de.hideout-lastation.com
de.hideout-lastation.com
Passen Sie den SoundCloud Audio Player mit dem ToneDen SDK an
Audio-Streaming gibt es seit 1990 im Internet und es gibt nicht viele beliebte Audio-Streaming-Plattformen zur Auswahl. Einer der beliebtesten ist SoundCloud, der einige Vorteile gegenüber seinen Mitbewerbern hat und leicht einzubetten ist.
Während der eingebettete Player sehr benutzerfreundlich und reaktionsschnell ist - Sie können ihn in der Seitenleiste, auf einem Post oder auf einer Homepage platzieren - können Sie die Anpassung des Players einschränken. Sie können die Farbe und Größe nur ändern, bevor Sie sie teilen oder einbetten. Wenn Sie den Player mit einem ganz neuen Design auf Ihre Webseite stellen möchten, mögen Sie ToneDen.
ToneDen ist eine Javascript-Bibliothek zum Anpassen von SoundCloud Audio Player. Der Player ist anpassbar, anpassbar und erweiterbar. Sie können die Skin ändern, das Tastaturereignis aktivieren oder auswählen, ob der Player nur mit einer einzelnen Spur oder mit einer vollständigen Wiedergabeliste angezeigt werden soll. In diesem Beitrag werde ich Sie zur grundlegenden Installation und Optimierung führen. Lass uns anfangen!
Installieren des Players
Um einen benutzerdefinierten SoundCloud-Player zu erhalten, benötigen Sie kein eingebettetes Skript von der SoundCloud-Website. Sie müssen lediglich ein Element mit einer eindeutigen ID definieren und dann das erforderliche Skript hinzufügen.
Zum Beispiel möchte ich einen meiner Lieblingsbenutzer von SoundCloud, Regina Spektor, zu meiner Website hinzufügen. Das erste, was ich tun werde, ist ein div mit einer eindeutigen ID zu erstellen, sagen player, so.
Dann füge ich das folgende erforderliche Javascript vor dem schließenden Tag des body :
Die erste Funktion besteht im Wesentlichen darin, die Javascript-Bibliothek von ToneDen aufzurufen. Lassen Sie alles einfach so, wie es ist, und wenn Sie die Quelle auf Ihrem eigenen Server hosten wollen, holen Sie es hier her.
In der zweiten Funktion sollten Sie hier auf alle Ressourcen verweisen. Um den Player anzuzeigen, geben Sie der dom dieselbe ID wie zuvor definiert. urls die urls, muss ich nur die urls mit der urls Benutzer-URL hinzufügen. Wenn Sie nur ausgewählte Audiospuren benötigen, fügen Sie die Audio-URLs wie folgt ein:
URLs: ['https://soundcloud.com/reginaspektor/samson', 'https://soundcloud.com/reginaspektor/us', 'https://soundcloud.com/reginaspektor/alltherowboats', ]
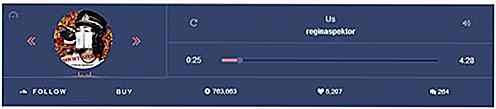
Das ist es! Jetzt habe ich meinen schönen SoundCloud Player:

Anpassen des Players
Wie bereits erwähnt, können Sie den ToneDen-Player anpassen, wenn Sie die Standardoption nicht mögen. Um es anzupassen, schließen Sie einfach die entsprechende API in die zweite Funktion ein. Weitere Informationen finden Sie auf der API-Dokumentationsseite.
Das folgende Snippet ist eine Demo zur Verwendung einfacher APIs wie skin zum Ändern der Playerfarbe, single zum Ändern der Benutzeroberfläche als minimalistisch und visualizerType zum Anzeigen einer anderen Art von Visualisierung.
ToneDenReady = window.ToneDenReady || []; ToneDenReady.push (function () {// Hier findet die ganze Aktion statt: ToneDen.player.create ({dom: '#player', URLs: ['https://soundcloud.com/reginaspektor/samson', ' https://soundcloud.com/reginaspektor/us ', ' https://soundcloud.com/reginaspektor/alltherowboats ', ], single: true, skin:' dark ', visualizerType:' bars '});}); Unser Spieler sollte jetzt so aussehen:

Wenn Sie mehrere Player auf der Seite haben möchten, erstellen Sie einfach weitere ToneDen.player.create wie ToneDen.player.create :
ToneDenReady.push (Funktion () {ToneDen.player.create ({dom: '# player1', URLs: ['https://soundcloud.com/giraffage']}); ToneDen.player.create ({dom: ' # player2 ', URLs: [' https://soundcloud.com/teendaze ']}); ToneDen.player.create ({dom:' # player3 ', URLs: [' https://soundcloud.com/beat- Kultur ']});}); Letzter Gedanke
Mit nur etwas zusätzlichem Code können Sie jetzt Ihre eigene Version des SoundCloud Players erstellen. Was ich an dieser Bibliothek am meisten mag, ist das minimalistische Design und die einfache Anpassung. Sie können diesen Player auch in Ihren WordPress-Blog mit einem einfachen Tutorial unten auf der ToneDen-Seite integrieren. Habe Spaß!

5 Facebook Timeline Tipps und Tricks, die Sie kennen sollten
Das neue Design von Facebook Timeline war wahrscheinlich das größte Upgrade in der Facebook-Geschichte. Das neue Design hat viele coole Funktionen und sorgt dafür, dass Sie den besten Eindruck auf Ihrem Profil hinterlassen. Wenn Ihnen die Facebook-Timeline gefällt, kann ich Ihnen mit einigen praktischen Tipps und Tricks zur Facebook-Timeline helfen.Es

Lernen Sie Microsofts New Surface Pro kennen
Es ist fast zwei Jahre her, seit das Surface Pro 4 zum ersten Mal veröffentlicht wurde, und viele hofften, dass Microsoft endlich seinen Nachfolger finden würde . Nun, diejenigen, die auf ein neues Surface-Gerät gewartet haben, werden erfreut sein zu hören, dass Microsoft das neue Surface Pro offiziell angekündigt hat, und hier ist, was Sie darüber wissen müssen .Beginn
![12 Apps für längere Akkulaufzeit [Android]](http://hideout-lastation.com/img/tech-design-tips/981/12-apps-longer-battery-life.jpg)