beispiele für bessere Effekte mit Texturen [Photoshop Tutorials]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)