 de.hideout-lastation.com
de.hideout-lastation.com
Offline-WordPress-Editor für Mac - PixelPumper
WordPress verfügt über einen integrierten WYSIWYG-Editor, mit dem Benutzer Posts einfach schreiben und veröffentlichen können. Es erfordert jedoch eine Internetverbindung, die an vielen Stellen ein Problem darstellt. Eine unterbrochene Internetverbindung würde dazu führen, dass Sie Ihre Inhalte, hochgeladene Bilder und nicht gespeicherte Daten verlieren . Die Alternative besteht darin, Ihren Post offline zu schreiben und ihn erst zu veröffentlichen, wenn er vollständig fertig ist.
Für Windows können Blogger den beliebten Offline-Blog-Editor Windows Live Writer (WLW) verwenden, der zwar groß ist, aber für Mac leider nicht verfügbar ist. Aber es gibt eine alternative Anwendung für Mac, die etwas Ähnliches tun kann, genannt PixelPumper. Werfen wir einen Blick.
Verwenden von PixelPumper
Bevor Sie fortfahren, beachten Sie, dass PixelPumper die Aktivierung von XML-RPC für die Kommunikation mit der Site erfordert. Wenn Sie auf WordPress v3.5 und höher laufen, ist es bereits standardmäßig aktiviert. Andernfalls können Sie es aktivieren, indem Sie auf Einstellung> Schreiben gehen .
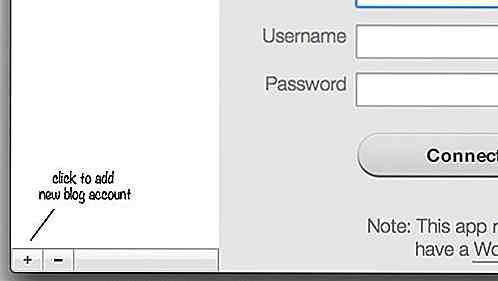
Laden Sie PixelPumper herunter und legen Sie es in Ihrem Anwendungsordner ab. Öffnen Sie es, geben Sie Ihre WordPress-Anmeldedaten (die URL, den Benutzernamen und das Passwort) ein und warten Sie eine Weile, bis die Verbindung zu Ihrer Site hergestellt ist.

PixelPumper Editor
PixelPumper ist mit einem Editor ausgestattet, der mit der WordPress-Formatierung kompatibel ist . Sie können Ihre Ausrichtung festlegen, Blockquotes und Bilder hinzufügen, Elemente in Aufzählungszeichen und Zahlen auflisten, Hyperlinks einbetten und sogar Seitenumbrüche hinzufügen.

Sie können auch ein vorgestellten Bild hinzufügen. Ziehen Sie das Bild einfach per Drag & Drop in das Feld (siehe unten) und schon sind Sie fertig.

PixelPumper ruft auch die Kategorien ab, die auf Ihrer Website erstellt wurden, und listet sie auf, sodass Sie die Kategorie für Ihren Beitrag direkt aus dem Editor auswählen können.

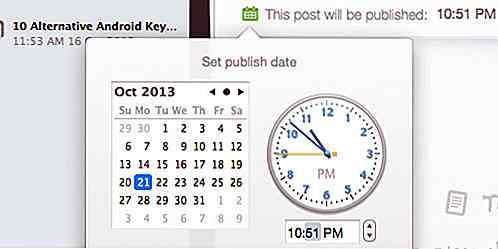
Um den Beitrag zu planen, können Sie auf das Kalendersymbol unter dem Beitragstitel klicken und Datum und Uhrzeit einstellen.

Sie können es auch als Entwurf speichern oder sofort veröffentlichen, wenn Sie der Meinung sind, dass der Beitrag fertig ist.

Hinzufügen mehrerer Blogs
Mit PixelPumper können Sie sich auch mit mehreren Blogs verbinden . Gehen Sie zu Preference, klicken Sie auf + und geben Sie Ihre zweiten WordPress Blog-Anmeldeinformationen ein, wie wir es für die erste getan haben.

Abschließende Gedanken
Während Windows Live Writer uns die Verbindung zu verschiedenen Blogging-Plattformen wie Blogger, TypePad und WordPress ermöglicht, funktioniert PixelPumper nur mit WordPress .
WordPress hat auch Post-Format - das gibt Ihrem Blog soziale Netzwerk-ähnliche Funktionen (wie Status-Updates, Bilder und Videos) - eine Funktion, die Windows Live Writer und PixelPumper nicht haben. Nichtsdestotrotz freue ich mich auf Verbesserungen in beiden Anwendungen in den kommenden Jahren.

Historische Freelancer, die die Welt verändert haben - Teil 2
Wir haben bereits über Ray Kroc, Walt Disney, Alfred Nobel, Ernest Hemmingway und Charles Dickens gesprochen und darüber, dass sie zu den historischen Freelancern gehören, die ihr Umfeld verändert haben. Sie haben sich selbst übertroffen, sind größer geworden als das Leben, das Leben von Millionen mit ihren Erfindungen, Geschäftsideen und Visionen zu bewegen und zu schütteln, durch freiberufliche Tätigkeit.Anstatt ü

40 Firefox Add-ons für bessere Produktivität
Jeder, der das Internet nutzt, verbringt viel Zeit im Internet. Aber Menschen schätzen immer, wenn sie Zeit während ihrer Borwing-Erfahrung sparen können . Wenn Firefox also Ihr Go-to-Browser ist und Sie bei der Verwendung Zeit sparen möchten, haben Sie Zugriff auf eine Fülle von Add-ons, mit denen Sie Ihr Browser-Erlebnis anpassen können.In di



![10 besten Hörbuch Apps für Bibliophile [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)