de.hideout-lastation.com
de.hideout-lastation.com
Screencasts mit Scrimba anzeigen und teilen
Kostenlose YouTube-Videos bieten viele Tutorials zur Webentwicklung für Anfänger. Aber Screencasts sind noch populärer geworden, da Sie ein Snippet oder eine Funktion, die Sie entwickelt haben, schnell aufzeichnen und veröffentlichen können.
Die kostenlose App Scrimba ist eine brandneue Möglichkeit, Ihre Code-Snippets freizugeben und Beispiele zu finden, die von anderen aufgenommen wurden .
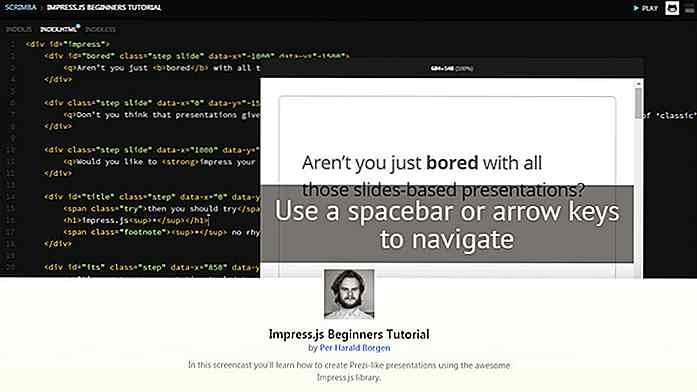
Diese kommen als rohe Aufzeichnungen einer IDE, wo Sie klar sehen können, was die Person zu jeder Zeit tippt. Und das Endergebnis erscheint als Rohtext, sodass Sie diese Code-Snippets sogar für Ihre eigene Arbeit kopieren / einfügen können.
 Die Website ist völlig kostenlos beitreten und Sie können Screencasts anonym, ohne ein Konto durchsuchen . Um Ihre Favoriten zu speichern und Kommentare zu hinterlassen, müssen Sie sich jedoch anmelden (die Konten laufen über GitHub).
Die Website ist völlig kostenlos beitreten und Sie können Screencasts anonym, ohne ein Konto durchsuchen . Um Ihre Favoriten zu speichern und Kommentare zu hinterlassen, müssen Sie sich jedoch anmelden (die Konten laufen über GitHub).Zum Zeitpunkt des Schreibens dieses Beitrags befindet sich Scrimba immer noch technisch in der Beta- Phase. Es handelt sich also um ein ständig wachsendes Projekt. Die Community ist nicht riesig, aber sie hat definitiv eine ausreichend große Nutzerbasis, die Sie auf dieser Site reichlich finden werden.
Einige Entwickler, die Lektionen aufzeichnen, kuratieren ihre Videos sogar in Playlists . Zum Beispiel enthält diese Vue.js-Liste neun Videos (und zählt), die zeigen, wie man Vue.js von Grund auf aufnimmt .
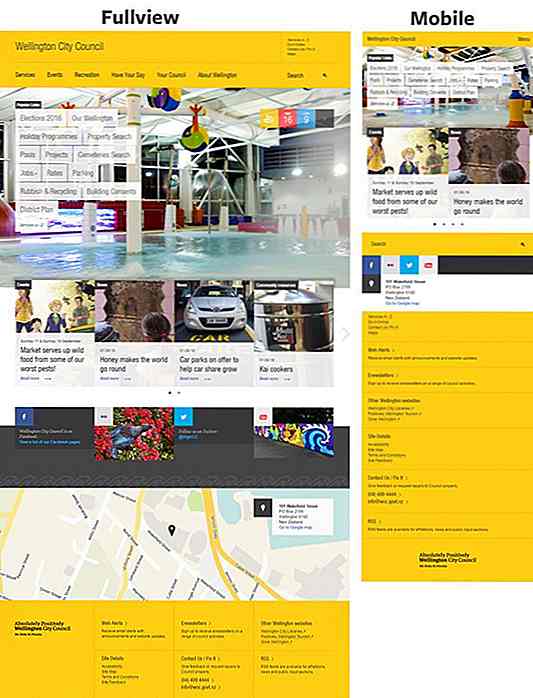
 Eine weitere nette Sache ist, wie sich die Website tatsächlich wie eine Webanwendung anfühlt . Die Seitenladegeschwindigkeiten sind schnell und Sie können problemlos durch Videos blättern.
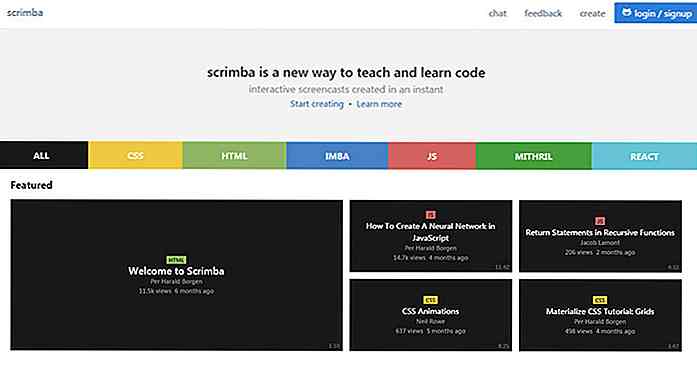
Eine weitere nette Sache ist, wie sich die Website tatsächlich wie eine Webanwendung anfühlt . Die Seitenladegeschwindigkeiten sind schnell und Sie können problemlos durch Videos blättern.Im oberen Bereich der Startseite sind alle gängigen Kategorien aufgeführt, darunter HTML, CSS, JS und Bibliotheken wie React.
Wenn du durch die Kategorien blättern möchtest, findest du neben den zuletzt veröffentlichten Videos einige der beliebtesten Videos . Einige der neuesten Videos stammen ein paar Monate, da die Scrimba-Community immer noch ziemlich klein ist.
Aber Sie können immer mitmachen und eigene Beiträge hinzufügen, um die Konsistenz des Inhalts zu erhöhen und die Community zu bauen.
Ich empfehle dringend, Scrimba als Lernressource für Screencasts zu speichern. Es ist eine der besten Möglichkeiten, Front-End-Entwicklung zu erlernen, ohne für den Unterricht zu bezahlen.
![So senden Sie gespeicherte Antworten in Gmail [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/491/how-send-canned-responses-gmail.jpg)
So senden Sie gespeicherte Antworten in Gmail [Quicktip]
Sind Sie es leid, jeden Tag die gleichen E-Mails zu tippen und zu verschicken? Sie wissen, diejenigen, die die gleiche Nachricht enthalten, z. B. eine Notiz, die Kandidaten für die Bewerbung um eine Job-Eröffnung oder eine E-Mail-Marketing Ihre neuesten Anzeigenpreise zu danken. In diesem Fall ist die Verwendung von CC und BCC keine Option, da Sie ihre Namen eingeben müssen, damit Ihre E-Mails personalisiert erscheinen.We

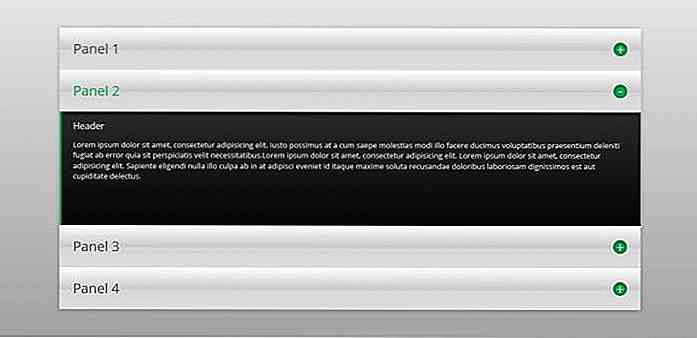
4 Wege, um fantastische CSS-Only Akkordeons zu erstellen
Inhalt Akkordeons machen ein nützliches Design-Muster. Sie können sie für viele verschiedene Dinge verwenden: für Menüs, Listen, Bilder, Artikelauszüge, Textschnipsel und sogar VideosDie meisten Akkordeons basieren auf JavaScript, hauptsächlich auf jQuery, aber da die Verwendung fortgeschrittener CSS3-Techniken weit verbreitet ist, finden wir auch nette Beispiele, die nur HTML und CSS verwenden, die sie in Umgebungen mit deaktiviertem JavaScript zugänglich machen.Das Ers