de.hideout-lastation.com
de.hideout-lastation.com
Wie verwende ich Dashicons in WordPress Theme oder Plugin?
Zusammen mit dem überarbeiteten WP-Admin brachte WordPress 3.8 auch eine Reihe von brandneuen Icons namens Dashicons. Dashicons ist ein von Mel Choyce entworfenes Schriftarten-Icon, das in erster Linie für die neue WP-Admin-Benutzeroberfläche vom Content-Bildschirm-Editor zum Administrations-Menü erstellt wurde, wie Sie im folgenden Screenshot sehen können.
Da WordPress es jetzt verwendet, um Icons in WP-Admin zu liefern, solltest du es auch in deinen Themes und Plugins verwenden. Mit einem Zeichensatz wie Dashicons können Sie die Ausgabe einfach über CSS anpassen . Wenn Sie ein Entwickler sind, der Ihre Plugins oder Themes aktualisieren möchte, gemäß dem neuesten WordPress-Design sowie mit seinen neuen Eigenschaften, ist dieser Artikel definitiv für Sie.
Dashicons im Administrationsmenü
Unter der Annahme, dass Sie den benutzerdefinierten Post-Typ in Ihr Design oder Plugin integrieren, können Sie Dashicons auf folgende Weise verwenden. Der benutzerdefinierte Post-Typ verwendet menu_icon, um das Symbol anzuzeigen. Vor WordPress 3.8 können Sie Ihren Bildsymbolpfad darin einfügen. In Version 3.8 kann dieser Parameter auch zum Deklarieren des Symbols aus Dashicons verwendet werden.
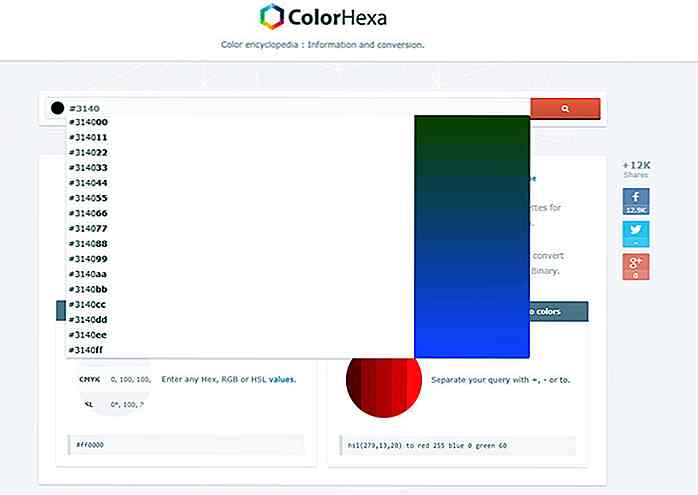
Besuchen Sie zuerst die Dashicons-Website. Klicken Sie auf eines der Symbole. Sie können sehen, dass das ausgewählte Symbol in der Kopfzeile wiedergegeben wird und den Namen des Symbols mit Optionen zum Kopieren in verschiedene Formate anzeigt: CSS, HTML und Glyph.
![]()
Kopieren Sie den Namen des Symbols und fügen Sie es in das menu_icon Ihrer benutzerdefinierten Post-Type-Funktion ein. Beachten Sie, dass ich den Code entfernt habe, um diesen Artikel kürzer zu halten. Die vollständige Code-Länge finden Sie hier.
$ args = array ('label' => __ ('Buch', 'Buch'), 'Beschreibung' => __ ('Beitragstyp Beschreibung', 'Buch'), 'labels' => $ labels, 'unterstützt' => array (), 'taxonomies' => array ('kategorie', 'post_tag'), 'menu_position' => 20, 'menu_icon' => 'dashicons-buch', 'capability_type' => 'post', ; In diesem Beispiel habe ich einen benutzerdefinierten Beitragstyp für das Buchen von Büchern erstellt. Und wie Sie unten sehen können, erscheint daneben das Buchsymbol.
![]()
Menüseite
Plugins können auch die Funktion add_page_menu verwenden, um ein Administrationsmenü hinzuzufügen. In diesem Fall können Sie einfach den Dashicons-Symbolnamen als sechsten Parameter angeben. Im folgenden Beispiel wird auf der Seite "Optionen" das Symbol "Schraubenschlüssel" angezeigt.
Funktion hkdc_custom_menu_page () {add_menu_page ('Options Page', 'Optionen', 'manage_options', 'myplugin / option.php', '', 'dashicons-admin-tools', 81); } add_action ('admin_menu', 'hkdc_custom_menu_page'); Gehen Sie zu WP-Admin, und Sie sollten das Symbol wie gezeigt sehen.
![]()
Der Fallback
Niemals davon ausgehen, dass alle Ihre Benutzer auf das neueste WordPress aktualisieren werden. In einigen Fällen nicht. Sie haben möglicherweise ein Plugin installiert, um automatische Updates zu deaktivieren. Daher ist es notwendig, einen Fallback bereitzustellen, der ältere WordPress-Versionen unterstützt. Wenn nicht, erscheint die Symbolseite als ein unterbrochenes Bild (wie in diesem Bild neben den Büchern).
![]()
Bevor Sie fortfahren, vergewissern Sie sich, dass Sie das Bildsymbol in Ihr Design- oder Plugin-Verzeichnis platziert haben. Dann können wir das Symbol mit einer bedingten Funktion wie folgt angeben:
Zuerst legen wir den Standardwert fest, der die Dashicons verwendet.
$ icon = 'dashicons-book-alt';
Und wir ersetzen den Wert der $ icon-Variablen, wenn es in WordPress 3.7 und niedriger ist.
if (version_compare ($ GLOBALS ['wp_version'], '3.8', '<')) {$ icon = get_template_directory_uri (). '/extra///hideout-lastation.com/img/book-brown.png'; } Ersetzen Sie den Parameter icon in Custom Post Type (sowie in der Funktion add_menu_page ) durch die Variable $icon .
$ args = array ('label' => __ ('Buch', 'Buch'), 'Beschreibung' => __ ('Beitragstyp Beschreibung', 'Buch'), 'labels' => $ labels, 'unterstützt' => array (), 'menu_position' => 20, 'menu_icon' => $ icon, ); register_post_type ('Buch', $ args); Und wir sind fertig. Es wird Dashicons für WordPress 3.8 verwenden, während das Symbol "Bild" in älteren Versionen angezeigt wird.
![]()

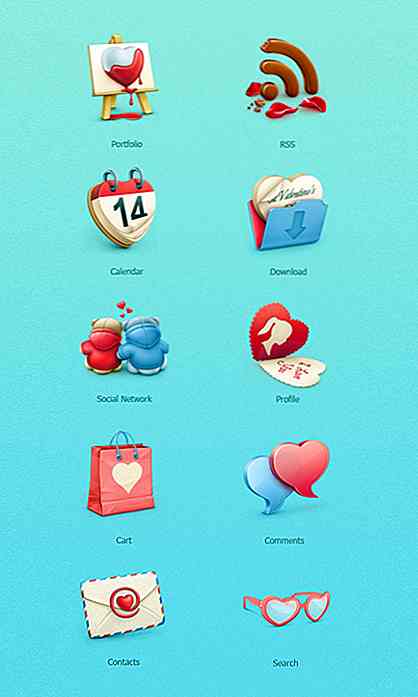
Valentinstag Ressourcen: 20 Icon-Sets, um Sie in die Stimmung
Liebe ist in der Luft! Valentinstag ist gleich um die Ecke und es ist eine perfekte Zeit, um die Liebe mit erstaunlichen Werbegeschenken zu teilen! Was wir heute für Sie haben, ist eine Zusammenstellung von 20 Valentinstag-Icon-Sets, die Sie kostenlos herunterladen können .Von Herzen über Teddybären und Bonbons bis hin zu Weinflaschen - Sie werden bestimmt einige Symbole aus der Liste aufgreifen, die zu jedem Gefühl und jeder Atmosphäre passen, die Sie erreichen möchten - natürlich ganz im Sinne des Valentinstags.Sie kön

12 Cute & Imaginative Möglichkeiten, Fingerspelling zu lehren
Finger sind ein großartiges Medium für Kreativität. Schauen Sie sich Fingerfotografien und menschliche Fingerportraits an, um einige beeindruckende Beispiele zu sehen, was möglich ist. Aber gerade wenn du denkst, dass das Internet seinen Höhepunkt erreicht hat, kommt ein Künstler mit einer anderen brillanten Idee - illustriere entzückende Kreationen um deine Finger herum, um dir zu helfen, Fingerspiel zu lernen !Alex S