de.hideout-lastation.com
de.hideout-lastation.com
Verwenden von Normalize.css für die homogene Entwicklung
Die Browserkompatibilität ist ein wesentlicher Bestandteil der Barrierefreiheit im Web. Entwickler müssen die Varianz ihrer Zielgruppen und Browserversionen berücksichtigen , die Unterstützung benötigen . Obwohl CSS-Resets eine Option sind, bevorzugen die meisten Entwickler Normalize.css wegen seiner Einfachheit und Kompatibilität in allen modernen Webbrowsern.
In diesem Post werde ich die Grundlagen von Normalize behandeln und wie es mit allgemeinen CSS-Resets verglichen wird . Dies ist keine komplizierte Bibliothek und es sollte nicht mehr als ein paar Stunden dauern, um es zu verstehen. Aber der Schlüssel zum Normalisieren ist zu lernen, wie man es richtig und vernünftig implementiert.
Browser wird zurückgesetzt oder normalisiert
Seit Jahren verwende ich eine angepasste Version von Eric Meyers CSS-Resets. Diese waren für die meisten meiner Projekte ausreichend und haben keine größeren Probleme verursacht. Allerdings hat Normalize meine Ansicht von Resets geändert, weil sie anders funktioniert als ein CSS-Reset. Es ist wichtig, dass Sie die Unterschiede verstehen.
Stellen Sie sich Normalize als Kleidungsstück vor, das konsequent auf alle Browser angewendet wird, und denken Sie an einen CSS-Reset als thermonukleare Detonation in allen Browsern.
Normalisieren Sie Stile und formatieren Sie Überschriften, Absätze, Blockquotes und allgemeine Elemente so, dass sie in allen unterstützten Browsern identisch (oder nahe genug) erscheinen . CSS-Reset löscht die Schiefertafel vollständig, so dass keine Standardwerte für irgendetwas vorhanden sind.
Mit einem CSS-Reset können Ihre Überschriften genauso aussehen wie Ihre Absätze. Elemente haben keine Abstände, Ränder oder Abstände. Bei einem CSS-Reset müssen Sie neuen Code eingeben, um den Stil zu verbessern. Mit Normalize erhalten Sie einen vordefinierten Stil, auf den Sie aufbauen können.
Ist also einer von diesen besser als der andere? Es ist ein heiß diskutiertes Thema, obwohl ein Argumentpunkt besagt, dass Normalisieren besser für Kompatibilität funktioniert und kleinere Dateigrößen erzeugt .
"Ich würde argumentieren müssen, dass Normalisierung besser ist als Zurücksetzen. Es wird dazu führen, dass weniger CSS über die Leitung übertragen wird, die UA-Standardeinstellungen besser genutzt werden und ein besseres Verständnis dafür entsteht, wie Elemente angezeigt werden sollen. "
Ob Sie sich in Normalize verlieben oder einen typischen Reset bevorzugen, es ist wichtig, zumindest beide Seiten zu verstehen und auszuwählen, was am besten passt. Sehr wenige Entwickler beginnen mit der Programmierung von Grund auf neu, so dass Normalisieren oder ein CSS-Reset für die moderne Frontend-Entwicklung fast erforderlich ist.
Wenn Sie einen CSS-Reset versuchen möchten, sind hier einige beliebte Optionen:
- Eric Meyers Resets
- HTML5 zurücksetzen
- HTML5Doctor Zurücksetzen
Normalisierung der Konfiguration
Normalize Schöpfer Nicolas Gallagher schrieb einen einleitenden Beitrag mit dieser Aussage:
"Normalize.css ist eine kleine CSS-Datei, die eine bessere browserübergreifende Konsistenz beim Standard-Styling von HTML-Elementen bietet. Es ist eine moderne, HTML5-fähige Alternative zum herkömmlichen CSS-Reset. "
Im Laufe der Jahre hat sich dies zu einer vertrauenswürdigen Bibliothek entwickelt, die von Entwicklern weltweit genutzt wird. Normalize wurde bis zu einem gewissen Grad auch in Bootstrap und Pure CSS verwendet.
Es gibt zwei Möglichkeiten, Normalize in einem Projekt zu verwenden: Bearbeiten Sie die Quelle, um Ihr eigenes Normalize-Stylesheet anzupassen, oder verwenden Sie es als Basis und fügen Sie Stile hinzu.
Die erste ist eine Pick-and-Choose-Strategie, bei der Sie die Datei Normalize.css durchlaufen und alles löschen, was Sie nicht benötigen, um ein eigenes Stylesheet zu erstellen. Dies ist am besten pro Projekt, um die Dateigröße niedrig zu halten.
Alternativ enthalten einige Entwickler die gesamte Datei Normalize.css und erstellen darüber hinaus ihr eigenes Stylesheet. Das vollständige Normalize-Stylesheet umfasst mehr als 420 Zeilen Code, die ~ 6, 8 KB unkomprimiert entsprechen.
Keine der beiden Methoden ist besser als die andere und es lohnt sich, das zu verfolgen, was am besten für jedes Projekt oder Ihren bevorzugten Workflow funktioniert.
Laden Sie eine Kopie von Normalize von GitHub herunter oder hosten Sie sie von einem externen CDN. Sie können auch die neueste Version von Normalize direkt aus NPM ziehen:
npm install --speichert normalize.css
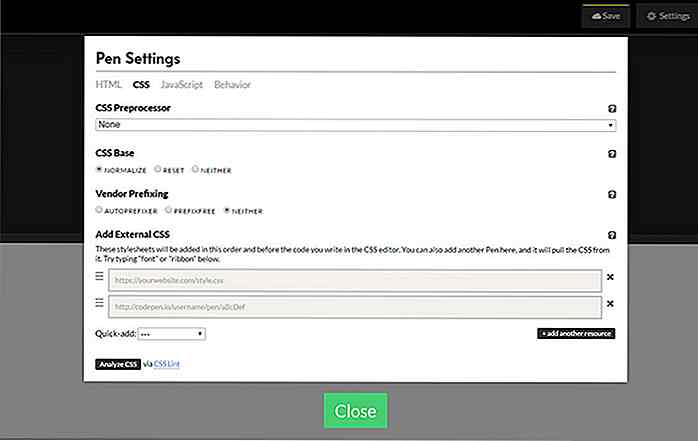
Wenn Sie keine Dateien herunterladen möchten, können Sie sogar ein neues CodePen-Projekt erstellen, das Normalize per Mausklick anhängen kann.
 Da Normalisieren modular ist, können Sie Abschnitte vorübergehend entfernen oder sogar Ihren eigenen benutzerdefinierten Build von Normalize erstellen. Dann können Sie jedes Projekt mit ausgewählten Teilen wie den HTML5-Anzeigeelementen starten, während Sie Stile für eingebetteten Inhalt entfernen.
Da Normalisieren modular ist, können Sie Abschnitte vorübergehend entfernen oder sogar Ihren eigenen benutzerdefinierten Build von Normalize erstellen. Dann können Sie jedes Projekt mit ausgewählten Teilen wie den HTML5-Anzeigeelementen starten, während Sie Stile für eingebetteten Inhalt entfernen.Jede Normalize-Regel hat einen entsprechenden CSS-Kommentar, der erklärt, was sie tut und welche Probleme / Fehler sie löst. Einige sind offensichtlich wie Einstellung display:block auf neuere HTML5-Elemente.
Andere sind weniger offensichtlich wie dieser SVG-Code, der Überlauf in Internet Explorer verbirgt:
svg: not (: root) {Überlauf: versteckt; } Ich empfehle dringend, das Stylesheet zu überfliegen, um genau zu sehen, wie es funktioniert, und zu erfahren, ob Normalisieren für Ihr Projekt geeignet ist.
Normalize.css im Webdesign
Die neueste Version von Normalize v4.0 bietet weit verbreitete Browser-Unterstützung.
- Chrome (letzte zwei)
- Rand (letzte zwei)
- Firefox (die letzten zwei)
- Firefox ESR
- Internet Explorer 8+
- Oper (die letzten zwei)
- Safari 6+
Von dem, was ich sagen kann, kann Normalize ältere Versionen von Browsern mit konstanten Updates wie Firefox unterstützen. Aber die "offizielle" Unterstützung umfasst nur die zwei neuesten Versionen von Chrome / Edge / FF / Opera.
Auch IE6 + und Safari 4+ werden mit Normalize v1 unterstützt, aber diese Version wird nicht mehr aktualisiert.
Es ist wichtig, dass Sie Browser-Versionen mit einem Tool wie Google Analytics überprüfen. Dies gibt Ihnen eine bessere Idee, ob Normalisieren ein nützliches Werkzeug für moderne Webdesign-Arbeit sein kann.
Weitere Ressourcen
Es gibt nicht viel zu lehren über Normalisieren, so dass das meiste Lernen passiert, indem Sie tun.
Und ehrlich gesagt gibt es nicht viel zu erklären, das Sie nicht durchlesen können, indem Sie das Stylesheet durchlesen und Code nach Bedarf kopieren / ändern. Aber wenn Sie nach anderen relevanten Informationen suchen, habe ich unten einige Links hinzugefügt.
In Verbindung stehende Artikel
- Nicolas Gallagher: Über Normalize.css
- Einführung in HTML5-Boilerplate
- Normalize.css vs Reset.css: Welches zu verwenden?
Intro Videos
- Verwenden Sie CSS normalisieren
- Zurücksetzen und Normalisieren durch Envato
- Nicolas Gallagher - Über Scalable CSS hinaus denken

Wie lade ich HDR-Metadaten hoch und füge sie zu YouTube hinzu?
Nach langer, langer Wartezeit hat YouTube endlich Unterstützung für HDR-Videos (High Dynamic Range) bereitgestellt. Sie können HDR-Videos auf der Plattform ansehen oder hochladen, sofern das Video bestimmte Anforderungen erfüllt.Wenn Sie ein HDR-Video auf YouTube hochladen möchten, müssen Sie zunächst sicherstellen, dass das Video die HDR-Metadaten im Codec oder im Container enthält .Hinzufü

Passen Sie den SoundCloud Audio Player mit dem ToneDen SDK an
Audio-Streaming gibt es seit 1990 im Internet und es gibt nicht viele beliebte Audio-Streaming-Plattformen zur Auswahl. Einer der beliebtesten ist SoundCloud, der einige Vorteile gegenüber seinen Mitbewerbern hat und leicht einzubetten ist.Während der eingebettete Player sehr benutzerfreundlich und reaktionsschnell ist - Sie können ihn in der Seitenleiste, auf einem Post oder auf einer Homepage platzieren - können Sie die Anpassung des Players einschränken. Sie