de.hideout-lastation.com
de.hideout-lastation.com
So planen Sie die Inhaltsanordnung für Responsive Design
In einem kürzlich veröffentlichten Beitrag habe ich darüber gesprochen, wie sich visuelle Inhalte auf Layout-Design beziehen. Dieses Thema ist jedoch sehr detailliert und zersplittert in viele Unterthemen, von denen eine die visuelle Organisation für responsive Layouts ist .
In diesem Beitrag möchte ich detaillierter auf Responsive-Inhalte eingehen, um einige Best Practices für die Neuanordnung von Inhalten für kleinere Bildschirme zu untersuchen . Im UI- und UX-Design gibt es für jedes Projekt keine richtige Antwort, aber es gibt Trends, die gut funktionieren, und aus diesen Trends können Sie Ihre eigenen Ideen entwickeln.
Ordnen Sie Gitter zu Listen neu an
Jede Website verwendet eine Art von Raster, ob sichtbar oder nicht . Inhalt in einem festen Raster gruppiert häufig horizontal auf breiteren Monitoren, aber das macht auf kleineren Geräten keinen Sinn. Das beste Mittel besteht darin, diese Raster auf kleineren Bildschirmen zu zerlegen und die Elemente in Listen umzuwandeln .
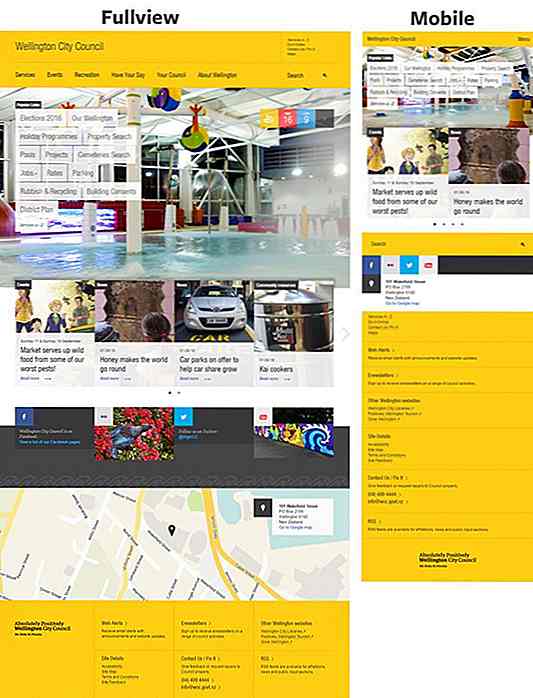
Beispiel 1: Stadtrat von Wellington
Werfen Sie einen Blick auf die Website des Wellington City Council, die auf der Homepage eine Reihe von Rasterfeldern verwendet .
 Es gibt eine kleine Diashow mit quadratischen Links, die sich verkleinert, wenn das Browserfenster verkleinert wird. Der Fußzeilenabschnitt wird ebenfalls kleiner und wird schließlich in eine vertikale Liste von Links umgewandelt .
Es gibt eine kleine Diashow mit quadratischen Links, die sich verkleinert, wenn das Browserfenster verkleinert wird. Der Fußzeilenabschnitt wird ebenfalls kleiner und wird schließlich in eine vertikale Liste von Links umgewandelt .Bei sehr kleinen Telefonen mit 320px Breite müssen Sie für die Gerätegröße entwerfen. Im Fall eines iPhone ist das Gerät größer als breiter, so dass es sinnvoll ist, Inhalte auf diese Weise zu arrangieren.
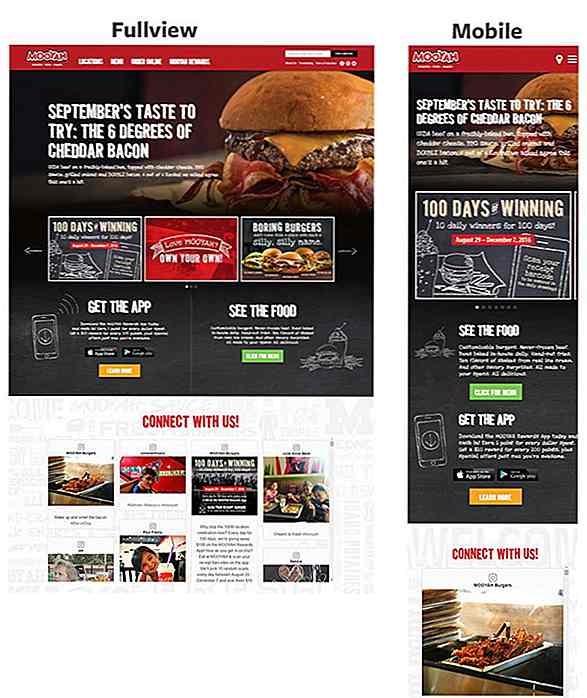
Beispiel 2: Mooyah Burger
Sieh dir die Startseite von Mooyah an und versuche, das Layout zu ändern. Es gibt einen kleinen Diashow-Bereich, der drei Elemente auf einem Desktop-Bildschirm enthält, aber dieser verkleinert sich, sodass nur ein Element auf dem Mobilgerät angezeigt wird (weitere versteckte Folien zum Widget hinzufügen).
 Die zwei Werbe-Boxen, die Werbung für die Mooyah-App und das Menü sind, bleiben Seite an Seite fixiert, bis der Bildschirm klein genug ist, um sie vertikal neu anzuordnen.
Die zwei Werbe-Boxen, die Werbung für die Mooyah-App und das Menü sind, bleiben Seite an Seite fixiert, bis der Bildschirm klein genug ist, um sie vertikal neu anzuordnen.Im Abschnitt "Connect with us!" Werden auch Inhalte neu angeordnet, sodass jeder Social Post so viel Platz wie möglich erhält . Im Allgemeinen sind Widescreen-Monitore die breitesten und Smartphone-Bildschirme sind die größten.
Beispiel 3: Themenmarkt
Wenn Sie ein Layout mit einem Raster entwerfen, sollten Sie sowohl breite als auch große Layoutstile berücksichtigen, bevor Sie eine einzelne Codezeile schreiben. Auf diese Weise sind Sie bereit , Breakpoints zu erstellen, die sinnvoll sind .
Eine Seite mit einem vollständigen Rasterlayout sollte die Größe der Felder reduzieren, bevor sie in eine neue Zeile aufgeteilt werden. Zum Beispiel hat der Themenmarkt eine feste maximale Breite von 1240, und das Raster enthält vier Blöcke pro Zeile .
 Wenn der Bildschirm kleiner wird, verringern sich diese Blöcke in der Breite, aber schließlich brechen sie ab, um drei Kästchen pro Reihe zu hinterlassen . Bei der kleinsten Größe erhalten Sie eine Schachtel pro Reihe, und es hat viel Platz für Text und Bilder.
Wenn der Bildschirm kleiner wird, verringern sich diese Blöcke in der Breite, aber schließlich brechen sie ab, um drei Kästchen pro Reihe zu hinterlassen . Bei der kleinsten Größe erhalten Sie eine Schachtel pro Reihe, und es hat viel Platz für Text und Bilder.Es gibt immer ein Gleichgewicht zwischen dem Halten von so vielen Informationen wie möglich, kombiniert mit der Notwendigkeit , Text lesbar zu machen . Je mehr Sie Rasterlayouts erstellen, desto einfacher wird es sein, dieses Gleichgewicht der Inhaltsanordnung zu finden.
Spalten ausblenden oder entfernen
Breitere Monitore und mehr Browser-Unterstützung ermöglichen Entwicklern, unglaublich komplexe Layouts zu erstellen. Ich sehe oft Blogs mit drei oder sogar vier Spalten, die einen guten Teil des Bildschirms einnehmen.
Kleinere Geräte benötigen jedoch einen vertikal sinnvollen Content-Flow. Ich habe zwei Möglichkeiten gefunden, um übermäßige Seitenleisten zu behandeln :
- Lege sie unter den Hauptinhalt
- Verstecken sie alle zusammen
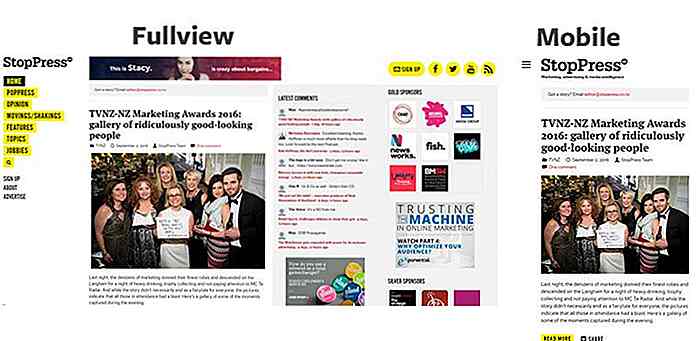
Beispiel 1: Stopp Drücken
Werfen Sie einen Blick auf die Website Stop Press. Es hat vier vertikale Spalten auf meinem Desktop-Monitor.
Die linke Spalte ist ein vertikales Navigationsmenü, die nächste Spalte ist die Hauptinhaltsspalte mit den letzten Artikeln. Dann haben wir zwei verschiedene Spalten in der Seitenleiste, die mit extra "Seiten" Inhalt überfüllt sind.
 Wenn sich die Größe des Browserfensters ändert, werden diese Spalten langsam verkleinert . Die erste Navigation ist die linke Navigation, die hinter einem Hamburgermenü-Symbol versteckt wird.
Wenn sich die Größe des Browserfensters ändert, werden diese Spalten langsam verkleinert . Die erste Navigation ist die linke Navigation, die hinter einem Hamburgermenü-Symbol versteckt wird.Der nächste Haltepunkt verbirgt die mittlere Spalte zusammen mit den oberen Schaltflächen für die soziale Freigabe. Dann verschwindet schließlich auf den kleinsten Bildschirmen die rechtsextreme Seitenleiste, so dass nur die primäre Spalte des Inhalts übrig bleibt.
Kein Seitenleisteninhalt wird unterhalb des Hauptinhalts angezeigt. Es ist vollständig aus der Sicht ausgeblendet, und dies ist eine vollkommen akzeptable Option, um die Seitenlast zu reduzieren und die Höhe der Bildlaufleiste auf einer anständigen Größe zu halten.
Auf der anderen Seite verschieben viele Blogs die Seitenleiste unter den Hauptinhalt wie bei Concept Art Empire, das verwandte Beiträge in der Seitenleiste enthält, die schließlich unter den Inhalt fallen .
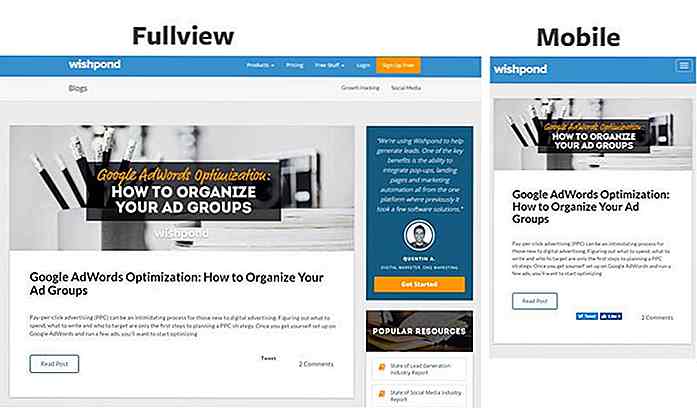
Beispiel 2: Wishpond-Blog
Der Wishpond-Blog entfernt die Seitenleiste auch vollständig von kleineren Bildfenstern. Dieser Seitenleistenbereich enthält in der Regel Werbung, Anmeldeformulare und verwandte Postlinks. Keiner dieser Inhalte ist wichtig, kann aber den Besuchern einen Mehrwert bieten.
 Ich mag es, einem hybriden Ansatz zu folgen, bei dem ich die Seitenleiste unter den Inhalt verschiebe, aber auch ein paar Elemente in der Seitenleiste hinter einem bestimmten Haltepunkt verberge.
Ich mag es, einem hybriden Ansatz zu folgen, bei dem ich die Seitenleiste unter den Inhalt verschiebe, aber auch ein paar Elemente in der Seitenleiste hinter einem bestimmten Haltepunkt verberge.Wenn ich zum Beispiel drei Anzeigenblöcke im vollständigen Layout habe, kann ich zwei dieser Anzeigenblöcke auf Mobilgeräten ausblenden. Dadurch wird der Inhalt der Seitenleiste zugänglich, die Seite wird jedoch nicht mit übermäßigem Inhalt überfüllt.
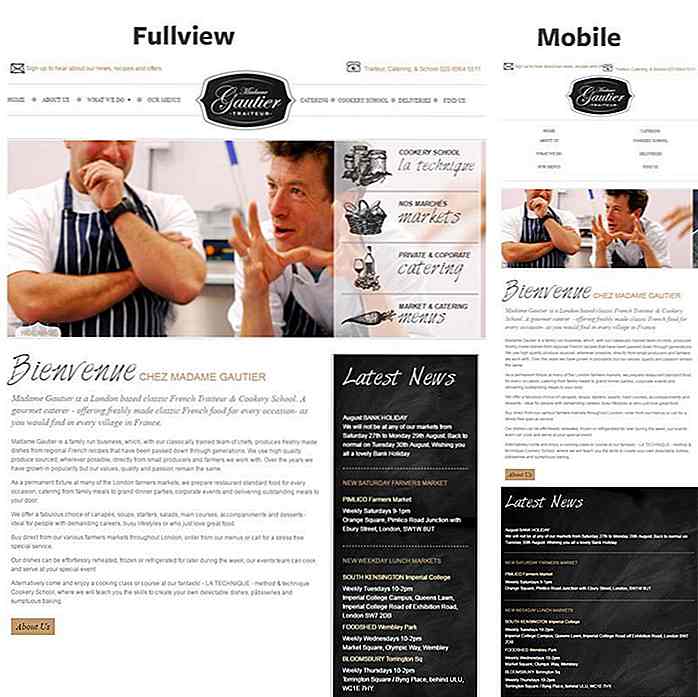
Beispiel 3: Madame Gautier
Ich mag auch, wie Madame Gautier ihre Sidebar "Neueste Nachrichten" auf der Startseite verwendet. Es fällt schließlich unter den Inhalt und nimmt eine vollständige Ansichtsposition auf der Seite ein.
 Fast jede Website hat mindestens eine Seitenleiste im Design. Unabhängig davon, ob es sich um eine seitenweite Seitenleiste handelt oder nur um etwas, das auf einer Seitenvorlage angezeigt wird, ist der Side-by-Side-Designstil beliebt, da er mehr Inhalt auf dem Bildschirm bietet.
Fast jede Website hat mindestens eine Seitenleiste im Design. Unabhängig davon, ob es sich um eine seitenweite Seitenleiste handelt oder nur um etwas, das auf einer Seitenvorlage angezeigt wird, ist der Side-by-Side-Designstil beliebt, da er mehr Inhalt auf dem Bildschirm bietet.Sie haben die Wahl, wie Sie mit dem Inhalt umgehen . Sie können die Seitenleiste tiefer legen, sie ganz verbergen oder eine Mischung aus diesen beiden Techniken verwenden. Aber Sie sollten Ihre Wahl aufgrund der Relevanz der Seitenleiste und ihrer Notwendigkeit für die Seite treffen.
Anpassen und Squeeze Margins
Es wird immer einen Punkt geben, an dem Inhalt nicht weiter gequetscht werden kann, und ein Abschnitt muss unter den anderen fallen .
Indem Sie die Ränder anpassen, bevor Sie den Inhalt auf der Seite verringern, geben Sie den Lesern eine größere Auswahl an Inhalten.
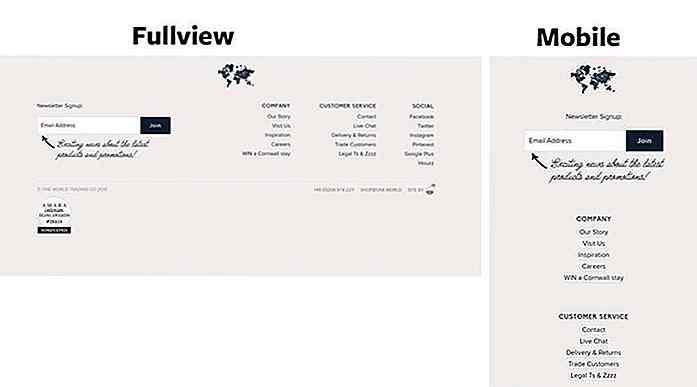
Beispiel 1: Eine Welt
Der Footer auf One World ist ein großartiges Beispiel. Es hat Sitewide footer Links, die mit einem E-Mail-Anmeldeformular auf der linken Seite schwebten .
 Wenn die Größe des Layouts geändert wird, werden die Ränder und Abstände zwischen diesen Elementen verkleinert. Die Verknüpfungsspalten kommen näher zusammen und das Anmeldeformular wird auch ein wenig kleiner .
Wenn die Größe des Layouts geändert wird, werden die Ränder und Abstände zwischen diesen Elementen verkleinert. Die Verknüpfungsspalten kommen näher zusammen und das Anmeldeformular wird auch ein wenig kleiner .Ab einem bestimmten Punkt ist es sinnvoll, die Links unterhalb des Anmeldeformulars wegzulassen und der Fußzeile genügend Raum zum Atmen zu geben .
Ja, es macht die Seite länger, und ja, es erfordert mehr Aufwand, bis hierher zu scrollen, aber an diesen kleineren Haltepunkten können Sie davon ausgehen, dass sich Benutzer auf vertikal ausgerichteten Geräten befinden .
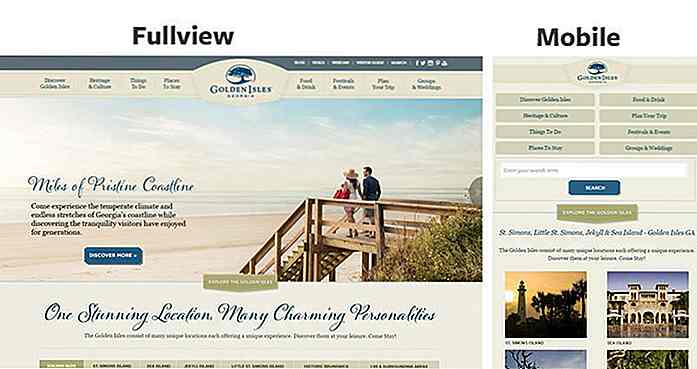
Beispiel 2: Goldene Inseln
Ein anderes Beispiel, das ich liebe, ist die Golden Isles Homepage mit ihrem einzigartigen Navigationsstil . Wenn Sie die Größe des Browserfensters ändern, werden die Navigationslinks zusammengedrückt . Schließlich brechen sie von einer einzelnen Linie in zwei Reihen und dann in der kleinsten Größe in Säulen.
 Andere Elemente auf der Seite folgen demselben Muster . Dieses Beispiel zeigt die Möglichkeit, die Ränder anzupassen, bevor Sie das Layout vollständig neu anordnen.
Andere Elemente auf der Seite folgen demselben Muster . Dieses Beispiel zeigt die Möglichkeit, die Ränder anzupassen, bevor Sie das Layout vollständig neu anordnen.Vertikaler Fluss auf kleineren Bildschirmen
Der Seiteninhalt sollte natürlich fließen und die vertikale Ausrichtung ist auf Mobilgeräten sinnvoll. Dies bedeutet, dass Sie In-Page-Inhaltsblöcke berücksichtigen müssen, um den Inhaltsstil entsprechend zu aktualisieren . Dazu gehören Absätze, Kopfzeilen, Blockquotes, ungeordnete Listen und benutzerdefinierte Inhaltsfelder.
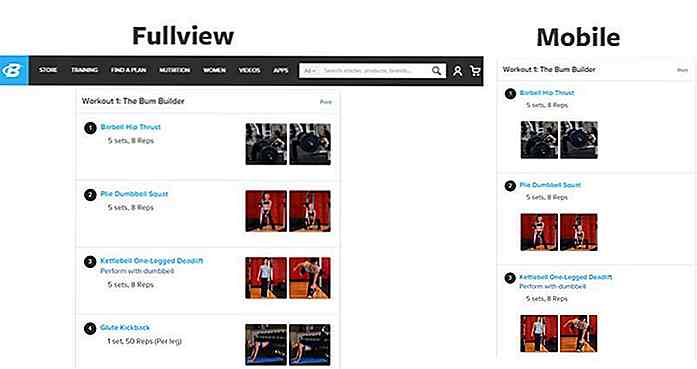
Beispiel 1: BodyBuilding.com Einzelpost
Nehmen Sie zum Beispiel diesen BodyBuilding Beitrag, der kleine Boxen verwendet, um verschiedene Gesäß Workouts zu zeigen.
Diese Felder enthalten Miniaturansichten auf der rechten Seite, um die Übung zu demonstrieren. Auf kleineren Bildschirmen werden diese Miniaturansichten in eine neue Zeile unterteilt und schließlich übereinander gestapelt .
 Ihr responsives CSS sollte diese winzigen Details für jede Seite der Website berücksichtigen.
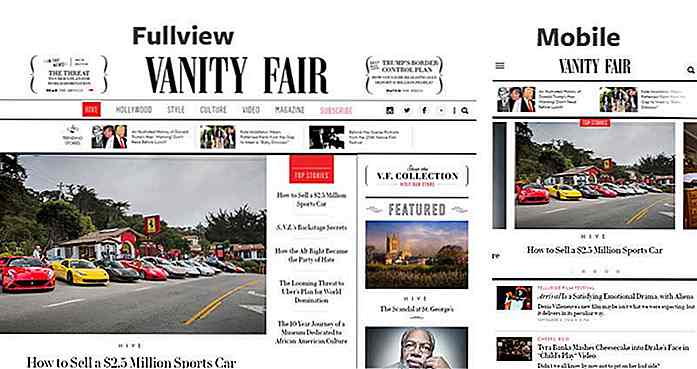
Ihr responsives CSS sollte diese winzigen Details für jede Seite der Website berücksichtigen.Beispiel 2: Vanity Fair
Ein größeres Beispiel finden Sie auf der Homepage der Vanity Fair, die den Story-Schieberegler komplett neu anordnet . Auf einem Vollbild-Desktop werden in den Storys Schlagzeilen mit einem vorgestellten Bild angezeigt. Wenn die Größe des Browsers kleiner wird, wird dieser Abschnitt mit den Top Stories zu einem Karussell .
 Die Benutzeroberfläche selbst ändert sich vollständig durch Hinzufügen von Punktnavigation, Pfeilen und Sonderbildern für jede Story in der Liste. Ihre Vollbildliste von Artikeln ist mehr "vertikal", aber dieses Layout ist schwieriger zu bedienen auf einem mobilen Bildschirm, so dass es in ein Karussell schieben ist eine bessere Option.
Die Benutzeroberfläche selbst ändert sich vollständig durch Hinzufügen von Punktnavigation, Pfeilen und Sonderbildern für jede Story in der Liste. Ihre Vollbildliste von Artikeln ist mehr "vertikal", aber dieses Layout ist schwieriger zu bedienen auf einem mobilen Bildschirm, so dass es in ein Karussell schieben ist eine bessere Option.Denken Sie mehr an den Fluss des Nutzers als an den Content-Fluss. Der Inhalt muss nicht immer auf einem kleinen Bildschirm in ein vertikales Layout gezwungen werden . Denken Sie nur darüber nach, wie Sie Inhalte so organisieren, dass sie ein vertikales Browsing-Erlebnis unterstützen .
Schlussgedanken
Responsives Design ist heutzutage unerlässlich, und jeder Webdesigner und Entwickler sollte verstehen, wie es funktioniert. Besucher erwarten, dass alle Websites für Mobilgeräte optimiert sind . Immer wenn ich auf eine nicht reagierende Website stoße, schaudere ich beim Anblick dieser horizontalen Bildlaufleiste.
Befolgen Sie die Tipps in diesem Beitrag zur Planung von Designstrategien, um Inhalte für die bestmögliche Benutzererfahrung auf allen Geräten neu anzuordnen.

Code Text eingeben Animationen mit jQuery TypeIt
Die Kombination aus jQuery und Text enthält keine Grenzen im Web. Mit ein wenig Kreativität und den richtigen JavaScript-Bibliotheken können Sie fast alles bauen.Eine solche Bibliothek ist TypeIt, die als freies jQuery-Plugin erstellt wurde. Sie können dynamische Eingabeanimationen erstellen, die unglaublich realistisch aussehen. Si

Probieren Sie diese Apps für effiziente Fakturierung und Zeitmanagement aus
Zeit vergeht! Die Zeit ist knapp! Zeit ist Geld! - und so geht es. Solche Klischees werden Ihrer Produktivität oder Ihrem Geschäft wenig helfen. Sie ermutigen dich nur, härter zu arbeiten. Aber einfach härter arbeiten bringt nicht die besten Ergebnisse. Sie benötigen Hilfe, um Ihre Zeit-, Kosten- und Projektmanagementaufgaben besser zu verfolgen.Arbe

![Warum Software-Outsourcing anders funktioniert als Sie denken [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)