de.hideout-lastation.com
de.hideout-lastation.com
Verwenden des TinyMCE-Editors in WordPress [Guide]
Obwohl sie ihren Namen vielleicht nicht kennen, ist jeder, der WordPress verwendet, mit dem TinyMCE-Editor vertraut. Es ist der Editor, den Sie verwenden, wenn Sie Ihren Inhalt erstellen oder bearbeiten - der mit den Schaltflächen zum Erstellen von fettem Text, Überschriften, Textausrichtung und so weiter. Das sehen wir uns in diesem Post an und ich werde Ihnen zeigen, wie Sie Funktionalität hinzufügen und wie Sie sie in Ihren Plugins verwenden können .
Der Editor basiert auf einem plattformunabhängigen Javascript-System namens TinyMCE, das in einer Reihe von Projekten im Web verwendet wird. Es hat eine großartige API, die Sie in WordPress verwenden können, um Ihre eigenen Schaltflächen zu erstellen und sie an anderen Stellen in WordPress hinzuzufügen.
Hinzufügen verfügbarer Schaltflächen
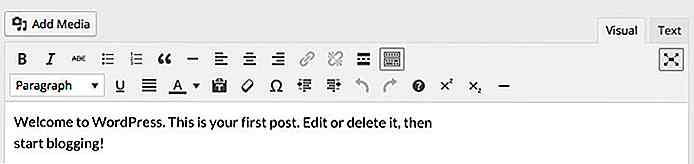
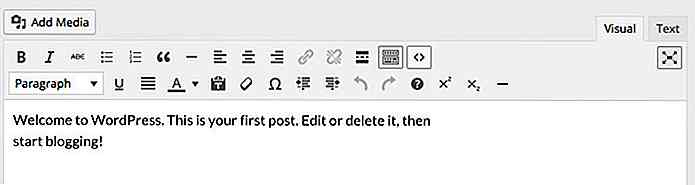
WordPress verwendet einige Optionen, die in TinyMCE verfügbar sind, um bestimmte Schaltflächen - wie hochgestellte, tiefgestellte und horizontale Regeln - zu deaktivieren, um die Schnittstelle zu bereinigen. Sie können ohne viel Aufwand wieder hinzugefügt werden.
Der erste Schritt besteht darin, ein Plugin zu erstellen. Sehen Sie sich den WordPress Codex an, wie das geht. Kurz gesagt, Sie können einen Ordner namens "my-mce-plugin" im Ordner wp-content / plugins erstellen. Erstellen Sie eine Datei mit demselben Namen mit einer PHP-Erweiterung: my-mce-plugin.php .
In diese Datei fügen Sie Folgendes ein:
Sobald Sie fertig sind, sollten Sie in der Lage sein, dieses Plugin in WordPress auszuwählen und es zu aktivieren. Der gesamte Code kann von nun an in diese Datei eingefügt werden.
Also, zurück zu einigen eingebauten, aber versteckten Tasten . Hier ist der Code, mit dem wir die 3 Tasten aktivieren können, die ich erwähnt habe:
add_filter ('mce_buttons_2', 'my_tinymce_buttons'); Funktion my_tinymce_buttons ($ buttons) {$ buttons [] = 'hochgestellt'; $ buttons [] = 'tiefgestellt'; $ buttons [] = hr; zurückgeben $ buttons; }
Um zu wissen, welche Schaltflächen hinzugefügt werden können und wie sie heißen, sehen Sie sich die Liste in der TinyMCE-Dokumentation für Steuerelemente an.
Erstellen eigener Buttons
Wie wäre es mit dem Erstellen eigener Tasten von Grund auf? Viele Websites verwenden Prism für die Code-Hervorhebung, die einen sehr semantischen Ansatz zum Markieren von Code-Segmenten verwendet. Sie müssen Ihren Code in
andumbrechenTags, etwa so:$variable = 'value'Lass uns einen Button erstellen, der das für uns erledigt!
Dies ist ein dreistufiger Prozess. Sie müssen eine Schaltfläche hinzufügen, eine Javascript-Datei laden und den Inhalt der Javascript-Datei schreiben. Lass uns anfangen!
Hinzufügen der Schaltfläche und Laden der Javascript-Datei ist ziemlich einfach, hier ist der Code, den ich verwendet habe, um es zu erledigen:
add_filter ('mce_buttons', 'pre_code_add_button'); Funktion pre_code_add_button ($ buttons) {$ buttons [] = 'pre_code_button'; zurückgeben $ buttons; } add_filter ('mce_external_plugins', 'pre_code_add_javascript'); Funktion pre_code_add_javascript ($ plugin_array) {$ plugin_array ['pre_code_button'] = get_template_directory_uri (). "/tinymce-plugin.js"; Rückgabe $ plugin_array; }Wenn ich Tutorials dazu sehe, sehe ich oft 2 Probleme.
Sie vernachlässigen zu erwähnen, dass der in der Funktion pre_code_add_button () hinzugefügte Schaltflächenname mit dem Schlüssel für die Variable $ plugin_array in der Funktion pre_code_add_javascript () übereinstimmen muss . Wir müssen später auch die gleiche Zeichenfolge in unserem Javascript verwenden .
Einige Tutorials verwenden auch einen zusätzlichen admin_head-Hook, um alles einzupacken . Während dies funktioniert, ist es nicht erforderlich und da der Codex es nicht verwendet, sollte es wahrscheinlich vermieden werden.
Der nächste Schritt ist, etwas Javascript zu schreiben, um unsere Funktionalität zu implementieren. Hier ist, was ich benutzt habe, um das zu bekommen
undtags output all at once.(function () {tinymce.PluginManager.add ('pre_code_button', Funktion (editor, url) {editor.addButton ('pre_code_button', {Text: 'Prism', Icon: false, onclick: function () {var selected = tinyMCE.activeEditor.selection.getContent (); var content = ''; editor.insertContent (Inhalt + "\ n"); }}); }); }) ();' + selected + 'Das meiste hängt davon ab, wie ein TinyMCE-Plugin codiert werden soll. Informationen dazu finden Sie in der TinyMCE-Dokumentation. Vorerst ist alles, was Sie wissen müssen, dass der Name Ihrer Schaltfläche (pre_code_button) in Zeile 2 und 3 verwendet werden sollte. Der Wert von "text" in Zeile 4 wird angezeigt, wenn Sie kein Symbol verwenden (wir werden werfen Sie einen Blick auf das Hinzufügen von Symbolen in einem Moment).
Die onclick-Methode bestimmt, was diese Schaltfläche bewirkt, wenn sie angeklickt wird. Ich möchte es verwenden, um ausgewählten Text innerhalb der zuvor besprochenen HTML-Struktur zu umbrechen.
Der ausgewählte Text kann mit
tinyMCE.activeEditor.selection.getContent(). Dann wickle ich die Elemente um ihn herum und füge ihn ein und ersetze den hervorgehobenen Inhalt durch das neue Element. Ich habe auch eine neue Zeile hinzugefügt, damit ich einfach nach dem Code-Element mit dem Schreiben beginnen kann.Wenn Sie ein Icon verwenden möchten, sollten Sie eines aus dem Dashicons-Set auswählen, das mit WordPress geliefert wird. Die Developer Reference hat ein großartiges Werkzeug um Icons und deren CSS / HTML / Glyph zu finden. Suchen Sie das Codesymbol und notieren Sie sich den Unicode darunter: f475 .
Wir müssen ein Stylesheet an unser Plugin anhängen und dann einen einfachen Stil hinzufügen, um unser Icon anzuzeigen. Lasst uns zuerst unseren Stil zu WordPress hinzufügen:
add_action ('admin_enqueue_scripts', 'pre_code_styles'); Funktion pre_code_styles () {wp_enqueue_style ('pre_code_button', plugins_url ('/style.css', __FILE__)); }Gehe zurück zum Javascript und neben dem Symbol in der Funktion addButton, ersetze "false" durch eine Klasse, die deine Schaltfläche haben soll - ich habe
pre_code_button.Erstellen Sie nun die Datei style.css in Ihrem Plugin-Verzeichnis und fügen Sie das folgende CSS hinzu:
i.mce-i-pre_code_button: vor {font-family: dasticons; Inhalt: "\ f475"; }
Beachten Sie, dass die Schaltfläche
mce-i-[your class here]erhält, mit der Sie Stile gezielt anvisieren und hinzufügen können. Geben Sie die Schriftart als Dashicons und den Inhalt mit dem Unicode-Wert von früher an.Verwenden von TinyMCE Anderswo
Plugins erstellen häufig Textareas für die Eingabe längerer Texte. Wäre es nicht toll, wenn wir TinyMCE auch dort verwenden könnten? Natürlich können wir es, und es ist ziemlich einfach. Mit der Funktion wp_editor () können wir eine beliebige Stelle im Admin ausgeben, so sieht es aus:
wp_editor ($ initial_content, $ element_id, $ settings);Der erste Parameter legt den anfänglichen Inhalt für die Box fest . Dies könnte zum Beispiel zum Laden einer Option aus der Datenbank verwendet werden. Der zweite Parameter legt die ID des HTML-Elements fest. Der dritte Parameter ist ein Array von Einstellungen. Um mehr über die genauen Einstellungen zu erfahren, werfen Sie einen Blick auf die Dokumentation zum wp-Editor.
Die wichtigste Einstellung ist der
textarea_name. Dadurch wird das name-Attribut des textarea-Elements gefüllt, sodass Sie die Daten problemlos speichern können. So sieht mein Editor aus, wenn er auf einer Optionsseite verwendet wird:$ settings = array ('textarea_name' => 'käufer_bio');wp_editor (get_option ('käufer_bio'), 'käufer_bio', $ einstellungen);Dies entspricht dem Schreiben des folgenden Codes, der zu einem einfachen Textfeld führen würde:
Fazit
Der TinyMCE-Editor ist eine benutzerfreundliche Möglichkeit, Benutzern mehr Flexibilität bei der Eingabe von Inhalten zu geben. Es erlaubt denjenigen, die ihren Inhalt nicht formatieren wollen, sie einfach zu tippen und damit fertig zu werden, und diejenigen, die damit herumspielen wollen, verbringen so viel Zeit, wie sie brauchen, um es richtig zu machen.
Das Erstellen neuer Schaltflächen und Funktionen kann sehr modular erfolgen, und wir haben nur die Oberfläche der Möglichkeiten gekratzt. Wenn Sie von einem besonders guten TinyMCE-Plugin oder Use-Case wissen, das Ihnen sehr geholfen hat, lassen Sie es uns in den Kommentaren unten wissen!

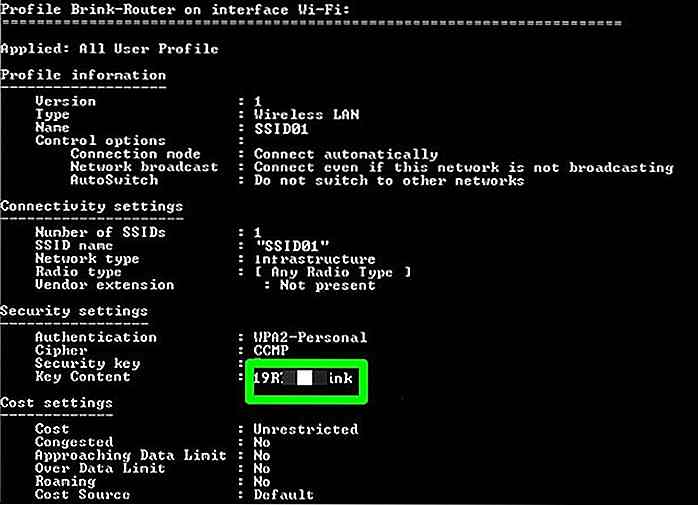
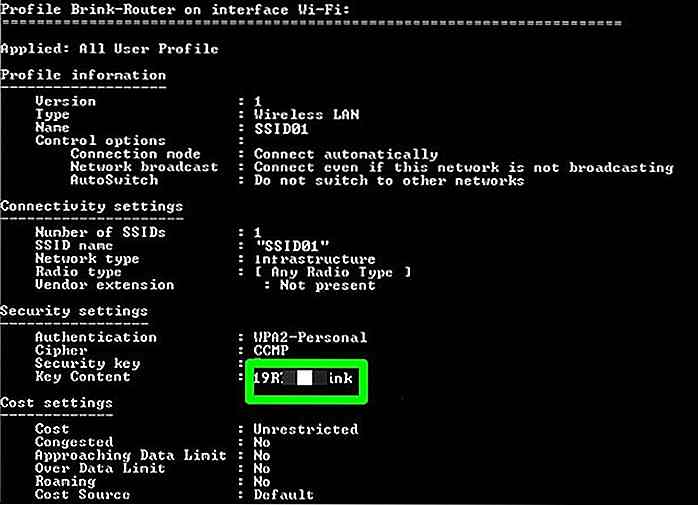
So finden Sie WLAN-Passwörter in Windows und MacOS
Sie werden möglicherweise auf eine Situation stoßen, wenn Sie Ihr WLAN mit einem Gast teilen möchten, aber Sie haben das Passwort vergessen und es ist nur auf Ihrem Computer gespeichert, oder Sie haben ein neues Gerät und möchten es mit allen WiFi-Netzwerken verbinden das sind auf Ihrem Computer gespeichert.In b

Wie man Windows mit nur einer Tastatur steuert
Sie müssen sich keine Sorgen machen, wenn Sie den Zugriff auf Ihre PC-Maus verloren haben. Sie können Ihren PC dennoch nur mit der Tastatur steuern. Ihre PC-Tastatur bietet alle Tasten und Tastenkombinationen zum Ausführen fast aller Windows-Funktionen . Sie können diese praktischen Tastaturkürzel sogar erlernen, um Produktivität zu erhöhen.In die