de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Web-Entwickler - Januar 2017
Diese Serie hat einen langen Weg hinter sich, durch den wir gesehen haben, wie Web-Entwicklungswerkzeuge kommen und gehen ; Einmal leuchten sie, ein paar Monate später werden sie mit anderen neuesten Tools überflüssig gemacht. Nichtsdestotrotz haben wir einige neue Tools auf der Liste, die unsere Entwickler in diesem Monat erforschen können. Dazu gehören JavaScript-Bibliotheken, ein Sketch-Plugin für Responsive UI-Design und ein paar CSS-Frameworks.
Klicken Sie auf Weitere RessourcenKlicken Sie auf Weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen und die besten verfügbaren Webdesign- und Entwicklungstools.
Ich tippte
Eine JavaScript- Bibliothek, mit der Sie Typisierungseffekte einer Textliste darstellen können ; eine Art von Effekt, den du vielleicht kürzlich im Web gesehen hast. Diese JavaScript-Bibliothek lässt sich mit einer Handvoll Optionen zur Anpassung des Effekts einfach implementieren . Sie können diese Bibliothek über NPM installieren oder über das CDN unter https://unpkg.com/[email protected] laden.
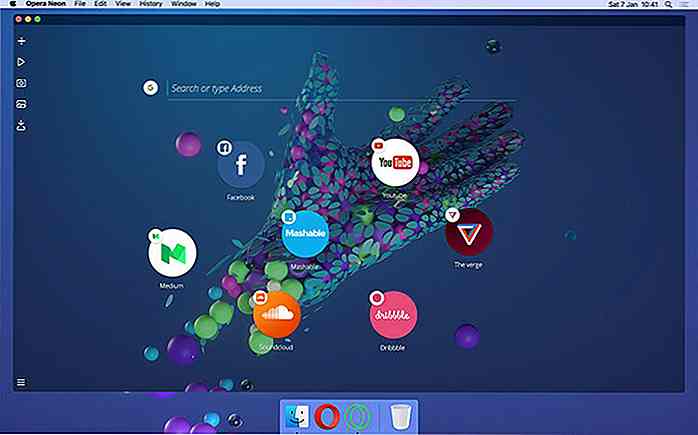
 Opera Neon
Opera Neon Opera war früher der Erste, der einen tab-basierten Browser einführte, und seitdem haben wir Browser mit sogenannten Tabs und Kurzwahl . Opera hat kürzlich seine neue Initiative namens Opera Neon veröffentlicht. Ein neuer Browser mit einer frischeren Benutzeroberfläche wie der sogenannten Omnibox, dem Split-Screen-Modus und einer schönen Hintergrundauswahl . Kann Opera Neon den Platz im Browser wieder ändern? Das müssen wir sehen.
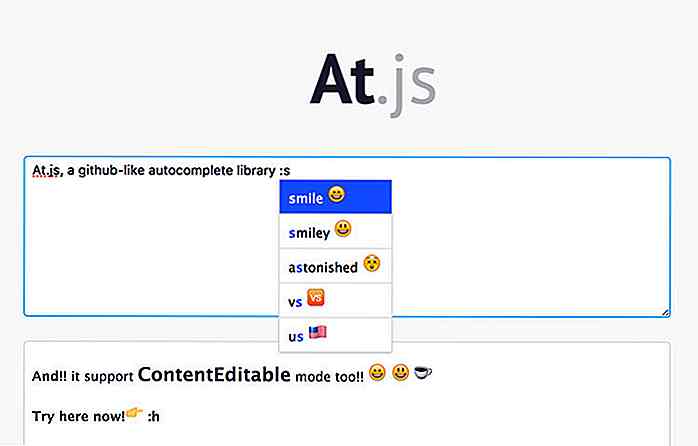
 At.js
At.js At.js ist eine JavaScript-Bibliothek, mit der Sie Smileys hinzufügen, Freunde oder Tags hinzufügen können . etwas wie wir es auf Slack, Twitter und Facebook gesehen haben. Dieses Plugin benötigt jQuery, wodurch es mit Internet Explorer 7 und vielleicht auch Internet Explorer 6 funktioniert . Fantastisch!
 Freisetzung
Freisetzung Release macht das Erstellen einer neuen Version einer Software in Github effizienter. Eine neue Version wird normalerweise von einem Änderungsprotokoll begleitet, und mit diesem Modul können Sie das Changelog, das automatisch von den Git-Commit-Nachrichten abgeleitet wird, auffüllen.
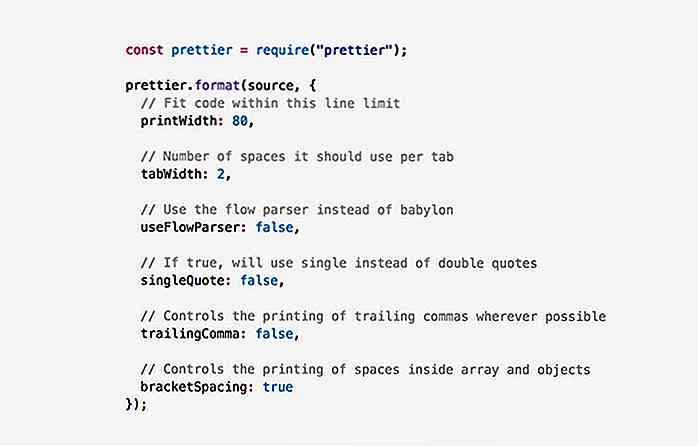
 Hübscher
Hübscher Ein JavaScript- Beautifier, der sicherstellt, dass unser JavaScript-Code konsistent formatiert ist . Es unterstützt ES2017 und JSX.
 Ayu
Ayu Ayu ist Sublime Text Thema mit einer frischen und modernen Anziehungskraft . Es kommt mit 2 Tönen dunkel und hell. Ayu bedeutet schön in Indonesien und sozusagen; es macht Sublime Text UI schöner .
 JSON Splora
JSON Splora Eine leichte Anwendung zum Bearbeiten und Visualisieren von JSON-Daten . Die App ist kompatibel mit Windows, Linux und MacOS.
 Zoomen
Zoomen Ein JavaScript um Bild zoomen zu können. Optimiert für Mobilgeräte, funktioniert gut im Hi-Def-Bildschirm und ist leicht anpassbar .
 Ramme
Ramme Ramme ist ein Instagram-Desktop-Client . Obwohl es inoffiziell ist, aber vielleicht können Sie ein paar neue Dinge aus dem Quellcode lernen.
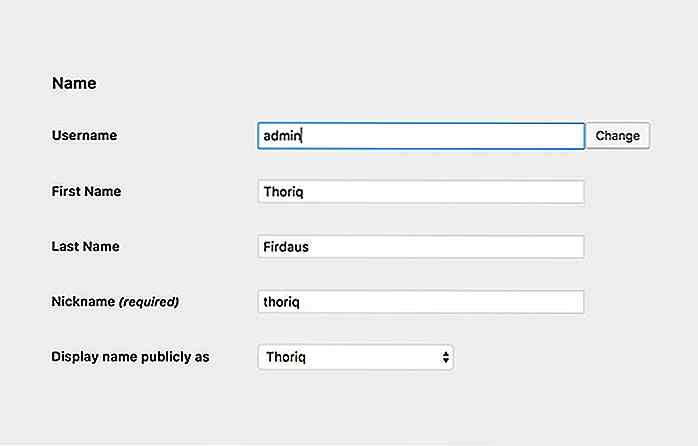
 Benutzernamen ändern
Benutzernamen ändern Ein WordPress-Plugin, das einmal aktiviert wurde, fügt neben der Eingabe des Benutzernamens einen Link "Ändern" hinzu und ermöglicht es Ihnen, den Benutzernamen zu ändern .
 NodefyWP
NodefyWP NodefyWP ist ein ziemlich einzigartiges WordPress-Plugin. Sie können WordPress wie gewohnt verwenden und dann den Inhalt mit einem Node.js-Modul ausgeben . Ich habe dieses Plugin noch nicht probiert. Aber die Präsentation, die ich in WordCamp Denpasar 2016 sah, sieht dieses Plugin sehr vielversprechend aus, WordPress-Entwicklung zu modernisieren .
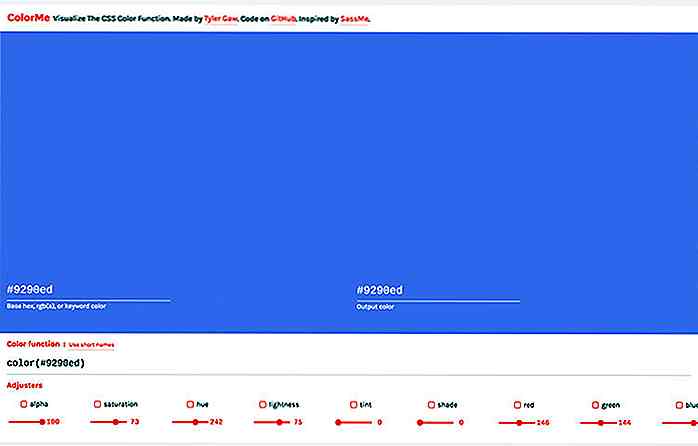
 FarbeMe
FarbeMe ColorMe ist ganz anders als andere Farbgenerator-Apps, die ich zuvor gesehen habe. Neben der Generierung von Farbcodes ermöglicht die App auch die Anpassung von Farbhelligkeit, Farbton, Farbton, Sättigung, Kontrast usw.
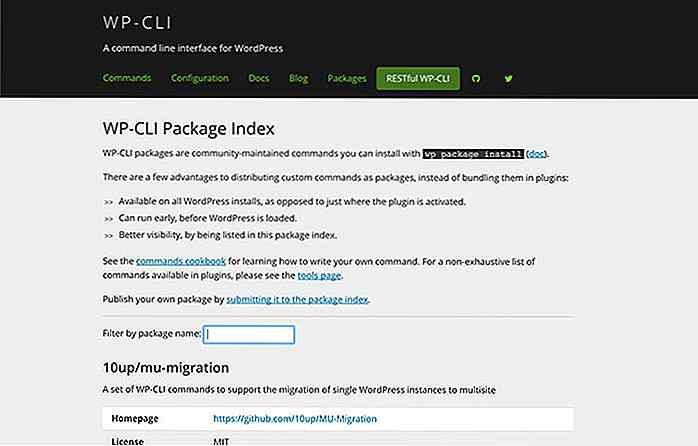
 WP-CLI-Pakete
WP-CLI-Pakete Eine Sammlung von Erweiterungen von WP-CLI, die zusätzliche Befehlszeilen und Parameter hinzufügen, um zusätzliche Aufgaben auszuführen, z. B. für die Bereitstellung von WordPress auf einem Remote-Server, die Migration einer WordPress-Site, das Leeren von Caches und vieles mehr.
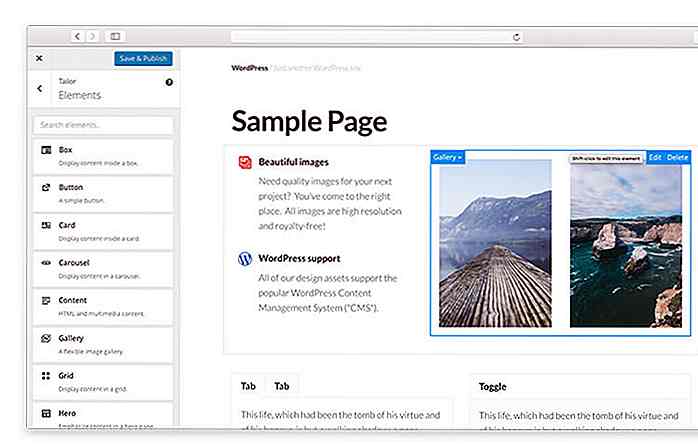
 Tailor Page Builder
Tailor Page Builder Ein WordPress-Plugin, mit dem Sie nicht-lineare Inhalte mit einer Drag-and-Drop-Schnittstelle erstellen können . Das Plugin ist erweiterbar, damit eine neue Komponente einen eindeutigen Inhaltstyp hinzufügen kann. Es bietet WP-API, um diese Inhalte zu verwalten . Tailor Page Builder ist bei weitem das beste Plugin in dieser Kategorie.
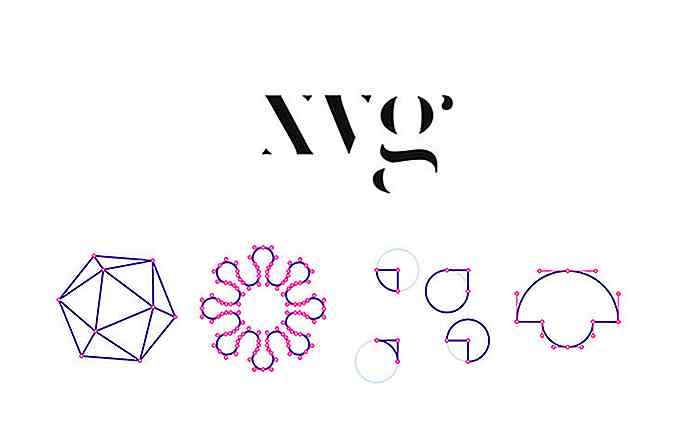
 XVG
XVG XVG ist eine Chrome-Erweiterung, die SVG- Grafikkonturen und -Anker anzeigt, mit denen Sie die SVG-Objekte problemlos debuggen können.
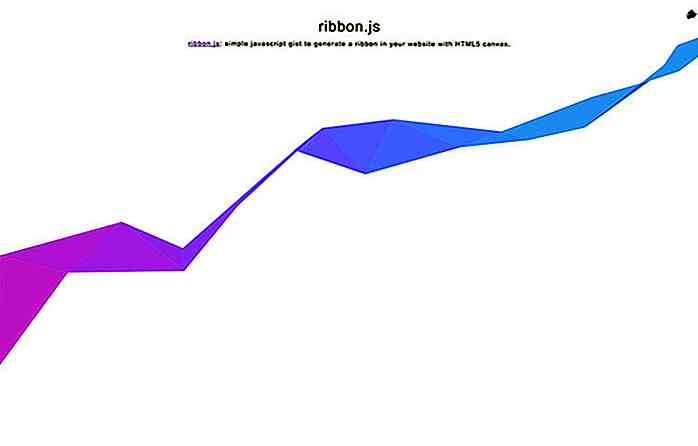
 RibbonJS
RibbonJS RibbonJS ist eine JavaScript-Bibliothek, mit der Sie dekorative Farbbänder auf Ihrer Website erstellen können, wie Sie im folgenden Screenshot sehen können. Es ist nur 1kb groß und einfach anzupassen .
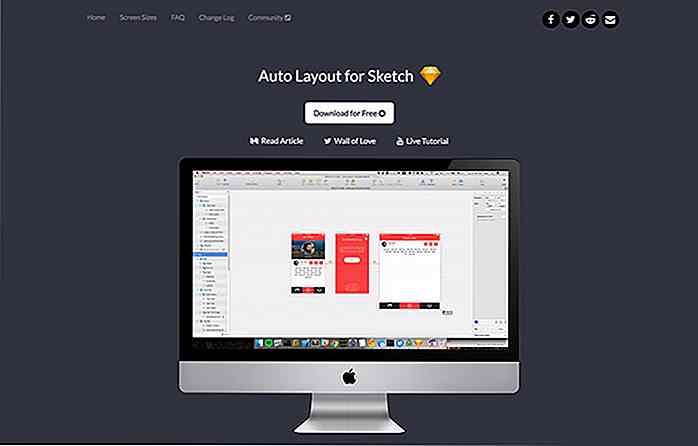
 Automatisches Layout
Automatisches Layout Auto-Layout ist ein Sketch-Plugin, das eine Reihe von voreingestellten Bildschirmgrößen zum Testen Ihres UI-Designs bietet . So können Sie sicherstellen, dass das Design gleich gut aussieht, egal ob es auf dem iPhone 5, iPhone 6, usw. angezeigt wird. Das Plugin erlaubt Ihnen auch , benutzerdefinierte Größen zu definieren, falls es nicht im Preset verfügbar ist . Sehen Sie, wie das Plugin in diesem Video in Aktion ist.
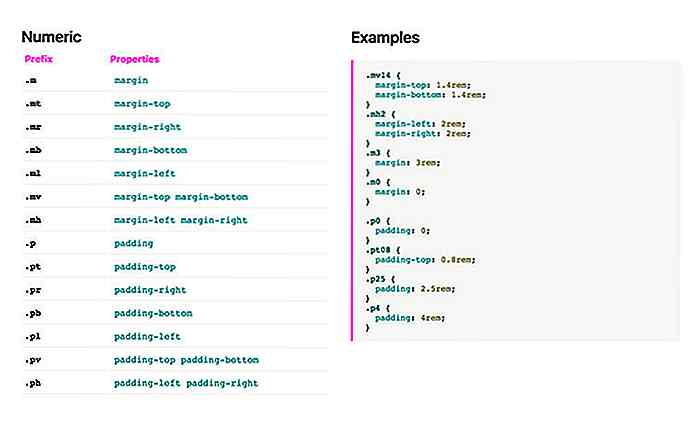
 Funktionen
Funktionen FUNKTION ist eine Sammlung von CSS-Klassen, die dem Pure-Function-Prinzip folgen. Jede CSS-Klasse definiert einen einzigen Gestaltungszweck. Dieses CSS - Framework ist derzeit in Arbeit und enthält weitere Funktionen, die in Zukunft eingeführt werden sollen, wie z. B. Responsive Grid, Buttons usw.
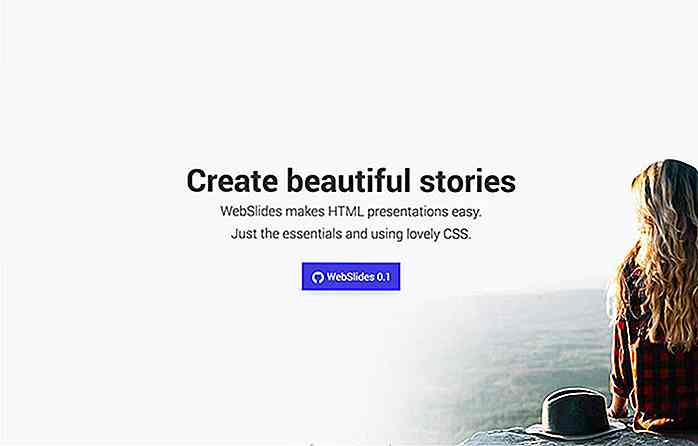
 Bahnrutsche
Bahnrutsche Ein leichtgewichtiges und einfach zu verwendendes Framework zum Erstellen von Präsentationsfolien mit nur HTML und CSS. Webslides bietet derzeit ein paar nette Folienvorlagen, mit denen Sie Ihre Folienpräsentation sofort starten können .
 Belastbares Webdesign
Belastbares Webdesign Resilient Web Design ist ein Online-Buch. Dieses Buch ist nichts Technisches, sondern umfasst Geschichten, Prinzipien und Erfindungen, die das Web, wie wir es in der heutigen Welt kennen , prägen . Ich denke, es ist eine tolle Lektüre für das Wochenende.


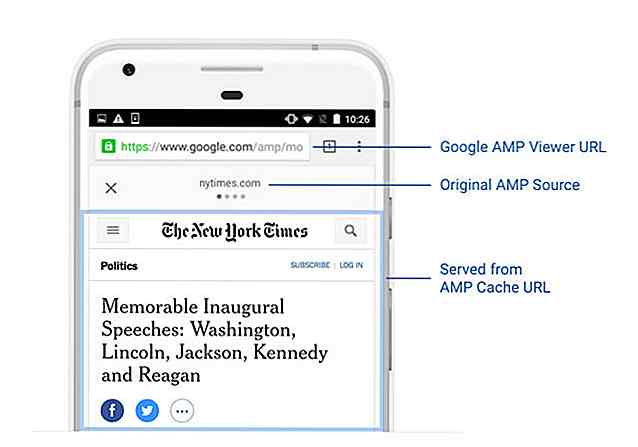
Google veröffentlicht wichtige AMP-Integrationsupdates
Bereits im Jahr 2015 hat Google versucht, das Geschwindigkeitsproblem zu beheben, das viele Websites beim Durchsehen auf mobilen Geräten haben. Zu diesem Zweck hat Google die Accelerated Mobile Pages (AMP) -Plattform entwickelt, eine Open-Source- "Initiative", mit der Publisher eine Version ihrer Website anbieten können, die von Skripts und Erweiterungen von Drittanbietern bereinigt ist .W

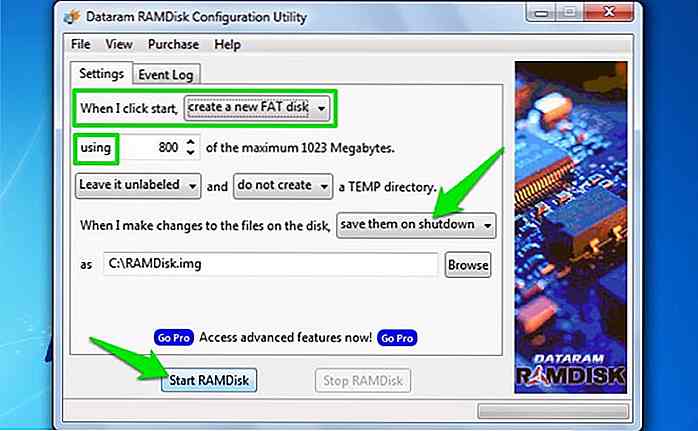
So erstellen Sie RAM-Laufwerke: 50x schnellere Speicherlösungen als SSDs
Wenn Sie ein HDD-Benutzer sind, müssen Sie aufgefordert haben, auf eine SSD zu aktualisieren, um die Speicherung zu beschleunigen. Wussten Sie jedoch, dass es einen noch schnelleren Speicher als SSD gibt und Sie bereits darauf zugreifen können?Der Arbeitsspeicher in Ihrem PC ist viel schneller als SSD, und mit schnellen meine ich über 50 mal schneller . E