de.hideout-lastation.com
de.hideout-lastation.com
JavaScript-Funktionen
JavaScript-Funktionen können mehr als nur eine Reihe von Codes umschließen, während sie auf die Ausführung des Aufrufs warten. Funktionen haben sich im Laufe der Zeit entwickelt und zu neuen Definitionen, Ausführungsmethoden und Syntaxen geführt. Dieser Beitrag wird einige der gegenwärtigen Rollen abdecken, die JavaScript-Funktionen bisher gespielt haben.
Das Wissen über die verschiedenen Arten, Funktionen auszudrücken und zu definieren, eröffnet die Möglichkeit , eine Logik in JavaScript optimaler zu implementieren . Außerdem können Sie die Interviewfragen leichter beantworten.
Funktionsausdrücke
Wenn Sie einfach eine Funktion mit dem function, den optionalen Parametern und dem Code angeben, handelt es sich um eine Funktionsdeklaration .
Setzen Sie diese Deklaration in einen JavaScript-Ausdruck (wie in einer Zuweisung oder einem arithmetischen Ausdruck), wird sie zu einem Funktionsausdruck .
// Funktion Deklarationsfunktion Funktionsname () {}; // Funktionsausdruck var Funktionsname = Funktion () {}; Alle JavaScript-Deklarationen werden während der Auswertung gehisst (im Bereich nach oben verschoben). Schreiben Sie daher einen Funktionsaufruf, bevor die Funktionsdeklaration in Ordnung ist (da die Deklaration ohnehin nach oben verschoben wird).
Funktionsname (); // Funktionsaufruf [WORKS] -Funktion Funktionsname () {}; Funktionsausdrücke werden jedoch nicht gehisst, da die Funktionen Teil der Ausdrücke werden und keine eigenständigen Deklarationen sind.
Funktionsname (); // Funktionsaufruf [wird nicht funktionieren] var Funktionsname = Funktion () {}; Sofort aufgerufener Funktionsausdruck (IIFE)
Es ist ein Funktionsausdruck, dessen Code sofort ausgeführt wird (nur einmal, wenn er ausgewertet wird). Sie können eines erstellen, indem Sie einfach () (Syntax, die für den Aufruf einer Funktion verwendet wird) direkt nach einem Funktionsausdruck hinzufügen. Sie können anonym sein (kein Name, mit dem sie aufgerufen werden kann).
Im Folgenden sind die zwei häufigsten Syntaxen zum Erstellen von IIFE aufgeführt:
(Funktion optional_Funktionsname () {// body} ()); und
(Funktion optional_funktionsname () {// body}) (); Die Klammer um die Funktionsdeklaration konvertiert sie in einen Ausdruck und dann nach dem Aufruf der Funktion adding () . Sie können andere Wege zum Erzeugen von IIFE verwenden, solange Sie nach einem Funktionsausdruck (wie unten) addieren () ), aber die bevorzugten Methoden sind die obigen zwei.
// Einige Möglichkeiten zum Erstellen von IIFEs! Function () {/ * ... * /} (); + function () {/ * ... * /} (); neue Funktion() { /* ... */ }; IIFE ist ideal zum Schreiben von Code, der nur einmal ausgeführt werden muss, zum Namespacing, zum Erstellen von Schließungen, zum Erstellen von privaten Variablen und mehr. Unten ist ein Beispiel für die Verwendung von IIFE.
var page_language = (function () {var lang; // Code zum Abrufen der Sprache der Seite return lang;}) (); Der Code zum Abrufen der Sprache der Seite wird nur einmal ausgeführt (vorzugsweise nach dem Laden der Seite). Das Ergebnis wird zur späteren Verwendung in page_language gespeichert.
Methoden
Wenn eine Funktion die Eigenschaft eines Objekts ist, wird diese Methode aufgerufen. Da eine Funktion auch ein Objekt ist, ist eine Funktion innerhalb einer anderen Funktion ebenfalls eine Methode. Unten ist ein Beispiel für eine Methode innerhalb des Objekts.
var calc = {add: Funktion (a, b) {return a + b}, sub: Funktion (a, b) {return ab}} console.log (calc.add (1, 2)); // 3 console.log (calc.sub (80, 2)); // 78 Die add und sub Funktionen sind Methoden des calc Objekts.
Nun zu einer Funktion innerhalb des Funktionsbeispiels:
Funktion add (a) {Rückgabefunktion (b) {return a + b;}} console.log (add (1) (2)); // Ausgabe ist 3 Die zurückgegebene anonyme Funktion ist eine Methode der Funktion add .
Hinweis: Da der Parameter ( a ) der Funktion add im obigen Beispiel für den folgenden Funktionsaufruf verfügbar ist, wird diese Art von Prozess als currying bezeichnet .
Konstruktoren
Wenn Sie vor einer Funktion ein new Schlüsselwort hinzufügen und es aufrufen, wird daraus ein Konstruktor, der Instanzen erstellt. Im Folgenden sehen Sie ein Beispiel, in dem Konstruktoren Instanzen von Fruit erstellen und Werte zu den Eigenschaften von Fruit hinzugefügt werden.
Funktion Fruit () {var Name, Familie; // Wissenschaftlicher Name und Familie this.getName = function () {return name;}; this.setName = Funktion (Wert) {Name = Wert}; this.getFamily = function () {return family;}; this.setFamily = Funktion (Wert) {Familie = Wert}; } var apple = neues Obst (); apple.setName ("Malus domestica"); apple.setFamily ("Rosaceae"); var orange = neue Frucht (); orange.setName ("Citrus ƒ" "sinensis"); orange.setFamily ("Rutaceae"); console.log (orange.getName ()); // "Citrus" "sinensis" console.log (apple.getName ()); // "Malus domestica" console.log (orange.getFamily ()); // "Rutaceae" Pfeilfunktionen (ES6 Standard) [Nur in Firefox]
Eine neue Funktionsdefinition aus ES6 Standard bietet eine kürzere Syntax für den Funktionsausdruck. Die Syntax ist
() => {/ * Körper * /} Diese Beispielfunktion:
var sing = funktion () {console.log ('singing ...')}; ist das gleiche wie:
var sing = () => {console.log ('singen ...')}; Arrow-Funktionen sind anonym und haben keinen eigenen Wert. this ist der gleiche Code im umschließenden Code. Sie können es auch nicht in einen Konstruktor mit einem new Schlüsselwort ändern.
Sie sind nützlich, wenn Sie möchten, dass this innerhalb einer Funktion die gleiche wie außerhalb ist und die kürzere Syntax macht Code für das Schreiben Funktion innerhalb der Funktion prägnant (wie unten)
setInterval (function () {console.log ('Nachricht')}, 1000); in
setInterval (() => console.log ('Nachricht'), 1000); Generator Funktionen (ES6 Standard) [Nur in Firefox]
Eine weitere neue Funktionsdefinition aus dem ES6-Standard ist die Generatorfunktion. Generatorfunktionen können ihre Ausführung anhalten und fortsetzen. Seine Syntax ist:
Funktion * Funktionsname () {} oder
Funktion * Funktionsname () {} Generatorfunktionen erstellen Iteratoren. Die next Methode des Iterators wird dann verwendet, um den Code innerhalb der Generatorfunktion auszuführen, bis das yield Schlüsselwort erreicht ist. Danach wird der durch das Schlüsselwort yield iterierte Wert von der Generatorfunktion zurückgegeben und die Ausführung angehalten.
Die Generatorfunktion wird erneut ausgeführt, wenn die next Methode aufgerufen wird, bis das nächste yield Schlüsselwort erreicht ist. Sobald alle yield Ausdrücke ausgeführt wurden, gibt der ermittelte Wert undefined .
Unten ist ein einfaches Beispiel:
function * generator_func (count) {für (var i = 0; i Hier ist ein anderes Beispiel:
Funktion * randomIncrement (i) {Ausbeute i + 3; Ertrag i + 5; Ertrag i + 10; Ertrag i + 6; } var itr = randomIncrement (4); console.log (itr.next (). value); // 7 console.log (itr.next (). Value); // 9 console.log (itr.next (). Value); // 14 Es gibt auch einen yield* Ausdruck, der den Wert an eine andere Generatorfunktion übergibt
Funktion * Früchte (Obst) {Ertrag * Gemüse (Obst); Ertrag "Trauben"; } Funktion * Gemüse (Obst) {Ertrag Obst + "und Spinat"; Ertrag Obst + "und Brokkoli"; Ertrag Obst + "und Gurke"; } var itr = Früchte ("Apple"); console.log (itr.next (). value); // "Apfel und Spinat" console.log (itr.next (). Value); // "Apfel und Brokkoli" console.log (itr.next (). Value); // "Apfel und Gurke" console.log (itr.next (). Value); // "Trauben" console.log (itr.next (). Value); //nicht definiert Generatorfunktionen sind nützlich, wenn Sie Werte nacheinander an Ihrem bevorzugten Punkt im Code durchlaufen möchten, indem Sie sie pausieren, anstatt auf einmal wie beim Durchlaufen eines Arrays.
Fazit
Ich habe eine Liste von Verweisen darunter eingefügt, wo Sie Links zu Verweisen und Artikeln finden, die sich auf verschiedene Themen vertiefen. Beide ES6-Standardfunktionen funktionieren derzeit nur in Firefox .
Verweise
- ECMAScript-Sprache: Funktionen und Klassen
- Sofort aufgerufener Funktionsausdruck (IIFE)
- Die Grundlagen von ES6-Generatoren
- Pfeilfunktionen
- Funktion - Mozilla-Entwickler-Netzwerk

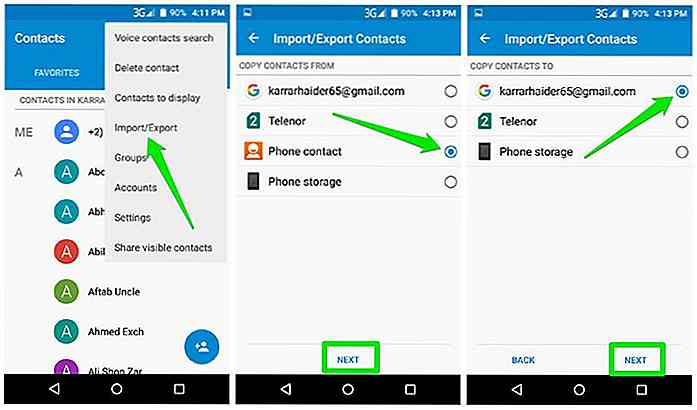
So übertragen Sie Kontakte von Android auf den PC
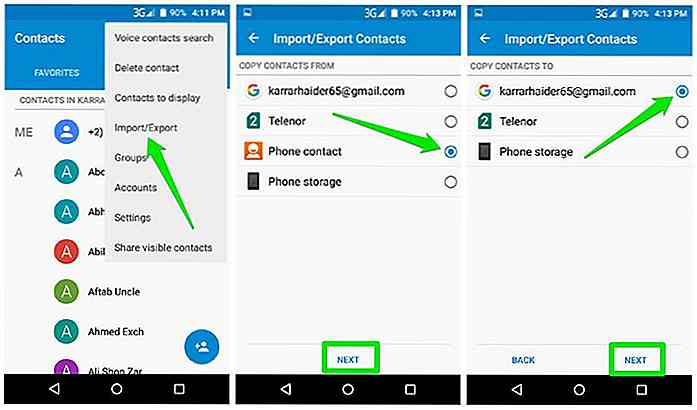
Vor kurzem musste ich die Kontakte meines Android-Telefons auf meinen PC verschieben, um sie in einigen Desktop-Apps zu verwenden. Zu meiner Überraschung gibt es dafür keine Ein-Klick-Methode. Eine Suche bei Google zeigt nur einige Apps, die das für mich gegen eine Gebühr machen können, warum würde ich dann für eine solche grundlegende Aufgabe bezahlen?Nach v

5 Geheimnisse des Mitbegründers würdig
Während 99% der Menschen ihre Lebensläufe noch einreichen, gibt es die .01%, die von Start-ups mit Millionen von Finanzmitteln ständig angesprochen werden. Warum passiert das? Einfach weil sie die Titanen der Startup-Branche sind.Zum Beispiel habe ich kürzlich erfahren, dass sie in meinem vorherigen Job jemanden 10 000 $ pro Monat für "Teilzeitarbeit" bezahlen. Das